https://github.com/pankajparashar/canidev.tools
It is like @CanIUse but for the browser devtools. Created by @pankajparashar & curated by community.
https://github.com/pankajparashar/canidev.tools
browser devtools
Last synced: about 2 months ago
JSON representation
It is like @CanIUse but for the browser devtools. Created by @pankajparashar & curated by community.
- Host: GitHub
- URL: https://github.com/pankajparashar/canidev.tools
- Owner: pankajparashar
- Created: 2022-01-31T16:11:34.000Z (over 3 years ago)
- Default Branch: v3
- Last Pushed: 2024-11-14T10:19:07.000Z (8 months ago)
- Last Synced: 2024-11-14T11:23:22.668Z (8 months ago)
- Topics: browser, devtools
- Language: JavaScript
- Homepage: https://canidev.tools
- Size: 95.1 MB
- Stars: 235
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome - pankajparashar/canidev.tools - It is like @CanIUse but for the browser devtools. Created by @pankajparashar & curated by community. (JavaScript)
- awesome - pankajparashar/canidev.tools - It is like @CanIUse but for the browser devtools. Created by @pankajparashar & curated by community. (JavaScript)
README
## Add audio breakpoint
Can I add an audio breakpoint for debugging the source code?
[Safari](https://canidev.tools/add-audio-breakpoint/safari):
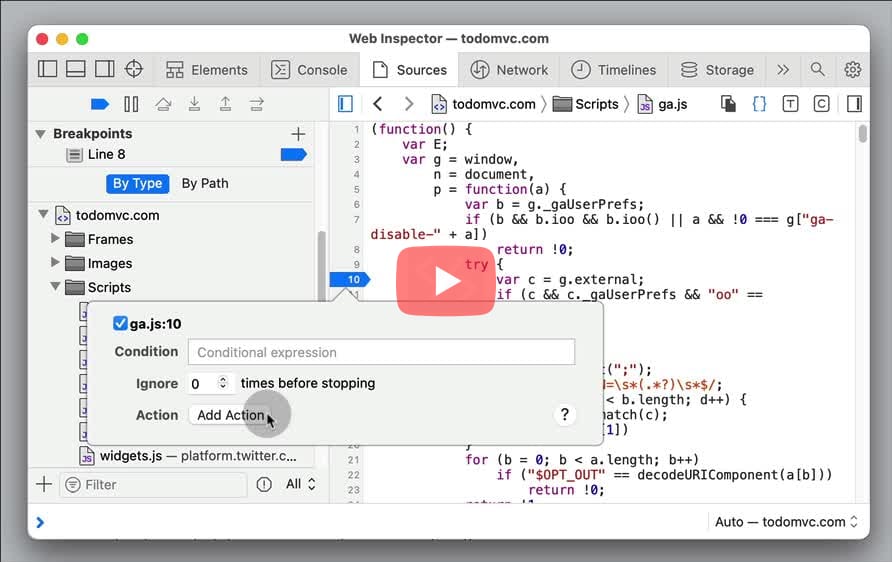
1. In **Sources** > Add a breakpoint by clicking the line number > Right click and select "Edit Breakpoint...".
2. Click **Add Action** > Select "Play Sound" to hear a beep sound each time the statement is executed.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665212770/add-audio-breakpoint-safari_vqjryz.mp4)
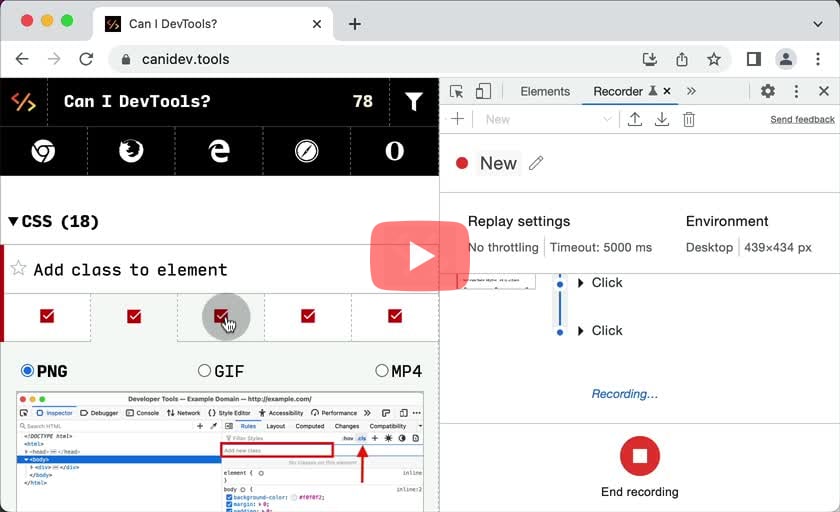
## Add class to element
Can I add an existing CSS class to an HTML element?
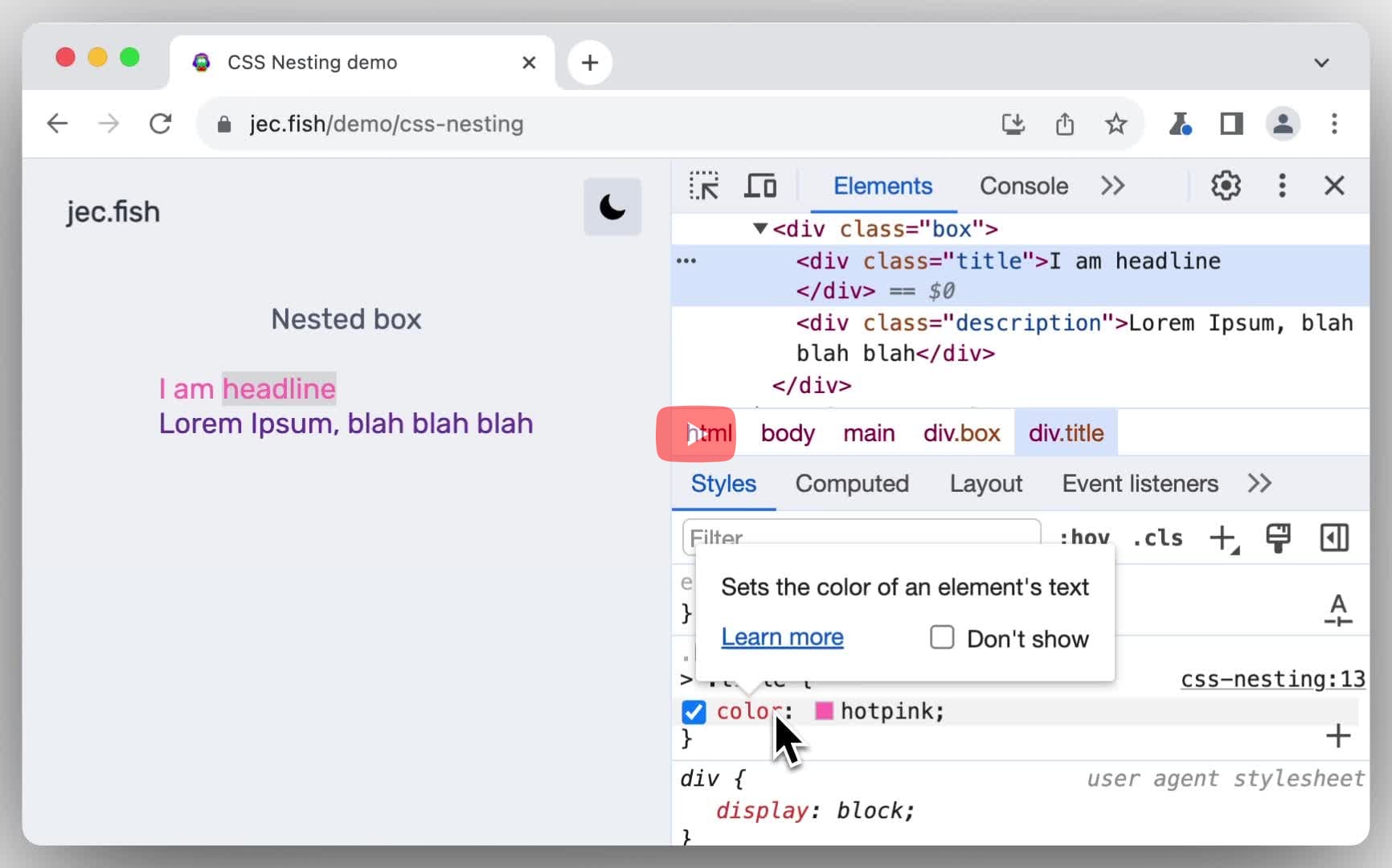
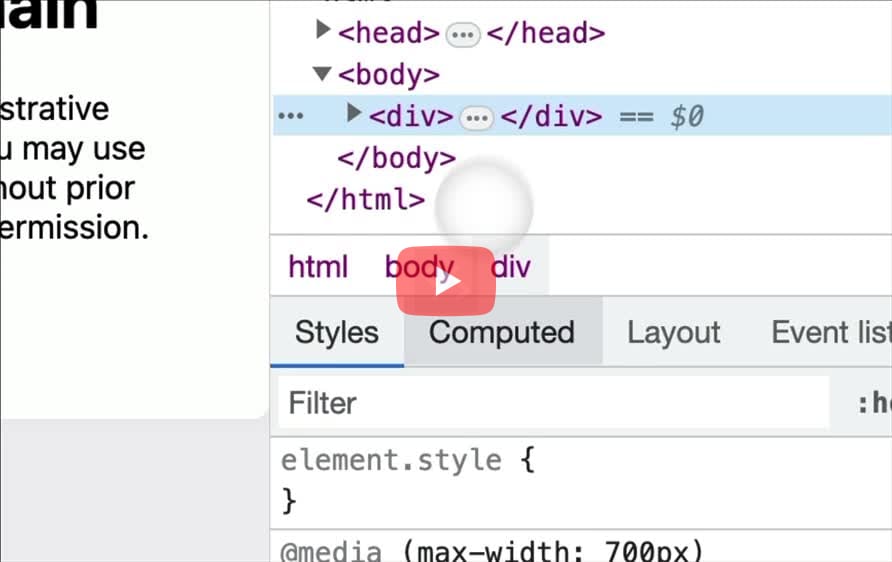
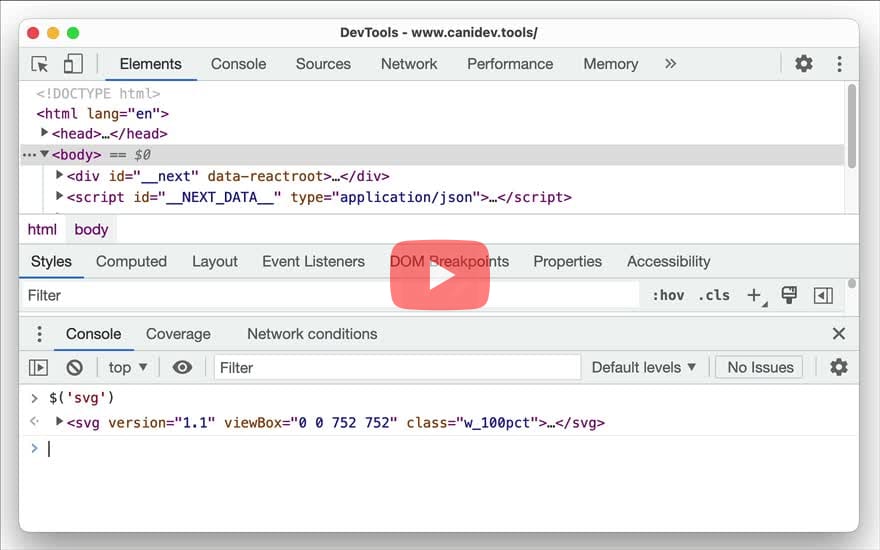
[Chrome](https://canidev.tools/add-class-element/chrome):
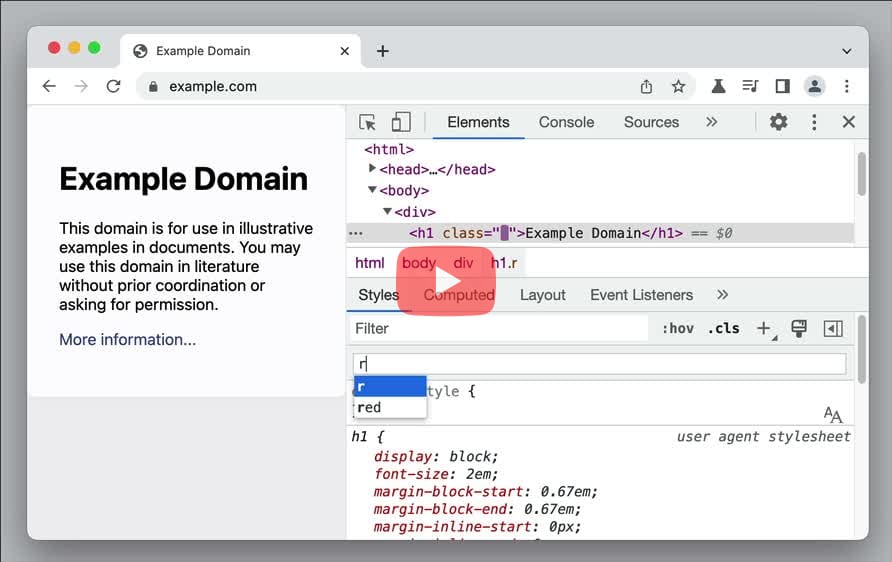
1. Inspect the element > Look for ".cls" button in the Styles pane next to the Filter field.
2. Click the button and search for the existing class names to add to the element.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665291348/add-class-element-chrome_vlzwkv.mp4)
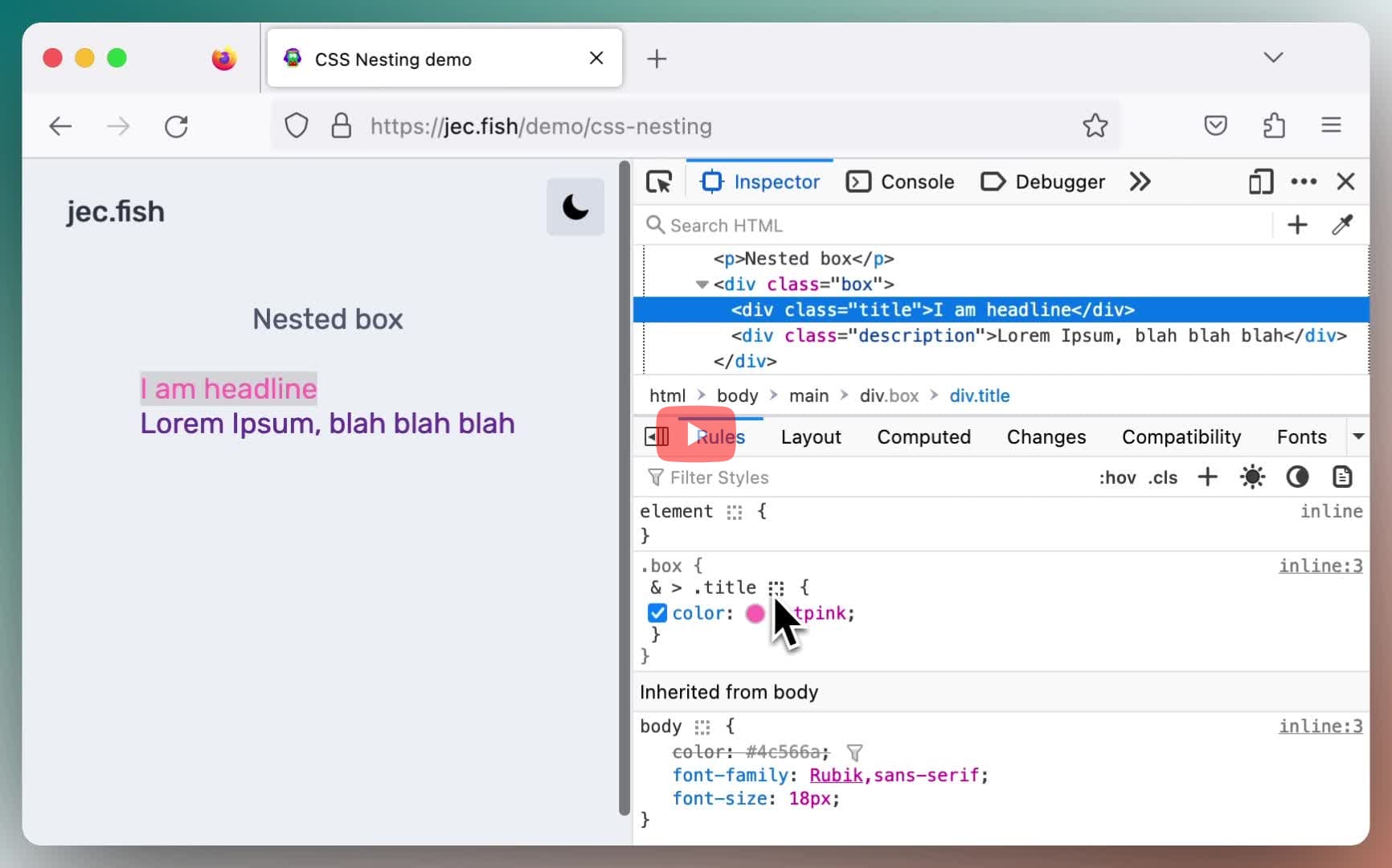
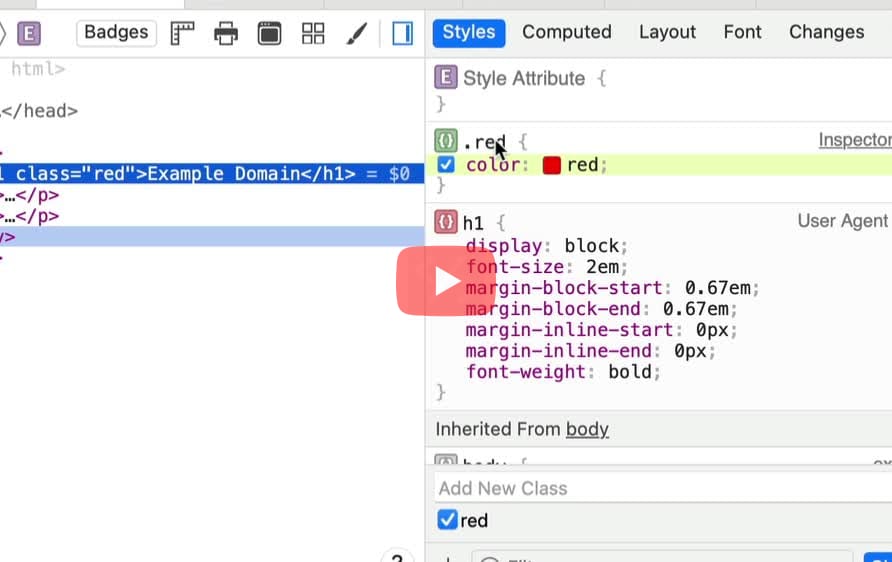
[Firefox](https://canidev.tools/add-class-element/firefox):
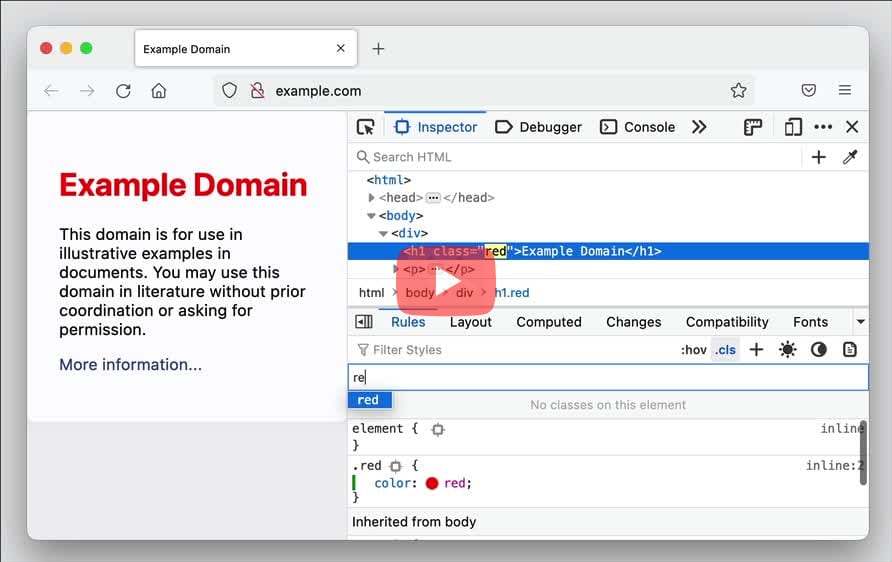
1. Inspect the element > Look for ".cls" button in the styles section next to the Filter Styles field.
2. Click the button and search for the existing class names to add to the element.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665292235/add-class-element-firefox_s2lp0w.mp4)
[Edge](https://canidev.tools/add-class-element/edge):
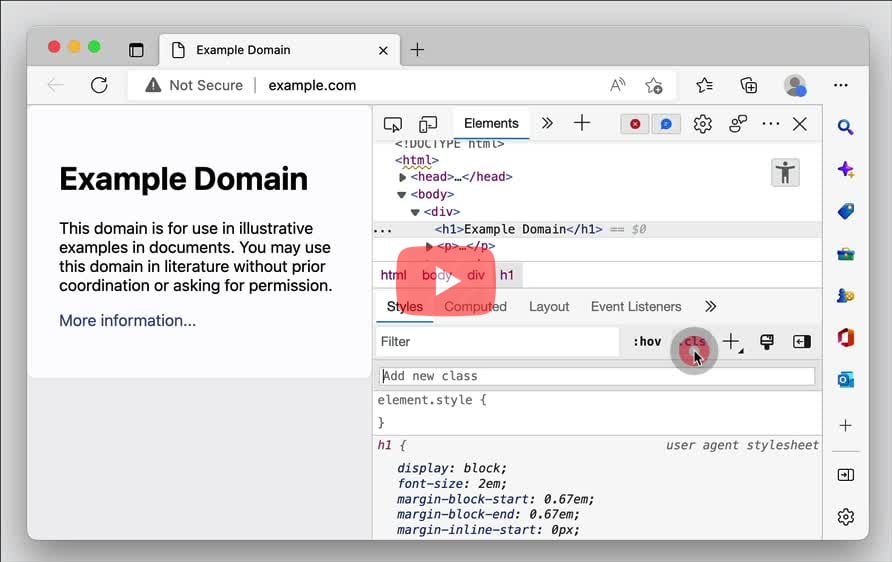
1. Select the element in the DOM tree. In the **Styles** pane, click **.cls** and search from the list of available class names in the **Add new class** textbox. Press `Enter` to add the class to the element.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665293114/add-class-element-edge_abosm6.mp4)
[Safari](https://canidev.tools/add-class-element/safari):
