Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/osamhack2020/infra_meditact_meditact
국군 장병을 위한 AI 기반 비대면 의료 서비스 Meditact💊
https://github.com/osamhack2020/infra_meditact_meditact
chatbot docker kubernetes react ui webpack
Last synced: 2 months ago
JSON representation
국군 장병을 위한 AI 기반 비대면 의료 서비스 Meditact💊
- Host: GitHub
- URL: https://github.com/osamhack2020/infra_meditact_meditact
- Owner: osamhack2020
- License: mit
- Created: 2020-10-06T13:10:20.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2021-05-31T14:29:19.000Z (over 3 years ago)
- Last Synced: 2024-08-09T01:05:58.906Z (5 months ago)
- Topics: chatbot, docker, kubernetes, react, ui, webpack
- Language: Jupyter Notebook
- Homepage: http://35.224.66.230/
- Size: 60.6 MB
- Stars: 8
- Watchers: 5
- Forks: 6
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Meditact
국군 장병을 위한 AI 기반 비대면 의료 서비스 [**_Meditact_**](http://35.224.66.230/)
[](http://35.224.66.230/)
---
**_Meditact_** 는 Medicine와 Untact를 합친 합성어로, 국군 의료 서비스의 편리함을 향상시키기 위해 탄생한 프로젝트입니다. 사용자들은 기존의 안내가 부족하던 병원 홈페이지에서 벗어나, 본인에게 필요한 서비스를 주도적으로 찾아 이용할 수 있습니다.
#### 1. 사용자 중심형 AI 챗봇 서비스
- 한눈에 이해하기 어려운 기존의 병원 홈페이지에서 벗어나, 환자 본인에게 필요한 서비스와 정보를 주도적으로 찾아 이용할 수 있는 환경을 제공합니다.
- 트리형 구조를 가진 챗봇은 직관적인 UI로 사용자가 원하는 정보를 빠르게 얻을 수 있도록 도와줍니다
#### 2. 딥러닝 기반 진료과 추천 시스템
- 딥러닝을 이용한 자연어처리 기술을 바탕으로 환자가 호소하는 증상을 분석하여 어느 진료과로 가야 최상의 치료를 받을 수 있는지 판단할 수 있도록 도와줍니다.
#### 3. 비대면 의료 상담 서비스
- GOP/GP 근무와 같은 지리적 한계와 COVID-19와 같은 시대적 상황을 극복하고, 군장병의 건강을 보장하기 위한 기본적인 건강 상담 서비스를 제공합니다.
#### 4. 온라인 진료 예약 서비스
- 진료 대기 시간을 최소화하고, 어렵게 군병원에 발걸음 하는 모든 장병들이 빠짐없이 최상의 의료서비스를 받을 수 있도록 온라인 진료 예약 서비스를 제공합니다.
#### 프로젝트 설명 영상 :point_down:
#### 발표자료 :point_down:
## 기능 설계
### Deep Learning
#### 데이터셋 구축
- [하이닥](https://www.hidoc.co.kr/)이라는 플랫폼의 질문을 스크래핑하여 11만 8008개의 데이터를 확보하였습니다.
- 군의관이 직접 데이터 정리(cleaning) 및 라벨링(labeling)한 증상-진료과 데이터 5만 1134개 구축하였습니다.
- [Github](https://github.com/osamhack2020/Infra_Meditact_Meditact/tree/master/data)과 [Kaggle](https://www.kaggle.com/hyeonhoonlee/classification-of-symptom)을 통해 데이터셋을 공개하였습니다.

