https://github.com/ovidijusparsiunas/active-table
Framework agnostic table component for editable data experience.
https://github.com/ovidijusparsiunas/active-table
angular component datagrid edit editable editable-grid editable-table grid javascript nextjs react react-table solid svelte svelte-table table vue vue-table web-component xlsx
Last synced: about 2 months ago
JSON representation
Framework agnostic table component for editable data experience.
- Host: GitHub
- URL: https://github.com/ovidijusparsiunas/active-table
- Owner: OvidijusParsiunas
- License: mit
- Created: 2022-08-31T14:36:09.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-03-02T17:12:17.000Z (about 1 year ago)
- Last Synced: 2024-05-02T06:04:01.846Z (about 1 year ago)
- Topics: angular, component, datagrid, edit, editable, editable-grid, editable-table, grid, javascript, nextjs, react, react-table, solid, svelte, svelte-table, table, vue, vue-table, web-component, xlsx
- Language: TypeScript
- Homepage: https://activetable.io
- Size: 26.2 MB
- Stars: 162
- Watchers: 6
- Forks: 9
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README

Active Table is a fully customizable web component built with a focus on delivering the best editable table experience possible. Whether you need a simple table or a complex real-time data visualization grid, this component can be tailored to suit your specific needs! Explore [activetable.io](https://activetable.io/) to view all of the available features, how to use them, examples and more!
### :rocket: Main Features
- Add/Remove/Move/Edit rows/columns
- Text validation
- Sorting
- Pagination
- Filtering
- Column types: Text/Number/Currency/Select/Label/Date/Checkbox
- API for building custom column types
- Import/Export/Paste/Drag&Drop csv, xls, xlsx, ods, txt files
- Programmatic cell updates
- Reactive dimensions
- Overflow handling
- Everything is customizable!
### :tada: Latest update
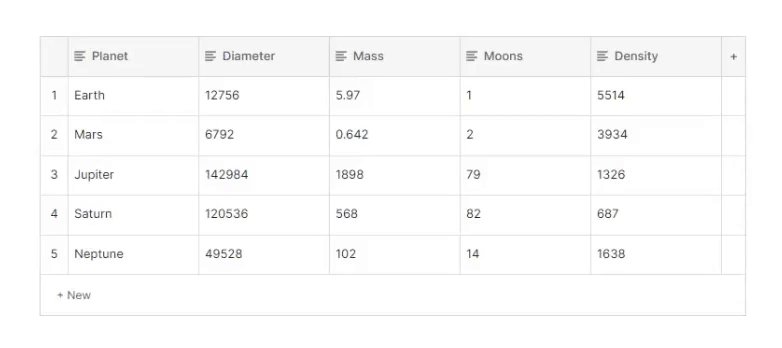
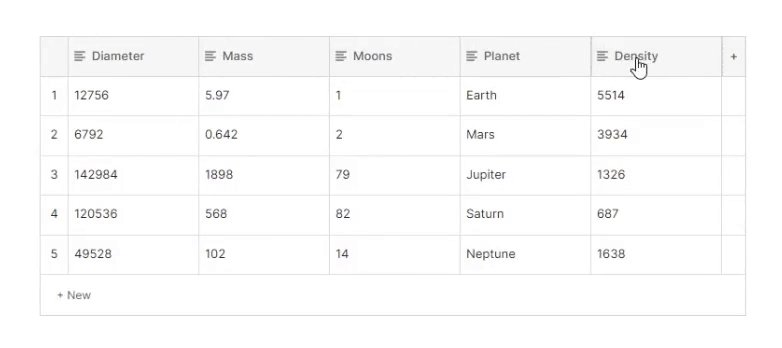
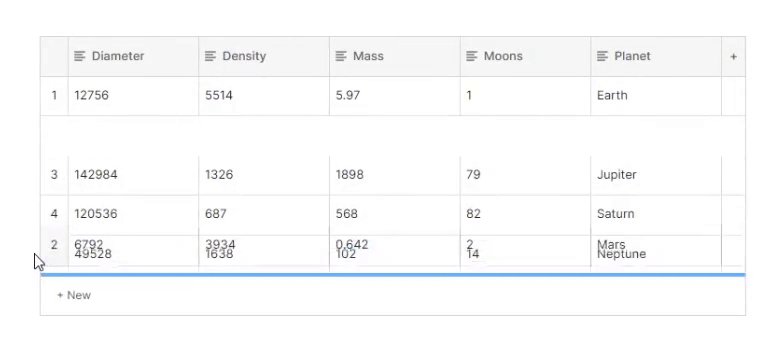
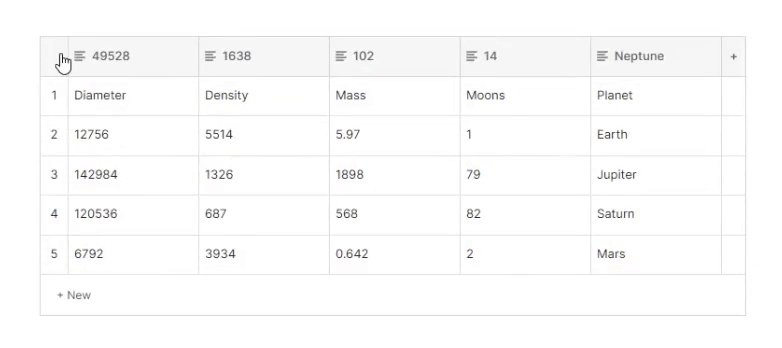
Table [columns](https://activetable.io/docs/column#dragColumns) and [rows](https://activetable.io/docs/row#dragRows) can now be dragged using your mouse:

### :computer: Getting started
```
npm install active-table
```
If using React, install the following instead:
```
npm install active-table-react
```
Then simply add this to your markup:
```
```
The exact syntax for the above example will vary depending on the framework of your choice ([see here](https://activetable.io/examples/frameworks)).
### :beginner: Examples
Check out the live codepen examples for your [UI framework/library](https://activetable.io/examples/frameworks) of choice:
| React | Vue 2 | Vue 3 | Angular | Svelte | SvelteKit | Solid | Next | VanillaJS |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|  |
|
|  |
|  |
|  |
|
## :heart: Contributions
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!