1. Inspect the element > Look for "Classes" button in bottom row of the styles section next to the Filter field.
2. Click the button and search for the existing class names to add to the element.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665293973/add-class-element-safari_r5xzwg.mp4)
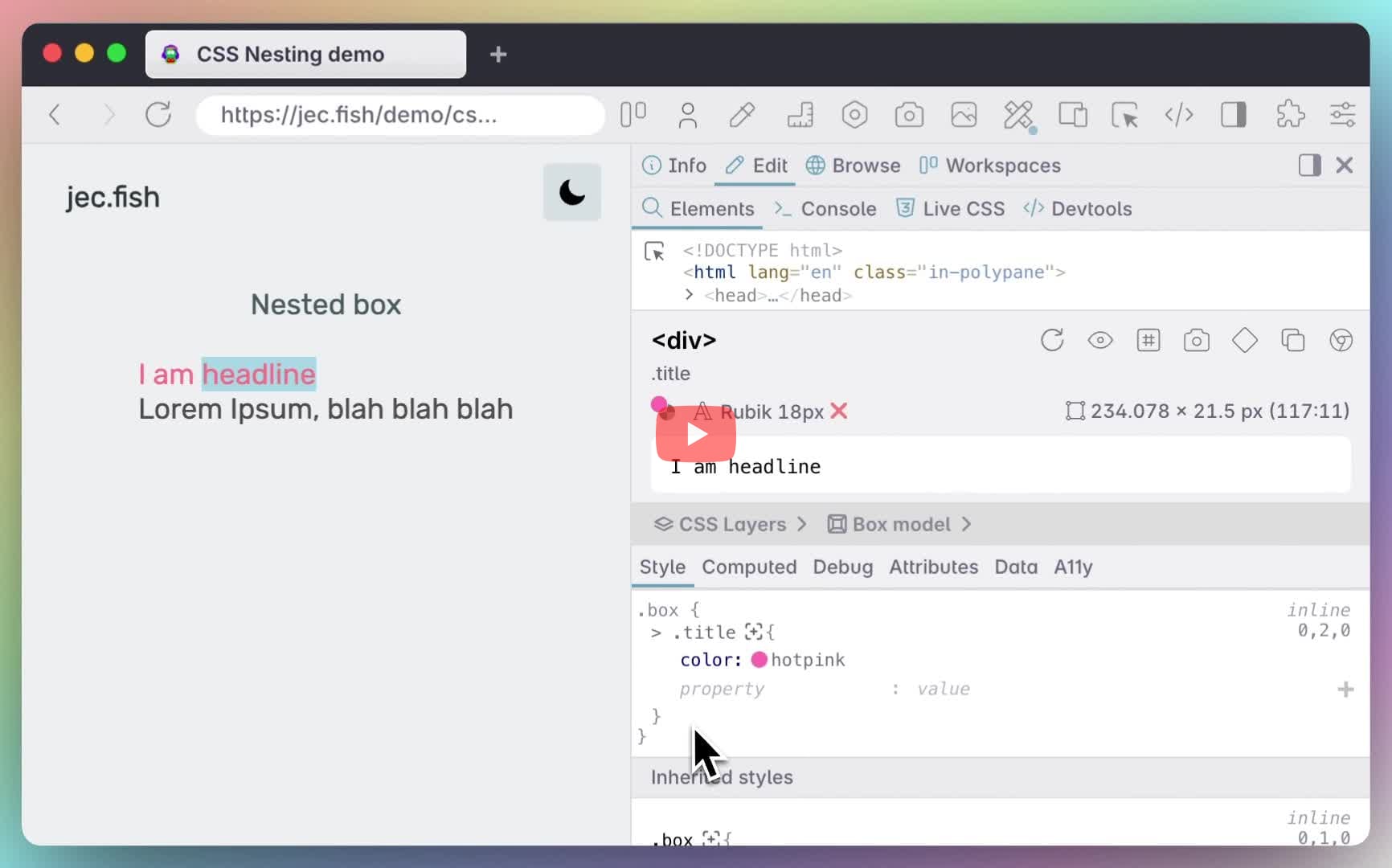
[Polypane](https://canidev.tools/add-class-element/polypane):
1. Inspect the element > Open the "attributes" tab
2. Add a new class into the class field, known classes from the page and CSS will automatically be suggested.
3. If there is no class attribute yet, add it as a new attribute and known classes will also be automatically suggested.
## Add conditional breakpoint
Can I set a conditional breakpoint for debugging?
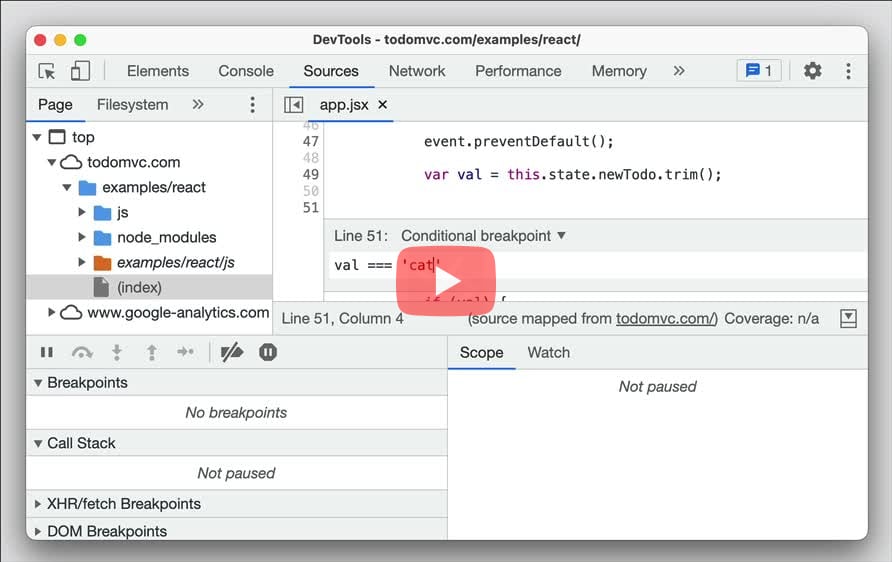
[Chrome](https://canidev.tools/add-conditional-breakpoint/chrome):
1. In **Sources**, right click the line number and select "Add a conditional breakpoint..."
2. Input the conditional expression on which the execution should pause, and press `Enter`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666587566/add-conditional-breakpoint-chrome_jbfwrd.mp4)
[Firefox](https://canidev.tools/add-conditional-breakpoint/firefox):
1. In **Debugger**, right click the line number and select "Add condition"
2. Input the conditional expression on which the execution should pause, and press `Enter`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666594638/add-conditional-breakpoint-firefox_ynn6wb.mp4)
[Edge](https://canidev.tools/add-conditional-breakpoint/edge):
1. In the **Sources** panel, right click on the line number and select **Add conditional breakpoint...**. Enter the conditional expression and press `Enter`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666589421/add-conditional-breakpoint-edge_s1vqzn.mp4)
## Add custom device
Can I add a custom device for a responsive design mode?
[Chrome](https://canidev.tools/add-custom-device/chrome):
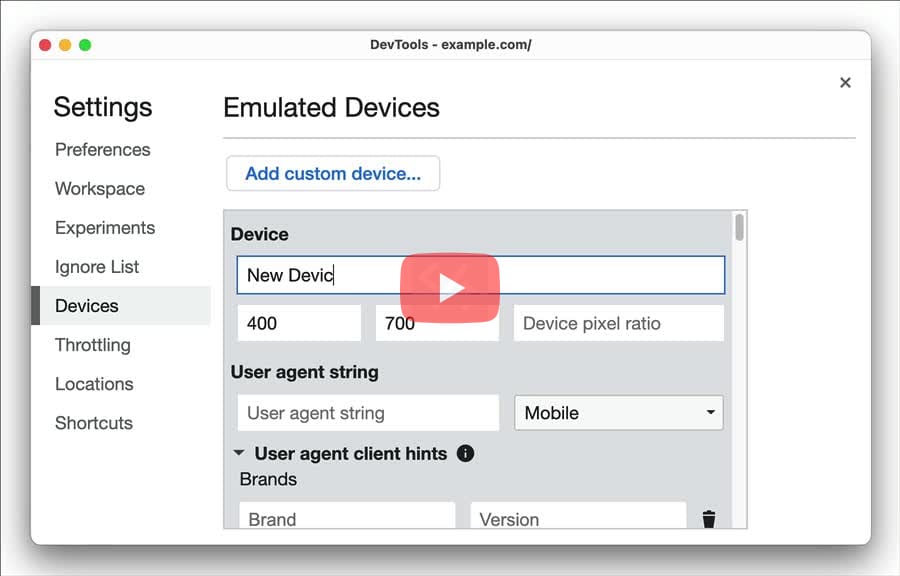
1. Open **Settings** (`F1` or `Shift+?`) > Devices > Click "Add custom device...".
2. Enter the "Device Name" and other details associated with the device. Click the "Add" button.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659854384/add-custom-device-chrome_g3ad70.mp4)
[Firefox](https://canidev.tools/add-custom-device/firefox):
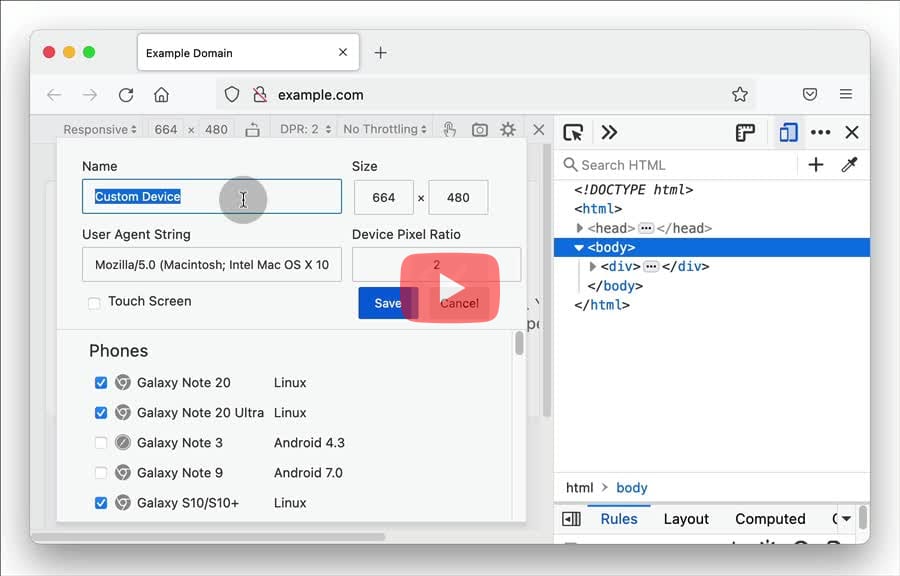
1. Open **Responsive** **Design** **Mode** (`Cmd+Opt+M` or `Ctrl+Shift+M`) > Select "Edit List..." from the list of devices.
2. In **Device** **Settings**, click "Add Custom Device..." > Enter the **Name** and other related details > Click "Save".
[](https://res.cloudinary.com/canidevtools/video/upload/v1659856478/add-custom-device-firefox_uqwxrz.mp4)
[Edge](https://canidev.tools/add-custom-device/edge):
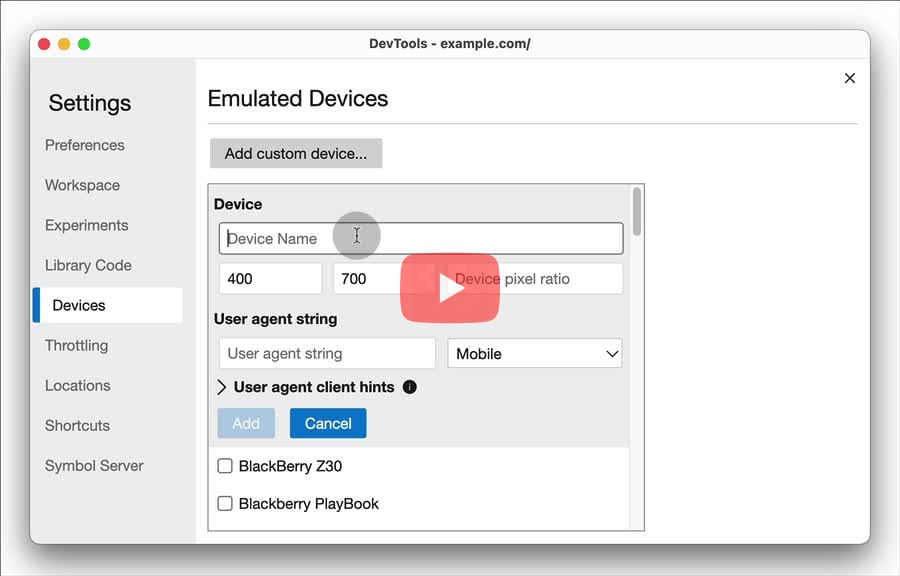
1. Open **Settings** (`F1` or `Shift+?`) > Devices > Click **Add custom device...**.
2. Enter the **Device Name** and other details associated with the device. Click **Add** to add the custom device.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659856864/add-custom-device-edge_gf1pjd.mp4)
[Polypane](https://canidev.tools/add-custom-device/polypane):
1. Click the "+" button in the workspace, double-click anywhere in the free space, or press `Ctrl/Cmd+N`
2. Once the new device is added you can resize it manually and set the device and emulation options with the Emulation settings.
## Add columns for response headers
Can I add custom header columns to the Network requests table?
[Chrome](https://canidev.tools/add-custom-header-columns/chrome):
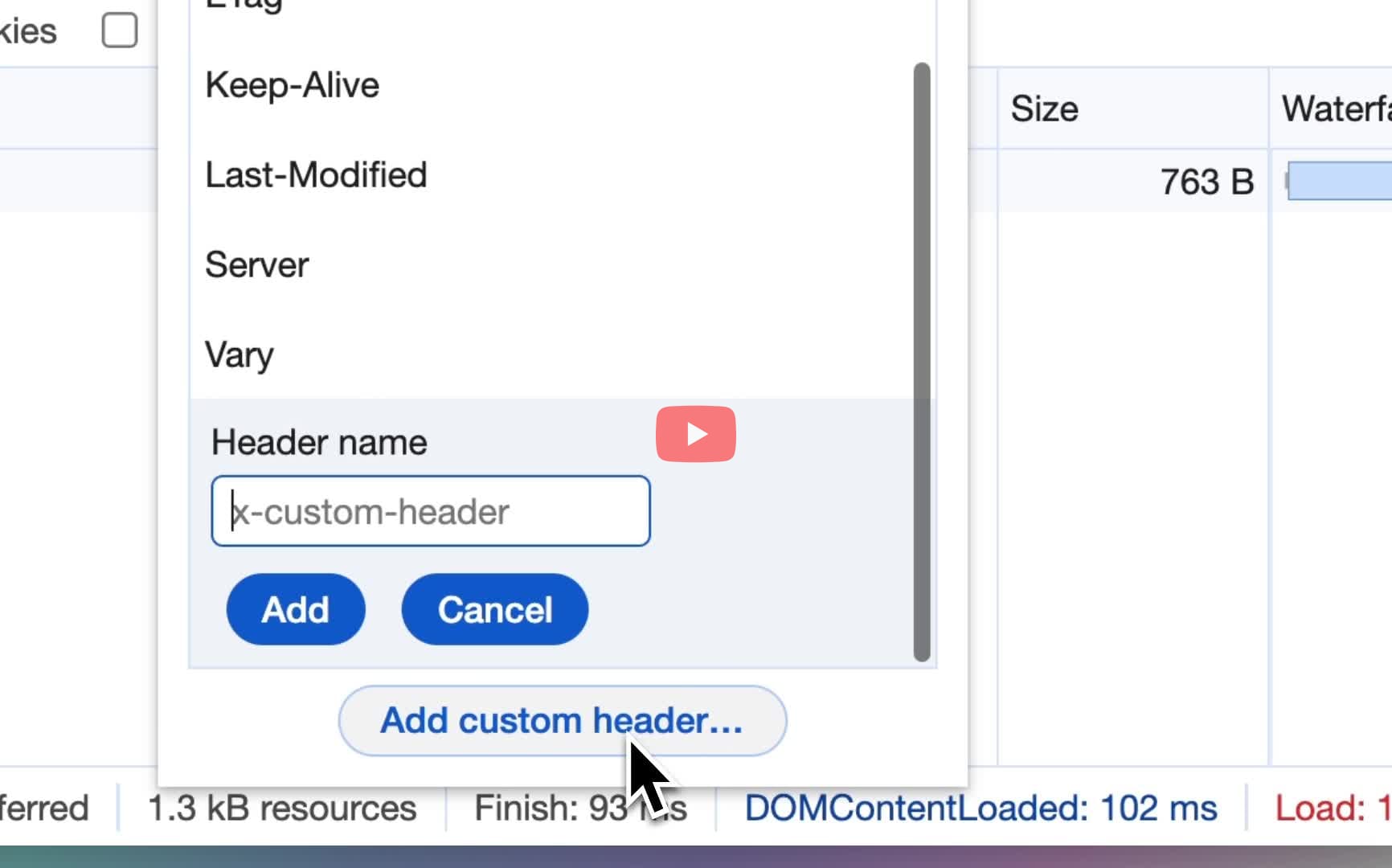
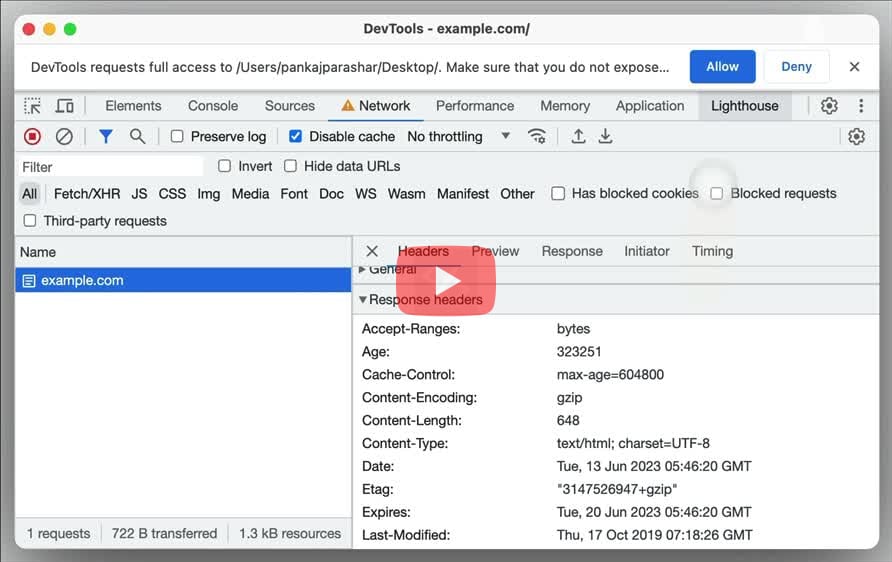
1. In the **Network** panel, right click on the column headers > Response Headers > Manage Header Columns.
2. In the **Manage Header Columns** popup window, click "Add Custom Header". Enter the custom header name, and click **Add** to add a new column to the Network requests table.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/add-custom-header-columns-chrome.mp4)
[Edge](https://canidev.tools/add-custom-header-columns/edge):
1. In the **Network** panel, right click on the column headers > Response Headers > Manage Header Columns.
2. In the **Manage Header Columns** popup window, click "Add Custom Header". Enter the custom header name, and click **Add** to add a new column to the Network requests table.