#### 데이터 전처리

- python의 **re**와 **konlpy** 패키지를 이용하여 형태소를 분석하여 명사를 추출하여 데이터를 전처리하였습니다.
#### 탐색적 데이터 분석
- 진료과별 데이터 현황

- 각 문장별 단어 갯수 분석

- 워드클라우드를 통한 다빈도 단어 분석

#### 진료과 분류 딥러닝 모델 개발
- LSTM, FastText, BERT 3가지 자연어 처리 모델 개발 및 성능 분석
|| |
| |
| |
|
|:----:|:----:|:--------:|:-----:|
|모델명|LSTM|FastText|BERT|
|분류 정확도|73.52%|37.44%|76.29%|
- **오픈소스 해커톤**의 취지에 맞게, 각 모델의 생성과정을 **누구나** 따라 할 수 있도록 [Github](https://github.com)에 JupyterNotebook(.ipynb) 파일을 제공하였습니다.
#### 최종 배포용 모델 선정
- BERT 모델이 약 2.7% 더 좋은 성능을 보였으나, 기본 사이즈의 Google cloud vm instance를 사용하는 상황에 큰 용량의 모델을 사용하는 건 위험성 높다고 판단하였습니다.
- 따라서, 성능이 유사하면서도 가볍고 호환성이 높은 LSTM 모델을 최종적으로 선택하였습니다.
### Web Front-end
#### 디자인에 사용한 패키지와 이유
| semantic ui | styled-component|
|:----------:| :--------: |
|  |
|  |
|
| 많은 템플릿과 객체(ex : button, table 등)을 제공해주고, 이들을 커스터마이징하기 쉽게 구현되어 있습니다. 또한 모든 객체들은 반응형으로 구성되어 반응형웹을 제작하기에도 편리하기 때문에 선택하였습니다. | 인라인 스타일을 적용하면 코드의 가독성이 떨어지고 스타일을 변경하는데도 어려움이 있습니다. styled-component는 스타일 객체를 한 데 모아 관리하기 때문에 앞에 설명한 문제점들을 해결해 줄 수 있다고 생각하여 선택하였습니다. |
#### 디자인 구성 방향
- 디자인을 구성할 때는 **semantic ui**에서 제공하는 템플릿을 활용하였습니다. 시간 단축에도 큰 도움이 되고, semantic ui에서 제공하는 객체들을 사용하면 반응형 웹을 제작하기에도
유리하기 때문입니다.
- **semantic ui**에서 제공하는 템플릿을 기초로 하였기 때문에 목업이나 프로토타입을 만들 필요가 없었습니다.
- [Grid](https://semantic-ui.com/examples/grid.html 'what is grid?') 레이아웃을 적용하여 페이지 레이아웃을 구성하기로 하였습니다.
#### 페이지 구성
- **챗봇 페이지**
- 챗봇 페이지의 프론트는 오픈소스 프로젝트 [Alpha](https://github.com/IcaliaLabs/alpha)를 활용하였습니다. 코드가 직관적이고 커스터마이징이 편하다는 장점이 있었습니다.
- **예약하기 페이지**
- 핵심 기능 중 하나이기 때문에 해당 페이지로 접근할 수 있는 방법을 "헤더에 위치한 카테고리", "메인 배너 위 버튼" 이 두 가지로 제시 하였습니다.
- 군의관들의 정보를 카드형태로 출력하였습니다. 해당 카드를 클릭하면 선택된 군의관의 자세한 정보가 기존 페이지에서 출력될 수 있도록 구성하였습니다.
불필요한 리디렉션을 방지하고 디자인적으로도 깔끔해 보인다고 생각합니다.
- 유저(환자)들이 원하는 군의관을 빠르게 찾을 수 있게 하기위해 필터를 적용하였습니다. 자신이 희망하는 진료과를 선택하면 해당 진료과에 속해있는 군의관만
출력됩니다. (검색을 적용하지 않은 이유는 유저(환자)들이 군의관의 이름을 외우는 경우는 드물다고 생각하였고, 때문에 있으나 마나한 기능이 될 수 있다고 생각했기 때문입니다.)
- **공지사항 페이지**
- 메인 페이지에서 출력하도록 구성하였습니다. 굳이 다른 경로를 이용하여 공지사항을 출력해주는 것 보다 시간적으로 더 효율적이라고 생각했기 때문입니다.
- **병원정보 페이지**
- **병원정보**는 국군수도병원의 정보를 바탕으로 하였습니다. 저희 페이지에서 출력 가능한 부분은 직접 구현하였고, 그렇지 못한 페이지는 국군수도병원 페이지로 리디렉션이 되도록 구현하였습니다.
- 네비게이션을 구현하여 원하는 정보(병원 가는 길, 시설안내 등)를 클릭하면 그에 맞는 정보가 페이지에서 출력됩니다.
- **건강관리 페이지**
- 자신이 속한 부대와 본인의 기본 개인정보가 포함되어 있습니다.
- **상담하기** 기능이 포함되어 있습니다.
- 자신이 상담하기 희망하는 군의관을 선택할 수 있습니다.
- 제목과 본문을 나누어 제목을 통해 어드민(or 군의관)이 본문을 유추할 수 있게끔 구성하였습니다.
#### 각 페이지별 구성 기능
- 챗봇 페이지

