Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/oubingbing/school_wechat
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,也可以使用我部署的后台服务,毕业设计的好项目。
https://github.com/oubingbing/school_wechat
Last synced: 14 days ago
JSON representation
校园小情书前端代码,好玩的表白墙、树洞、校园论坛,可独立部署,也可以使用我部署的后台服务,毕业设计的好项目。
- Host: GitHub
- URL: https://github.com/oubingbing/school_wechat
- Owner: oubingbing
- License: mit
- Created: 2017-11-07T15:26:48.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-31T09:48:16.000Z (6 months ago)
- Last Synced: 2024-08-01T18:26:48.064Z (3 months ago)
- Language: JavaScript
- Homepage:
- Size: 6.35 MB
- Stars: 976
- Watchers: 9
- Forks: 208
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
**部署好后台之后,需要部署前端小程序项目**
后台源码在这里:https://github.com/oubingbing/wechatAlliance
有空点一下左上角的star,谢谢。
### 需要帮忙部署的可以加微信 bingbing_ou
#### 功能
- 表白墙
- 卖舍友
- 步数旅行
- 步数排行榜
- 情侣脸
- 漫画脸
- 个人主页
- 私信
- 站内消息
- 今日话题
- 评论点赞收藏
#### 效果图

#### 一、注册管理后台
**1、登录小情书站点进行注册:https://love.qiuhuiyi.cn/,这里换成你自己部署后的域名**
**2、注册成功后会发送一封邮件到您的邮箱,进入邮箱访问接收到的地址即可激活账户。**
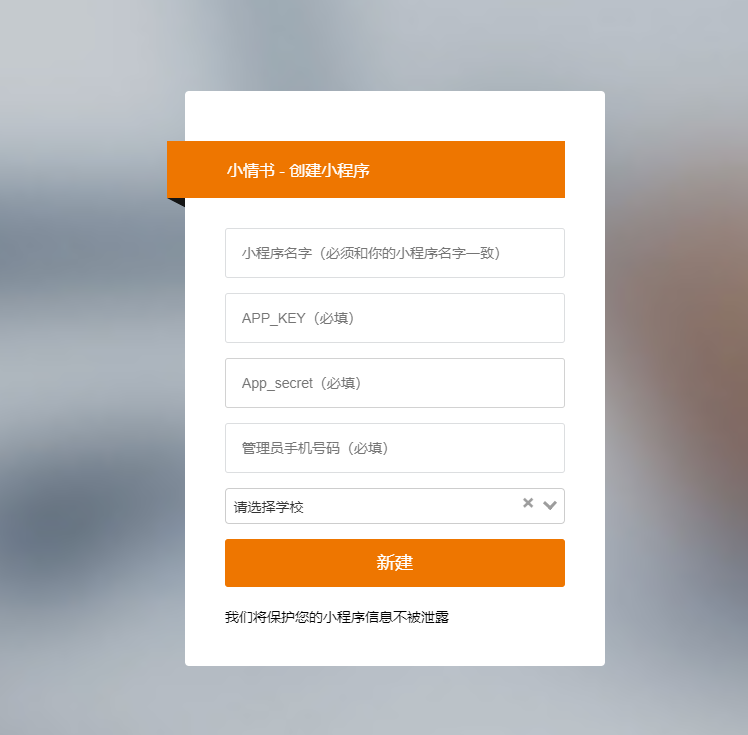
**3、登录账号会跳转到小程序的建立页面**
**4、如果提交没反应可以换个浏览器试试**

