https://github.com/ovidijusparsiunas/deep-chat
Fully customizable AI chatbot component for your website
https://github.com/ovidijusparsiunas/deep-chat
ai ai-chatbot angular chat chatbot chatgpt cohere component files huggingface image nextjs openai react react-chatbot solid speech svelte vue
Last synced: 7 months ago
JSON representation
Fully customizable AI chatbot component for your website
- Host: GitHub
- URL: https://github.com/ovidijusparsiunas/deep-chat
- Owner: OvidijusParsiunas
- License: mit
- Created: 2023-02-19T19:44:18.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-05-09T14:53:57.000Z (7 months ago)
- Last Synced: 2025-05-09T15:49:13.665Z (7 months ago)
- Topics: ai, ai-chatbot, angular, chat, chatbot, chatgpt, cohere, component, files, huggingface, image, nextjs, openai, react, react-chatbot, solid, speech, svelte, vue
- Language: TypeScript
- Homepage: https://deepchat.dev
- Size: 68.3 MB
- Stars: 2,299
- Watchers: 31
- Forks: 314
- Open Issues: 25
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ChatGPT-repositories - deep-chat - Fully customizable AI chatbot component for your website (Chatbots)
README

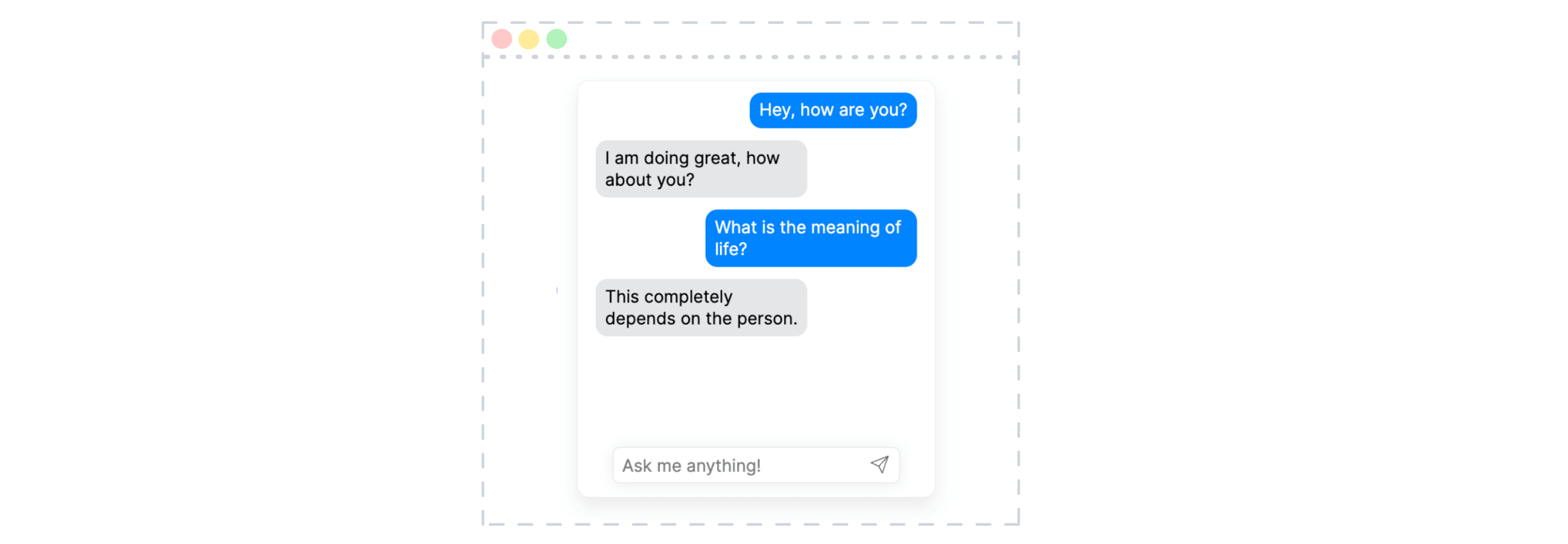
Deep Chat is a fully customizable AI chat component that can be injected into your website with minimal to no effort. Whether you want to create a chatbot that leverages popular APIs such as ChatGPT or connect to your own custom service, this component can do it all! Explore [deepchat.dev](https://deepchat.dev/) to view all of the available features, how to use them, examples and more!
### :rocket: Main Features
- Connect to any API
- Avatars
- Names
- Send/Receive files
- Capture photos via webcam
- Record audio via microphone
- Speech To Text for message input
- Text To Speech to hear message responses
- Support for MarkDown and custom elements to help structure text and render code
- Introduction panel and dynamic modals to help describe functionality for your users
- Connect to popular AI APIs such as OpenAI, HuggingFace, Cohere directly from the browser
- Support for all major ui frameworks/libraries
- Host a model on the browser
- Everything is customizable!
### :tada: Latest Updates
Deep Chat version `2.1.1` brings a ton of new features into the Deep Chat ecosystem:
- [Azure OpenAI API](https://deepchat.dev/docs/directConnection/Azure#OpenAI)
- [`loadHistory`](https://deepchat.dev/docs/interceptors#loadHistory) interceptor to asynchronously load history and pagination
- [`updateMessage`](https://deepchat.dev/docs/methods#updateMessage) method to dynamically update messages
- Custom configuration for message text [MarkDown](https://deepchat.dev/docs/messages/styles#remarkable) rendering
- Ability to [group messages](https://deepchat.dev/docs/messages/styles#groupedMessages)
- See [release notes](https://github.com/OvidijusParsiunas/deep-chat/releases/tag/2.1.1) for more!

