Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pablopunk/miny
The minimal module generator that generated itself
https://github.com/pablopunk/miny
boilerplate module nodejs npm scaffold
Last synced: 4 months ago
JSON representation
The minimal module generator that generated itself
- Host: GitHub
- URL: https://github.com/pablopunk/miny
- Owner: pablopunk
- Created: 2017-10-02T13:24:48.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-12-31T14:06:09.000Z (about 2 years ago)
- Last Synced: 2024-10-02T20:09:04.231Z (4 months ago)
- Topics: boilerplate, module, nodejs, npm, scaffold
- Language: JavaScript
- Homepage: https://miny.js.org
- Size: 700 KB
- Stars: 10
- Watchers: 3
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 💁🏻 miny
The minimal module generator that generated itself

> This module is a very easy way of getting started in nodejs, npm modules, TDD and CI.
[Look at miny's awesome features](#features)
## Install
```bash
npm install -g miny
```
## Usage
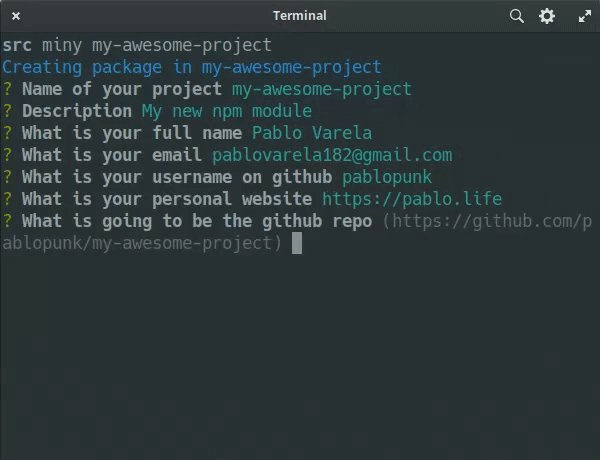
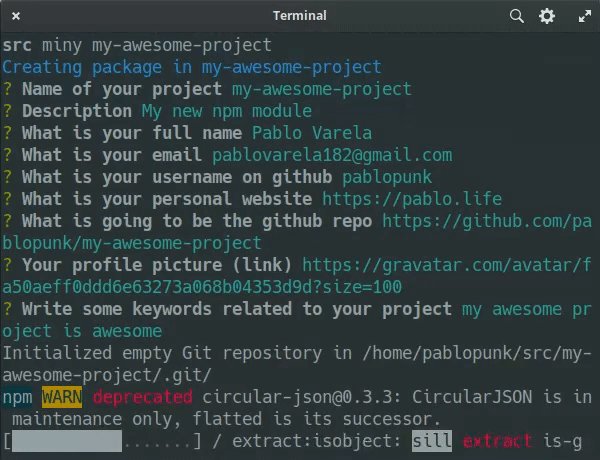
### Generate a new project
```bash
$ miny my-awesome-project
```

You can also use de option `-y` to skip all the questions and use the defaults:
```bash
$ miny my-awesome-project -y
Creating package in my-awesome-project
warning The yes flag has been set. This will automatically answer yes to all questions which may have security implications.
(...)
```
## Features
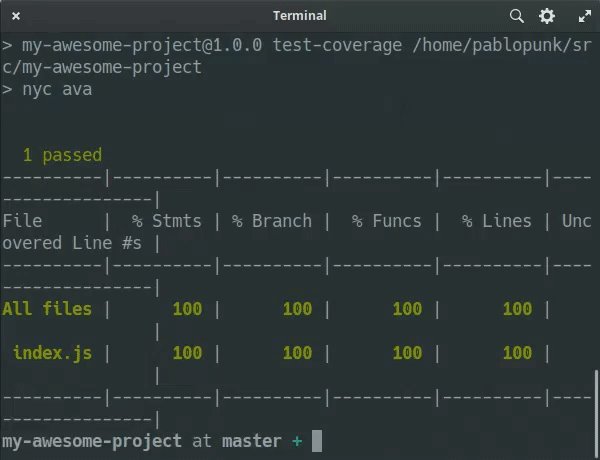
### Tests. _optional_
_miny_ provides [ava](https://github.com/avajs/ava) or [myass](https://github.com/pablopunk/myass) to test your code. By default you get a `test.js` with a test example. Running `npm test` will execute all your tests.
### CI
It includes [github actions](https://github.com/features/actions) that will automatically run tests on every push and pull request.
### Code style
_miny_ comes with `prettier` built-in to automatically format your code on every commit, so you can forget about code inconsistencies across your codebase.
It's also useful to use an actual linter for catching some bugs or not used code, so it also includes `eslint` to lint all your code and help you fixing potential bugs.
You can customize the rules it follows by modifying the section `prettier` in `package.json`. By default, it will use _2 spaces as tabs_, remove unnecessary semicolons and convert double quoutes to _single quoutes_. You can add/remove [all of these rules](https://prettier.io/docs/en/options.html). You can also edit the `eslint` rules in `.eslintrc.yml`. Take a look at [eslint docs](https://eslint.org/docs/user-guide/configuring). Runnning `npm run lint` will run both prettier and eslint in your project. There's also a `lint-fix` npm script that can help fixing trivial errors.
### Offline
Also, **_miny_ works offline**!
## Examples
- _miny_ itself was created with miny. Yes.
- [nuup](https://github.com/pablopunk/nuup)
- [npm-name-exists](https://github.com/pablopunk/npm-name-exists)
- [prepend-url](https://github.com/pablopunk/prepend-url)
- [microfetch](https://github.com/pablopunk/microfetch)
- [microsoccer](https://github.com/pablopunk/microsoccer)
- [myass](https://github.com/pablopunk/myass)
- _Add yours here_... 😊
## Related
- [lass](https://lass.js.org): Nodejs boilerplate
- [nuup](https://github.com/pablopunk/nuup): `npm publish` with superpowers
## License
MIT
## Author
|  |
| ---------------------------------------------------------------------------- |
| [Pablo Varela](https://pablo.pink) |