小程序的名字必须和你微信注册的名称一模一样,填写完成之后提交就可以进入后台了。

生成的小程序需要审核通过才能获取到alliance_key和域名,叫叶子通过一下就可以了。管理后台就注册完成了。
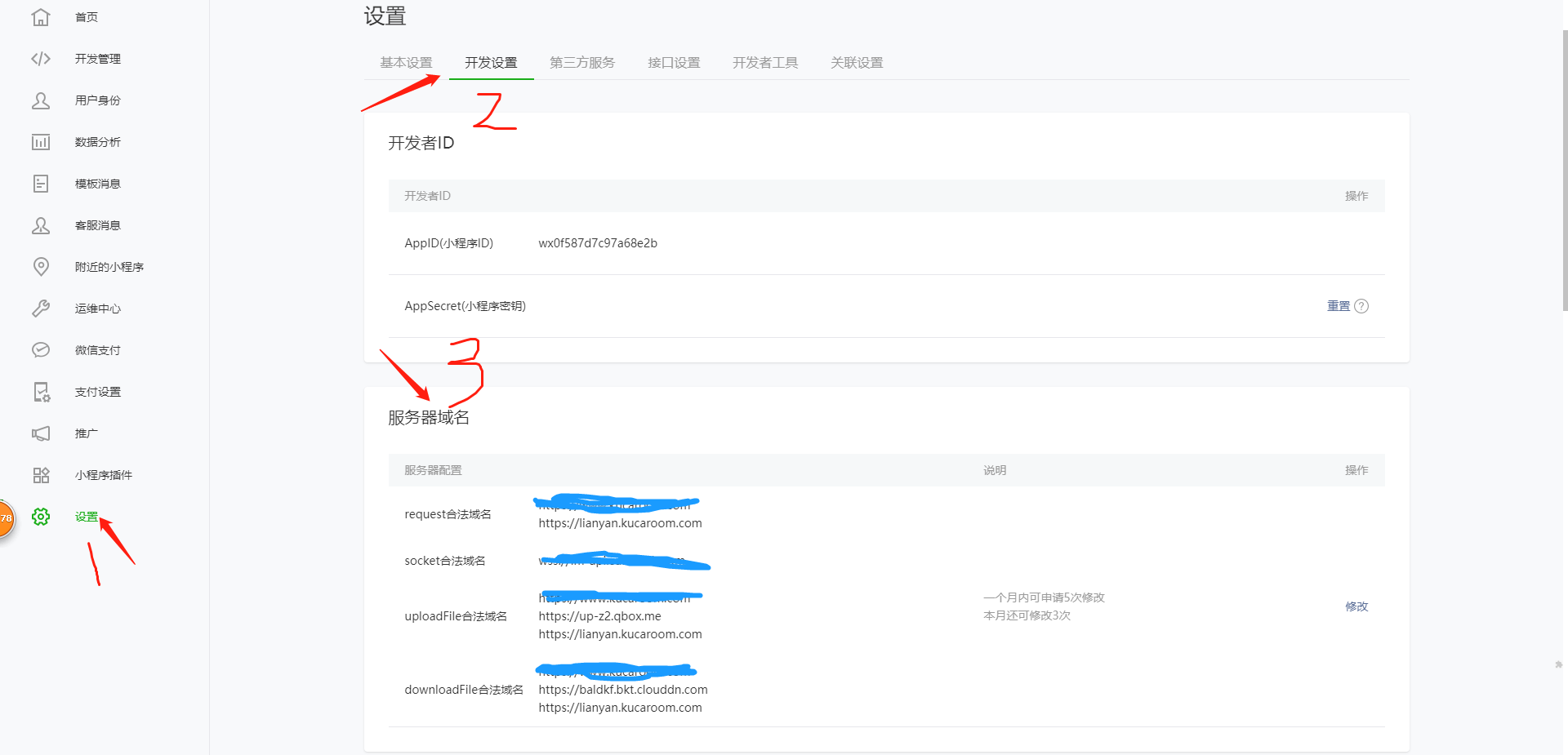
#### 二、在微信小程序后台绑定小情书的域名
找到服务器域名配置,如下图

