https://github.com/paaragon/ngxtable
Table component for angular
https://github.com/paaragon/ngxtable
angular7 component directive dynamic-table font-awesome javascript table typescript validation
Last synced: about 2 months ago
JSON representation
Table component for angular
- Host: GitHub
- URL: https://github.com/paaragon/ngxtable
- Owner: paaragon
- License: mit
- Created: 2019-05-16T08:36:00.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-07T05:32:11.000Z (over 2 years ago)
- Last Synced: 2025-03-17T17:29:02.325Z (2 months ago)
- Topics: angular7, component, directive, dynamic-table, font-awesome, javascript, table, typescript, validation
- Language: TypeScript
- Size: 6.05 MB
- Stars: 1
- Watchers: 1
- Forks: 1
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# NgxTable

[](https://codeclimate.com/github/paaragon/NgxTable/maintainability)
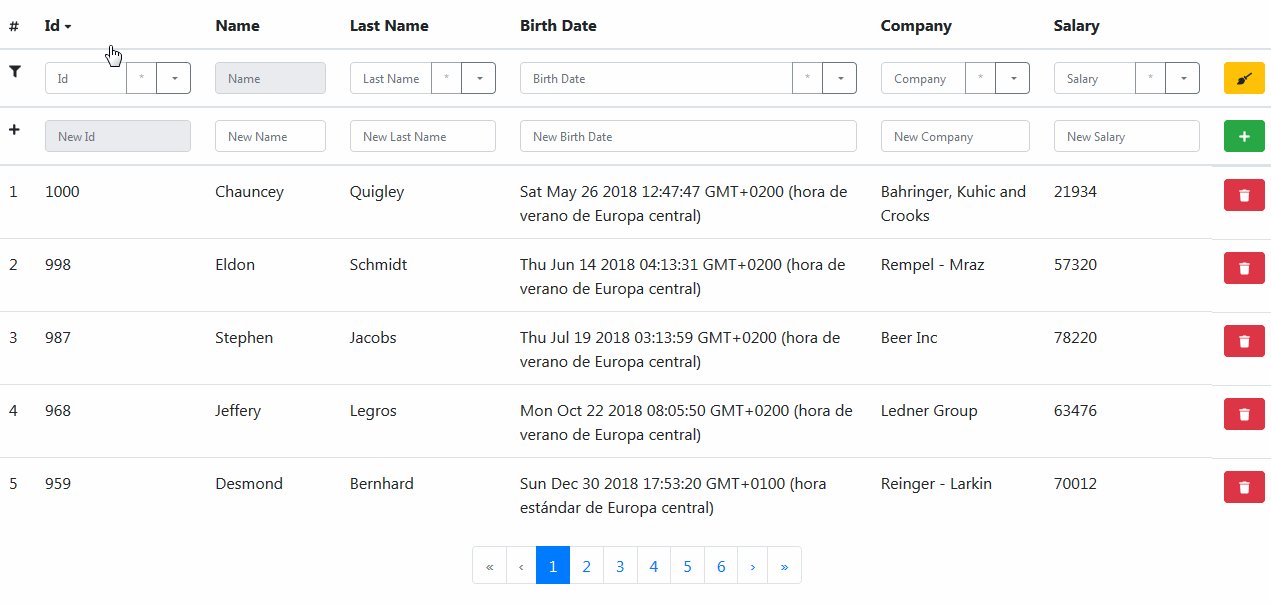
This library offers an Angular component that allows you to display your data in a table.
## DEMO
[Try it out!](https://paaragon.github.io/NgxTable/)

This table handles different events that can be implemented by the developers that use it.
