Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ozankasikci/go-image-merge
gim - a library that can merge given images as a grid with the desired size.
https://github.com/ozankasikci/go-image-merge
image-processing
Last synced: 1 day ago
JSON representation
gim - a library that can merge given images as a grid with the desired size.
- Host: GitHub
- URL: https://github.com/ozankasikci/go-image-merge
- Owner: ozankasikci
- License: apache-2.0
- Created: 2019-09-22T12:37:34.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-05-29T05:58:39.000Z (8 months ago)
- Last Synced: 2025-01-16T07:12:36.202Z (9 days ago)
- Topics: image-processing
- Language: Go
- Homepage:
- Size: 64.5 KB
- Stars: 127
- Watchers: 6
- Forks: 29
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
## gim - Grid Based Image Merge Library
`gim` is a image merging library that can accept image paths as input, read the image contents, add background color, draw layers on top of each other, merge them into a grid with the desired size.
[](https://goreportcard.com/report/github.com/ozankasikci/go-image-merge)
[](https://godoc.org/github.com/ozankasikci/go-image-merge)
## Table of Contents
- [Overview](#overview)
- [Installation](#installation)
- [Getting Started](#getting-started)
- [Examples](#examples)
* [Grid Unit Count - Vertical & Horizontal](#grid-unit-count---vertical--horizontal)
* [Grid Background Color](#grid-background-color)
* [Grid Layers - Draw Grids on top of Grids](#grid-layers---draw-grids-on-top-of-grids)
* [Filters](#filters)
- [Functional Options](#functional-options)
- [TODO](#todo)
## Overview
`gim` provides an easy and extensible way to merge images into a flexible grid system.
The main purpose of the library is to help creating image collages programmatically.
## Installation
`go get -u github.com/ozankasikci/go-image-merge`
## Getting Started
Import the library and give the image paths and grid size as the minimum required arguments.
Basic usage:
```go
import gim "github.com/ozankasikci/go-image-merge"
// accepts *Grid instances, grid unit count x, grid unit count y
// returns an *image.RGBA object
grids := []*gim.Grid{
{ImageFilePath: "file.jpg"},
{ImageFilePath: "file.png"},
}
rgba, err := gim.New(grids, 2, 1).Merge()
// save the output to jpg or png
file, err := os.Create("file/path.jpg|png")
err = jpeg.Encode(file, rgba, &jpeg.Options{Quality: 80})
err = png.Encode(file, rgba)
```
See [Examples](#examples) for available options and advanced usage.
## Examples
### Grid Unit Count - Vertical & Horizontal
```go
grids := []*gim.Grid{
{ImageFilePath: "./cmd/gim/input/kitten.jpg"},
{ImageFilePath: "./cmd/gim/input/kitten.jpg"},
{ImageFilePath: "./cmd/gim/input/kitten.jpg"},
{ImageFilePath: "./cmd/gim/input/kitten.jpg"},
}
rgba, err := gim.New(grids, 2, 2).Merge()
```
#### Output:

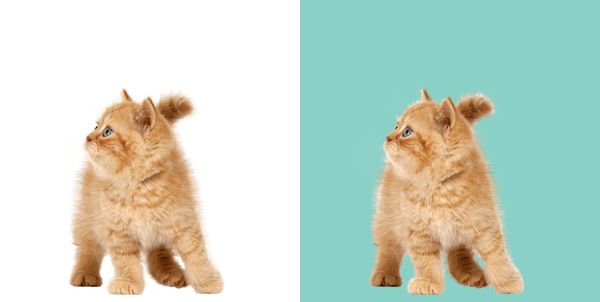
### Grid Background Color
```go
grids := []*gim.Grid{
{
ImageFilePath: "./cmd/gim/input/ginger.png",
BackgroundColor: color.White,
},
{
ImageFilePath: "./cmd/gim/input/ginger.png",
BackgroundColor: color.RGBA{R: 0x8b, G: 0xd0, B: 0xc6},
},
}
rgba, err := gim.New(grids, 2, 1).Merge()
```
#### Output:

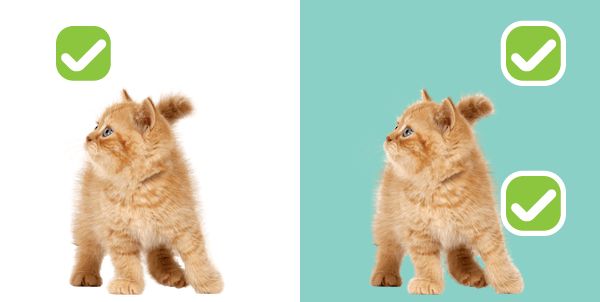
### Grid Layers - Draw Grids on top of Grids
```go
grids := []*gim.Grid{
{
ImageFilePath: "./cmd/gim/input/ginger.png",
BackgroundColor: color.White,
// these grids will be drawn on top of the first grid
Grids: []*gim.Grid{
{
ImageFilePath: "./cmd/gim/input/tick.png",
OffsetX: 50, OffsetY: 20,
},
},
},
{
ImageFilePath: "./cmd/gim/input/ginger.png",
BackgroundColor: color.RGBA{R: 0x8b, G: 0xd0, B: 0xc6},
// these grids will be drawn on top of the second grid
Grids: []*gim.Grid{
{
ImageFilePath: "./cmd/gim/input/tick.png",
OffsetX: 200, OffsetY: 170,
},
{
ImageFilePath: "./cmd/gim/input/tick.png",
OffsetX: 200, OffsetY: 20,
},
},
},
}
rgba, err := gim.New(grids, 2, 1).Merge()
```
#### Output:

## Filters
### Available Filters
- **Black & White**: Converts an image to grayscale.
- **Sepia**: Applies a sepia filter to an image.
- **Vignette**: Applies a vignette filter to an image.
### Applying Filters
To apply filters, include them in the `Filters` slice of the `Grid` struct. Each `Grid` can have multiple filters applied, which will be processed in the order they are added.
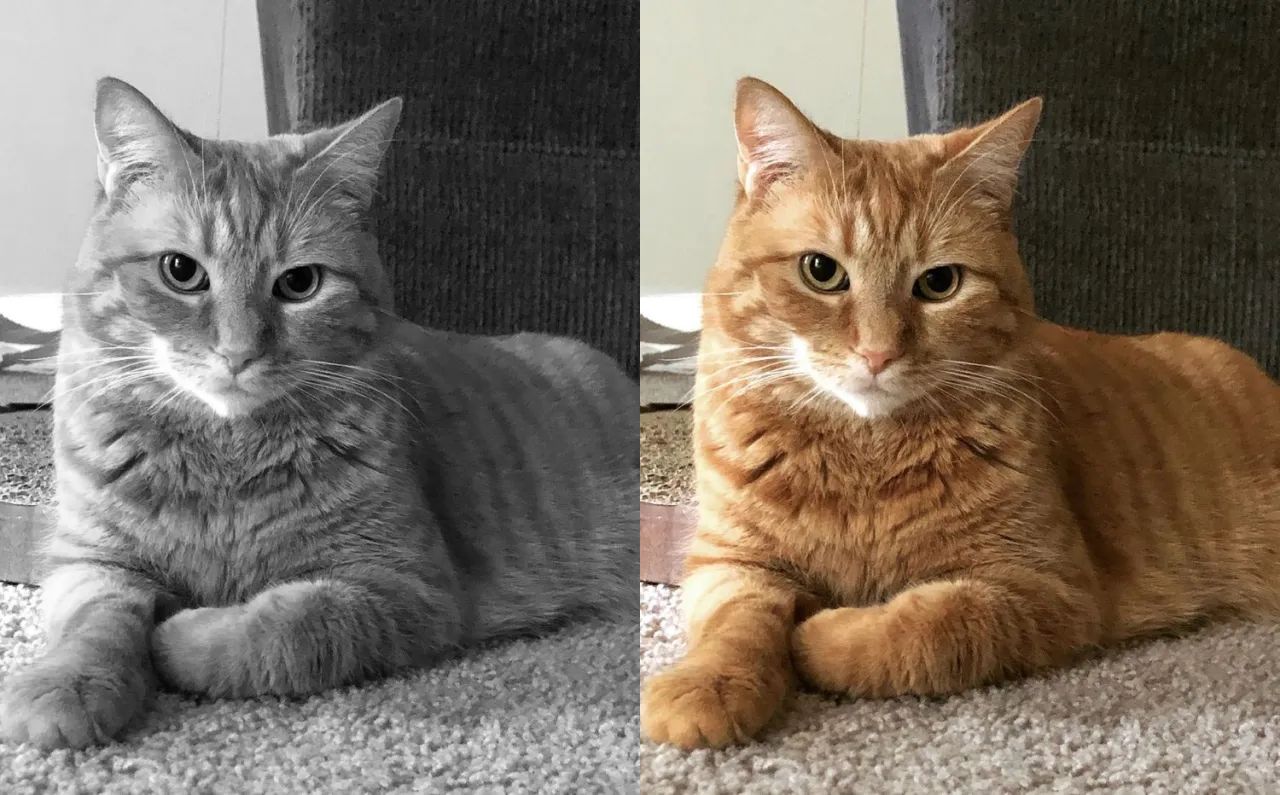
### Example: Black & White Filter
```go
grids := []*gim.Grid{
{
ImageFilePath: "./cmd/gim/input/ginger2.png",
Filters: []imagefilter.FilterType{
imagefilter.BlackAndWhite,
},
},
{
ImageFilePath: "./cmd/gim/input/ginger2.png",
},
}
```
#### Output:

## Functional Options
### OptBaseDir
```go
// you can omit the full path if you set a base dir
grids := []*gim.Grid{
{ImageFilePath: "kitten.jpg"},
{ImageFilePath: "kitten.jpg"},
}
rgba, err := gim.New(
grids, 1, 2,
gim.OptBaseDir("./cmd/gim/input"),
).Merge()
```
### OptGridSize
```go
// you can resize the grids in pixels
grids := []*gim.Grid{
{ImageFilePath: "kitten.jpg"},
{ImageFilePath: "kitten.jpg"},
}
rgba, err := gim.New(
grids, 2, 1,
gim.OptBaseDir("./cmd/gim"),
gim.OptGridSize(200,150),
).Merge()
```
#### Output:

## TODO
- [x] Add colored background support
- [ ] Add resize support (stretch, fit etc.)
- [x] Add filters