request合法域名
https://love.qiuhuiyi.cn //你的后台域名
uploadFile合法域名
https://up-z2.qbox.me
https://love.qiuhuiyi.cn
downloadFile合法域名
https://baldkf.bkt.clouddn.com
https://love.qiuhuiyi.cn //你的后台域名
这样子微信小程序就和后台服务器绑定好了。
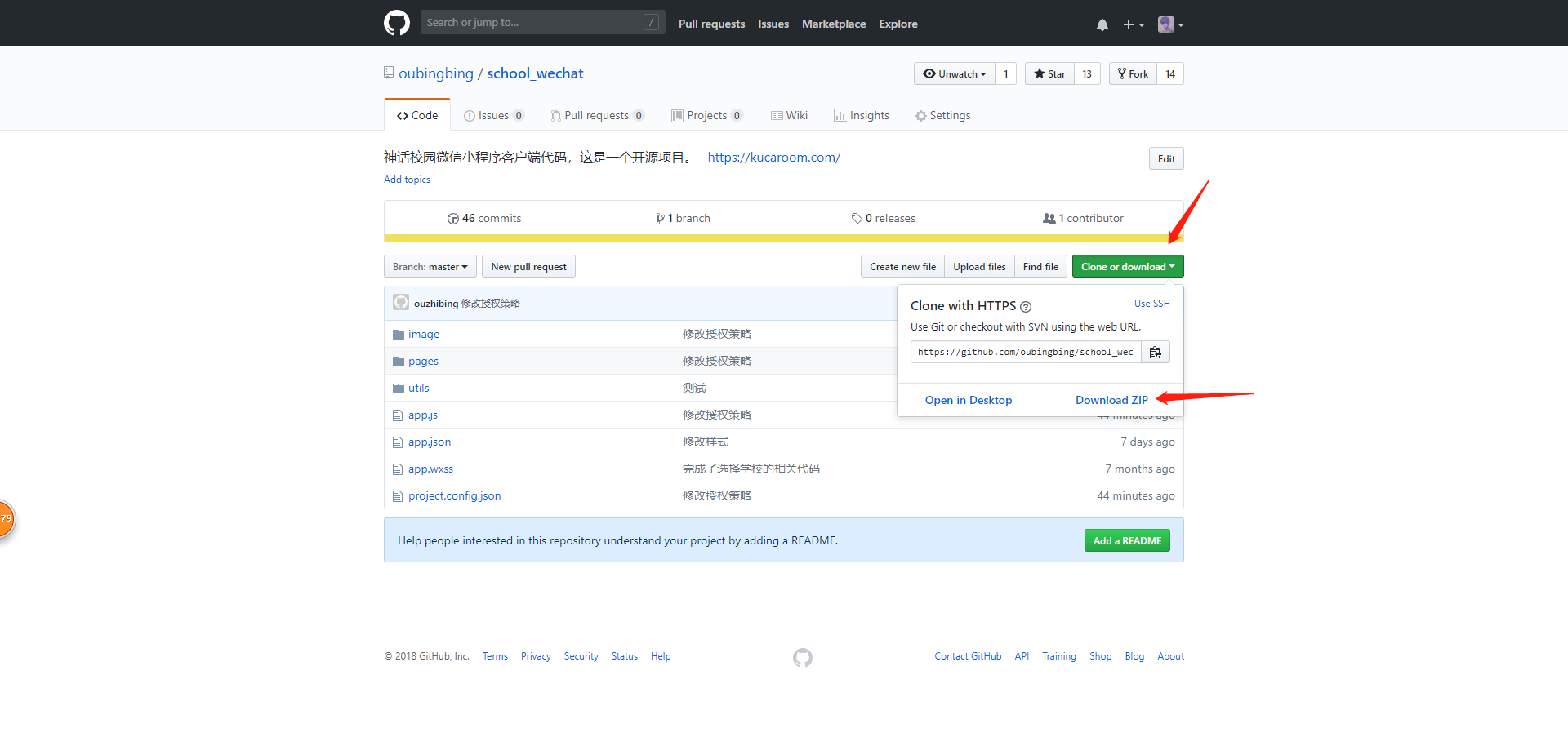
#### 三、拉取前端源码
前端代码存放在githubs上,地址是下面这个
https://github.com/oubingbing/school_wechat //替换成你的后台域名
拉代码的时候顺便帮忙点一下start,哈哈。
有两种获取源码的方式
1、直接下载后解压

2、会使用git的最好用这种方式拉取,怎么拉取你应该是知道的,如果你会用,哈哈。
两种方式二选一都可以的。
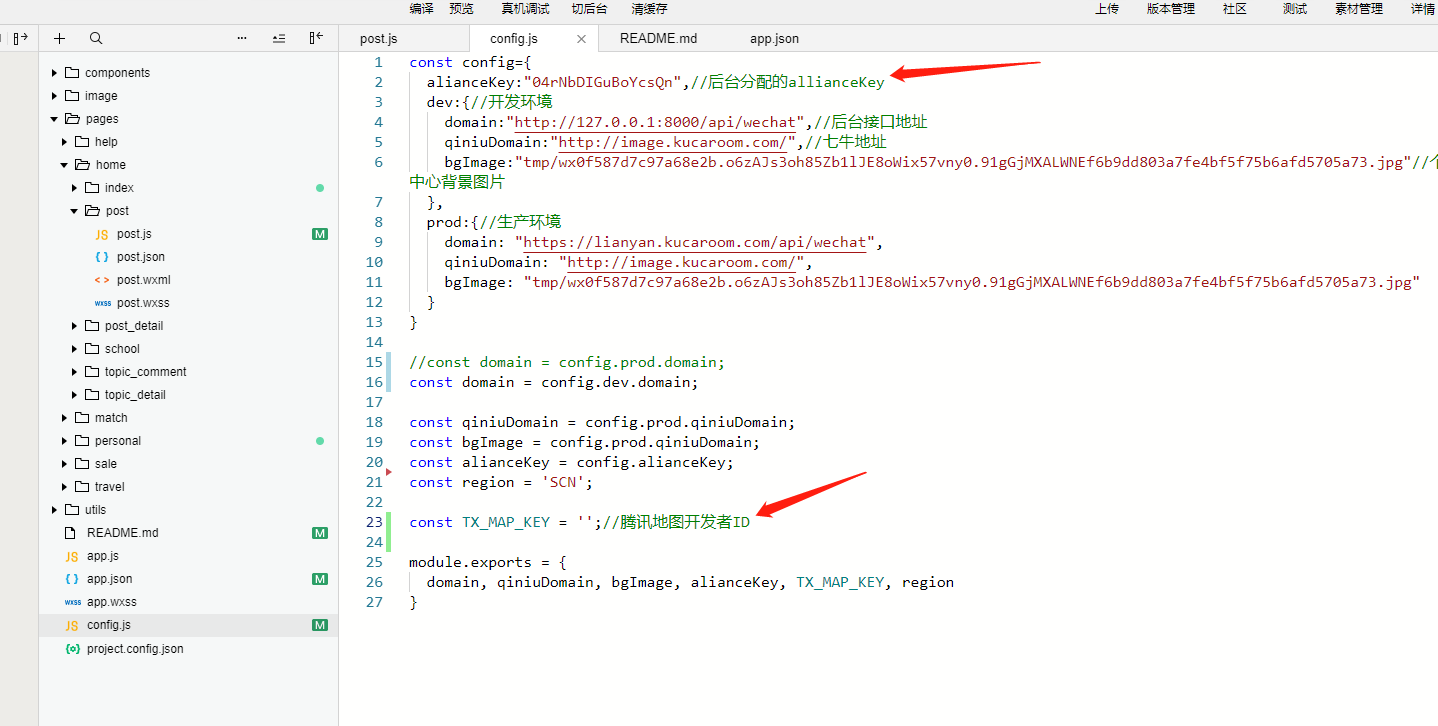
#### 四、配置前端。
用微信开发者工具打开源码后在项目根目录的config.js进行如下配置。