The events are the following:
- [Sort](https://github.com/paaragon/NgxTable/wiki/Sort)
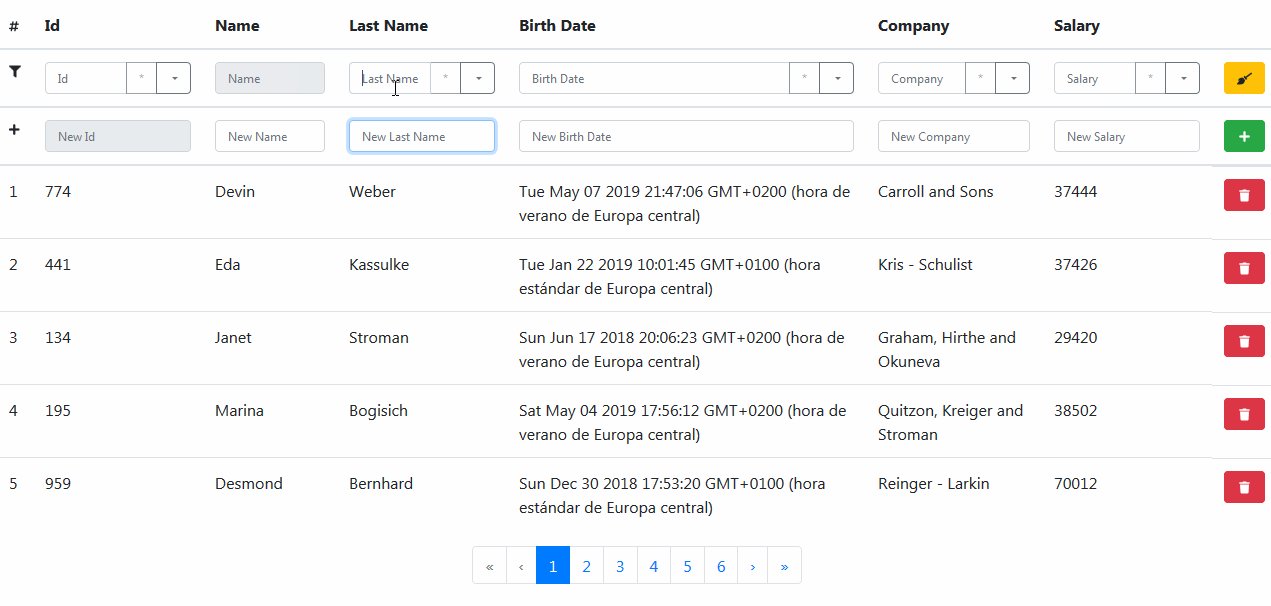
- [Filter](https://github.com/paaragon/NgxTable/wiki/Filter)
- [Create](https://github.com/paaragon/NgxTable/wiki/Create)
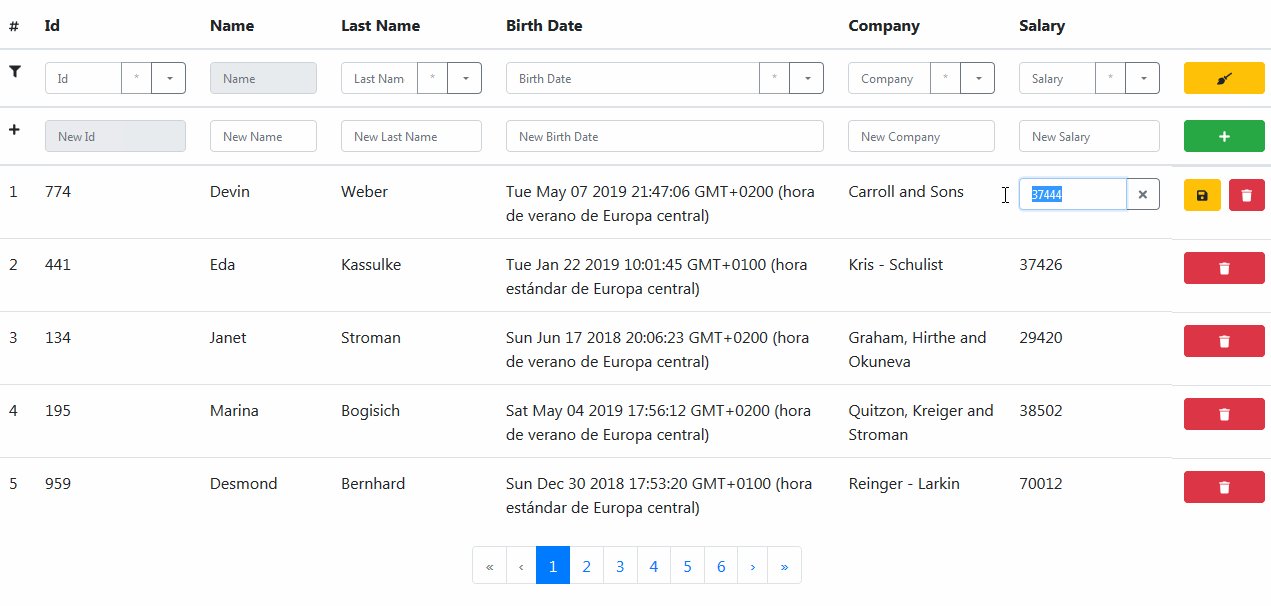
- [Edit](https://github.com/paaragon/NgxTable/wiki/Edit)
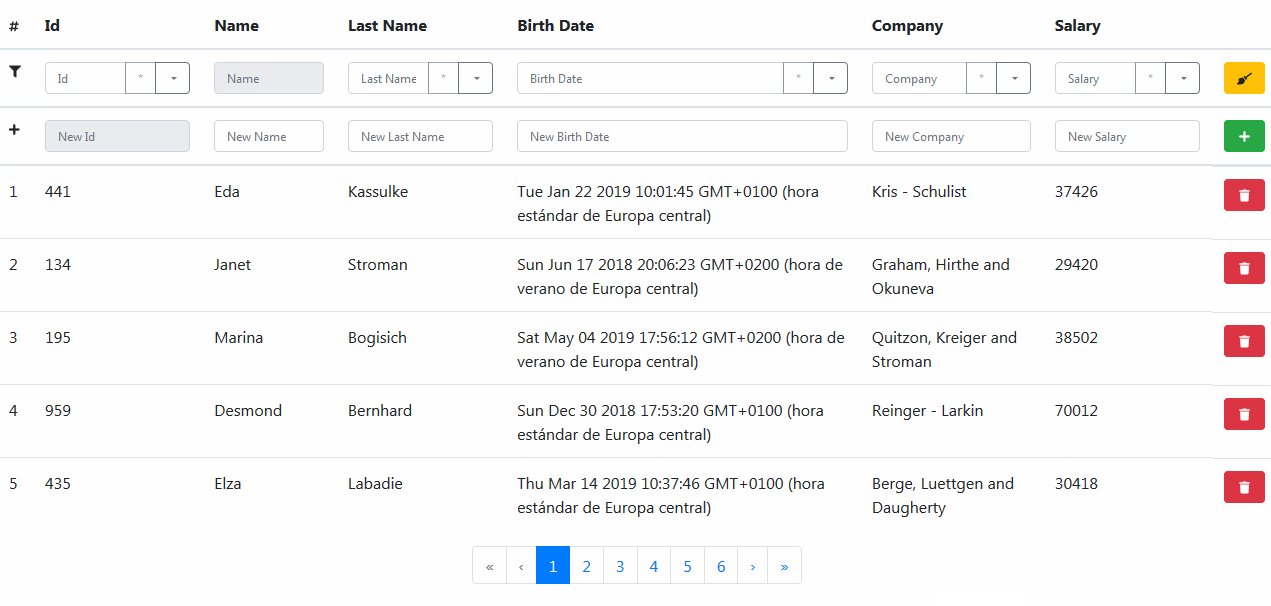
- [Delete](https://github.com/paaragon/NgxTable/wiki/Delete)
- [Pagination](https://github.com/paaragon/NgxTable/wiki/Pagination)
Other features:
- Field validation
- Filter operators
- Autocomplete
## Instalation
`npm install --save @paaragon/ngx-table`
## Dependencies
- Font awesome:
`npm i font-awesome`
On your `angular.json`
```json
"styles": [
"node_modules/font-awesome/css/font-awesome.min.css"
],
```
## Include
```typescript
// ...
import { NgxTableModule } from '@paaragon/ngx-table';
@NgModule({
// ...
imports: [
// ...
