https://github.com/oslabs-beta/colada
Time-travel debugging for Pinia, Vue's official state management library.
https://github.com/oslabs-beta/colada
chrome-extension devtools pinia pinia-plugin vue vuejs vuejs-plugin
Last synced: 9 months ago
JSON representation
Time-travel debugging for Pinia, Vue's official state management library.
- Host: GitHub
- URL: https://github.com/oslabs-beta/colada
- Owner: oslabs-beta
- License: mit
- Created: 2022-08-27T02:38:04.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-01-13T22:58:46.000Z (about 3 years ago)
- Last Synced: 2025-04-08T10:53:16.531Z (10 months ago)
- Topics: chrome-extension, devtools, pinia, pinia-plugin, vue, vuejs, vuejs-plugin
- Language: Vue
- Homepage: https://colada.dev/
- Size: 868 KB
- Stars: 98
- Watchers: 3
- Forks: 14
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# What is [Colada](https://colada.dev/)?
## *Time-travel debugging for [Pinia🍍](https://pinia.vuejs.org/ "Pinia homepage and documentation"), Vue's official state management library*
## Colada offers a suite of tools for Vue developers working with the [Pinia state management library](https://pinia.vuejs.org/):
1. [Chrome DevTool Extension](https://chrome.google.com/webstore/detail/colada-devtools/icdbaobbeemmhlmjolbkedcneadkfpdl)
2. [NPM package](https://www.npmjs.com/package/colada-plugin) that serves as a [plugin](https://devtools.vuejs.org/plugin/plugins-guide.html) for the [Vue.js DevTools](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en) Chrome Extension
3. [Pinia🍍](https://pinia.vuejs.org/) plugin to directly access and mutate your app's store
## Core Features
- ✅ Minimal installation and automatic detection of Vue app in [Vue.js DevTools](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en)
- 🔄 Direct integration into [Vue.js DevTools](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en), so developers can use Colada without leaving their existing devtool configuration
- 🕰️ Time travel debugging
- 🔎 Inspector panel for viewing Pinia state within your Vue app
- 💻 A [Chrome DevTool Extension](https://chrome.google.com/webstore/detail/colada-devtools/icdbaobbeemmhlmjolbkedcneadkfpdl) providing enhanced features, including:
- 🕰️ Time travel debugging
- 🔎 Inspector panel for viewing Pinia state within your Vue app

# Getting Started
## Installation: **Vue DevTools Plugin**
0. Ensure the [Vue.js DevTools Chrome Extension](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en) is installed
1. Install the [Colada npm package](https://www.npmjs.com/package/colada-plugin) in your app's root directory
```bash
npm install colada-plugin --save-dev
```
2. Add Colada to your Vue app
```js
// main.js
import { createApp } from 'vue';
import { createPinia } from 'pinia';
// import Colada Plugin
import Colada, { PiniaColadaPlugin } from 'colada-plugin';
import App from './App.vue';
const app = createApp(App);
const pinia = createPinia();
app.use(pinia);
pinia.use(PiniaColadaPlugin);
app.use(Colada);
app.mount('#app');
```
## Installation: **Chrome DevTools Extension**
### *NOTE: Ensure the [Vue.js DevTools Chrome Extension](https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en) is installed before installing the Colada DevTool Chrome Extension*
### There are two ways to install the Colada Chrome Extension:
### 1. **Install from the Chrome Web Store**
1. Navigate to [Colada on the Chrome Web Store](https://chrome.google.com/webstore/detail/colada-devtools/icdbaobbeemmhlmjolbkedcneadkfpdl), and click "Add to Chrome"
### 2. **Install from source**
1. Clone this repository
2. Run the following commands
```
cd colada-extension
npm install
npm run build
```
3. This will create a new `/dist` directory in `/colada-extension`
4. In Chrome, navigate to [chrome://extensions](chrome://extensions).
5. In the top right of the Extensions page, there is a toggle for "Developer Mode." Make sure this is toggled **ON**.
6. On the top left of the page, select "Load Unpacked", and select the `colada/colada-extension/dist` directory.
# How to Use Colada
## Using the Colada **Vue DevTools Plugin**
- Navigate to the Vue.js DevTools
### **Time Travel Debugging**
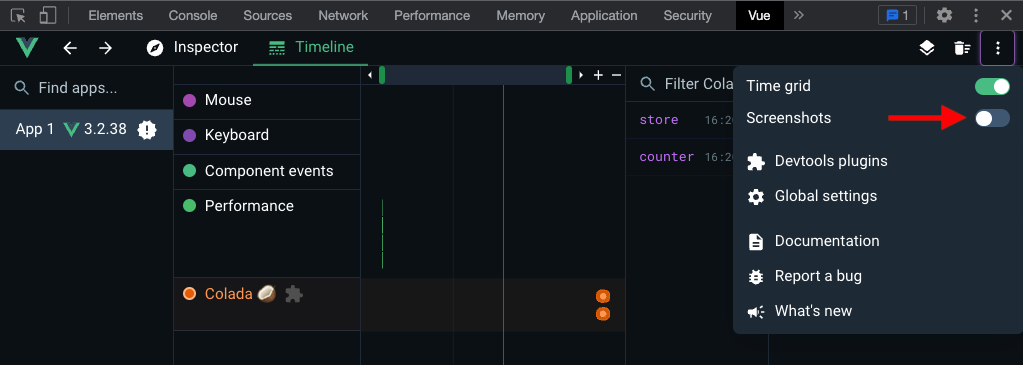
- Select the "Colada" timeline in the timeline view
- Turn off screenshots