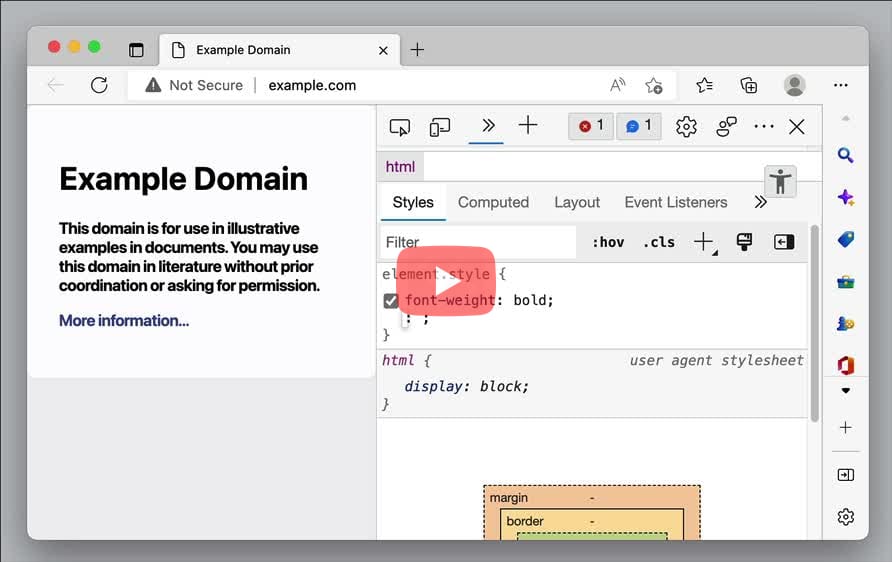
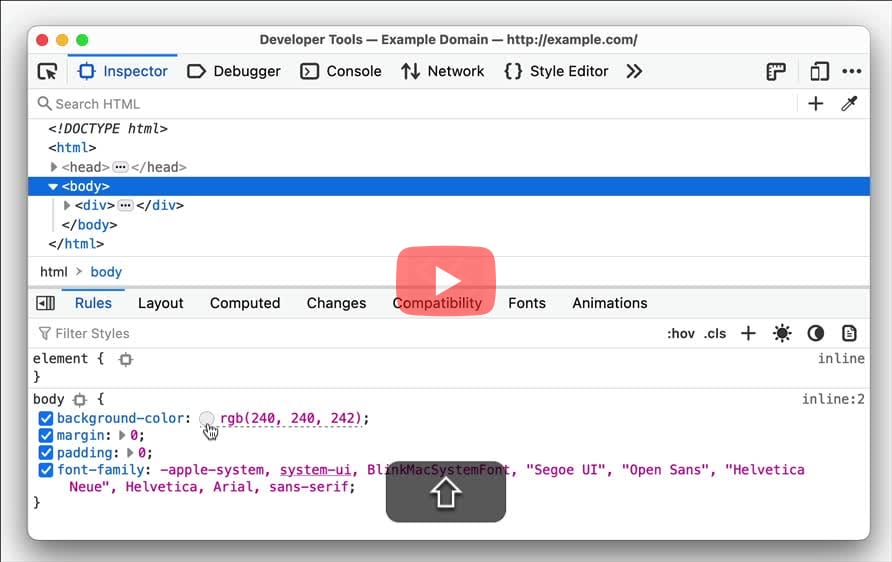
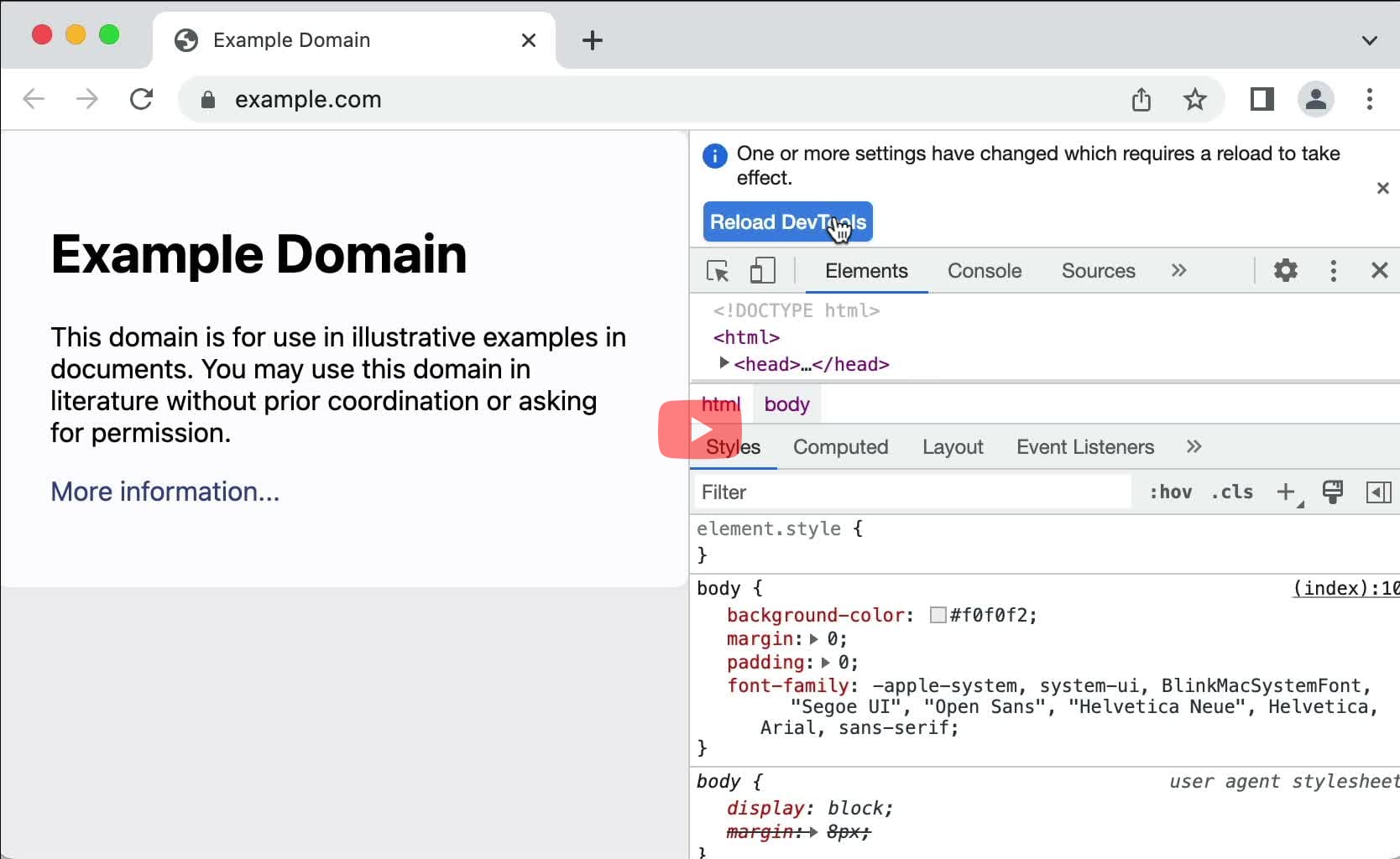
## Add inline styles
Can I add inline styles to an HTML element?
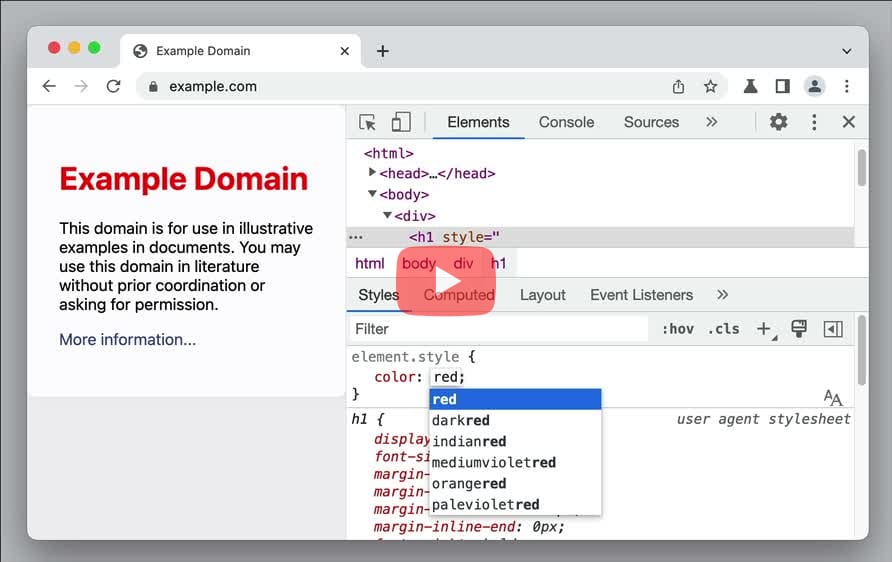
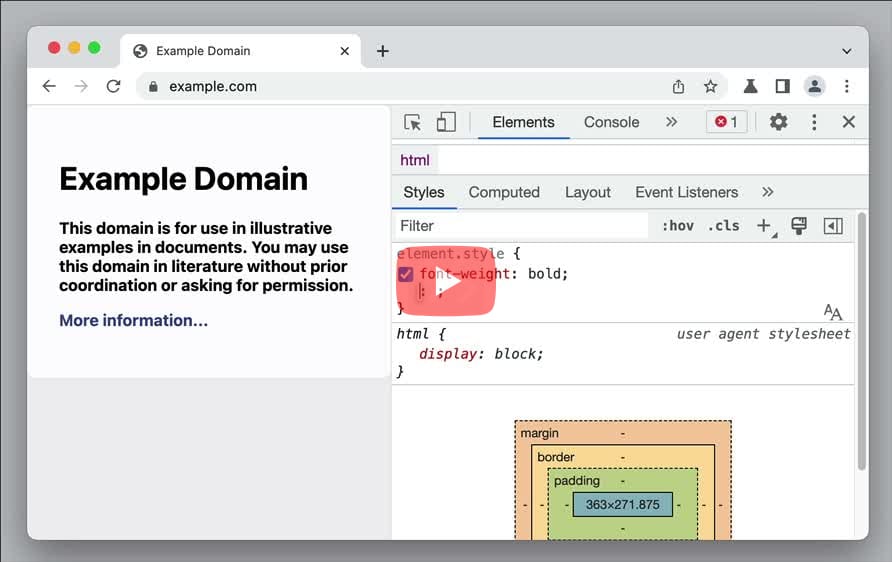
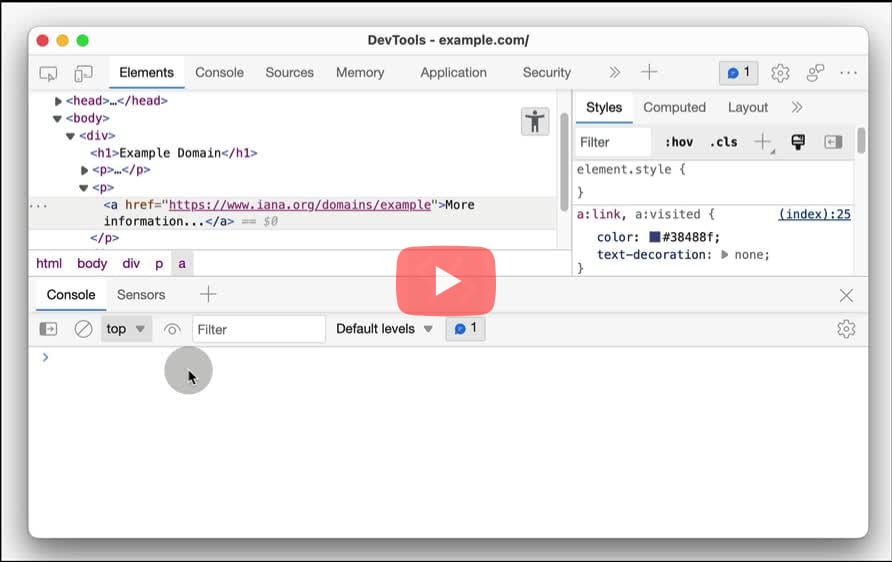
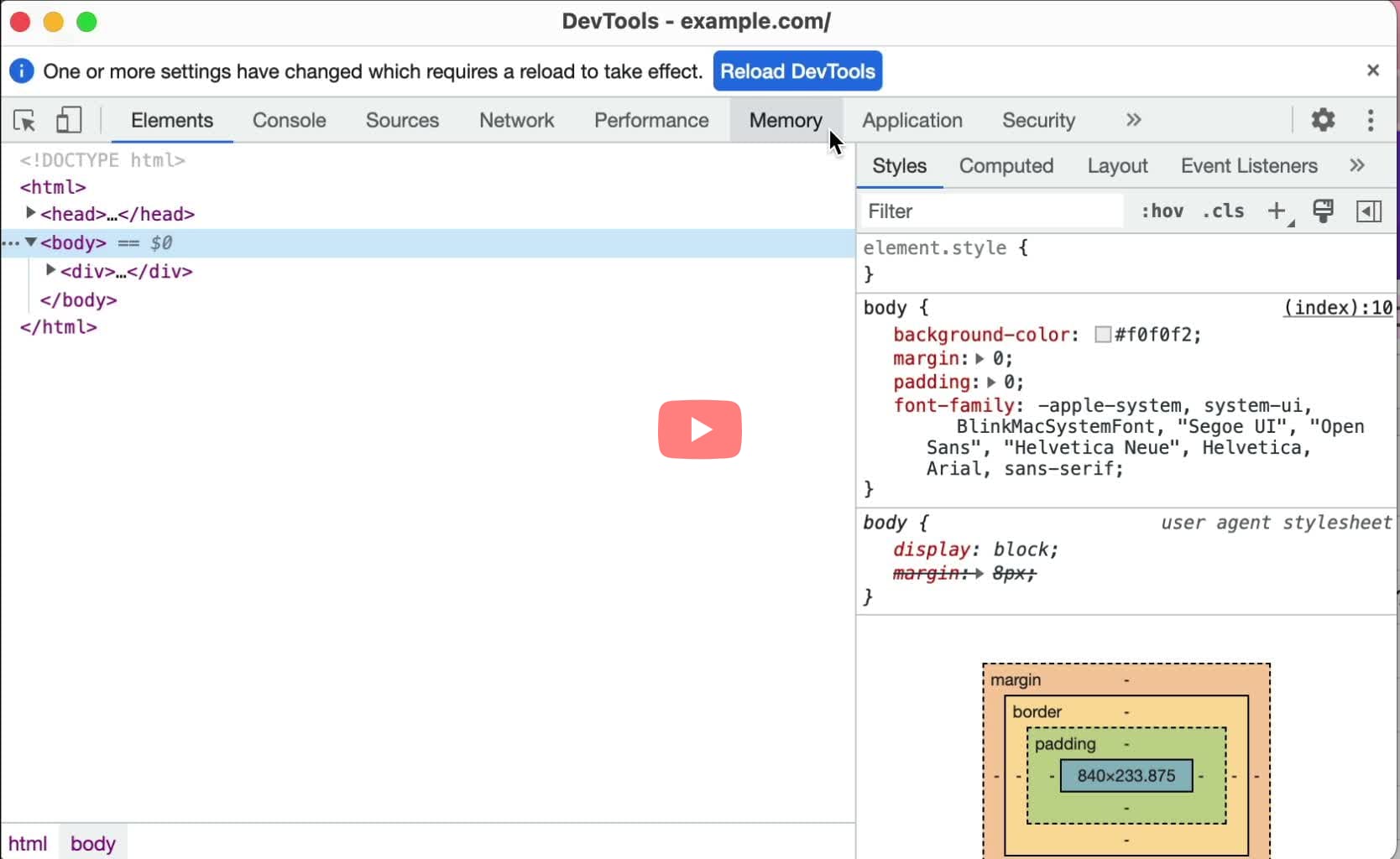
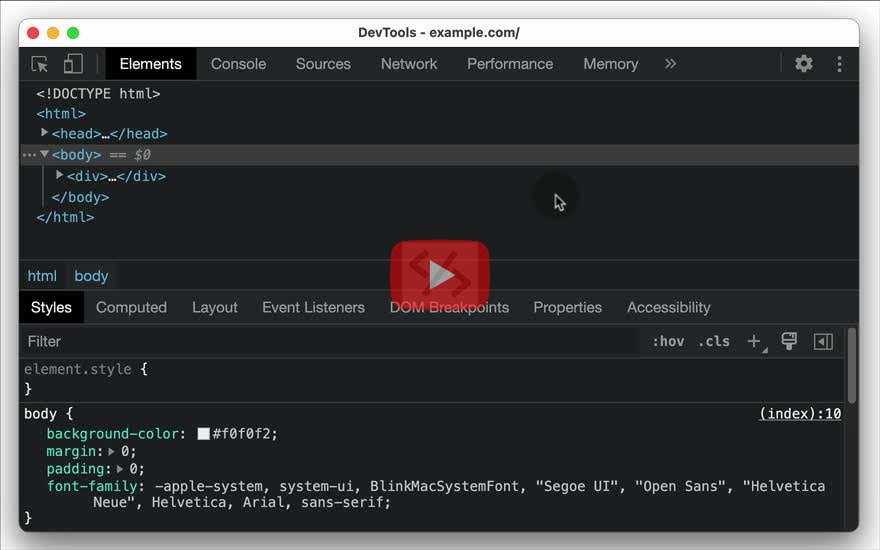
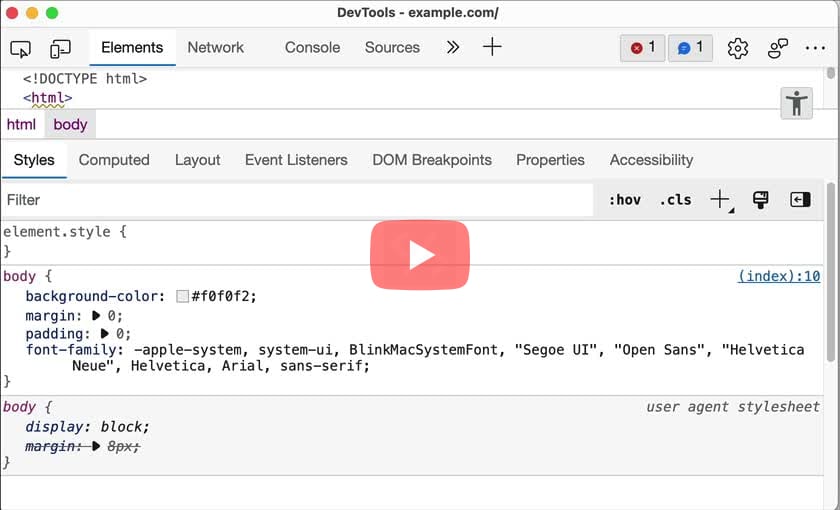
[Chrome](https://canidev.tools/add-inline-styles/chrome):
1. Inspect element > In the **Styles** pane, click "element.style" to input the inline style.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665378812/add-inline-styles-chrome_ljhuet.mp4)
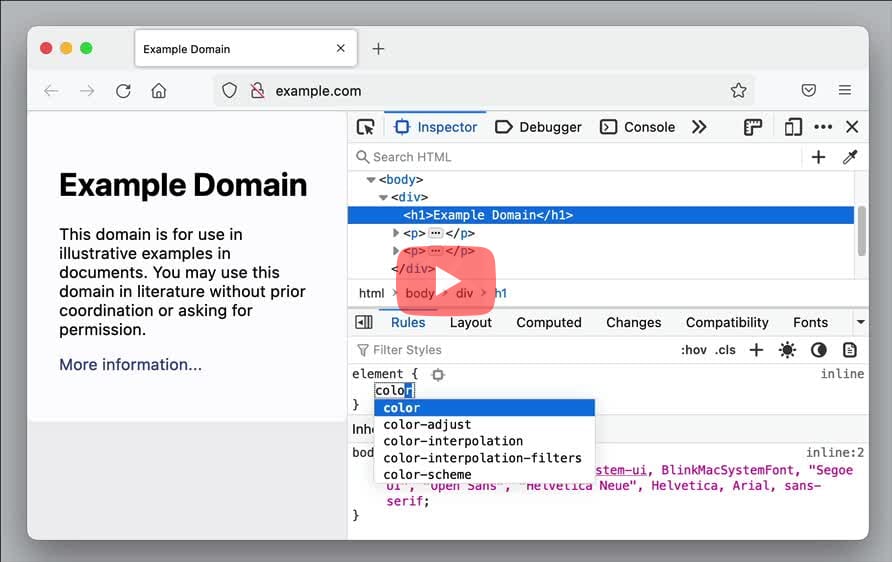
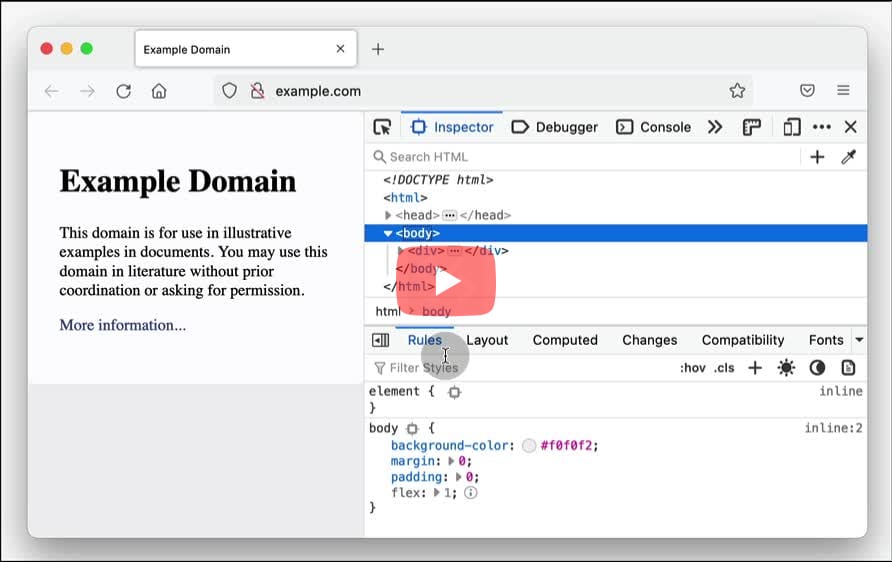
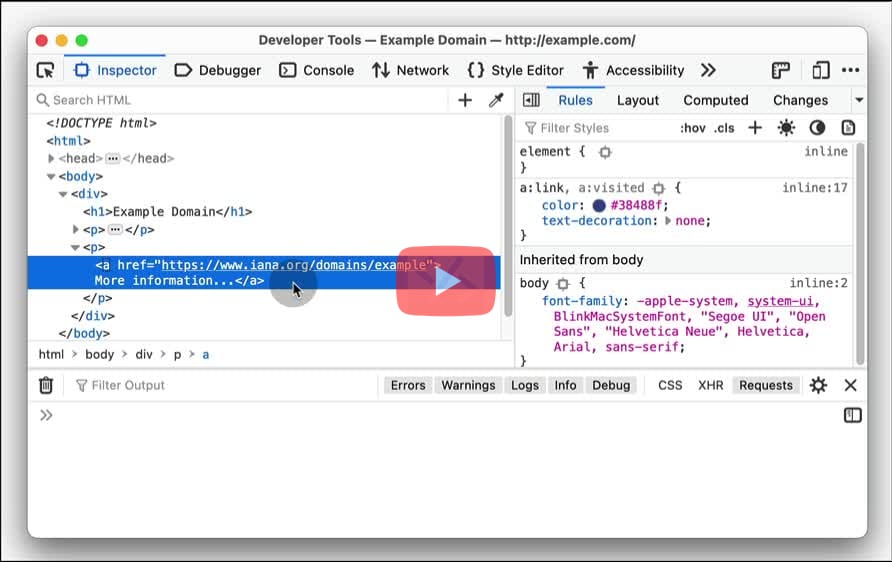
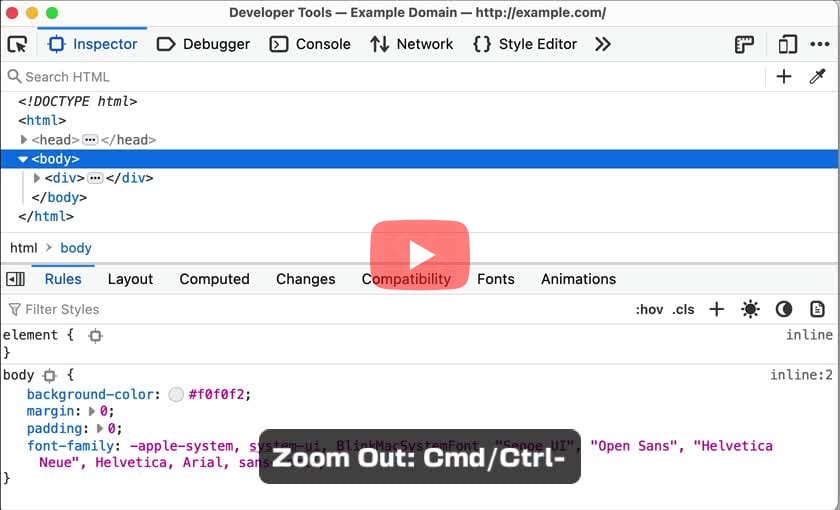
[Firefox](https://canidev.tools/add-inline-styles/firefox):
1. Inspect element > In the **Rules** pane, click "element" to input the inline style.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665379120/add-inline-styles-firefox_oqgjhw.mp4)
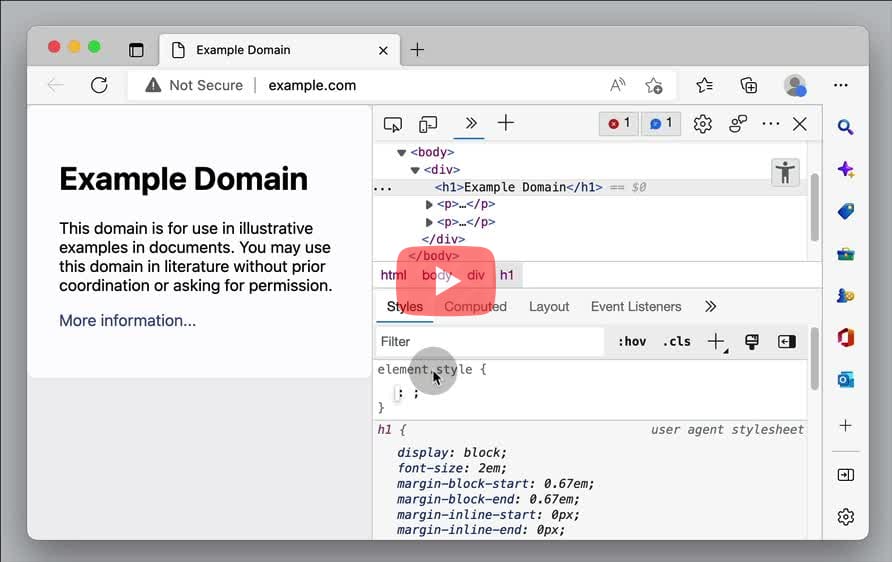
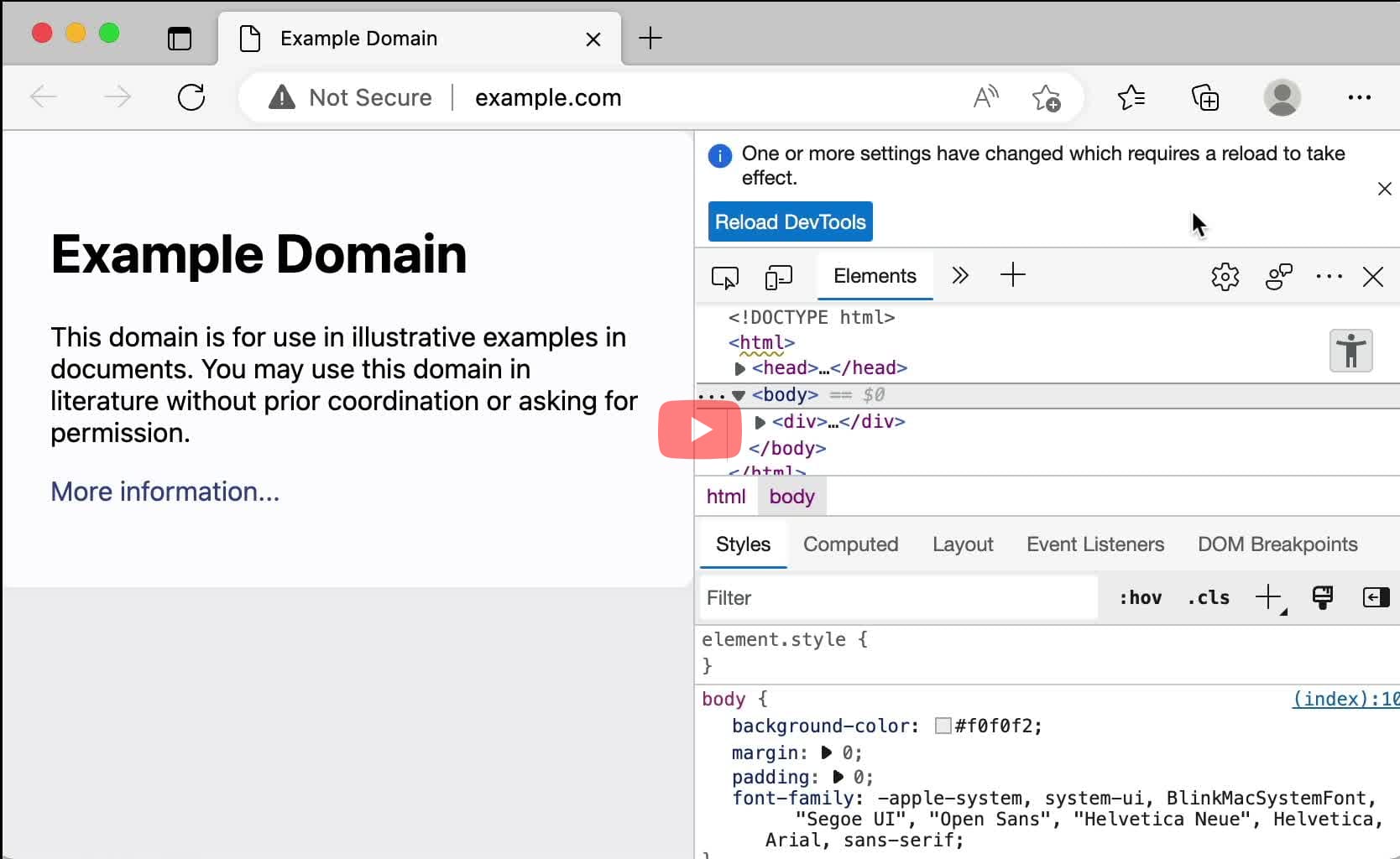
[Edge](https://canidev.tools/add-inline-styles/edge):
1. Select the element in the DOM tree > In the **Styles** pane, click **element.style** and add the **property: value** declaration.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665379280/add-inline-styles-edge_vqgpfk.mp4)
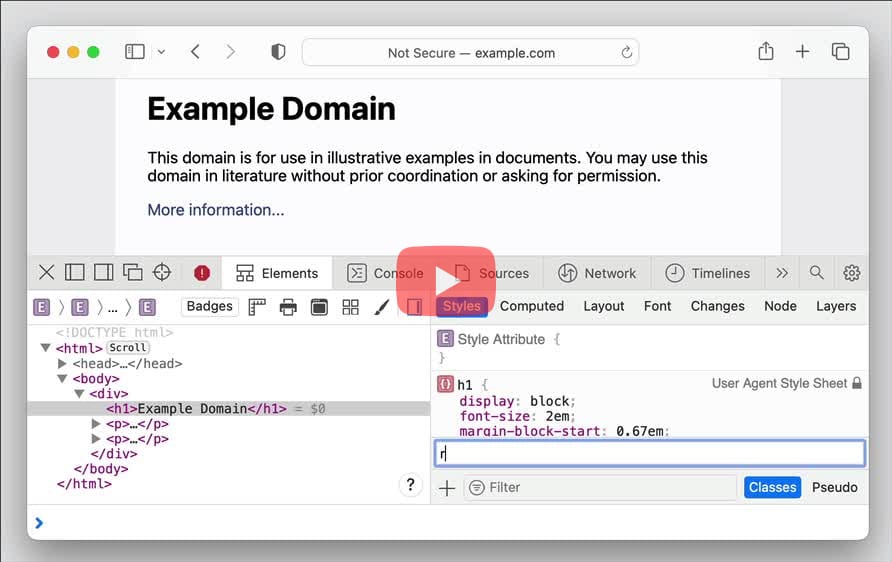
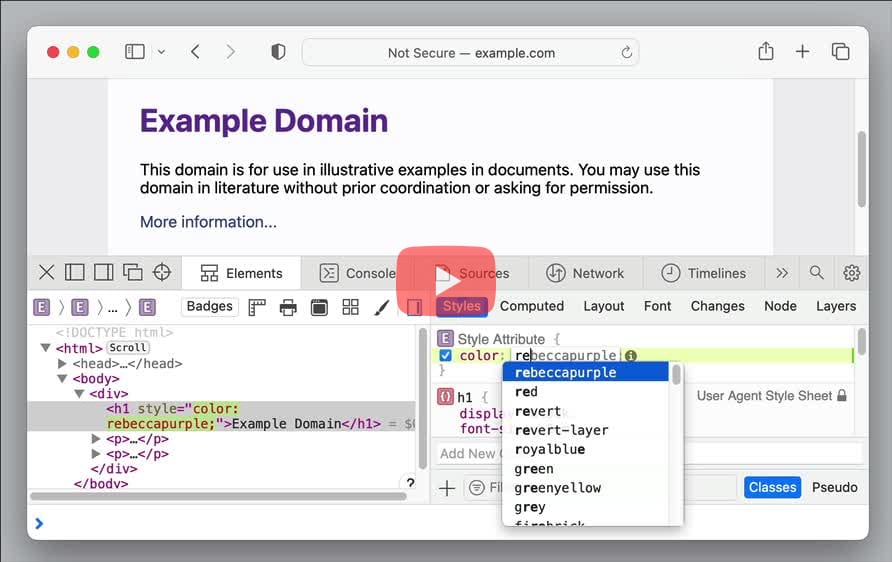
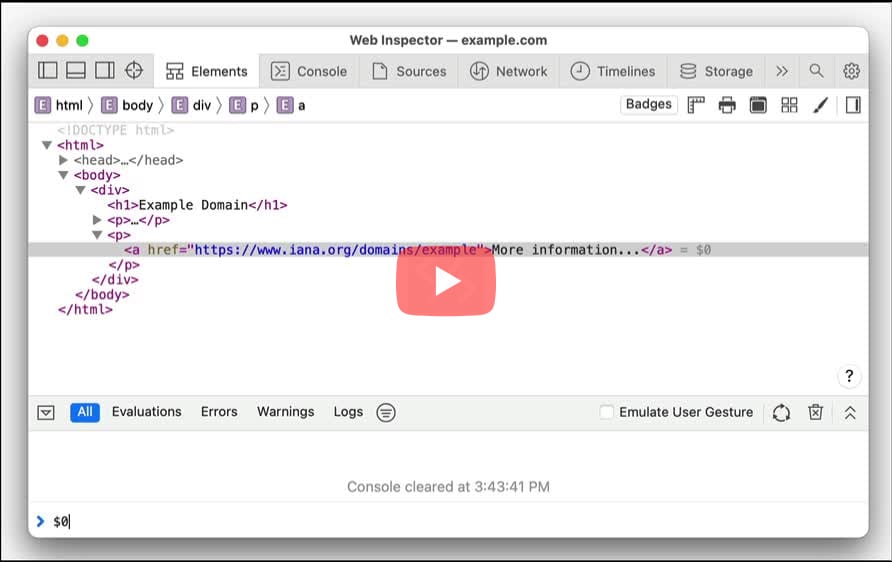
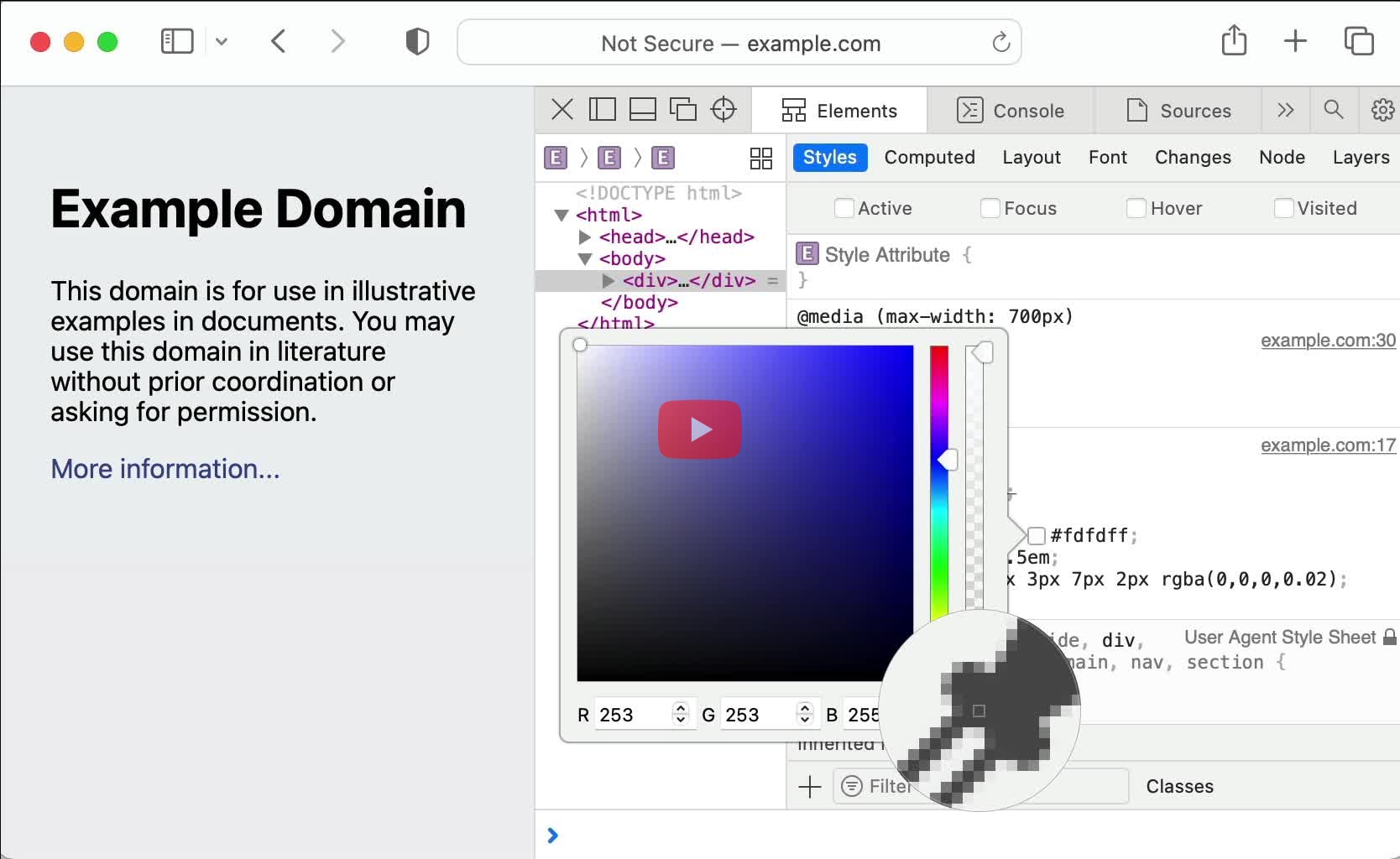
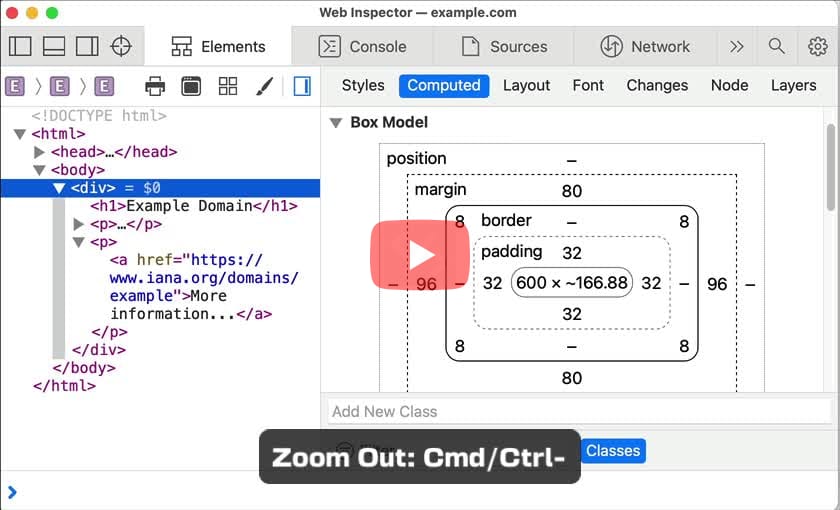
[Safari](https://canidev.tools/add-inline-styles/safari):
