Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ozkanonur/nestjs-enlighten
laravel-ignition like error page for NestJS Framework
https://github.com/ozkanonur/nestjs-enlighten
error-handler error-monitoring error-page nestjs nestjs-framework nestjs-module
Last synced: about 1 month ago
JSON representation
laravel-ignition like error page for NestJS Framework
- Host: GitHub
- URL: https://github.com/ozkanonur/nestjs-enlighten
- Owner: onur-ozkan
- License: mit
- Archived: true
- Created: 2020-02-23T21:51:54.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2022-05-08T16:55:46.000Z (over 2 years ago)
- Last Synced: 2024-05-22T00:05:32.375Z (8 months ago)
- Topics: error-handler, error-monitoring, error-page, nestjs, nestjs-framework, nestjs-module
- Language: TypeScript
- Homepage: https://npmjs.com/package/nestjs-enlighten
- Size: 273 KB
- Stars: 78
- Watchers: 3
- Forks: 9
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## No longer maintained
### A laravel-ignition like error page for [Nestjs Framework](https://nestjs.com/)
### About
Nest Enlighten is a module for Nest Framework. With this module, you can render friendly error pages for spesific or global endpoints that includes a lot of detailed values behind the hood. Not only that, you can share your all or spesific stack tabs to your team online. By that, you or your team can monitor your error situation much better and easier.
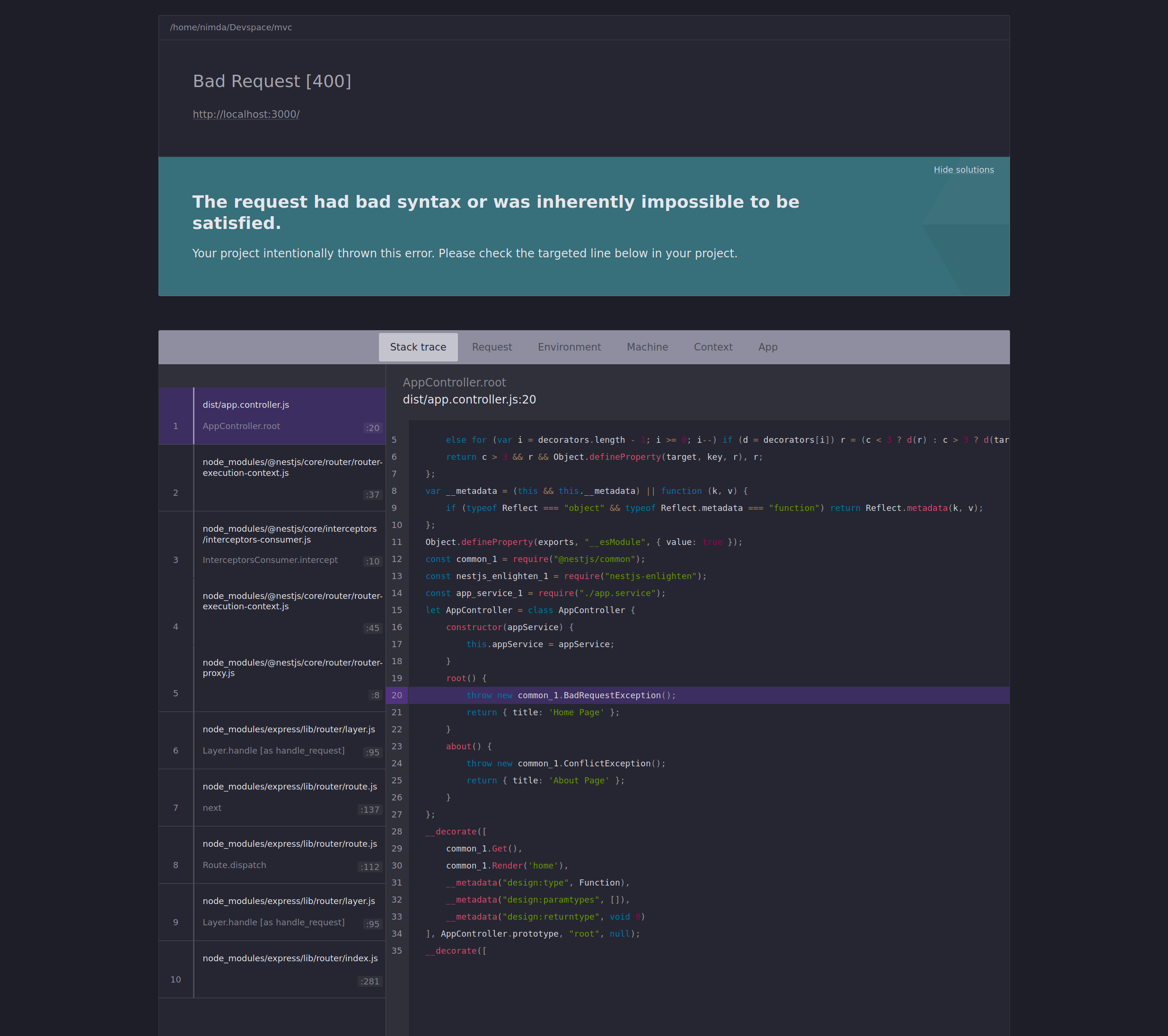
## Preview
### Default(Light) Theme

### Dark Theme

## Installation
### Install this package by running one of these following commands below
##### Via npm:
```bash
npm install nestjs-enlighten --save
```
##### Via yarn:
```bash
yarn add nestjs-enlighten
```
## Usage
### Constructor Options
| Option Name | Required | Type | Default |
| ------ | ------ | ------ | ------|
| disableEnlighten | false | boolean | false |
| theme | false | 'theme-light' - 'theme-dark' | 'theme-light' |
#### As Global Filter
```typescript
import { NestEnlighten } from 'nestjs-enlighten';
async function bootstrap() {
const app = await NestFactory.create(ApplicationModule);
// Enables dark theme aswell
app.useGlobalFilters(new NestEnlighten({ theme: 'theme-dark' }));
await app.listen(3000);
}
bootstrap();
```
#### Enable/Disable for spesific endpoints
```typescript
import { NestEnlighten } from 'nestjs-enlighten';
@Controller('account')
// Lets say you want to disable this module for this endpoint
@UseFilters(new NestEnlighten({ disableEnlighten: true }))
export class AccountController {
@Get('/error-test')
throwError() {
throw new BadRequestException('Example message of 400 exception');
}
}
```
## TODO
- [x] Tests
- [x] Github Actions
- [ ] Online Stack share feature
- [ ] Add solution suggestions on unexpected errors in /src/Services/Errors/State/index.ts



