Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ova2/gulp-print-spacesavings
This Gulp plugin prints space savings for any Gulp compression plugin, such as gulp-uglify, gulp-clean-css, etc.
https://github.com/ova2/gulp-print-spacesavings
compressed-sizes gulp gulp-compression-plugins gulp-print-spacesavings
Last synced: 3 months ago
JSON representation
This Gulp plugin prints space savings for any Gulp compression plugin, such as gulp-uglify, gulp-clean-css, etc.
- Host: GitHub
- URL: https://github.com/ova2/gulp-print-spacesavings
- Owner: ova2
- License: apache-2.0
- Created: 2016-05-11T20:24:03.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2018-07-05T12:26:28.000Z (over 6 years ago)
- Last Synced: 2024-08-08T16:33:53.629Z (6 months ago)
- Topics: compressed-sizes, gulp, gulp-compression-plugins, gulp-print-spacesavings
- Language: JavaScript
- Homepage:
- Size: 24.4 KB
- Stars: 2
- Watchers: 4
- Forks: 1
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# gulp-print-spacesavings
[](https://badge.fury.io/js/gulp-print-spacesavings) [](https://travis-ci.org/ova2/gulp-print-spacesavings)
[](https://nodei.co/npm/gulp-print-spacesavings/)
This Gulp plugin prints space savings for any Gulp compression plugins, like gulp-uglify, gulp-clean-css, etc. Space savings is the reduction in size relative to the uncompressed size.
__Space Savings in % = 1 - Compressed Size / Uncompressed Size__
See [Wikipedia][Wikipedia] for more information.
## Install
```sh
$ npm install gulp-print-spacesavings --save-dev
```
## Usage
The plugin has zero configuration. There are two methods `init` and `print` which should be called __before__ and __after__ any Gulp compression plugin respectively. An example for `gulp-clean-css` and `gulp-uglify` is shown below.
```js
var gulp = require('gulp');
var cleanCSS = require('gulp-clean-css');
var uglify = require('gulp-uglify');
var printSpaceSavings = require('gulp-print-spacesavings');
...
gulp.task('styles', function() {
return gulp.src('app/css/*.css')
.pipe(plumber())
.pipe(concat('all.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(printSpaceSavings.init())
.pipe(cleanCSS())
.pipe(printSpaceSavings.print())
.pipe(gulp.dest('dist/'));
});
gulp.task('scripts', function() {
return gulp.src('app/js/*.js')
.pipe(plumber())
.pipe(jshint())
.pipe(jshint.reporter('jshint-stylish'))
.pipe(sourcemaps.init())
.pipe(printSpaceSavings.init())
.pipe(uglify())
.pipe(printSpaceSavings.print())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest('dist/'));
});
```
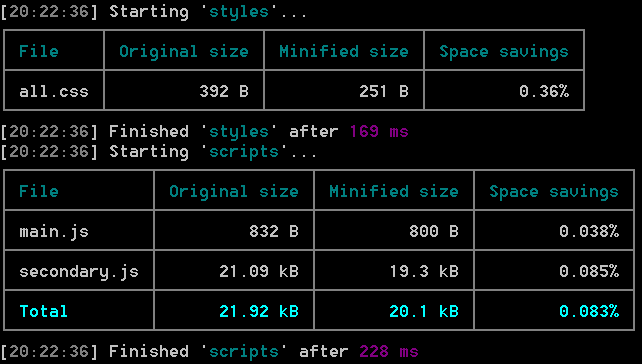
The output is displayed in the form of a table.

As you can see, the plugin also displays a footer with total uncompressed, compressed sizes and space savings if there are more than one file.
[Wikipedia]: https://en.wikipedia.org/wiki/Data_compression_ratio