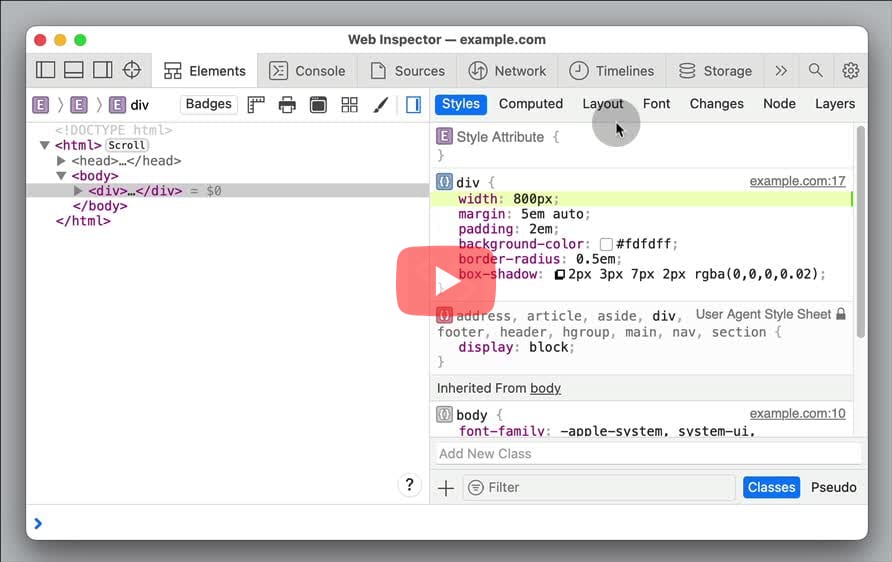
1. Inspect element > In the **Styles** pane, click inside "Style Attribute" braces to input the inline style.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665383735/add-inline-styles-safari_u3jyaq.mp4)
[Polypane](https://canidev.tools/add-inline-styles/polypane):
1. Inspect element > In the **Styles** pane, click "property" under "element.style" to input the inline style.
## Add logpoint
Can I add log points to source code for debugging?
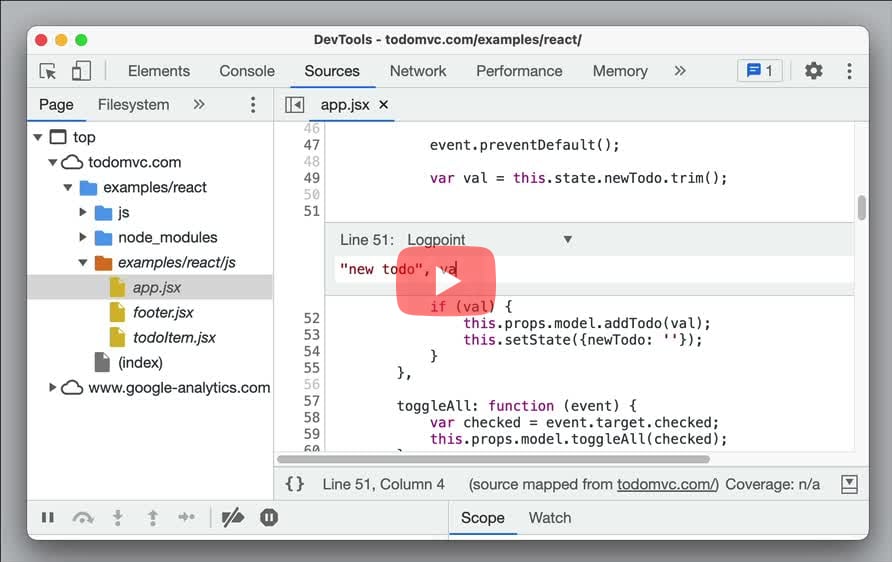
[Chrome](https://canidev.tools/add-logpoint/chrome):
1. In **Sources** > Right click on the line number and select "Add logpoint..." > Input the log statement to print in the **Console** without actually writing `console.log` statements.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665473593/add-logpoint-chrome_v2t0my.mp4)
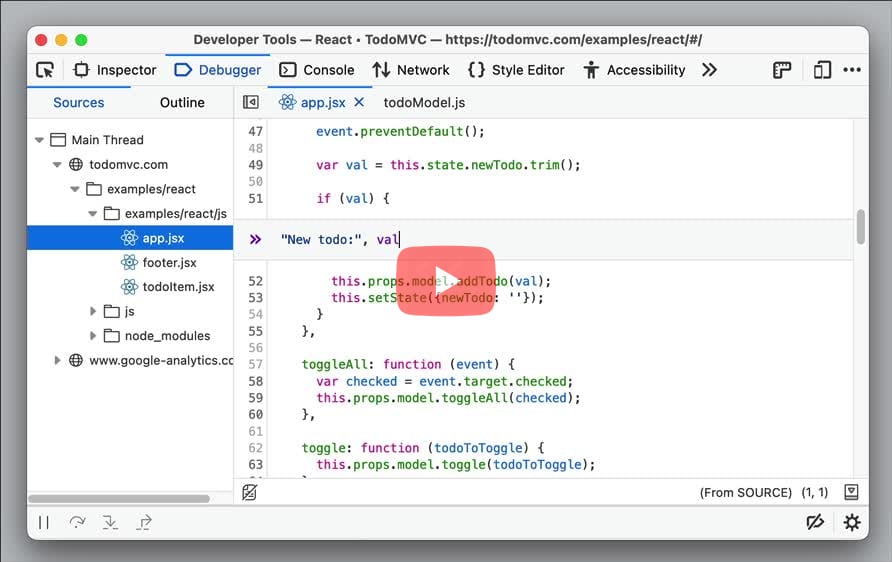
[Firefox](https://canidev.tools/add-logpoint/firefox):
1. In **Debugger** > Right click on the line number and select "Add log" > Input the log statement to print in the **Console** without actually writing `console.log` statements.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665473935/add-logpoint-firefox_gxbla9.mp4)
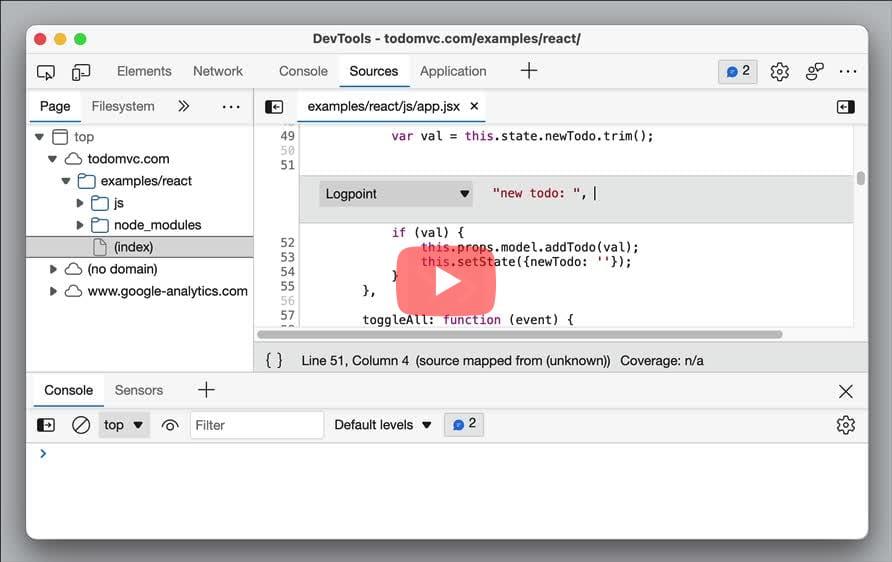
[Edge](https://canidev.tools/add-logpoint/edge):
1. In **Sources** > Right click on the line number and select "Add logpoint..." > Input the log statement to print in the **Console** without actually writing `console.log` statements.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665492823/add-logpoint-edge_sdfglb.mp4)
## Autocomplete styles using values
Can I autocomplete style declaration just using values?
