Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/panietoar/nativescript-vue-star-rating
A Star rating UI component for nativescript vue
https://github.com/panietoar/nativescript-vue-star-rating
nativescript-vue rate star vue
Last synced: 4 months ago
JSON representation
A Star rating UI component for nativescript vue
- Host: GitHub
- URL: https://github.com/panietoar/nativescript-vue-star-rating
- Owner: panietoar
- License: mit
- Created: 2018-11-29T01:47:42.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2020-09-16T12:58:15.000Z (over 4 years ago)
- Last Synced: 2024-10-06T17:57:30.496Z (4 months ago)
- Topics: nativescript-vue, rate, star, vue
- Language: Vue
- Size: 285 KB
- Stars: 7
- Watchers: 2
- Forks: 5
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# NativeScript-Vue Star Rating
A plugin which provides a 1 to 5 Star Rating component to display and rate.
## Features
* Customizable stars by size, fill color and empty color.
* CSS only UI, no images used.
* Tap a star to rate from 1 to 5.
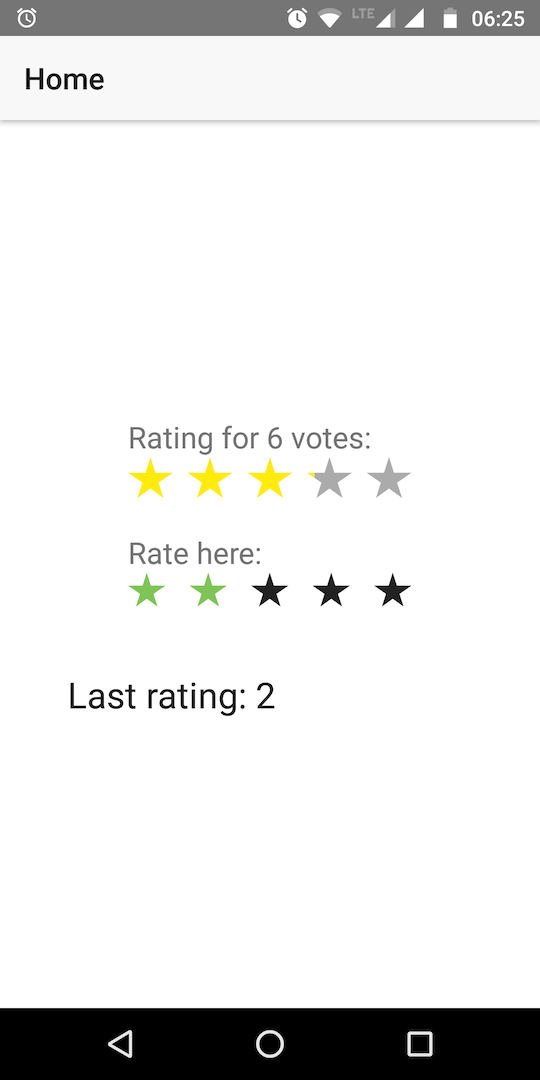
## Screenshots

## Installation
```bash
npm i --save nativescript-vue-star-rating```
```js
// main.js
import Vue from 'nativescript-vue';
...
import StarRating from 'nativescript-vue-star-rating';
Vue.use(StarRating);
```
Use in template:
```xml
...
...
```
## Properties
| Prop | Type | Description | Default Value |
|:----------------:|:---------------:| -------------------------------------------------- | -------------- |
| **value** | Number | The rating value | 1 |
| **size** | String, Number | Size in pixels of width and height of the star | 75 |
| **fillColor** | String | CSS color for the filled stars | '#FFEB0A' |
| **emptyColor** | String | CSS color for the empty stars | '#ABABAB' |
| **outlineColor** | String | CSS color for the star outline | '#000' |
## Events
| Event | Returns | Description |
|:------------------:|:-------:|:----------------------------------------------:|
| **ratingSelected** | Number | Returns the rating selected by tap from 1 to 5 |
If you want to use the component as display only, just don't add an event listener for this event.
## Caveats
Star outline is a work in progress, you can customize the color but the outline width is still missing.