https://github.com/ourcodeworld/cordova-ourcodeworld-filebrowser
A native Android filebrowser (select and create files and folders) for Cordova
https://github.com/ourcodeworld/cordova-ourcodeworld-filebrowser
android cordova cordova-ourcodeworld-filebrowser filebrowser folder-picker picker
Last synced: 2 months ago
JSON representation
A native Android filebrowser (select and create files and folders) for Cordova
- Host: GitHub
- URL: https://github.com/ourcodeworld/cordova-ourcodeworld-filebrowser
- Owner: ourcodeworld
- License: mit
- Created: 2016-11-08T18:08:13.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2019-04-21T00:11:35.000Z (over 6 years ago)
- Last Synced: 2025-08-18T01:29:13.506Z (3 months ago)
- Topics: android, cordova, cordova-ourcodeworld-filebrowser, filebrowser, folder-picker, picker
- Language: Java
- Size: 22.5 KB
- Stars: 23
- Watchers: 7
- Forks: 24
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# cordova-ourcodeworld-filebrowser Plugin
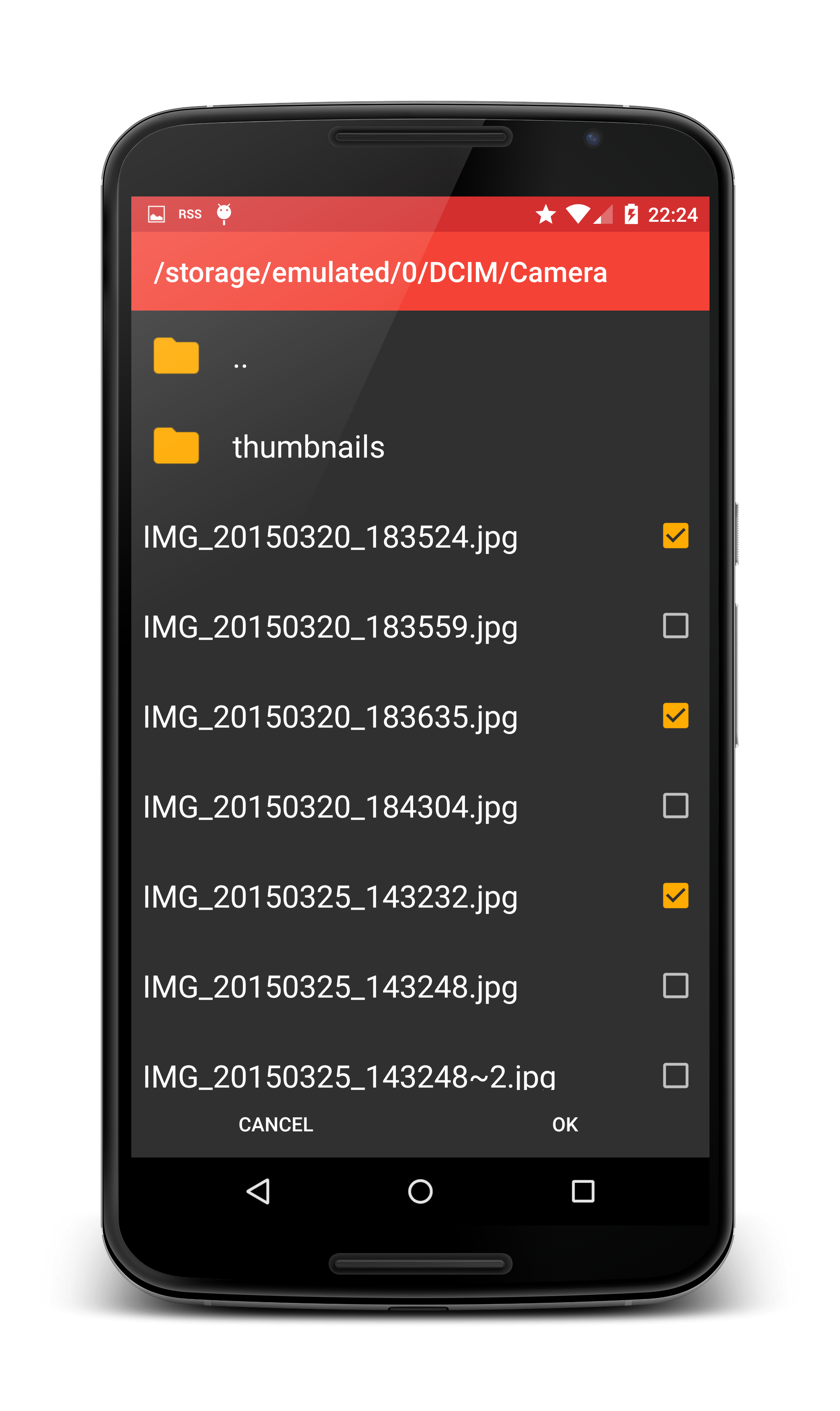
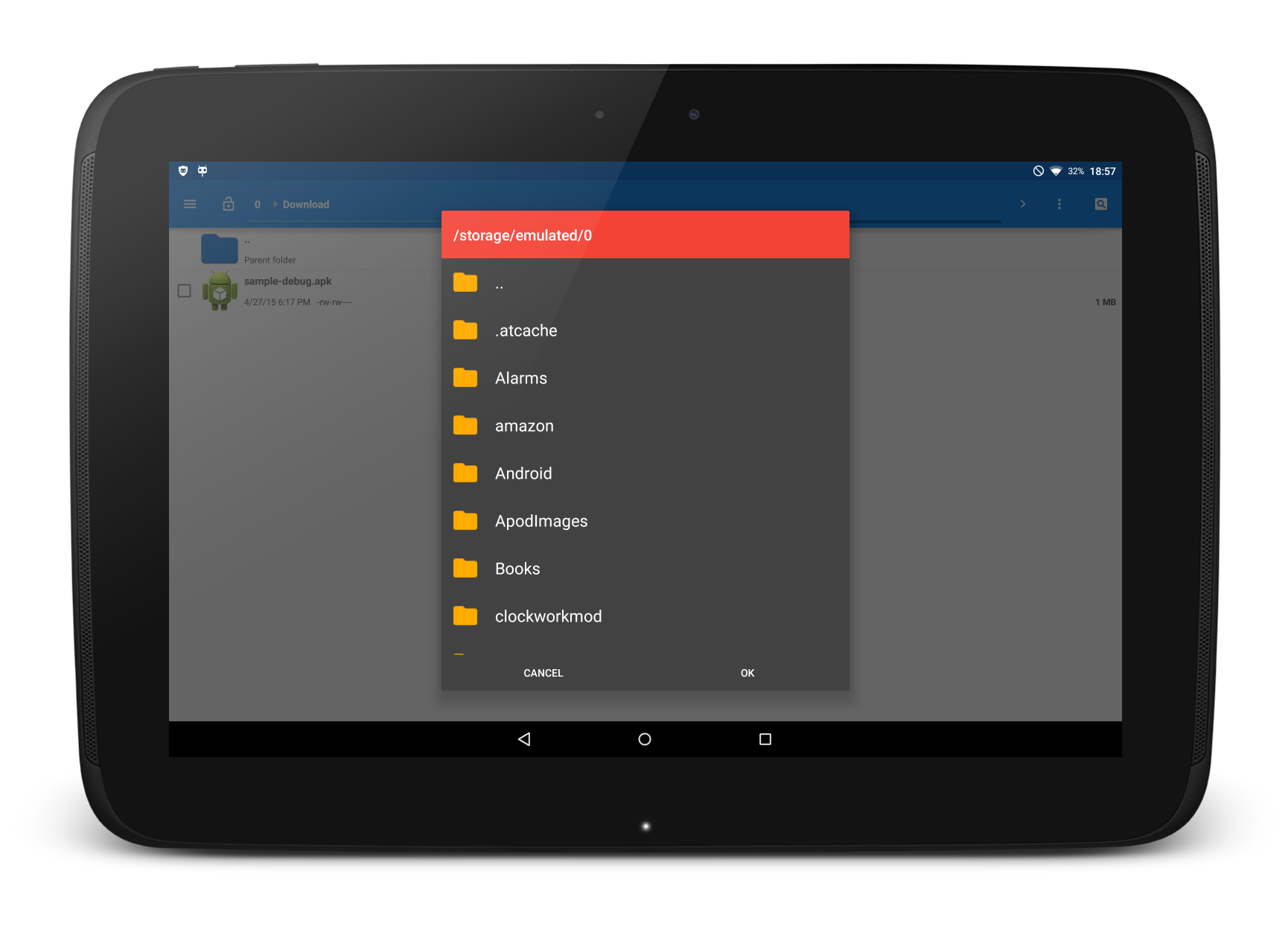
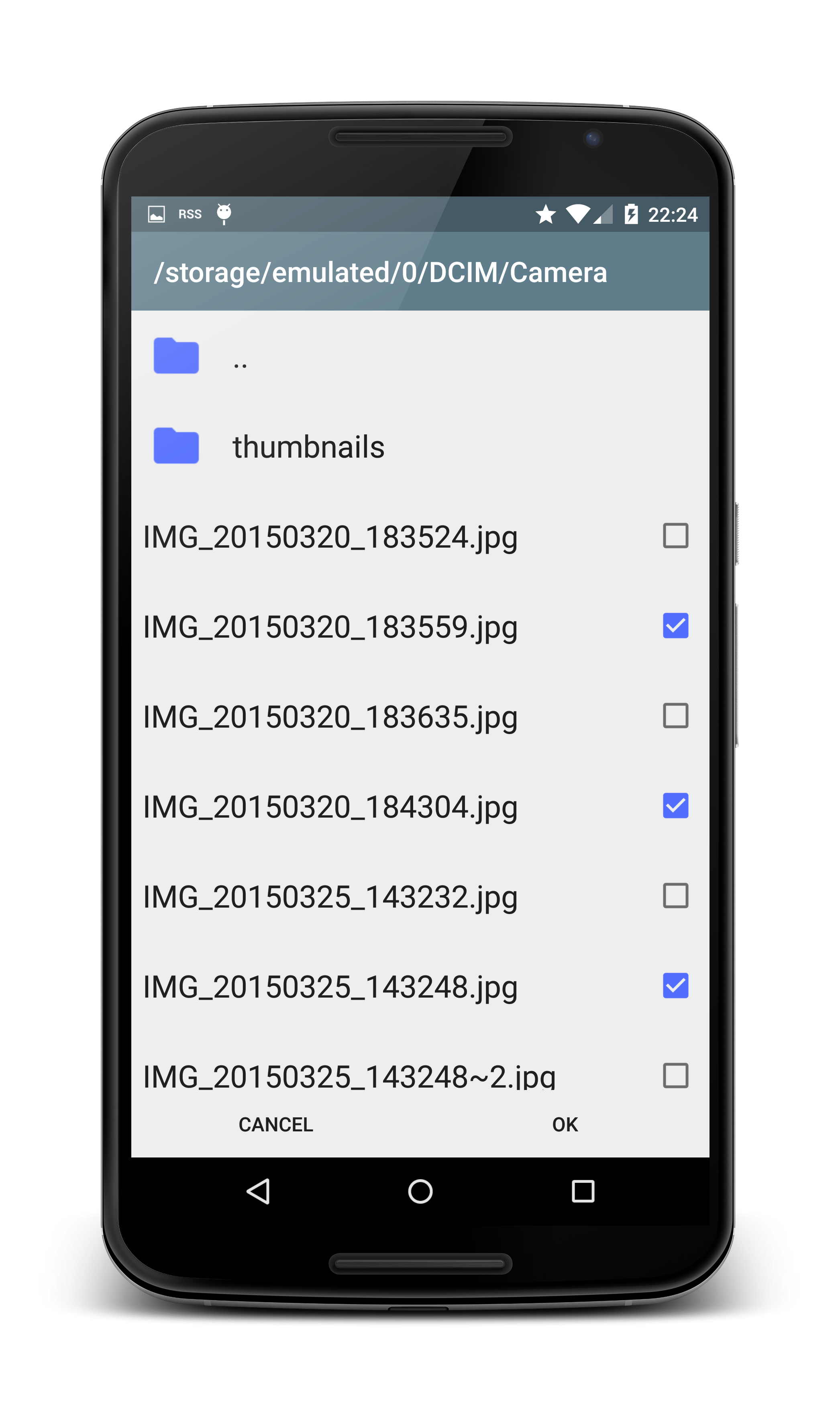
A cordova implementation of [NoNonsense-FilePicker](https://github.com/spacecowboy/NoNonsense-FilePicker) for Android.
This plugin allow you to select folder and files, and at the same time create folders and create files (not a file is created actually, but it will return the filepath and name of the "choosen path").




## Installation
Install the plugin
```batch
$ cordova plugin add https://github.com/ourcodeworld/cordova-ourcodeworld-filebrowser.git
```
After installing the plugin, remember that the targetSdkVersion of cordova needs to be less than 24 e.g in Cordova 9.0.1, you need to specify inside the `config.xml` file of your project:
```xml
```
## Usage
A global object `OurCodeWorld.Filebrowser` will be available in your window. This object offers a file picker, folder picker, mixed folder and file picker and the file creation dialog.
```javascript
// Single file selector
window.OurCodeWorld.Filebrowser.filePicker.single({
success: function(data){
if(!data.length){
// No file selected
return;
}
// Array with filepaths
// ["file:///storage/emulated/0/360/security/file.txt", "file:///storage/emulated/0/360/security/another-file.txt"]
},
error: function(err){
console.log(err);
}
});
// Single folder selector
window.OurCodeWorld.Filebrowser.folderPicker.single({
success: function(data){
if(!data.length){
// No folders selected
return;
}
// Array with paths
// ["file:///storage/emulated/0/360/security", "file:///storage/emulated/0/360/security"]
console.log(data);
},
error: function(err){
console.log(err);
}
});
```
Check the documentation to see more methods of the plugin like the creation of file, mixed file and folder picker etc.
## External links
- [Documentation](http://docs.ourcodeworld.com/projects/cordova-our-code-world-file-browser)