[Chrome](https://canidev.tools/autocomplete-styles-values/chrome):
1. Inspect an element > Navigate to the styles section (next to the DOM tree).
2. Add new styles by directly entering the values like "bold", "italic" etc., and the devtools will automatically suggest the corresponding `: ` pair for the given input.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665732492/autocomplete-styles-values-chrome_ubbzn4.mp4)
[Edge](https://canidev.tools/autocomplete-styles-values/edge):
1. Inspect an element > Navigate to the styles section (next to the DOM tree).
2. Add new styles by directly entering the values like "bold", "italic" etc., and the devtools will automatically suggest the corresponding `: ` pair for the given input.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665732811/autocomplete-styles-values-edge_ato9gk.mp4)
[Polypane](https://canidev.tools/autocomplete-styles-values/polypane):
1. Inspect an element > Navigate to the styles tab
2. Click the "propety" field under the style you want to edit, and the devtools will automatically suggest appropriate style properties and values for the current element.
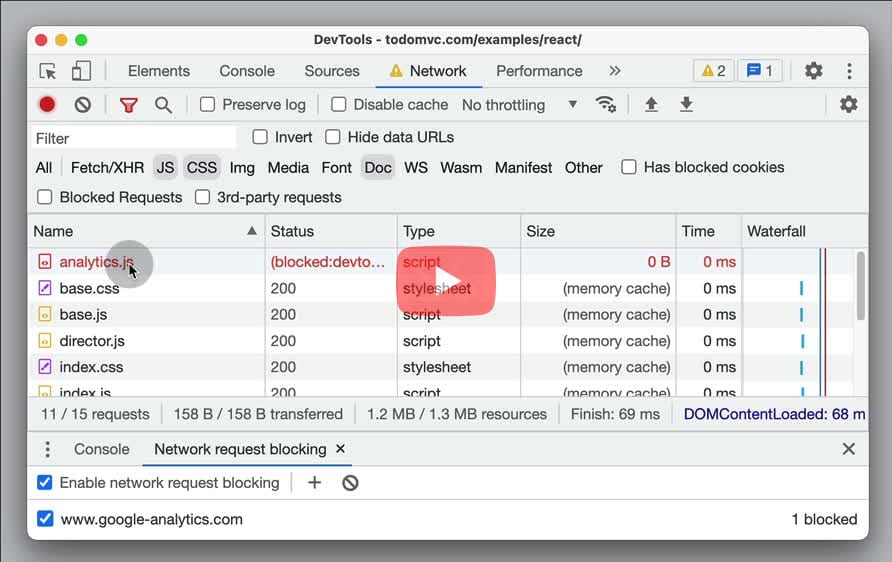
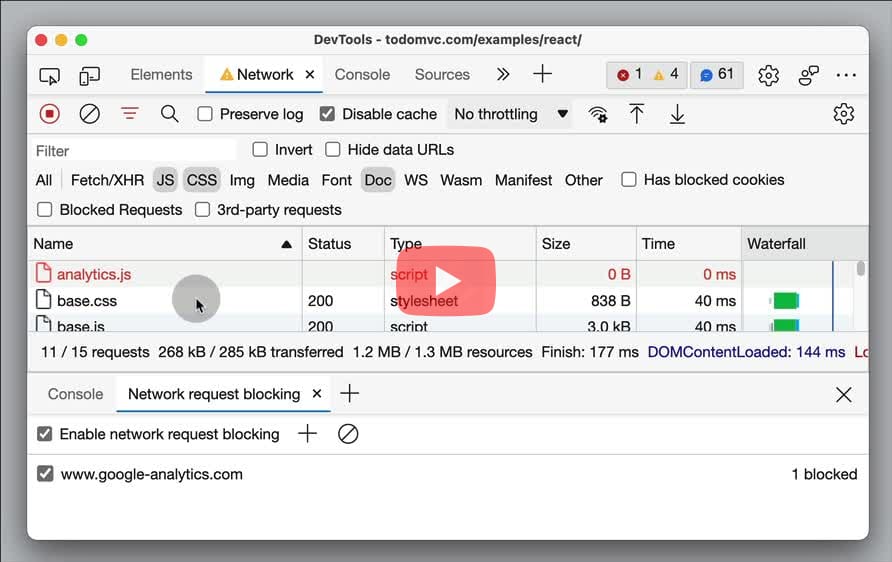
## Block request domain
Can I block all network requests of a domain?
[Chrome](https://canidev.tools/block-request-domain/chrome):
1. In the **Network** panel, right click on the network request, and select "Block request domain". This will open the **Network request blocking** drawer that will let you manage blocked network requests.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665901195/block-request-domain-chrome_fi7oxw.mp4)
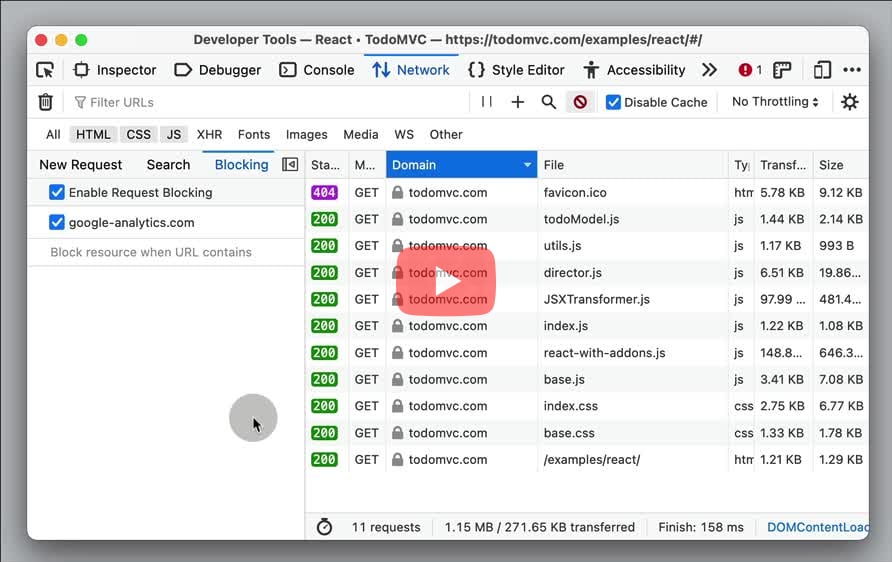
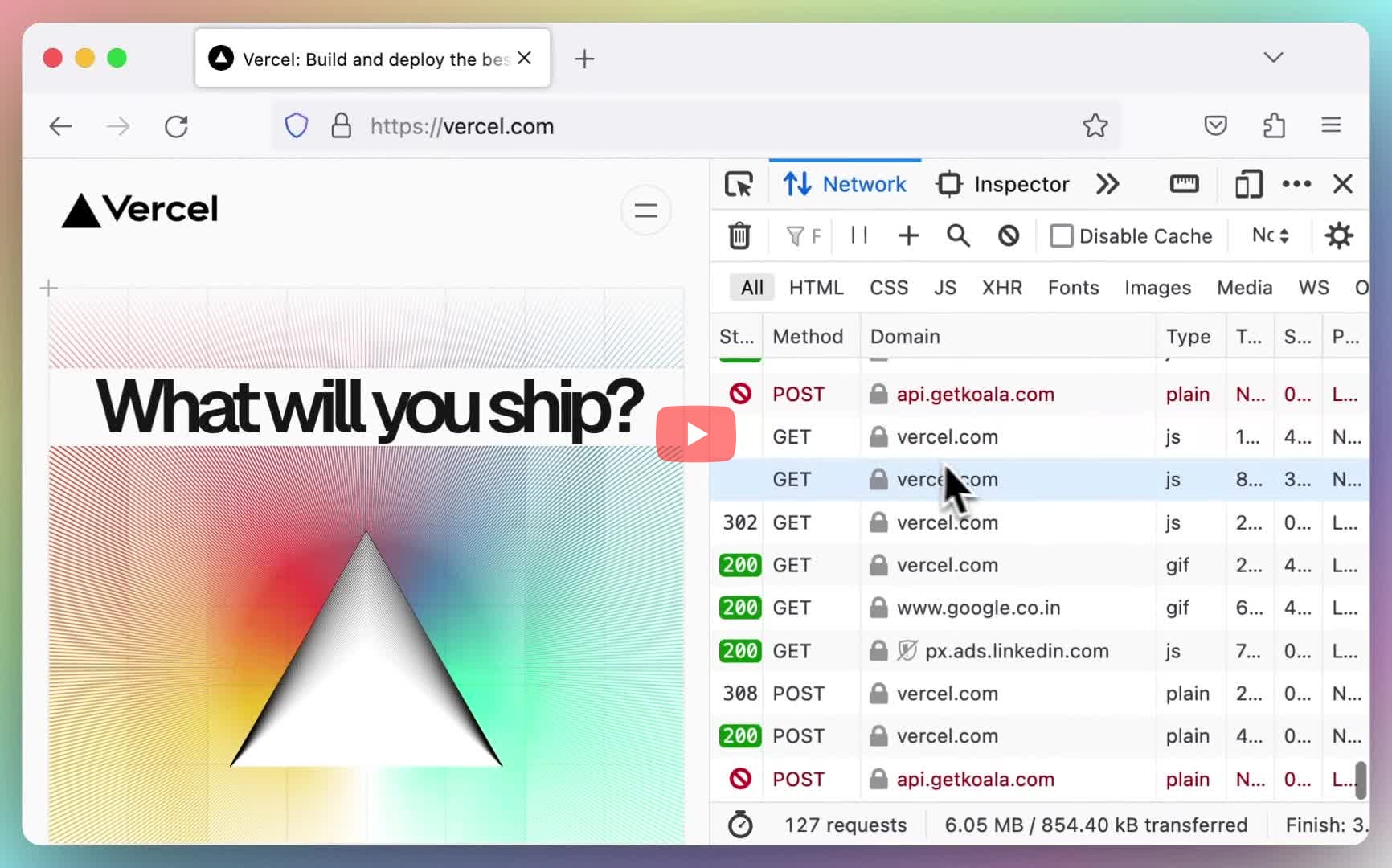
[Firefox](https://canidev.tools/block-request-domain/firefox):
1. In the **Network** panel, click the "Request Blocking" icon in the toolbar to open the **Blocking** pane in the left sidebar.
2. Add the domain name in the input box to block all the matching requests for that domain.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665901185/block-request-domain-firefox_l8vozt.mp4)
[Edge](https://canidev.tools/block-request-domain/edge):
1. In the **Network** panel, right click on the network request, and select **Block request domain**. This will open the **Network request blocking** drawer that will let you manage the blocked network requests.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665901192/block-request-domain-edge_sbo8bn.mp4)
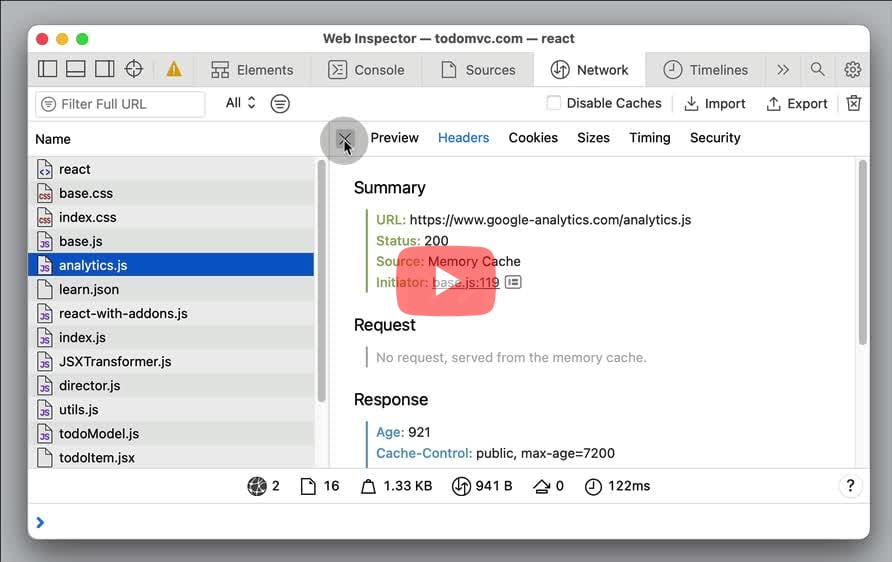
[Safari](https://canidev.tools/block-request-domain/safari):
1. In the **Network** panel, right click on the request and select "Create Response Local Override" to open the **Sources** panel, which contains the list of all local overrides.
2. Right click on the override and select "Edit Local Override...". Add the domain name in the URL pattern and use Status as `404: Not Found` to block all the network requests for that domain.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665901197/block-request-domain-safari_hwx933.mp4)
## Block request pattern
Can I block all network request matching a URL pattern?
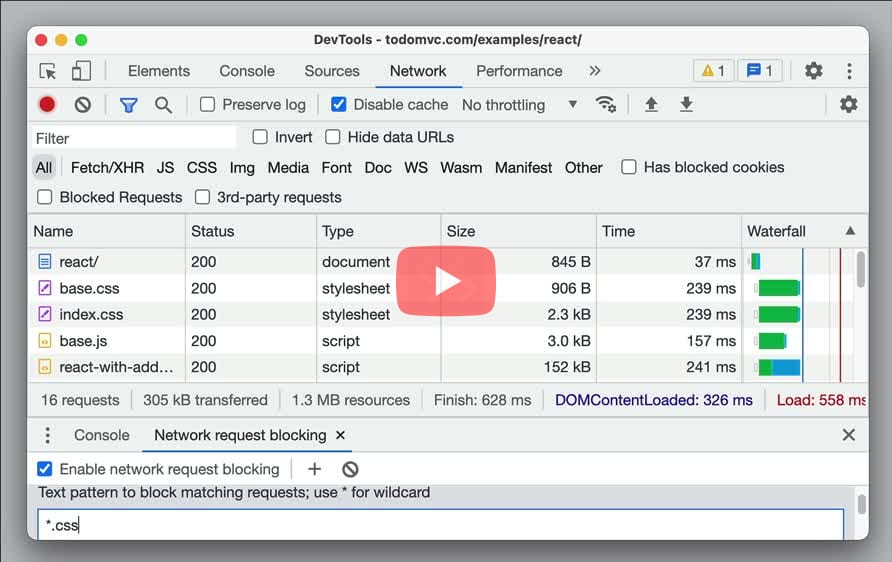
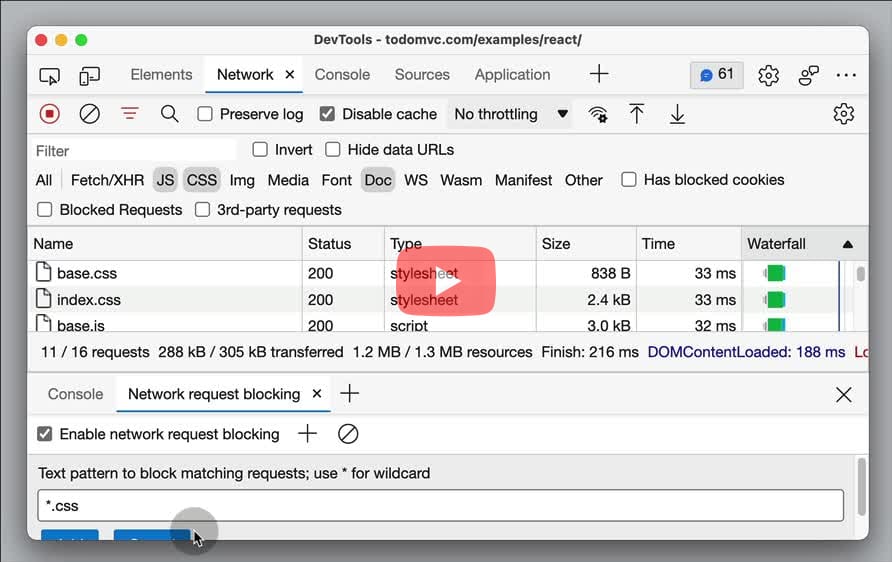
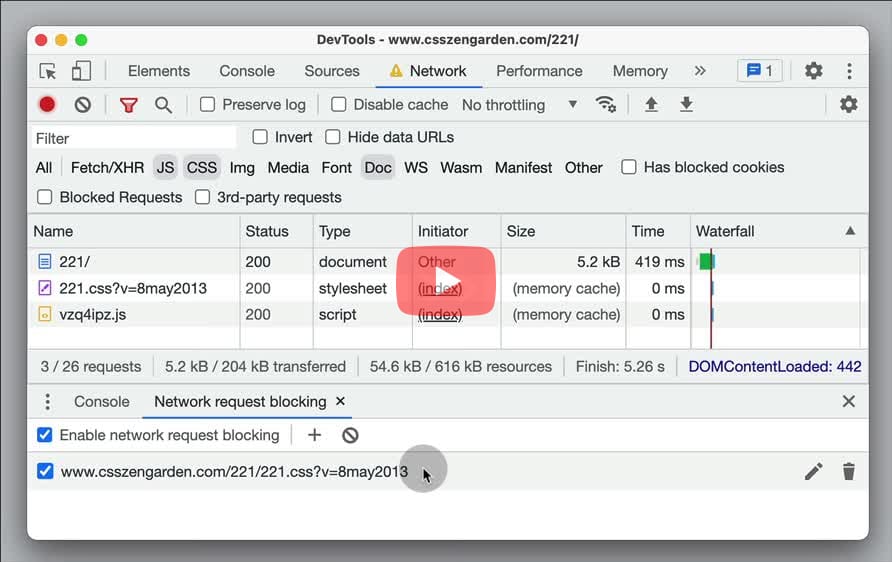
[Chrome](https://canidev.tools/block-request-pattern/chrome):
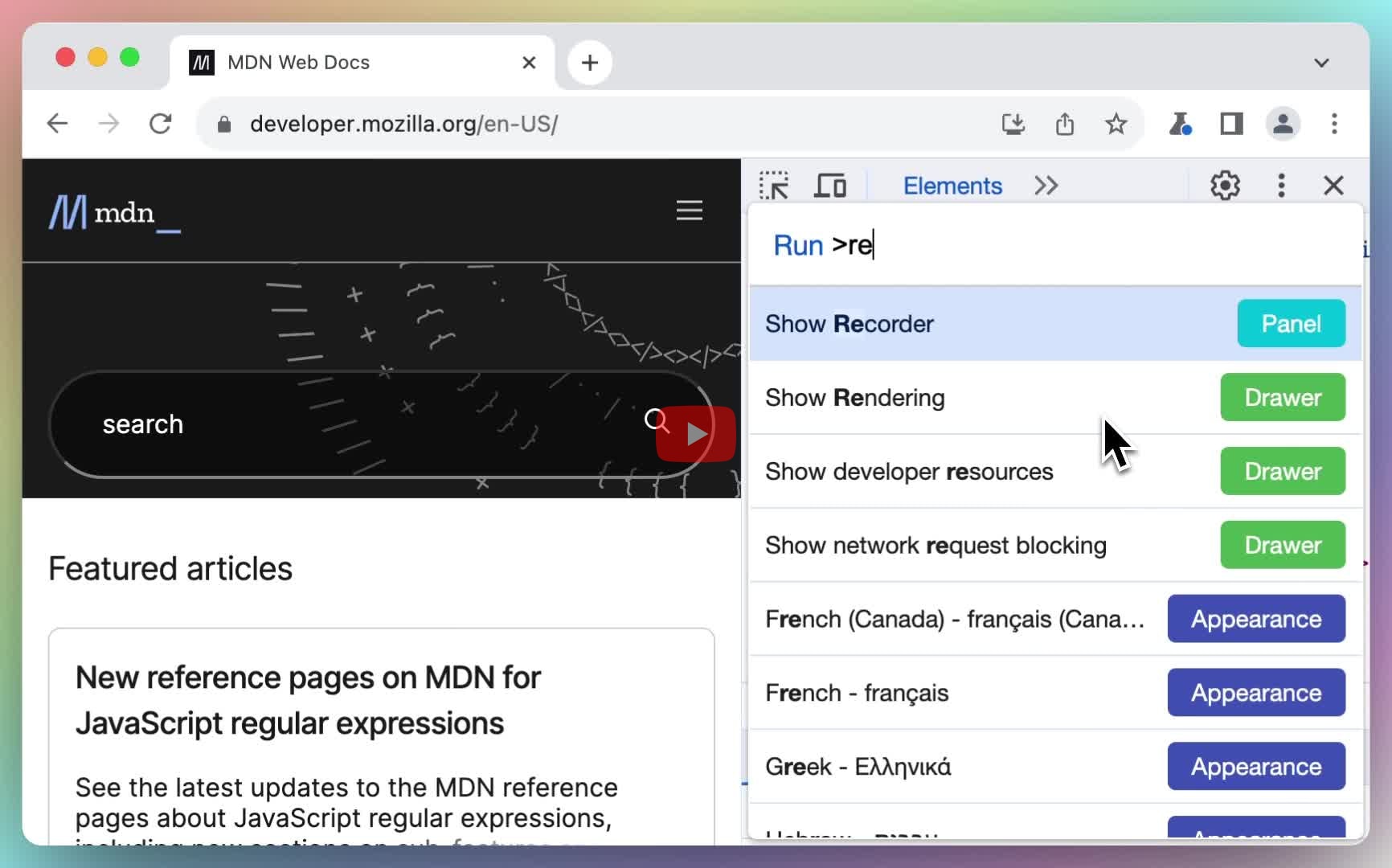
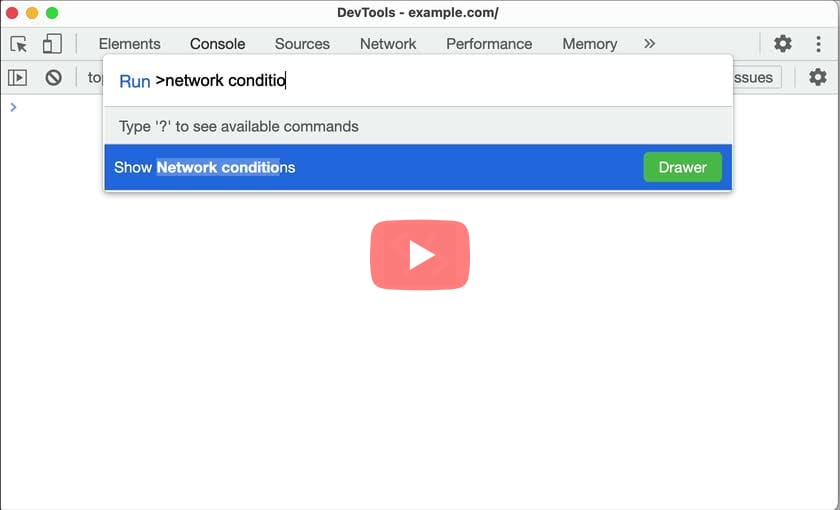
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Network request blocking". This will open the **Network request blocking** drawer.
