https://github.com/orzhtml/react-native-orzhtml-videoplayer
react-native video 视频控制组件
https://github.com/orzhtml/react-native-orzhtml-videoplayer
react react-native rn rn-video video
Last synced: about 1 month ago
JSON representation
react-native video 视频控制组件
- Host: GitHub
- URL: https://github.com/orzhtml/react-native-orzhtml-videoplayer
- Owner: orzhtml
- License: mit
- Created: 2020-01-16T09:40:53.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2023-09-17T16:04:09.000Z (about 2 years ago)
- Last Synced: 2024-04-23T15:02:39.472Z (over 1 year ago)
- Topics: react, react-native, rn, rn-video, video
- Language: TypeScript
- Size: 17.7 MB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-orzhtml-videoplayer
react-native video 视频控制组件
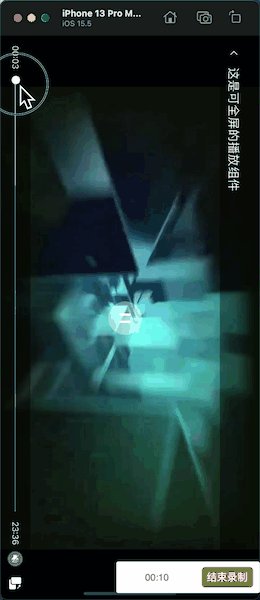
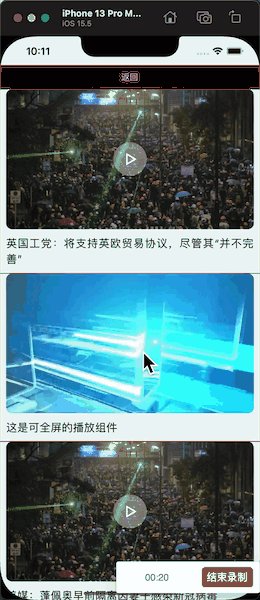
## 示例图

## 安装
`yarn add react-native-orzhtml-videoplayer`
`yarn add react-native-video`
`yarn add react-native-orzhtml-slider`
`yarn add react-native-modal`
`yarn add --dev @types/react-native-video`
## 提示
如果 react-native 0.69 + 以上版本,react-native-video 需要升级到 v6.0.0 以上
`yarn add react-native-video@alpha`
## 例子
在 react-native-orzhtml-videoplayer 包目录下:
```
cd example
yarn ins
yarn start
// 如果是 MacBook pro M1 + 就用下面的命令
yarn im2
yarn start
```
## 可用组件,更多功能可以参考 example 里面的例子
Prop | Description | Type | Required/Default
------ | ------ | ------ | ------
`VideoPlayer`|视频模块| |
`VideoModal`|全屏 Modal 视频模块| |
`defaultVideoWidth`|视频默认竖屏的宽度|`number`|
`defaultVideoHeight`|视频默认竖屏的高度|`number`|
`statusBarHeight`|状态栏高度|`number`
`screenWidth`|屏幕宽度|`number`
`screenHeight`|屏幕高度|`number`