只要替换好后台生成的alliance_key以及在腾讯地图开放平台注册一个账号,把开发者ID粘贴到const TX_MAP_KEY = '';就可以了。
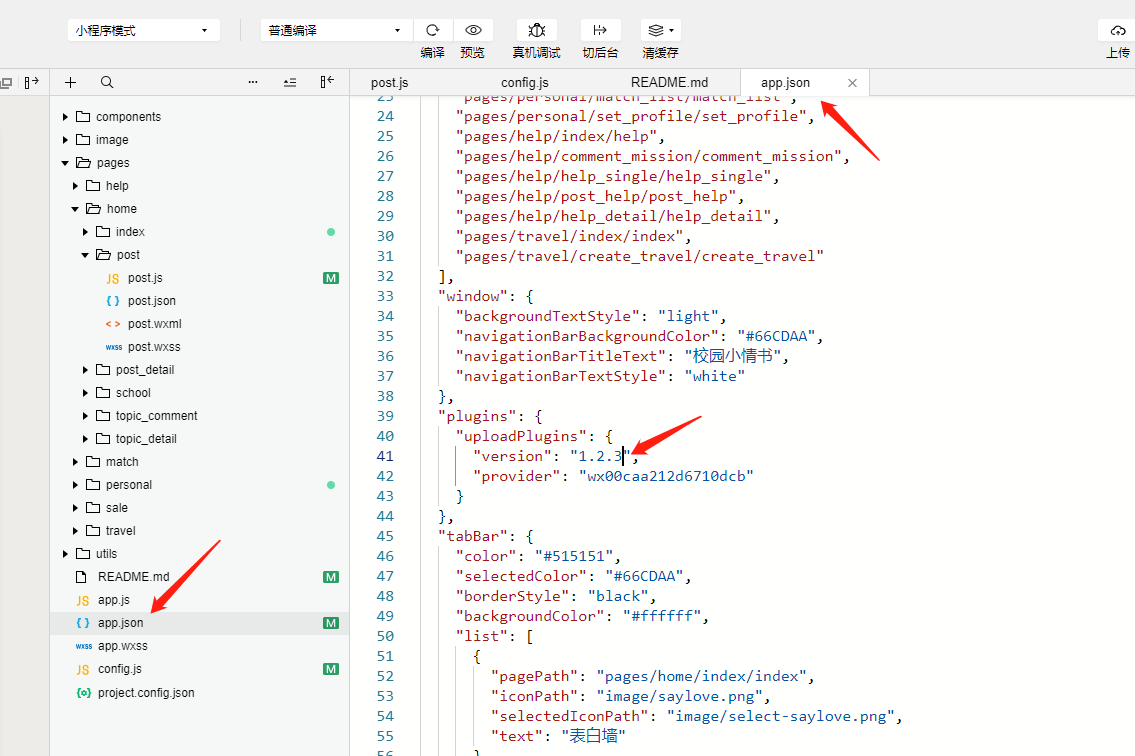
对比一下插件版本号,看看是否是最新的版本,如果不是就在app.json里面填上最新的版本号即可。

然后dev是开发环境,prod是生产环境,进行相应的配置即可。
到这里基本上配置就完成了
## 清除全部缓存,然后再点编译,项目应该就没问题了可以运行了。