2. Click the "+" button and add the URL pattern > Add. Reload the page for the changes to take effect. Filter on **Blocked Requests** by enabling the checkbox in the toolbar.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666076803/block-request-url-pattern-chrome_u9vpbn.mp4)
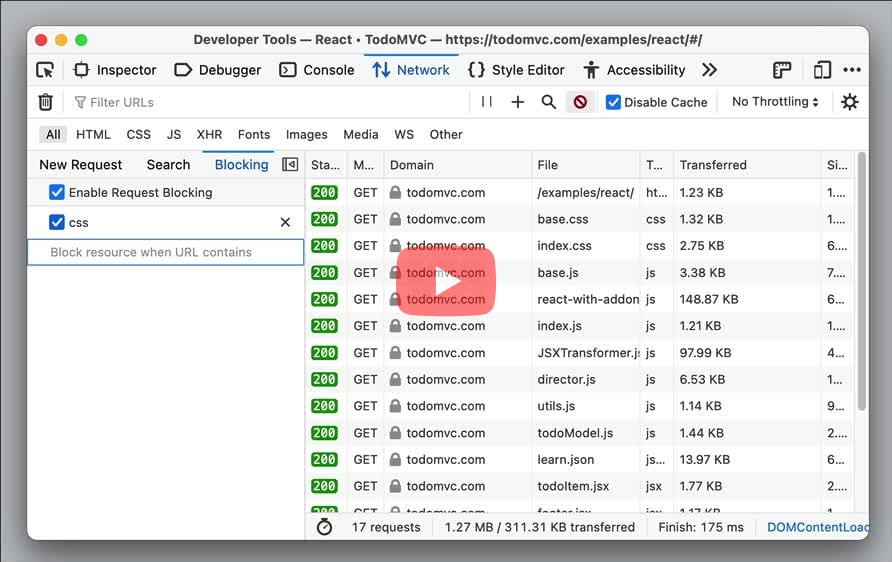
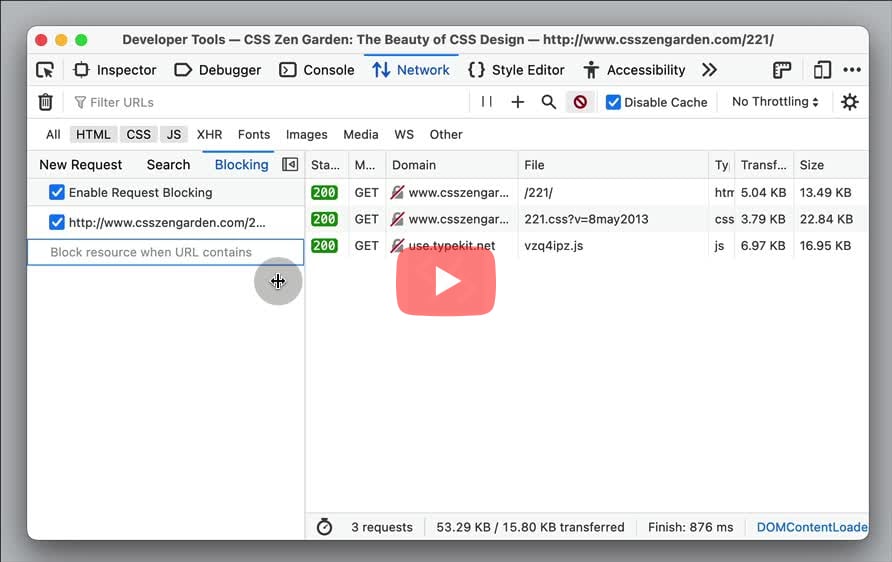
[Firefox](https://canidev.tools/block-request-pattern/firefox):
1. In the **Network** panel, click the **Request** **Blocking** icon in the toolbar, to open the **Blocking** pane in the left sidebar.
2. Input the URL pattern and press `Enter`. Reload the page to see the changes take effect.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666077757/block-request-url-pattern-firefox_cfnvk3.mp4)
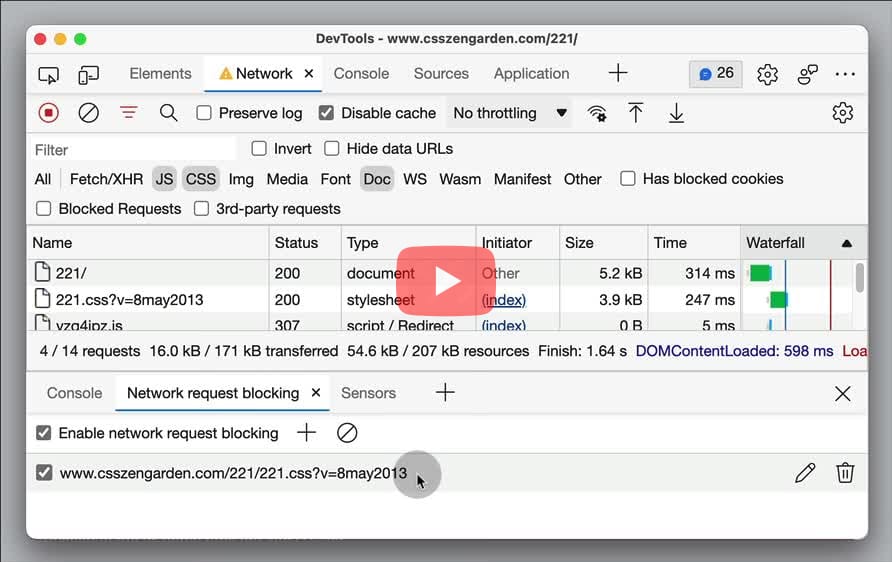
[Edge](https://canidev.tools/block-request-pattern/edge):
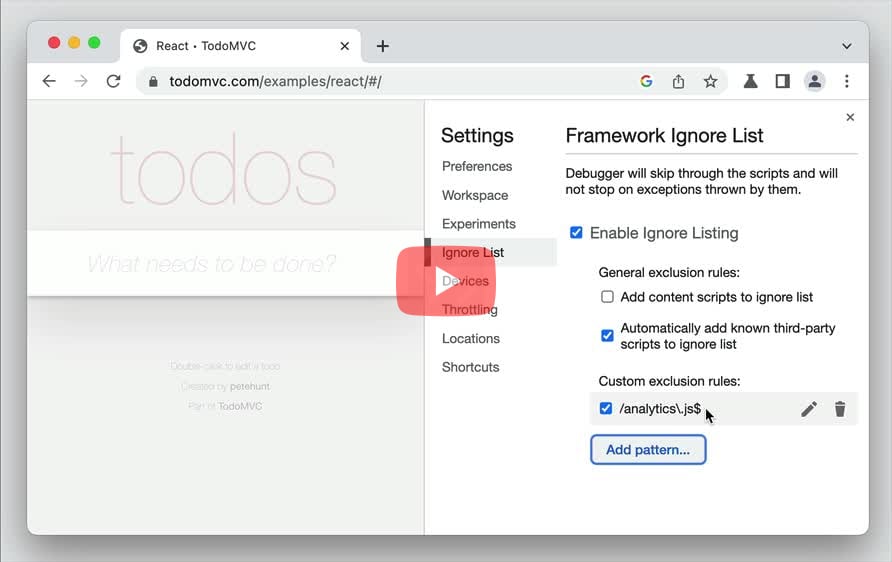
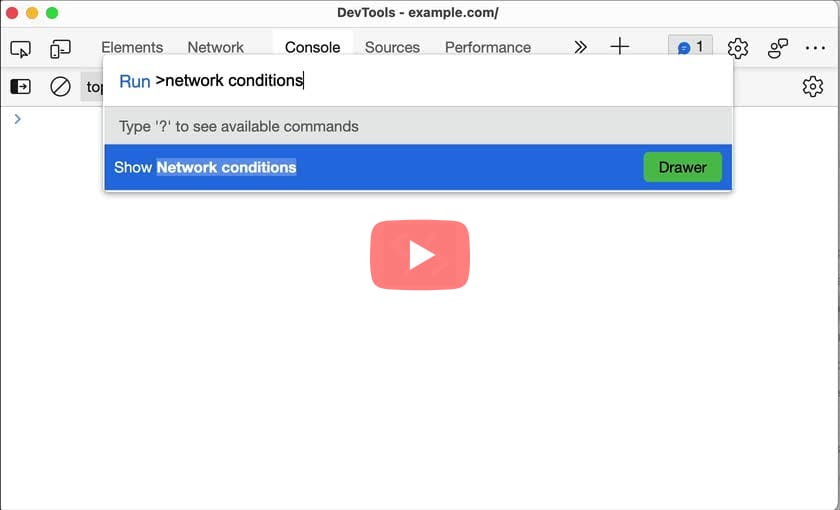
- Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) and Run \"Show Network request blocking\". Press `Enter` to open the **Network request blocking** drawer.
- Click the **Add pattern** button and add the URL pattern > **Add**. Reload the page for the changes to take effect.
- The number of blocked network requests is indicated in the **Network request blocking** tool. In the **Network** panel, enable **Blocked Requests** to filter on the all the requests blocked by the DevTools in the Network table.
- Hover on the URL pattern to either remove or edit the pattern. Click the **Remove all patterns** button to remove all the URL patterns.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666079035/block-request-url-pattern-edge_h9c5ig.mp4)
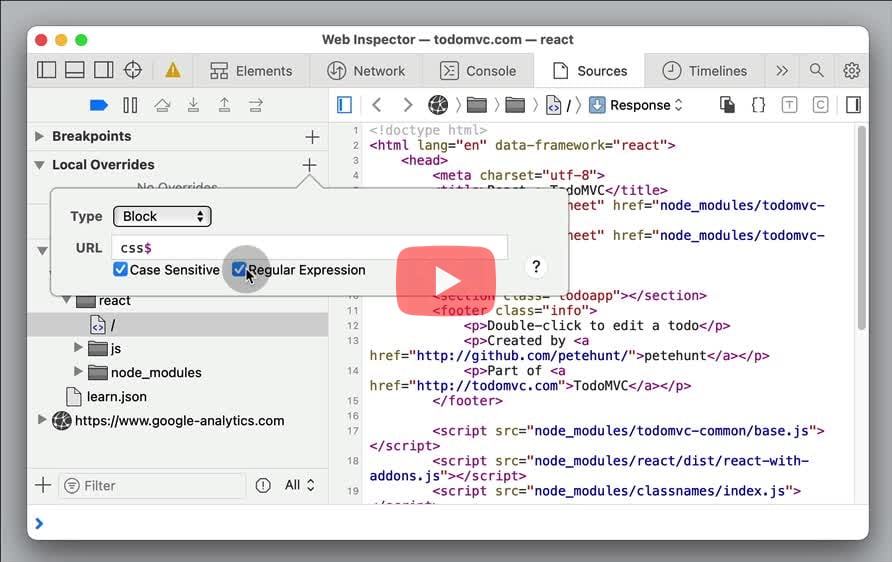
[Safari](https://canidev.tools/block-request-pattern/safari):
1. In the **Sources** panel, Add a new **Local** **Override** by clicking the "+" (Create Resource) button.
2. Select the **Type** as "Block", and enter the regex for the URL pattern to override the network request for. Reload the page to see the changes take effect.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666084565/block-request-url-pattern-safari_u8c6fj.mp4)
## Block request URL
Can I block a specific network request by URL?
[Chrome](https://canidev.tools/block-request-url/chrome):
1. In the **Network** tab, right click on the request and select "Block request URL". This will open the "Network request blocking" drawer that will let you manage all your blocked requests.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665807339/block-request-url-chrome_hrzmg8.mp4)
[Firefox](https://canidev.tools/block-request-url/firefox):
1. In the **Network** tab, right click on the request and select "Block URL". This will open the "Blocking" pane in the left sidebar to manage all the blocking requests.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665811617/block-request-url-firefox_tloii5.mp4)
[Edge](https://canidev.tools/block-request-url/edge):
1. In the **Network** panel, right click on the request and select **Block request URL**. This will open the **Network request blocking** drawer that will let you manage all the blocked requests.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665811615/block-request-url-edge_inumug.mp4)
[Safari](https://canidev.tools/block-request-url/safari):
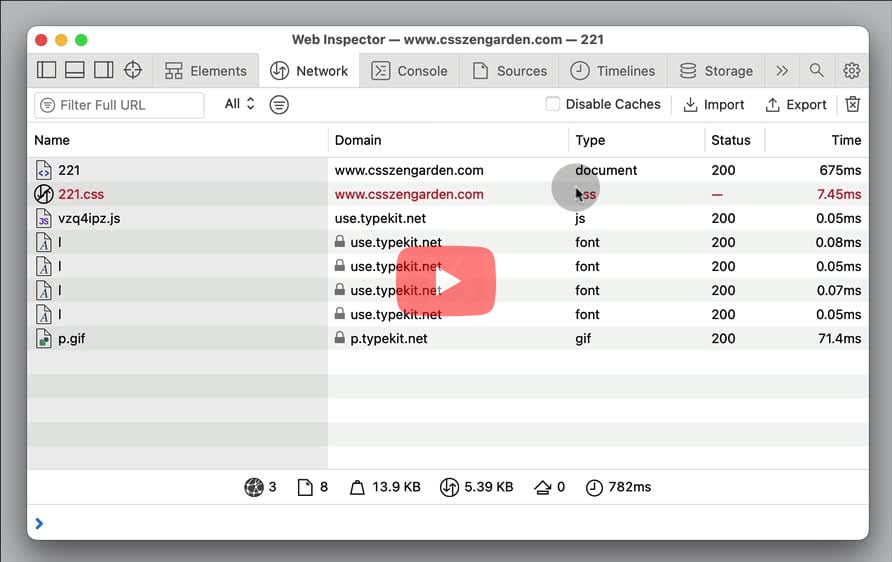
1. In the **Network** tab, right click on the request **Name**, and select "Block Request URL".
2. In the **Sources** tab, under the **Local Overrides** section in the left sidebar, you can manage the blocked request.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665811626/block-request-url-safari_nbxcu1.mp4)
## Capture full page screenshot
Can I take full page screenshot of a website?
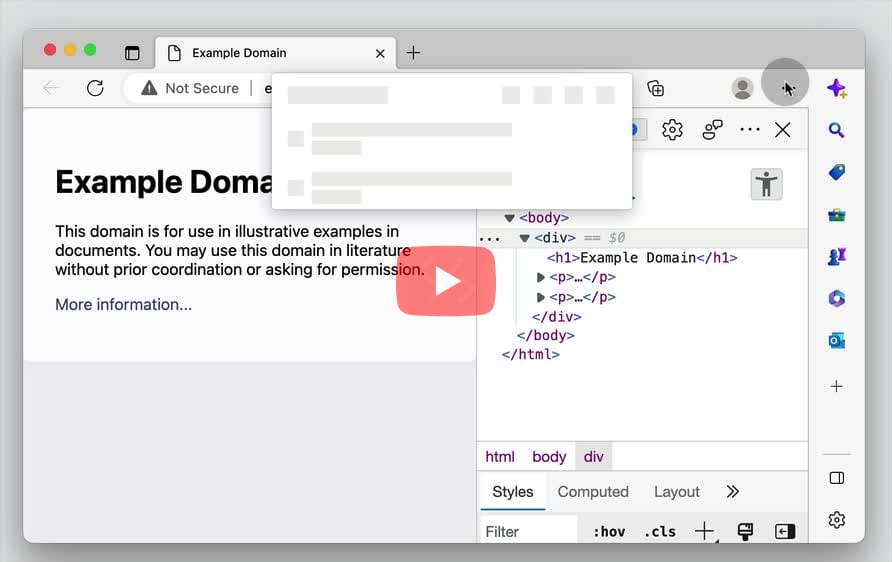
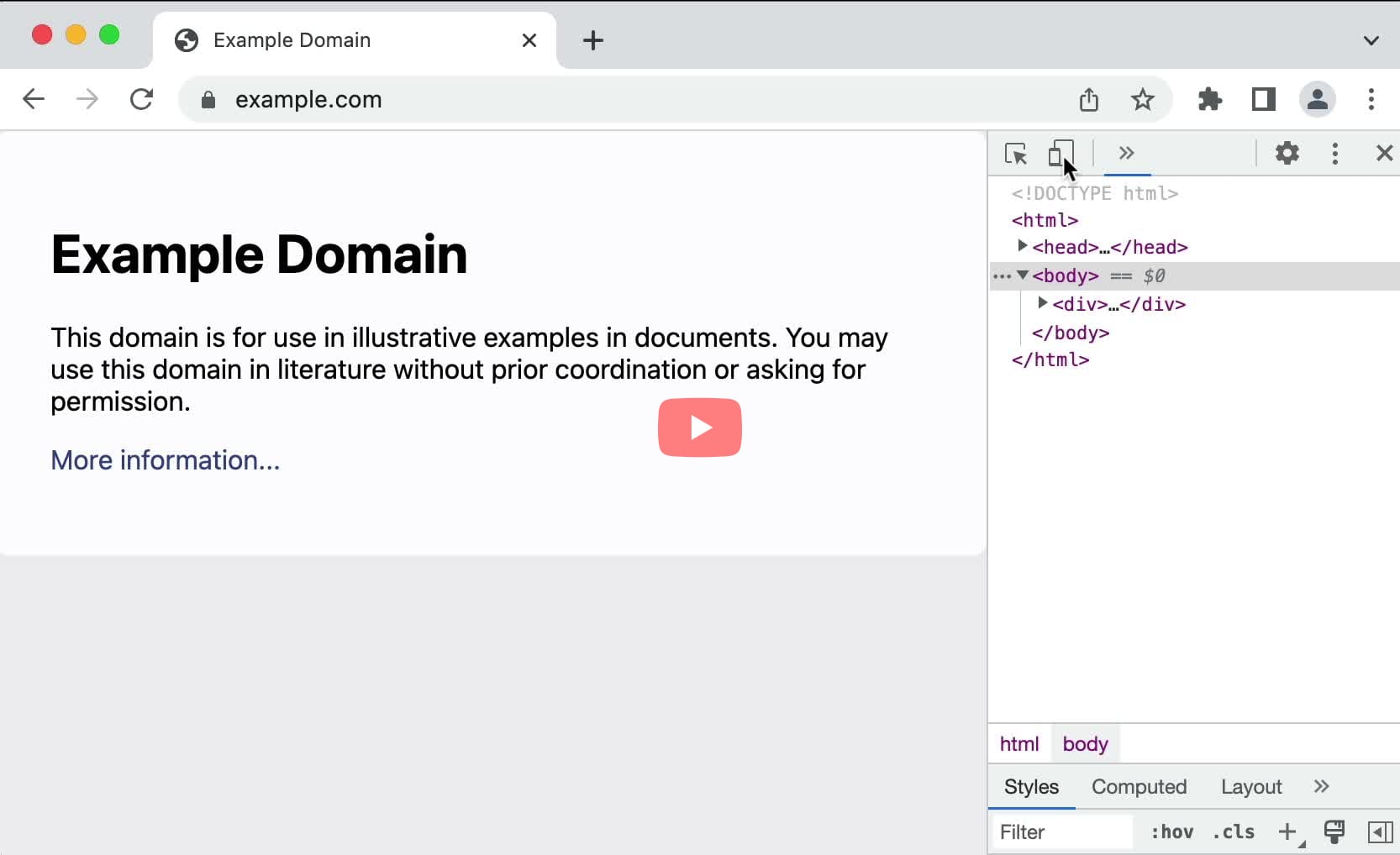
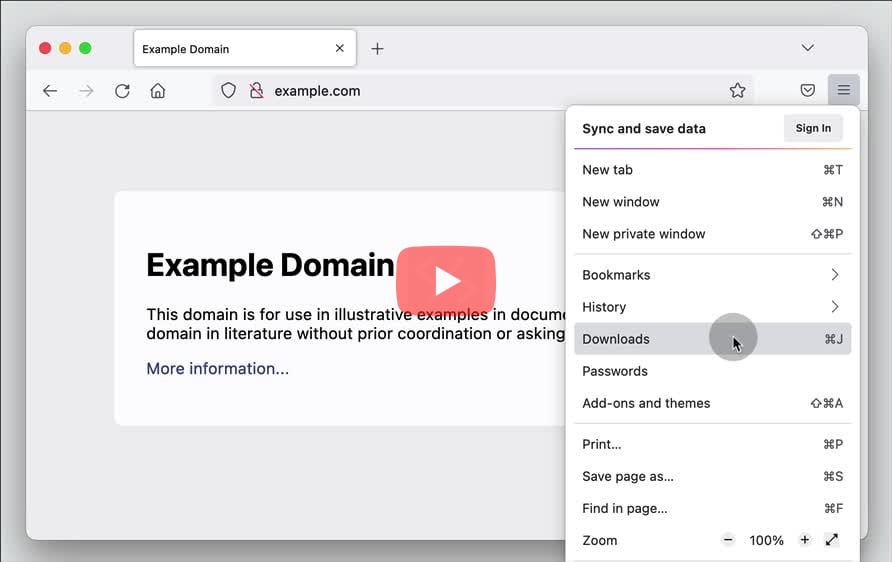
[Chrome](https://canidev.tools/capture-full-page-screenshot/chrome):
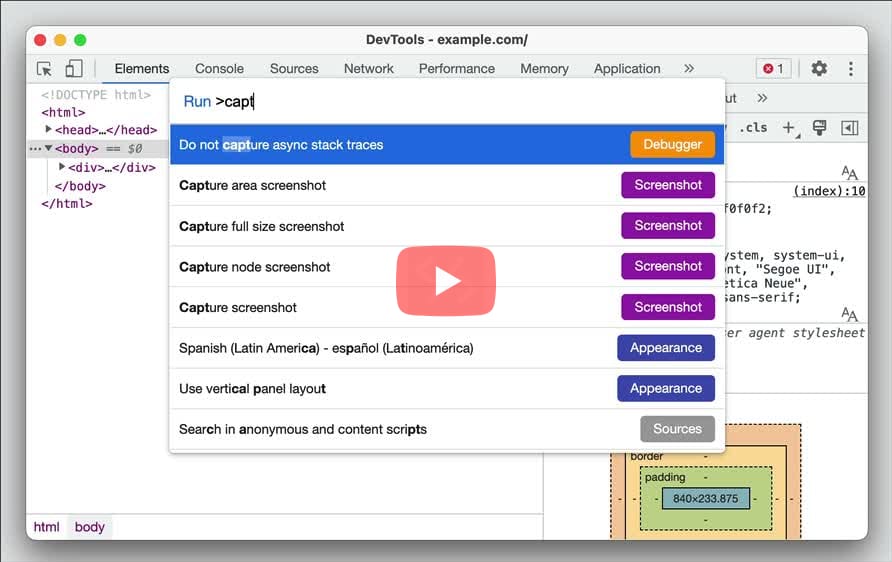
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) & Run > "Capture full size screenshot" and press `Enter`.