NLP를 이용한 진료과 분류
버튼기반의 편리한 UI/UX 제공
병원 예약 기능
상담 연결 및 군 병원 정보를 출력
- 메인 페이지

헤더 출력기능
공지사항 출력
- 예약 페이지(User)
.png)
군의관 리스트 출력
군의관 필터기능
군의관 선택기능
- 예약 페이지 (User) *예약하기 클릭 시*

군의관 정보 출력
예약가능시간 출력
군의관 선택기능
- 예약 페이지(Admin)
.png)
예약현황 출력
예약 승인 / 거부 기능
- 예약 페이지(Medic)
.png)
승인된 예약 현황
등록된 상담 확인 기능
- 건강관리 페이지

사용자의 소속 부대 정보 출력
사용자의 기본 정보 출력
상담 게시판 사용 기능
- 정보 페이지

기재된 정보가 출력된 국군수도병원 페이지로 리디렉션
### Web Back-end
3가지 주요 기능별로 API의 End Point를 구별하였습니다.
User, Post, Appt ( 유저, 글쓰기, 예약 ) 3가지 API를 구성하였으며, 그에 따른 API 명세는 다음과 같습니다.
- [USER API](./server/APIdocs/UserAPI.md) ( 유저 정보 관련 API )
- [POST API](./server/APIdocs/PostAPI.md) ( 상담 글쓰기 관련 API )
- [APPT API](./server/APIdocs/ApptAPI.md) ( 예약관련 API )
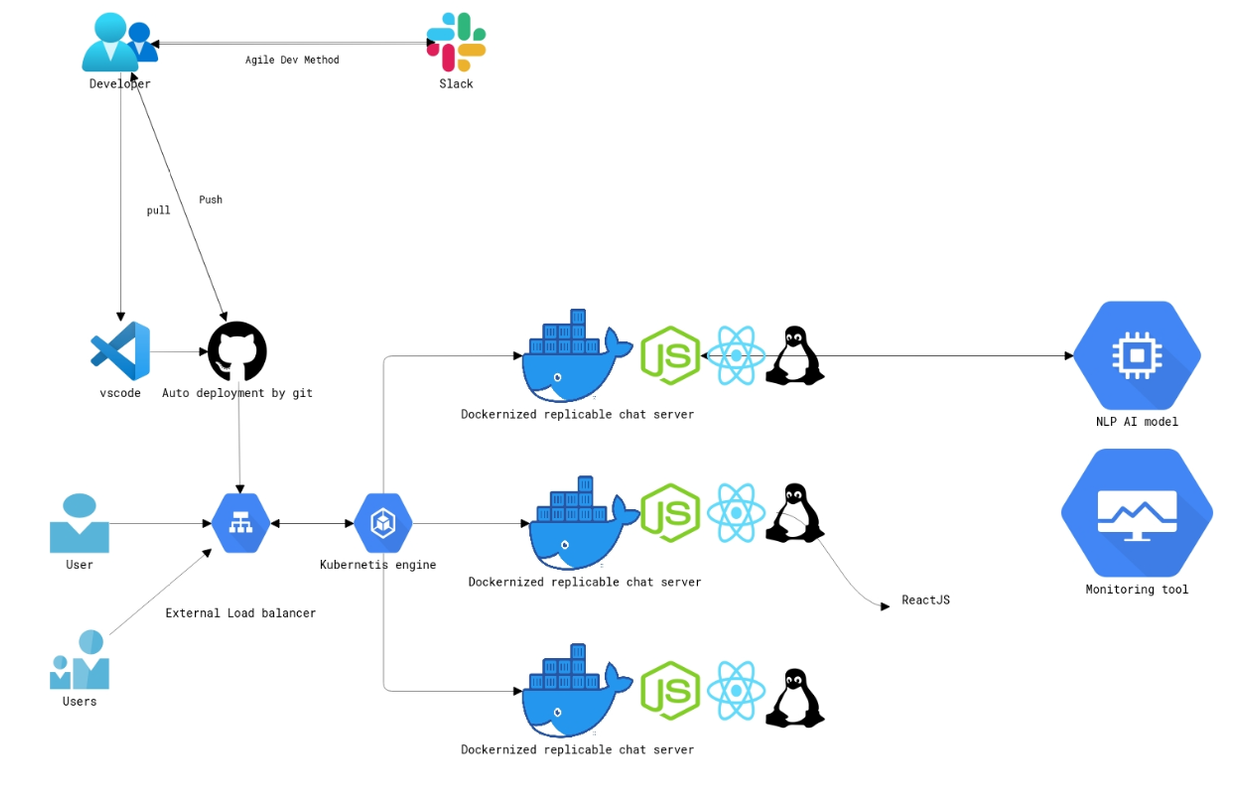
### Infra Structure
- Google Cloud Platform을 기반으로 채팅 앱을 컨테이너화 했습니다.
- 도커로 만들어진 컨테이너는 쿠버네티스가 컨트롤 합니다.
- 쿠버네티스와 로드밸런서가 24시간동안 무중단으로 챗봇이 작동하는 것을 돕습니다.
- Github Repository에 소스가 push되어 수정되면, 자동으로 build하여 업데이트 되도록 세팅하였습니다.
[](https://postimg.cc/R3kkjVDX)