### :construction_worker: Note from developer
https://github.com/user-attachments/assets/7ba01414-ca4d-4e17-b31b-403782d9d950
### :computer: Getting started
```
npm install deep-chat
```
If using React, install the following instead:
```
npm install deep-chat-react
```
Simply add the following to your markup:
```
```
The exact syntax for the above will vary depending on the framework of your choice ([see here](https://deepchat.dev/examples/frameworks)).
### :zap: Connect

Connecting to a service is simple, all you need to do is define its API details using the [`request`](https://deepchat.dev/docs/connect#request) property:
```
```
The service will need to be able to handle request and response formats used in Deep Chat. Please read the [Connect](https://deepchat.dev/docs/connect) section in documentation and check out the [server template](https://deepchat.dev/examples/servers) examples.
Alternatively, if you want to connect without changing the target service, use the [`interceptor`](https://deepchat.dev/docs/interceptors) properties to augment the transferred objects or the [`handler`](https://deepchat.dev/docs/connect#Handler) function to control the request code.
### :electric_plug: Direct connection

Connect to popular AI APIs directly from the browser via the use of the [`directConnection`](https://deepchat.dev/docs/directConnection/#directConnection) property:
```
```
Please note that this approach should be used for local/prototyping/demo purposes ONLY as it exposes the API Key to the browser. When ready to go live, please switch to using the [`connect`](https://deepchat.dev/docs/connect#connect-1) property described above along with a [proxy service](https://github.com/OvidijusParsiunas/deep-chat/tree/main/example-servers).
Currently supported direct API connections:
[OpenAI](https://openai.com/blog/openai-api), [HuggingFace](https://huggingface.co/docs/api-inference/index), [Cohere](https://docs.cohere.com/docs), [Stability AI](https://stability.ai/), [Azure](https://learn.microsoft.com/en-gb/azure/cognitive-services/), [AssemblyAI](https://www.assemblyai.com/)
### :robot: Web model

No servers, no connections, host an LLM model entirely on your browser.
Simply add the [deep-chat-web-llm](https://deepchat.dev/examples/externalModules) module and define the [webModel](https://deepchat.dev/docs/webModel) property:
```
```
### :camera: :microphone: Camera and Microphone

