https://github.com/palashmon/neo-vscode-theme
A simple opinionated VS Code theme for JavaScript
https://github.com/palashmon/neo-vscode-theme
dark-theme editor-theme neo theme vscode vscode-theme
Last synced: about 1 month ago
JSON representation
A simple opinionated VS Code theme for JavaScript
- Host: GitHub
- URL: https://github.com/palashmon/neo-vscode-theme
- Owner: palashmon
- License: mit
- Created: 2018-06-07T14:43:24.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-27T17:40:13.000Z (11 months ago)
- Last Synced: 2025-01-23T04:15:50.087Z (3 months ago)
- Topics: dark-theme, editor-theme, neo, theme, vscode, vscode-theme
- Size: 245 KB
- Stars: 4
- Watchers: 3
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Neo VS Code Theme
[][palashmon.theme-neo]
[![VS Code Version][vs-code-version]][vs-code-update]

[][palashmon.theme-neo-r]
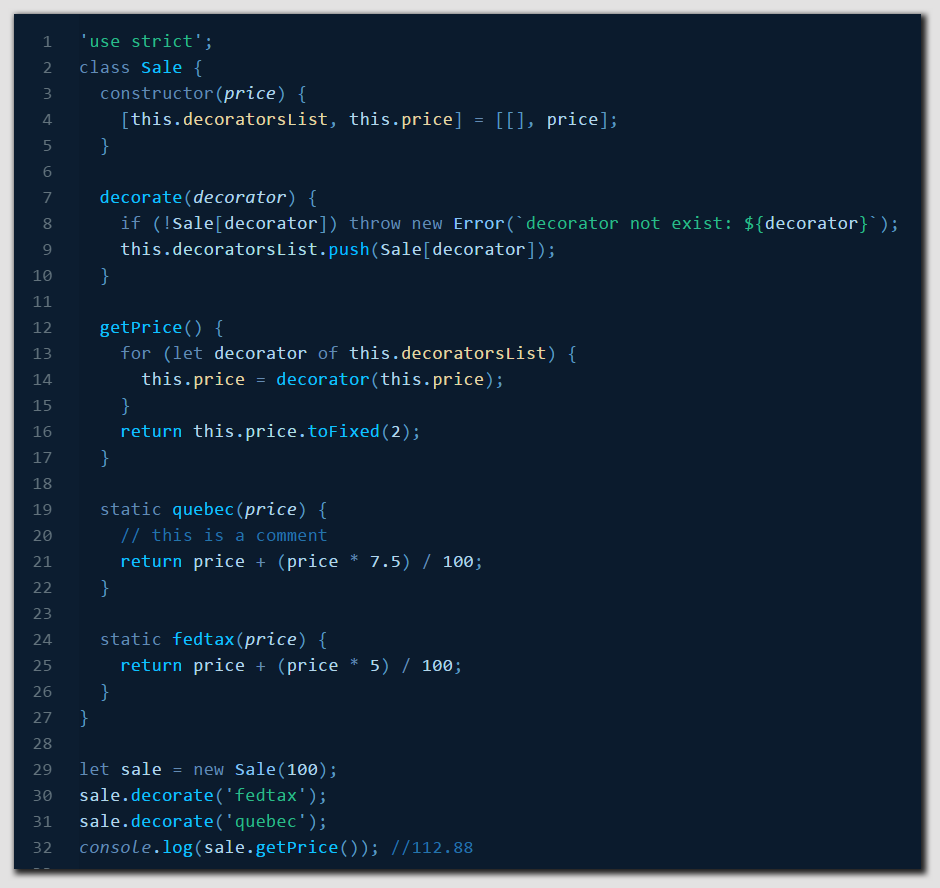
A simple opinionated VS Code theme for JavaScript inspired by ColorSublime BlueLover theme. I worked on this theme since I like blueish dark background and needed a small colour palette to avoid visual overload and focus on my coding :relaxed:

# Installation
1. Open **Extensions** sidebar panel in VS Code. `View → Extensions`
2. Search for `Neo Theme`.
3. Click **Install** to install it.
4. Click **Reload** to reload the your editor
5. Code > Preferences > Color Theme > **Neo**
6. Optional: Use the recommended settings below for best experience
## Recommended Settings
```json
{
"workbench.colorTheme": "Neo",
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"editor.cursorBlinking": "smooth",
"editor.cursorStyle": "line",
"editor.cursorWidth": 3,
"editor.detectIndentation": false,
"editor.fontLigatures": true,
"editor.fontSize": 18,
"editor.hideCursorInOverviewRuler": true,
"editor.letterSpacing": 0.5,
"editor.lineHeight": 26,
"editor.minimap.enabled": false,
"editor.occurrencesHighlight": false,
"editor.renderIndentGuides": false,
"editor.renderLineHighlight": "none",
"explorer.decorations.colors": false,
"explorer.openEditors.visible": 0
}
```
## Contribute
First, this theme is new so if something is funky, please open an issue.
These are the things we have control over. If you would like to change something, you can either open a PR and see if I'd like it added, or override the colours in your own settings.json file. Please notice that this theme is intentionally focused on a small subset of VS Code features that I use (basic editing, file tree, and debugger) for JavaScript and may not work well in other scenarios. However, I'll happily take changes that respect the design intention but fix rough edges in parts I didn't polish (e.g. viewing diffs, terminal, or search).
- Use Microsoft's [theme color reference](https://code.visualstudio.com/docs/getstarted/theme-color-reference) for UI theme help and to get started.
- [Testing your modified](https://code.visualstudio.com/docs/extensions/themes-snippets-colorizers#_test-a-new-color-theme) color theme.
- You can clone this repository to your [`.vscode/extensions/`](https://code.visualstudio.com/docs/extensions/yocode#_your-extensions-folder) folder and then follow the steps above for testing your modified version.
## Contributors
[ ](https://github.com/palashmon) |
](https://github.com/palashmon) |  |
|
:---: |:---: |
[palashmon](https://github.com/palashmon) | your name |
## Credits
This theme is inspired by ColorSublime [BlueLover](https://colorsublime.github.io/themes/BlueLover/) theme. I ended up changing some colors and their mappings quite significantly.
Pull requests to fix any issues that adhere to the theme's JS look and feel are welcome.
## License
MIT
[vs-version]: https://vsmarketplacebadge.apphb.com/version/palashmon.theme-neo.svg
[vs-installs]: https://img.shields.io/vscode-marketplace/d/palashmon.theme-neo.svg
[vs-ratings]: https://img.shields.io/vscode-marketplace/r/palashmon.theme-neo.svg
[vs-code-version]: https://img.shields.io/badge/VS_Code-v1.22+-2574A9.svg
[vs-code-update]: https://code.visualstudio.com/updates/v1_22
[palashmon.theme-neo]: https://marketplace.visualstudio.com/items?itemName=palashmon.theme-neo
[palashmon.theme-neo-r]: https://marketplace.visualstudio.com/items?itemName=palashmon.theme-neo&ssr=false#review-details