NgxTableModule,
],
// ...
})
export class AppModule { }
```
## Usage
Your component.ts
```typescript
const exampleData: any[] = [
{ name: 'Delbert', lastname: 'Keeling', birthdate: new Date(1990, 1, 21), company: 'Gislason, Braun and Kerluke', salary: 30432 },
{ name: 'Karine', lastname: 'Rice', birthdate: new Date(1982, 3, 1), company: 'Thiel - Connelly', salary: 29188 },
{ name: 'Rachelle', lastname: 'Flatley', birthdate: new Date(1985, 10, 16), company: 'Bradtke, Donnelly and Gottlieb', salary: 27026 },
{ name: 'Gardner', lastname: 'Lindgren', birthdate: new Date(1982, 9, 20), company: 'Crist - Klein', salary: 52676 }
];
```
Youe component.html
```html
```
### Events
#### Sort
Your component.html
```html
```
Your component.ts
```typescript
onSort(sort: NgxTableSort) {
// your sort logic
}
```
Event argument interface
```typescript
interface NgxTableSort {
field: string;
direction: 1 | -1;
}
```
[Sort documentation](https://github.com/paaragon/NgxTable/wiki/Sort)
#### Filter
Your component.html
```html
```
Your component.ts
```typescript
onFilter(filterObj: NgxTableFilter ) {
// your filter logic
}
```
Event argument interface
```typescript
interface NgxTableFilter {
[key: string]: { operator: NgxTableOperator, value: string };
}
```
[Filter documentation](https://github.com/paaragon/NgxTable/wiki/Filter)
#### Create
Your component.html
```html
```
Your component.ts
```typescript
onCreate(newObj: NgxTableNew) {
// your create logic
}
```
Event argument interface
```typescript
interface NgxTableNew {
[key: string]: any;
}
```
[Create documentation](https://github.com/paaragon/NgxTable/wiki/https://github.com/paaragon/NgxTable/wiki/Create)
#### Edit
Your component.html
```html
```
Your component.ts
```typescript
onSort(sort: NgxTableEdition) {
// your edition logic
}
```
Event argument interface
```typescript
interface NgxTableEdition {
index: number;
row: any;
}
```
[Edit documentation](https://github.com/paaragon/NgxTable/wiki/Edit)
#### Delete
Your component.html
```html
```
Your component.ts
```typescript
onDelete(delObj: NgxTableDelete) {
// your delete logic
}
```
Event argument interface
```typescript
interface NgxTableDelete {
numrow: number;
row: any;
}
```
[Delete documentation](https://github.com/paaragon/NgxTable/wiki/Delete)
#### Pagination
Your component.html
```html
```
Your component.ts
```typescript
onPage(page: number) {
// your pagination logic here
}
```
Event argument interface
```typescript
interface NgxTableDelete {
numrow: number;
row: any;
}
```
*TODO - Create and link wiki page*
## Config
You can provide a config object to customize your table.
Your component.html
```html
```
Config interface
```typescript
interface NgxTableConfig {
placeholders?: NgxTablePlaceholders;
sort?: {
enable?: boolean
};
filter?: {
enable: boolean,
debounceTime?: number,
validations?: {
[key: string]: {
regex: string,
errorMsg?: string
}
},
lock?: string[],
operators?: NgxTableOperator[]
};
create?: {
enable: boolean,
validations?: {
[key: string]: {
regex: string,
errorMsg?: string,
optional?: boolean
}
},
lock?: string[]
};
delete?: {
enable: boolean
};
edit?: {
enable: boolean,
longContent?: number,
lock?: string[],
validations?: {
[key: string]: {
regex: string,
errorMsg?: string,
optional?: boolean
}
},
};
paginator?: {
enable: boolean,
elementsPerPage?: number,
visiblePages?: number
};
click?: {
enable: boolean
};
}
```
[Config documentation](https://github.com/paaragon/NgxTable/wiki/Config)