2. This will save a PNG image with url as the filename in the **Downloads** directory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1669922647/capture-full-page-screenshot-chrome_dqi6a5.mp4)
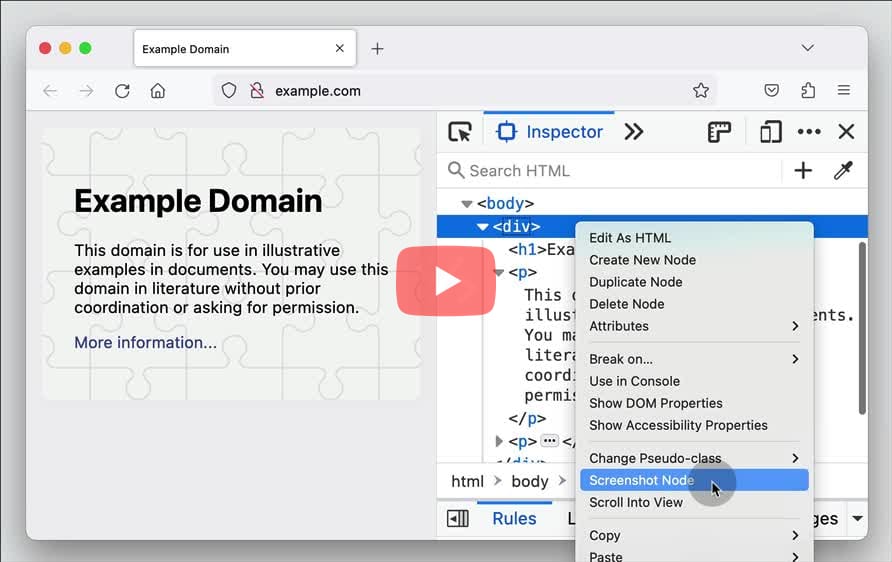
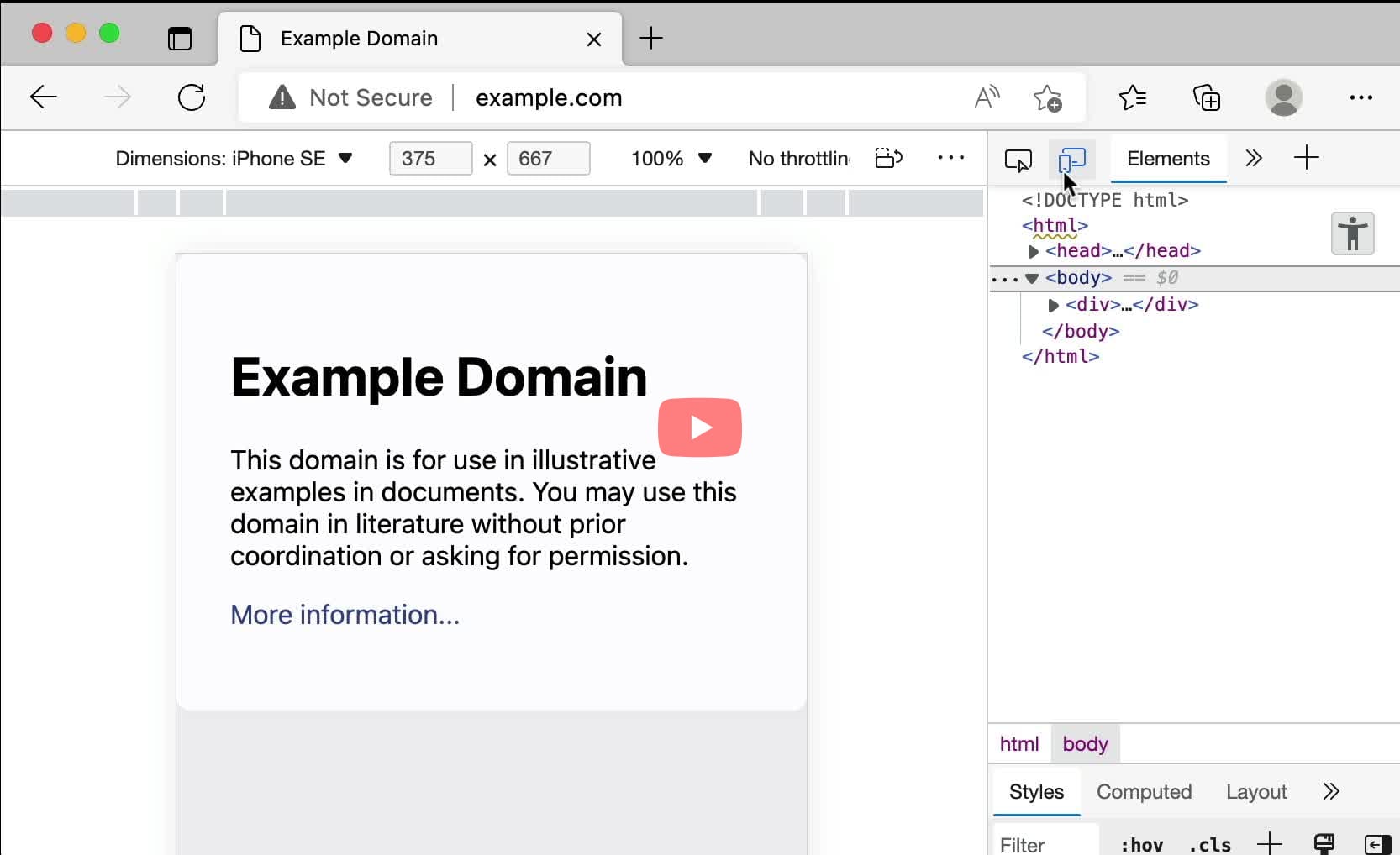
[Firefox](https://canidev.tools/capture-full-page-screenshot/firefox):
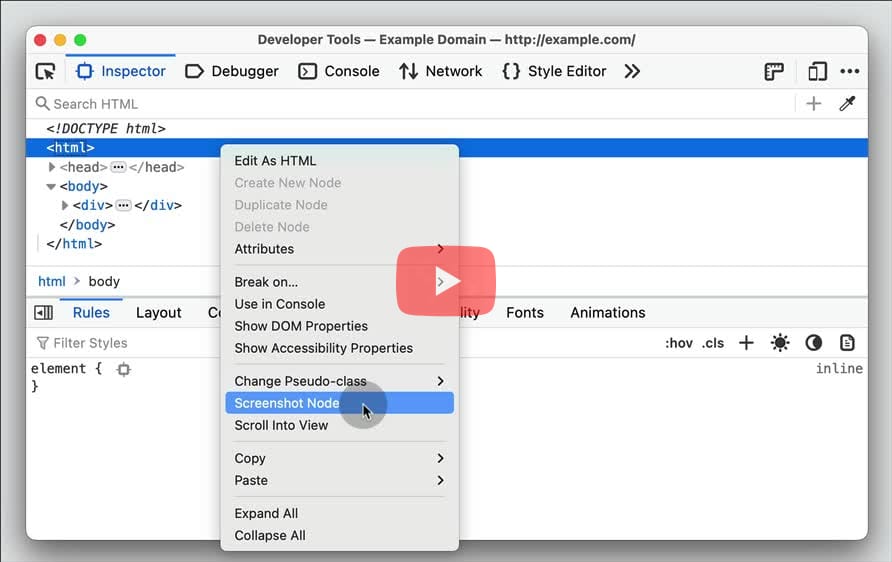
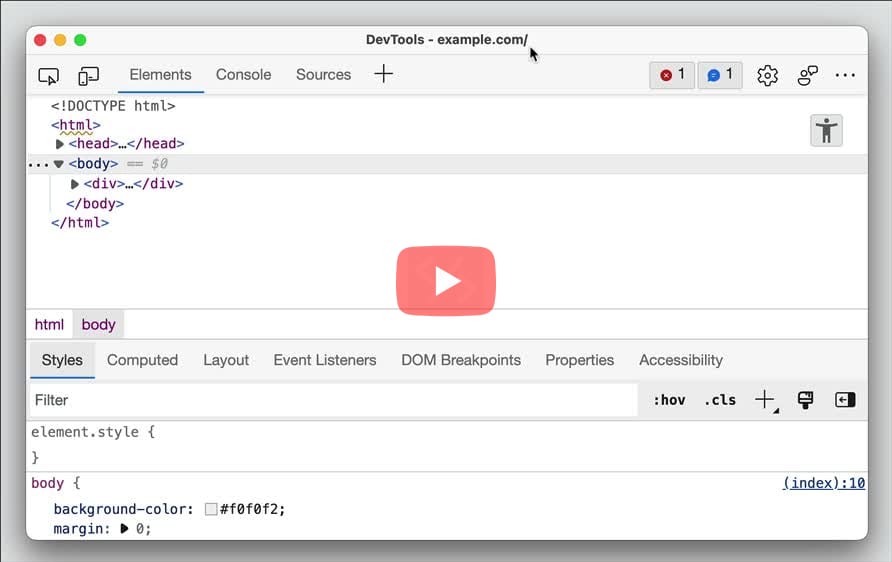
1. In the **Inspector** panel, right click on the `html` node > select "Screenshot Node".
2. This will save a PNG image with current date time as the filename in the **Downloads** directory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1668374467/capture-full-page-screenshot-firefox_hjns0z.mp4)
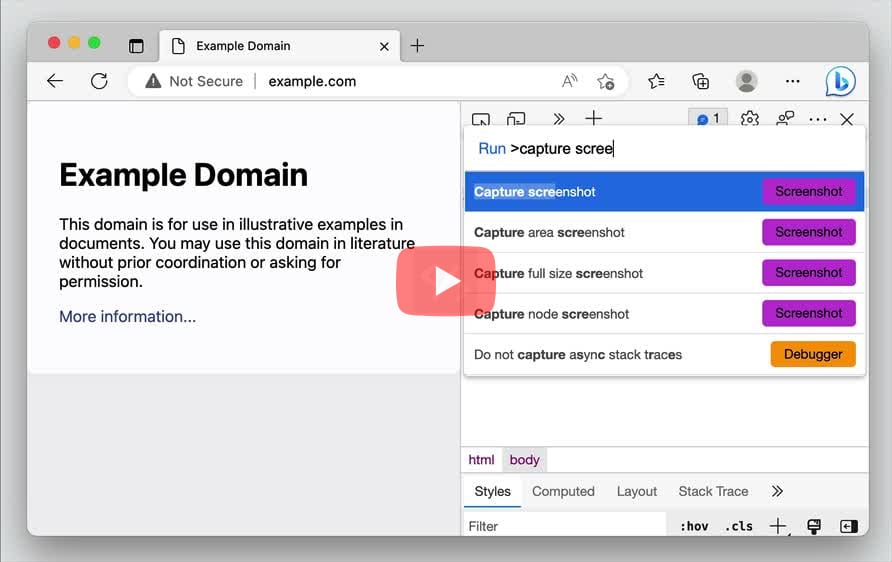
[Edge](https://canidev.tools/capture-full-page-screenshot/edge):
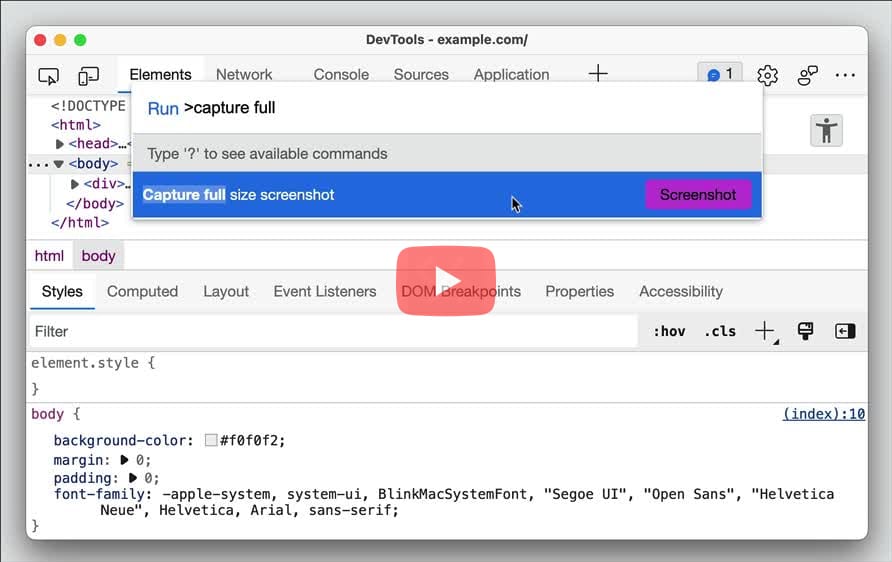
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) & Run > "Capture full size screenshot" and press `Enter`.
2. This will save a PNG image with url as the filename in the **Downloads** directory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1668372196/capture-full-page-screenshot-edge_r873ce.mp4)
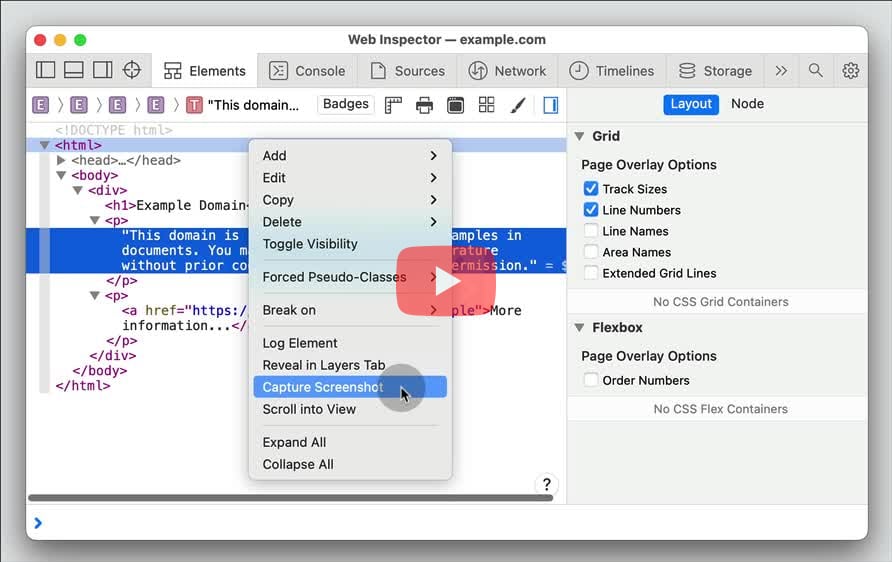
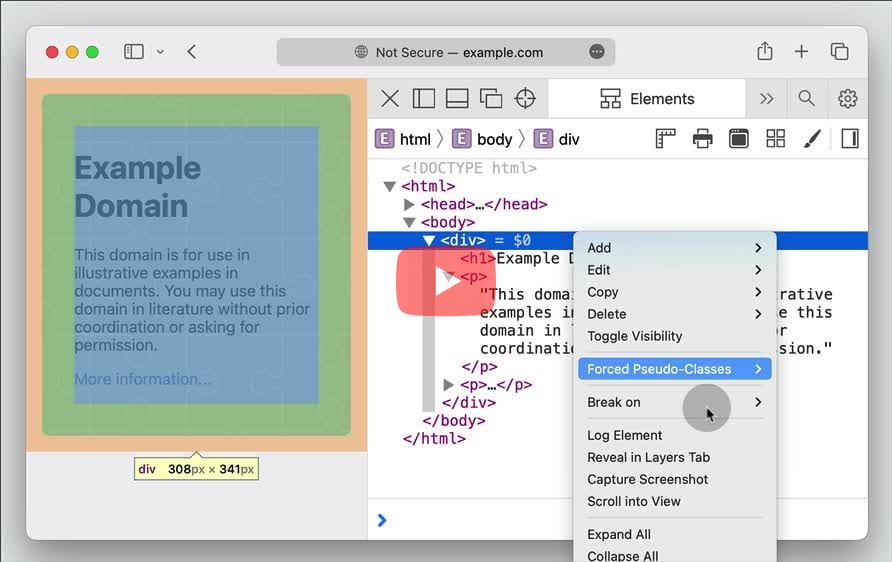
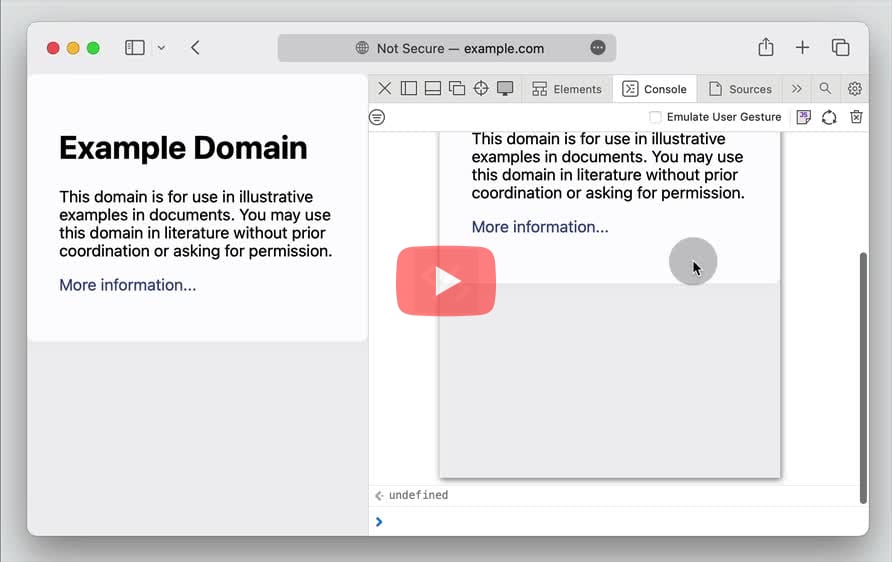
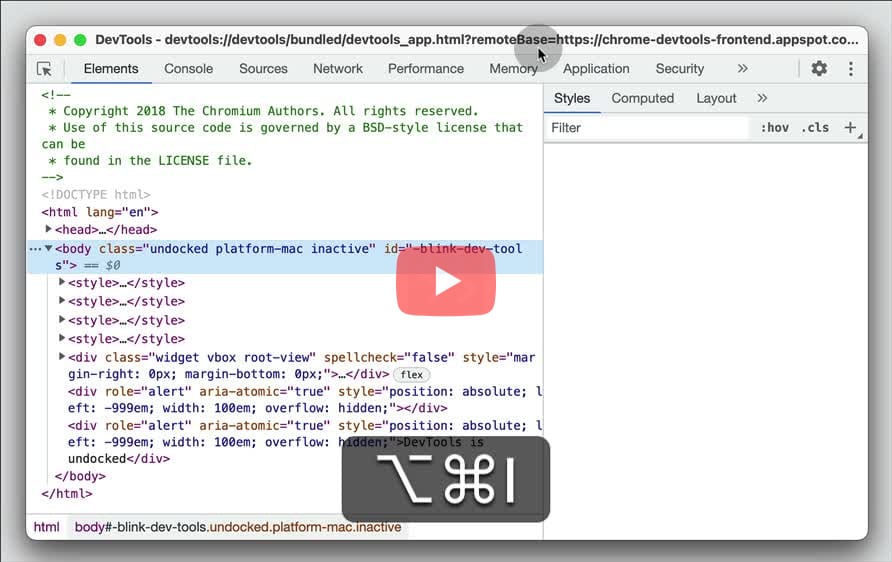
[Safari](https://canidev.tools/capture-full-page-screenshot/safari):
1. In the **Elements** panel, right click on the `html` node and select "Capture Screenshot".
2. This will save a PNG image with current date time as the filename in the **Downloads** directory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1669923062/capture-full-page-screenshot-safari_xrfv9z.mp4)
[Polypane](https://canidev.tools/capture-full-page-screenshot/polypane):
1. Click the "Camera" icon above the pane you want to screenshot and select "Full page". This will open the screenshot in the screenshot editor.
## Capture HD screenshot
Can I capture a high definition screenshot of the page?
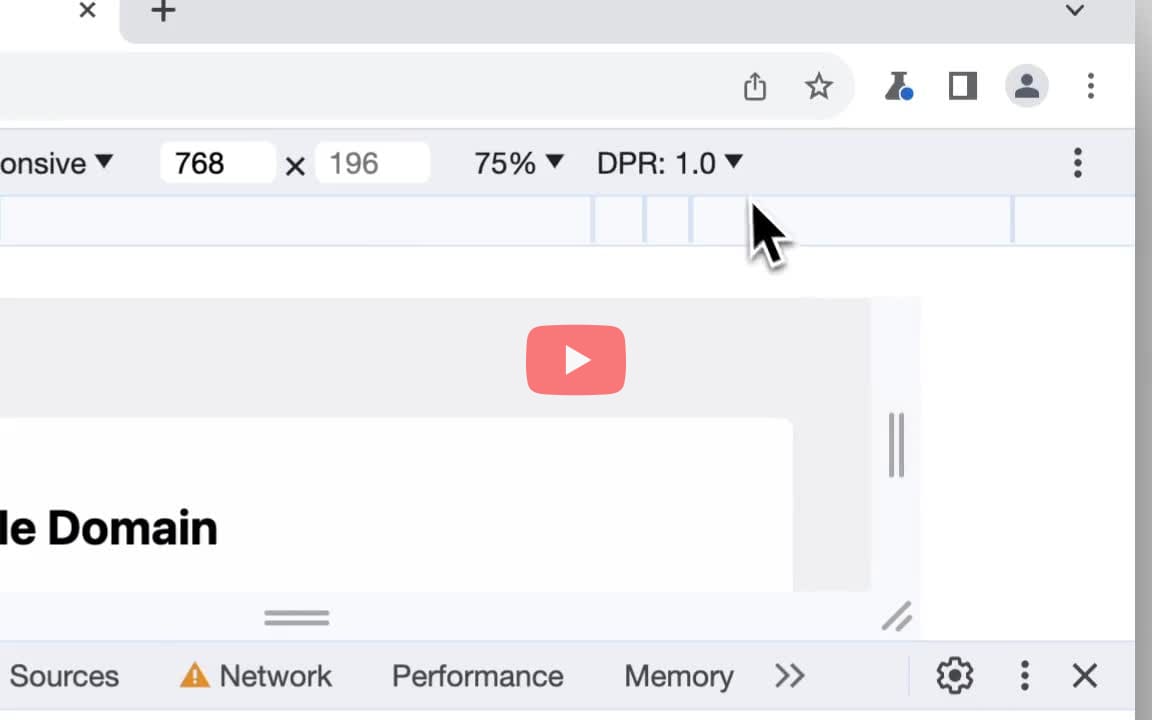
[Chrome](https://canidev.tools/capture-hd-screenshot/chrome):
1. In DevTools, click the **Toggle device toolbar** icon (`Cmd+Shift+M` or `Ctrl+Shift+M`) to enter the responsive design mode.