- Changes in your app's store and state will automatically be tracked on the timeline
- Click on timeline events to travel through time and update your app's state
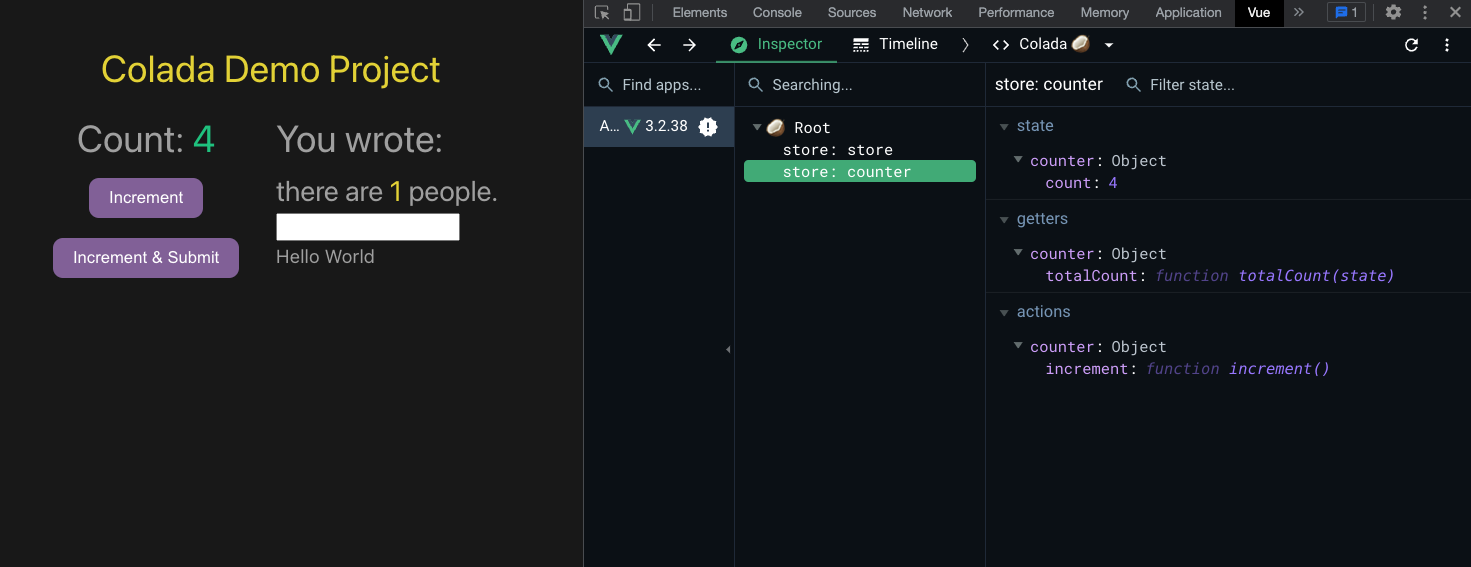
### **Inspector Panel** - View Your App's Stores and State in Real Time
- Select "Colada" in the component menu drop down
- Click on your Pinia store to view state, actions, and getters updated in real time

## Using the Colada **Chrome DevTool Extension**
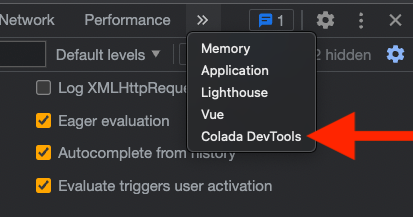
- Navigate to Colada DevTools in Chrome