Use Deep Chat to capture photos with your webcam and record audio with the microphone. You can enable this using the [`camera`](https://deepchat.dev/docs/files#camera) and [`microphone`](https://deepchat.dev/docs/files#microphone) properties:
```
```
### :microphone: :sound: Speech
https://github.com/OvidijusParsiunas/deep-chat/assets/18709577/e103a42e-b3a7-4449-b9db-73fed6d7876e
Input text with your voice using Speech To Text capabilities and have the responses read out to you with Text To Speech. You can enable this functionality via the [`speechToText`](https://deepchat.dev/docs/speech#speechToText) and [`textToSpeech`](https://deepchat.dev/docs/speech#textToSpeech) properties.
```
```
### :beginner: Examples
Check out live codepen examples for your [UI framework/library](https://deepchat.dev/examples/frameworks) of choice:
| React | Vue 2 | Vue 3 | Svelte | SvelteKit | Angular | Solid | Next | Nuxt | VanillaJS |
| ------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|
|  |
|  |
|  |
|  |
|  |
|
Setting up your own server has never been easier with the following [server templates](https://deepchat.dev/examples/servers). From creating your own service to establishing proxies for other APIs such as OpenAI, everything has been documented with clear examples to get you up and running in seconds:
| Express | Nest | Flask | Spring | Go | SvelteKit | Next |
| -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
|  |
|  |
|  |
|  |
|  |
|
|  |
|
All examples are ready to be deployed on a hosting platform such as [Vercel](https://vercel.com/).
## :tv: Tutorials
Demo videos are available on [YouTube](https://www.youtube.com/@ovi-il4rg/videos):
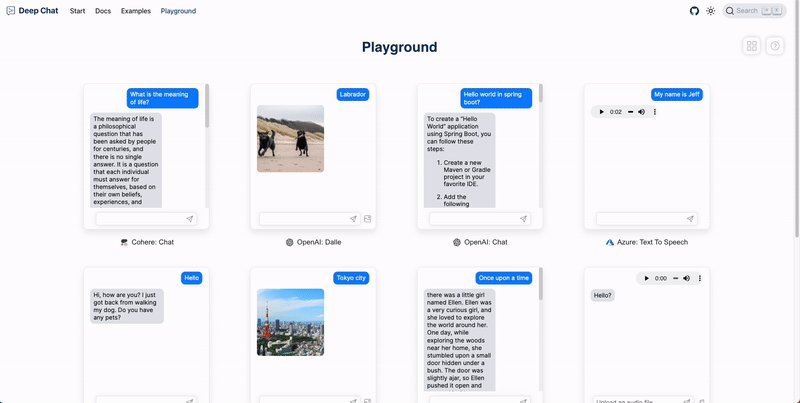
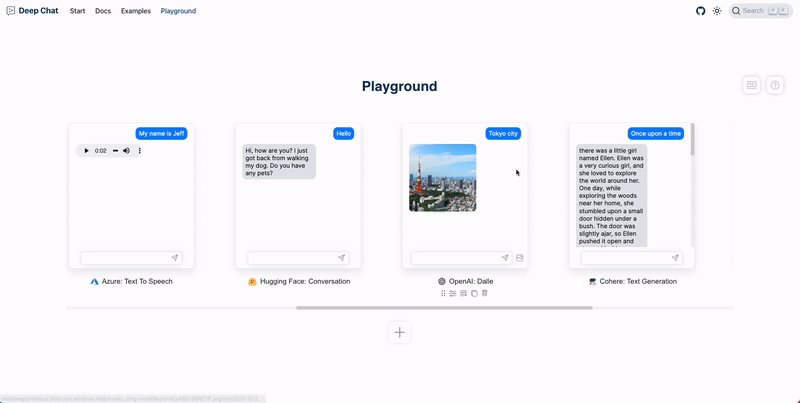
## :joystick: Playground
Create, configure and use Deep Chat components without writing any code in the official [Playground](https://deepchat.dev/playground)!

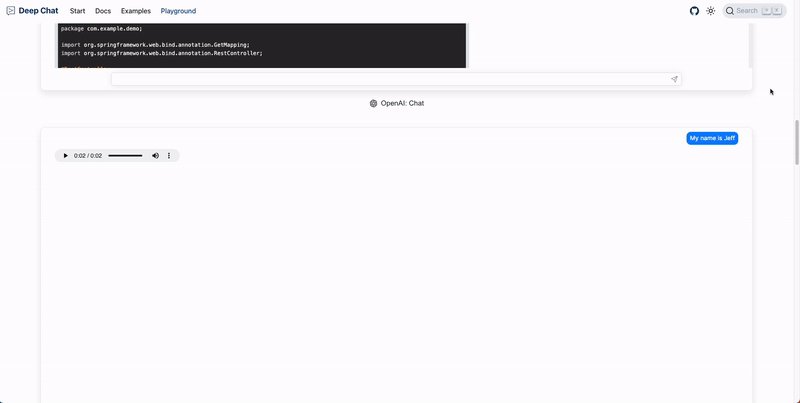
:tada: Update - components can now be stretched to full screen dimensions using the new Expanded View:

## :star2: Sponsors
Thankyou to our generous sponsors!


## :heart: Contributions
Open source is built by the community for the community. All contributions to this project are welcome!
Additionally, if you have any suggestions for enhancements, ideas on how to take the project further or have discovered a bug, do not hesitate to create a new issue ticket and we will look into it as soon as possible!