## 컴퓨터 구성 / 필수 조건 안내 (Prerequisites)
- ECMAScript 6 지원 브라우저 사용
- 브라우저 지원 버젼

## 기술 스택 (Technique Used)
### Deep Learning
### Web Front-end
### Web Back-end
### Infra
## 설치 안내 (Installation Process)
### 공통 사항
**git clone**
```
$ git clone https://github.com/osamhack2020/WEB_Meditact_Meditact
```
### Web Front-end
**필수 의존성 설치**
```
$ yarn install ( or npm install )
```
### Web Back-end
**환경 변수 설정**
server 디렉토리 최상단에 .env 파일을 만들어서 다음과 같은 세 환경 변수를 지정.
```
PORT
SECRET_KEY
DB_URL
```
**필수 의존성 설치**
```
$ yarn install ( or npm install )
```
## 프로젝트 사용법 (Getting Started)
### Web Front-end
**실행**
```
$ yarn start ( or npm start )
```
### Web Back-end
**실행**
서버 실행 전 Mongod이 실행 중인지 확인이 필요합니다.
또한, 설정 해놓은 환경변수의 문제가 없는지도 확인이 필요합니다.
```
$ yarn start ( or npm start )
```
[기능설계](#기능-설계) 파트의 APIdocs를 참고하여 사용하실 수 있습니다.
### Chatbot framework
[**CHATBOT 설치방법 안내**](https://github.com/osamhack2020/Infra_Meditact_Meditact/tree/master/alpha)
## 팀 정보 (Team Information)
- [김성일 상병](https://github.com/kshired) E-mail : [[email protected]](mailto:[email protected]), **팀장 및 Web-Backend**
- [강재현 상병](https://github.com/ashhyun) E-mail : [[email protected]](mailto:[email protected]), **Deep Learning**
- [이현훈 대위(군의관)](https://github.com/hyeonhoonlee) E-mail : [[email protected]](mailto:[email protected]), **Deep Learning**
- [김찬호 일병](https://github.com/chanhhoo) E-mail : [[email protected]](mailto:[email protected]), **Web-Frontend**
- [여종현 상병](https://github.com/mindgitrwx) E-mail : [[email protected]](mailto:[email protected]), **Infra**
## 저작권 및 사용권 정보 (Copyleft / End User License)
- [MIT LICENSE](https://github.com/osamhack2020/Infra_Meditact_Meditact/blob/master/LICENSE.md)