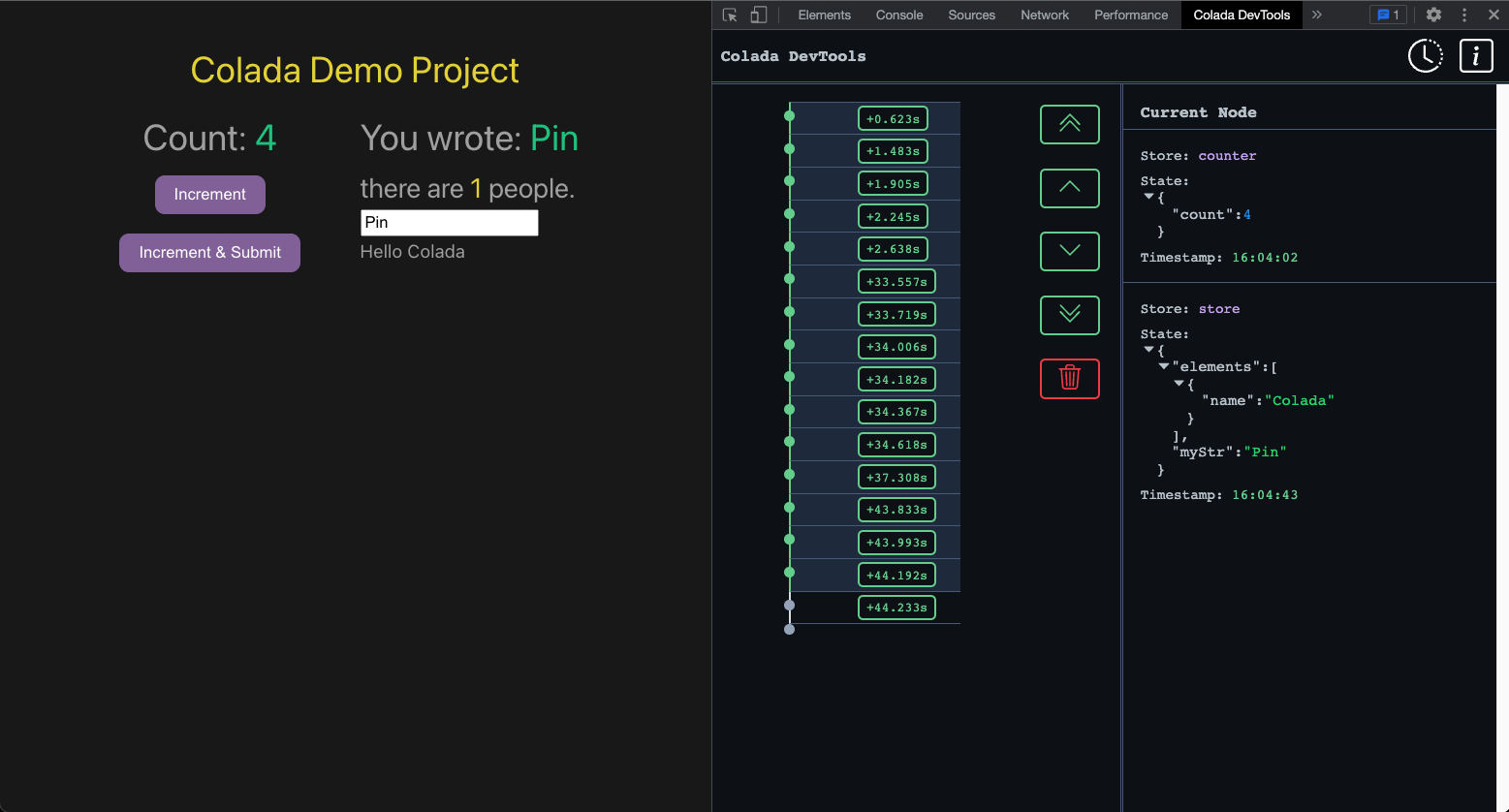
- Changes in your app's store and state will automatically be tracked on the timeline
- Click on a timestamp or use the arrows to travel through time and update your app's state
- View your app's state as you time travel in the inspector panel on the right

# How to Give Colada a Test Run With Our Demo App
1. Clone this repository
2. Navigate to the ```demo-project``` directory
```
cd demo-project
```
3. Install packages and run application
```bash
npm install
npm run dev
```
4. Interact with the app to watch the app's state update in real-time!
# Contributing and Issues
Interested in conributing to Colada? Reach out to our [core team](https://colada.dev/#contributors)
Feature requests or issues/bugs to report? [Let us know!](https://github.com/oslabs-beta/colada/issues)
# Release Notes
## Contributors
- Parker Steinberg • [LinkedIn](https://www.linkedin.com/in/parker-steinberg/) • [Github](https://github.com/parkersteinberg)
- Jonathan Chen • [LinkedIn](https://www.linkedin.com/in/jonathan-hp-chen/) • [Github](https://github.com/JonHPC)
- Vaughn Sulit • [LinkedIn](https://www.linkedin.com/in/bvaughnsulit/) • [Github](https://github.com/bvaughnsulit)
- Dan Steinbrook • [LinkedIn](https://www.linkedin.com/in/daniel-steinbrook/) • [Github](https://github.com/dsteinbrook)
0.1.1 | Initial release of Colada, more to come!
# License
[MIT](http://opensource.org/licenses/MIT)

