https://github.com/paddymul/dcf-widget-npm
https://github.com/paddymul/dcf-widget-npm
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/paddymul/dcf-widget-npm
- Owner: paddymul
- License: isc
- Created: 2023-03-30T18:23:59.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-05-01T16:41:26.000Z (over 2 years ago)
- Last Synced: 2025-02-09T03:14:16.271Z (10 months ago)
- Language: TypeScript
- Size: 1.63 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# react-edit-list
[](https://github.com/mmomtchev/react-edit-list/blob/main/LICENSE) [](https://www.npmjs.com/package/react-edit-list) [](https://github.com/mmomtchev/react-edit-list/actions?query=workflow%3A%22Node.js+CI%22) [](https://codecov.io/gh/mmomtchev/react-edit-list)
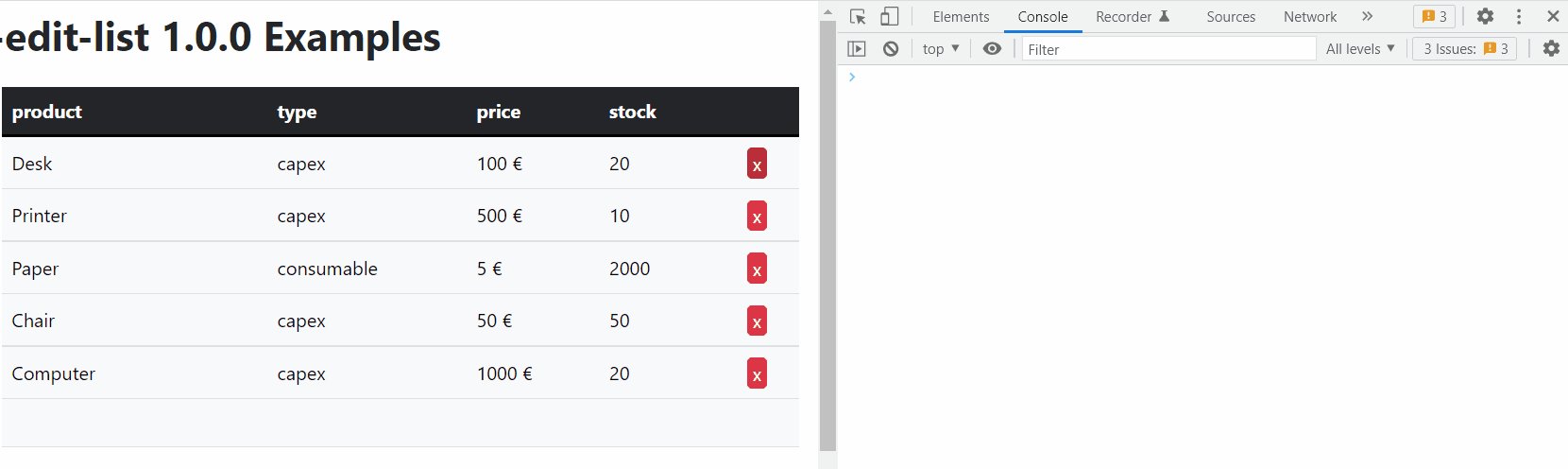
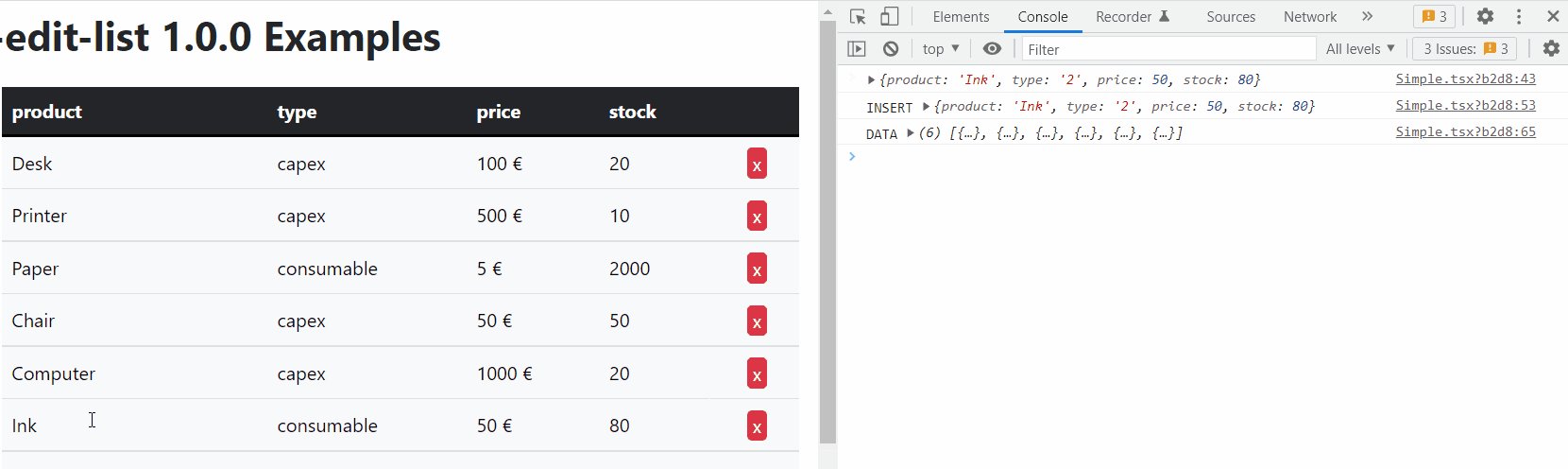
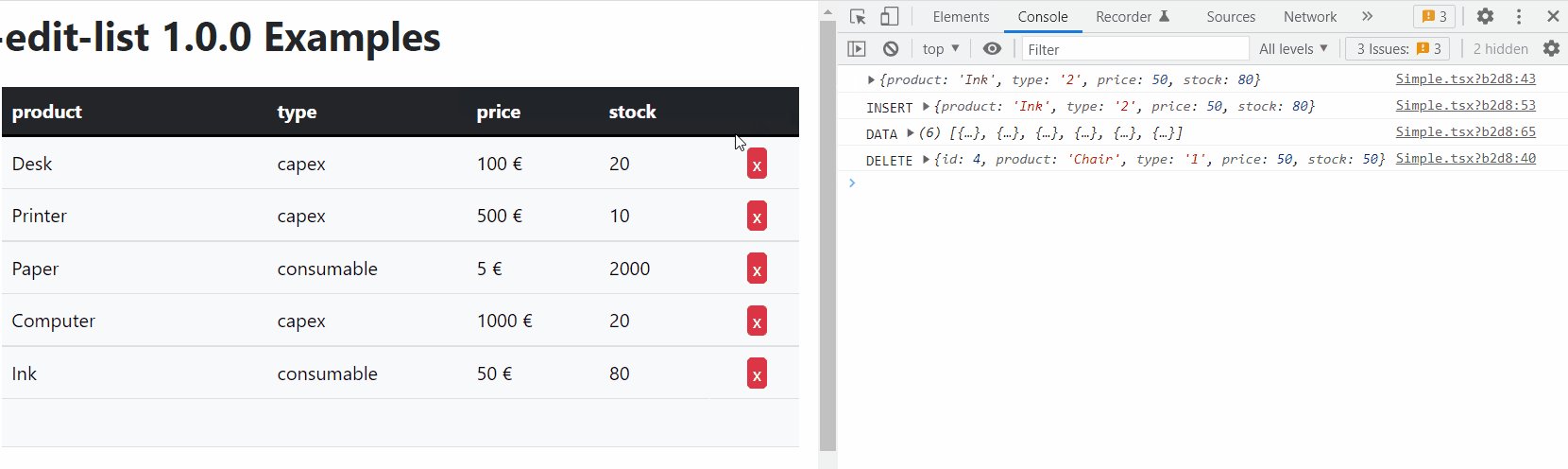
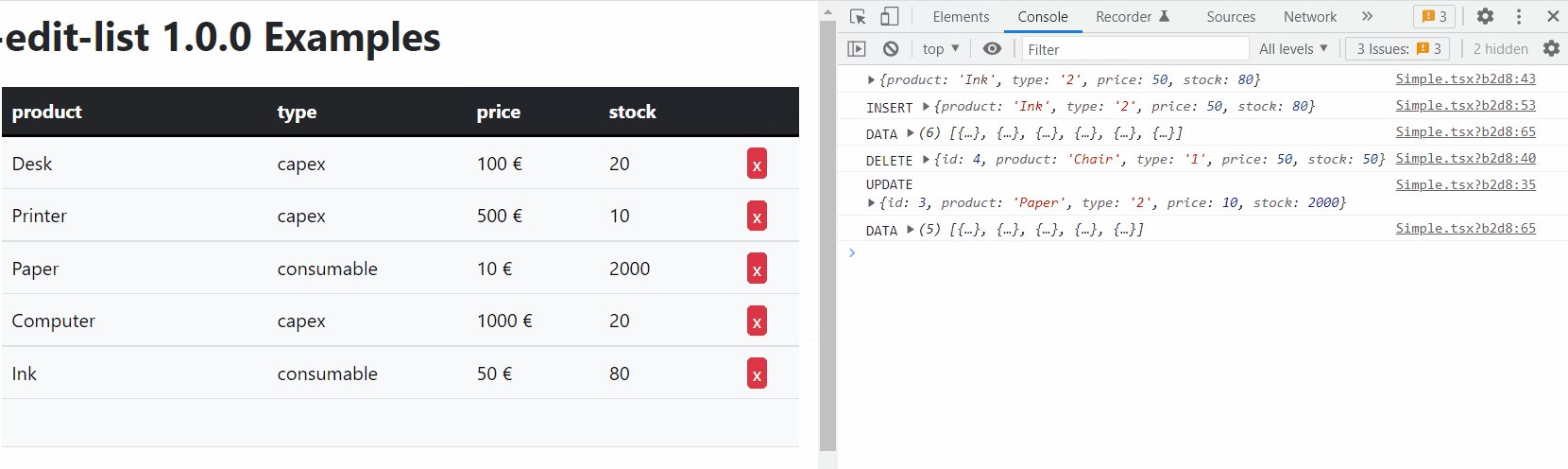
Universal Editable List React Component
`react-edit-list` allows for easy creation of editable lists in React that can be interfaced with a database
* Fully customizable
* Zero-dependency
* Supports async callbacks for calling externals APIs
* Supports input validation
* Supports optional `null` fields
* Supports custom field types
# Installation
```shell
npm i --save react-edit-layers
```
# Usage
Refer to the [examples](https://mmomtchev.github.io/react-edit-list/)

# API
### Table of Contents
* [Element](#element)
* [Schema](#schema)
## Element
Field type
`id` means a hidden field that will be carried on by react-edit-list without any processing
`string` and `number` have default rendering and input components
`custom` allows you to define your own rendering and input components
Passing an array of `name`/`value` pairs allows defining of an enum field
Type: (`"id"` | `"string"` | `"number"` | [Array](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Array)<{name: [string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String), value: ([string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String) | [undefined](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/undefined))}> | `"custom"`)
## Schema
Schema for the data
Type: [Array](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/Array)<{name: [string](https://developer.mozilla.org/docs/Web/JavaScript/Reference/Global_Objects/String), type: [Element](#element)}>