2. In the device toolbar, click **More options** (`⋮`) > **Add device pixel ratio**. In the action bar at the top of the viewport, select a DPR value from the new DPR drop-down menu.
3. Click **More options** > select **Capture screenshot** for viewport or **Capture full size screenshot** for the entire page.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/capture-hd-screenshot-chrome.mp4)
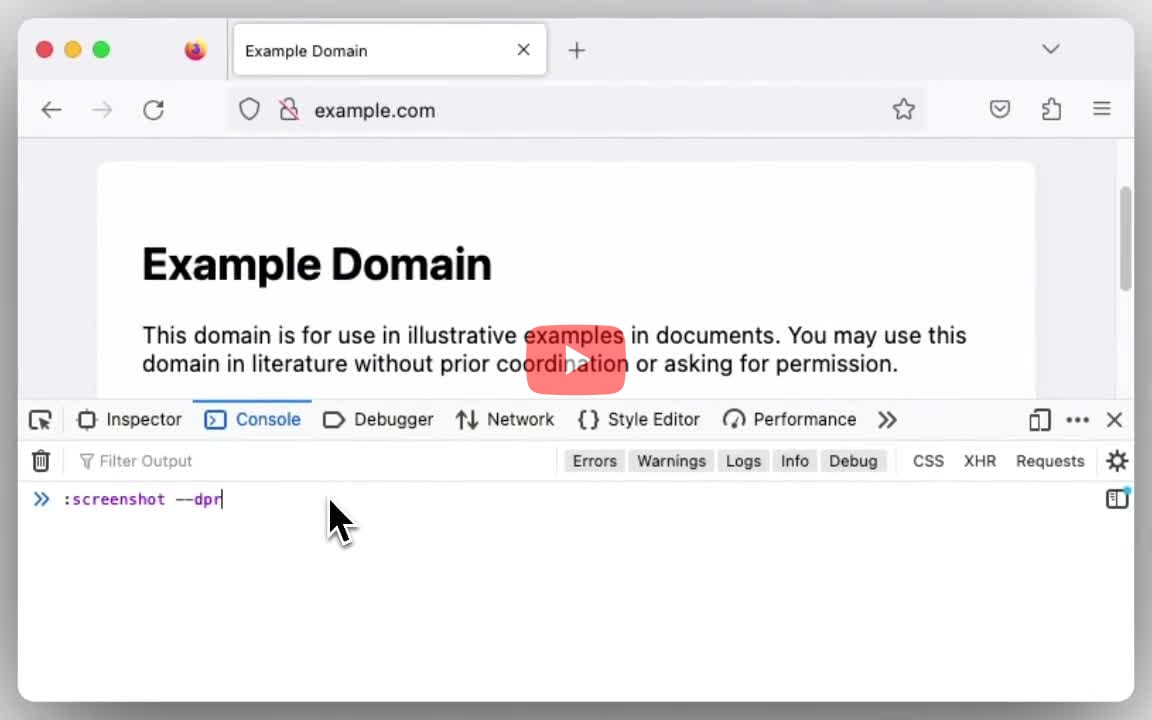
[Firefox](https://canidev.tools/capture-hd-screenshot/firefox):
1. In the **Console** panel, run the command `:screenshot --dpr 3` to take a high definition screenshot of the page with the device pixel ratio set to 3.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/capture-hd-screenshot-firefox.mp4)
[Edge](https://canidev.tools/capture-hd-screenshot/edge):
1. In Devtools, click the **Toggle device toolbar** icon (`Cmd+Shift+M` or `Ctrl+Shift+M`) to enter the responsive design mode.
2. In the device toolbar, click **More options** (`⋮`) > **Add device pixel ratio**. In the action bar at the top of the viewport, select a DPR value from the new DPR drop-down menu.
3. Click **More options** > select **Capture screenshot** for viewport or **Capture full size screenshot** for the entire page.
## Capture node screenshot
Can I take a screenshot of the DOM node?
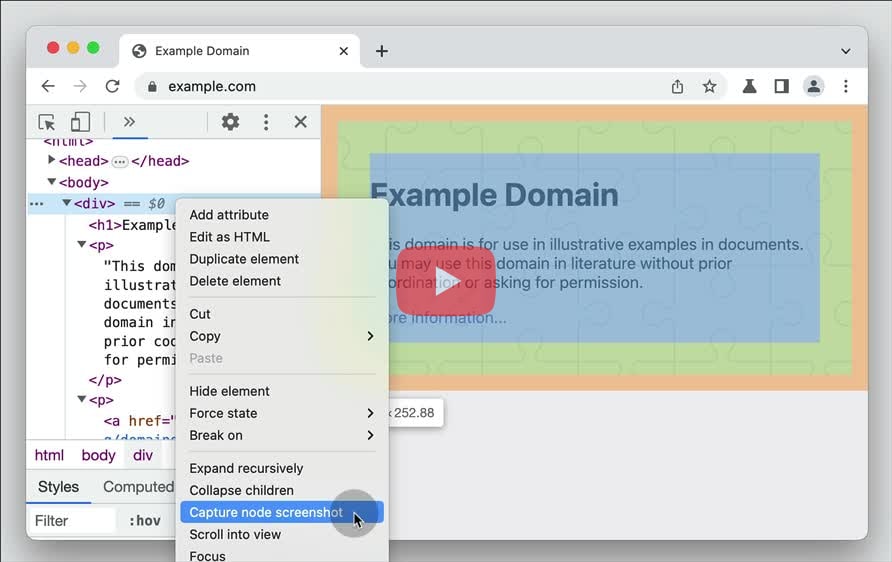
[Chrome](https://canidev.tools/capture-node-screenshot/chrome):
1. In the **Elements** panel, right click on the node and select "Capture node screenshot".
2. It retains visible background colour of elements with no background colour applied.
[](https://res.cloudinary.com/canidevtools/video/upload/v1675241512/capture-node-screenshot-chrome_wvdumf.mp4)
[Firefox](https://canidev.tools/capture-node-screenshot/firefox):
1. In the **Inspector** panel, right click on the node, and select "Screenshot Node".
2. Firefox does not retain background transparency of the element in the screenshot.
[](https://res.cloudinary.com/canidevtools/video/upload/v1675241512/capture-node-screenshot-firefox_qmq5if.mp4)
[Edge](https://canidev.tools/capture-node-screenshot/edge):
- In the **Elements** panel, right click on the node and select "Capture node screenshot".
- It retains visible background colour of the elements with no background colour applied."
[](https://res.cloudinary.com/canidevtools/video/upload/v1675577844/capture-node-screenshot-edge_z4fpvx.mp4)
[Safari](https://canidev.tools/capture-node-screenshot/safari):
1. In the **Elements** panel, right click on the node in the DOM tree and click on "Capture Screenshot".
2. Safari preserves the transparency for the elements with no applied background colour.
[](https://res.cloudinary.com/canidevtools/video/upload/v1675241512/capture-node-screenshot-safari_jg6eup.mp4)
[Polypane](https://canidev.tools/capture-node-screenshot/polypane):
1. Click the "Camera" icon above the pane you want to screenshot and select "Element". 2. Click the element you want to screenshot. 3. Alternatively, click the "Camera" icon in the Element inspector to screenshot the selected DOM node.
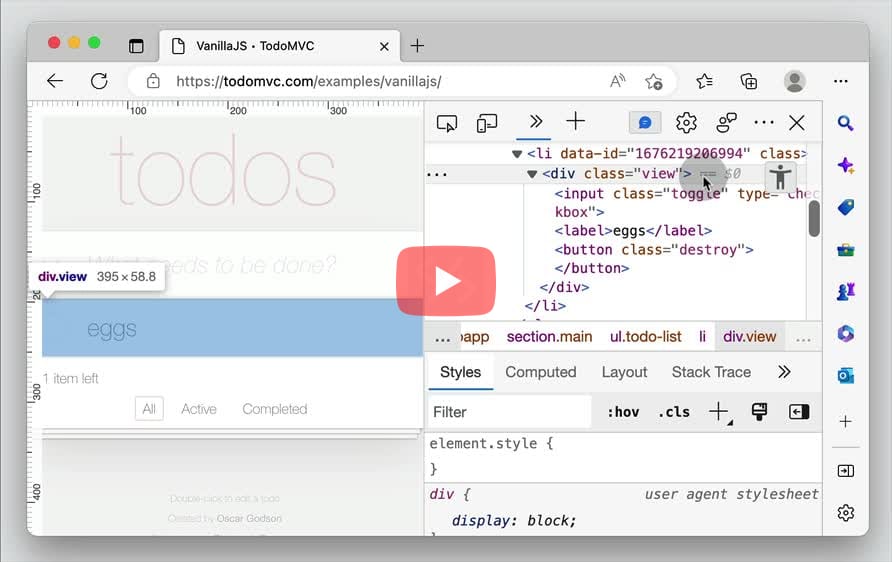
## Capture node stacktrace
Can I capture node creation stack trace?
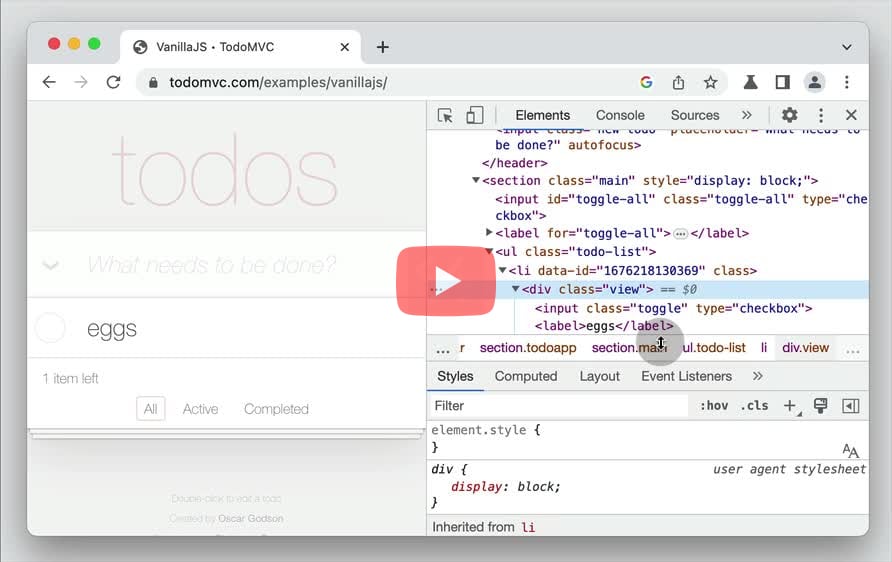
[Chrome](https://canidev.tools/capture-node-stacktrace/chrome):
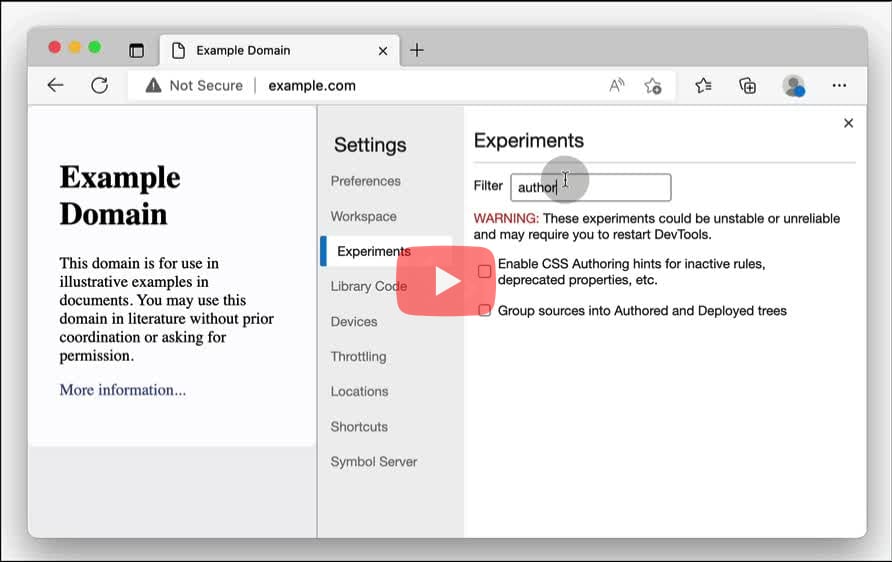
1. Enable "Capture node creation stacks" in Settings (`F1`) > Experiments.
2. In the **Elements** panel > Select the node > Open the **Stack Trace** pane in the side panel to show the stack trace of the node creation.
[](https://res.cloudinary.com/canidevtools/video/upload/v1676218498/capture-node-stacktrace-chrome_henchg.mp4)
[Edge](https://canidev.tools/capture-node-stacktrace/edge):
1. Enable "Capture node creation stacks" in Settings (`F1`) > Experiments.
2. In the **Elements** panel > Select the node > Open the **Stack** **Trace** pane in the side panel to show the stack trace of the node creation.
[](https://res.cloudinary.com/canidevtools/video/upload/v1676219451/capture-node-stacktrace-edge_cqyzwu.mp4)
## Capture screenshot via console
Can I take screenshot of a web page from the console?
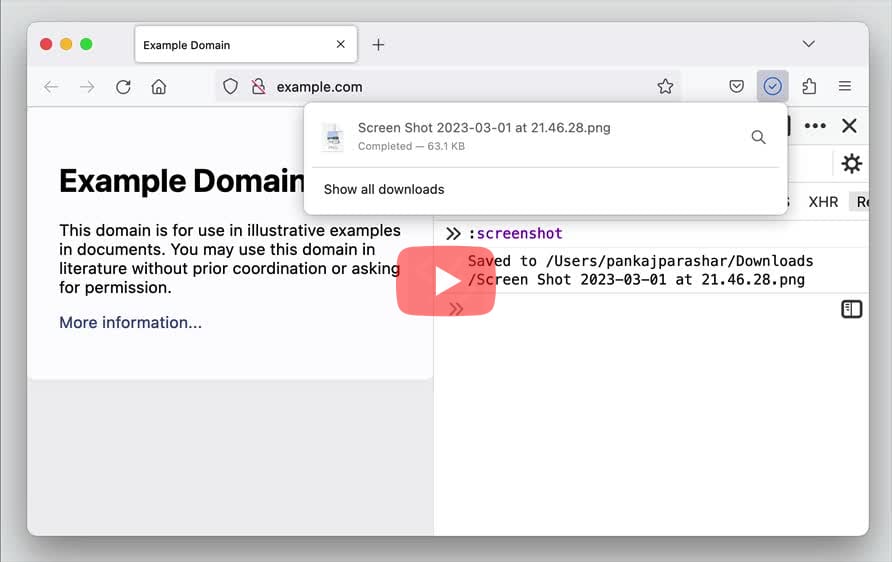
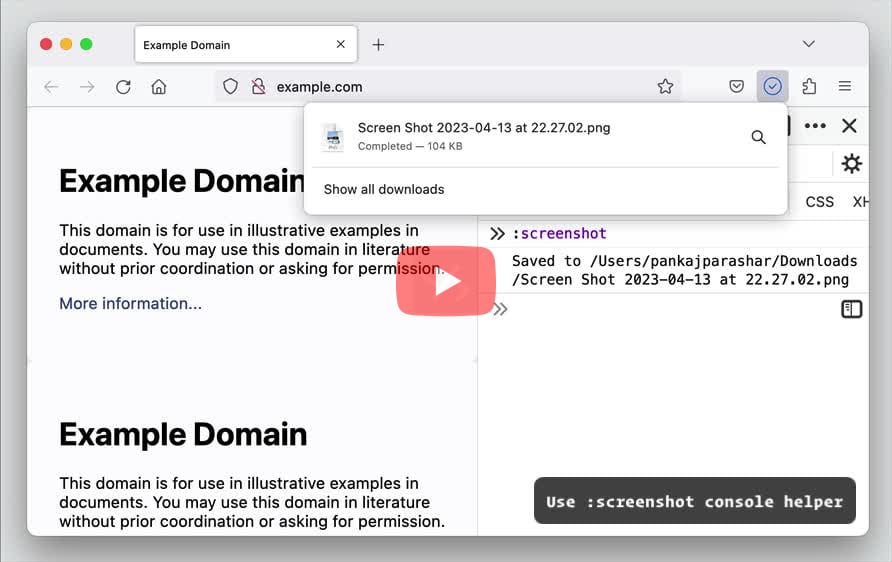
[Firefox](https://canidev.tools/capture-screenshot-console/firefox):
1. Firefox has a built-in helper function `:screenshot` to capture screenshot of the current page from the console.
2. For example:
```
:screenshot
:screenshot --fullpage
:screenshot --selector .css-selector
```
[](https://res.cloudinary.com/canidevtools/video/upload/v1677707601/capture-screenshot-console-firefox_sabddb.mp4)
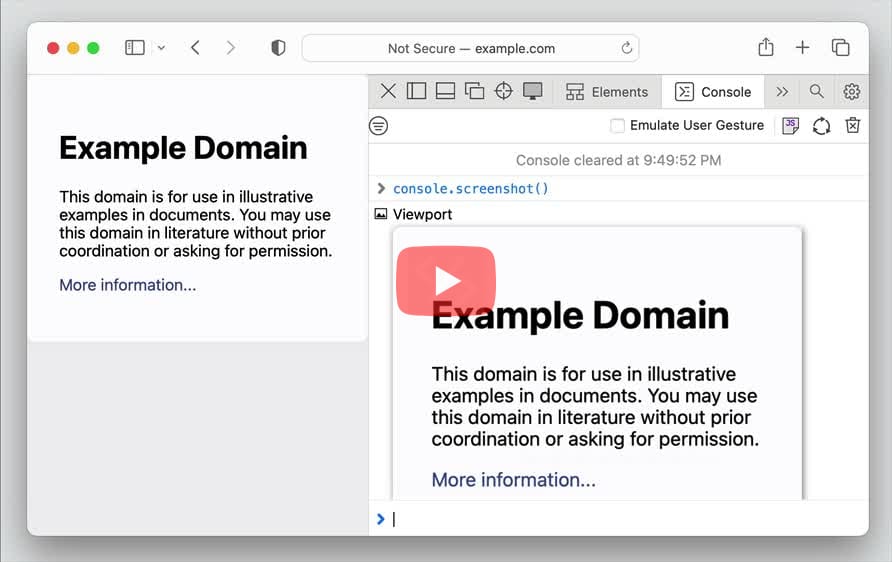
[Safari](https://canidev.tools/capture-screenshot-console/safari):
1. In Safari, you can capture screenshot of the viewport from the **Console** using `console.screenshot()`.
2. Alternatively, pass the target node to the function to capture screenshot of a specific node.
[](https://res.cloudinary.com/canidevtools/video/upload/v1677707601/capture-screenshot-console-safari_tvuokk.mp4)
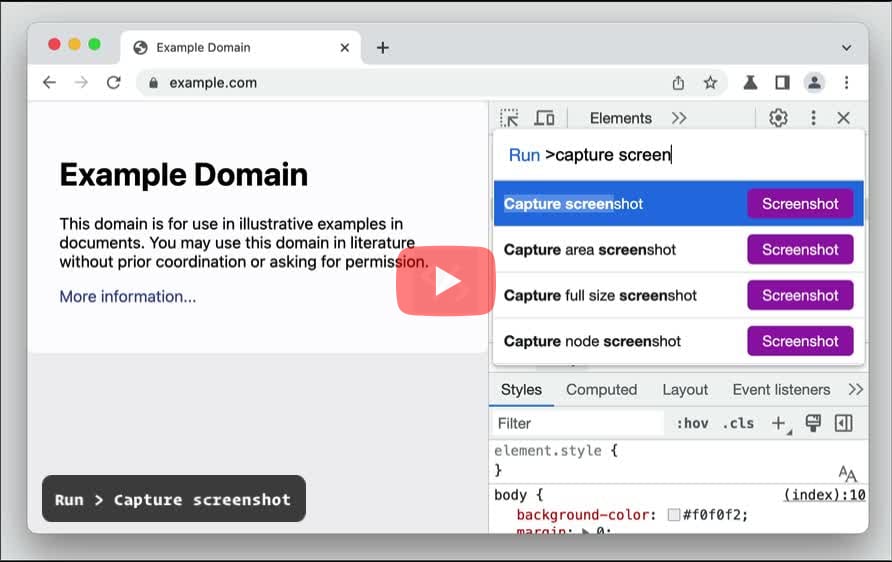
## Capture viewport screenshot
Can I take a screenshot of the viewport?
[Chrome](https://canidev.tools/capture-viewport-screenshot/chrome):
1. Open **Command** **menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Capture screenshot" > Press `Enter`. By default, the screenshot will be saved in the `Downloads` directory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1681417211/capture-viewport-screenshot-chrome_bj2srr.mp4)
[Firefox](https://canidev.tools/capture-viewport-screenshot/firefox):
1. In **Console**, use the built-in helper function `:screenshot` to capture screenshot of the current page.
[](https://res.cloudinary.com/canidevtools/video/upload/v1681421456/capture-viewport-screenshot-firefox_fzyd7m.mp4)
[Edge](https://canidev.tools/capture-viewport-screenshot/edge):
1. Open **Command** **menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Capture screenshot" > Press `Enter`. By default, the screenshot will be saved in the `Downloads` directory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1681422232/capture-viewport-screenshot-edge_tmowvf.mp4)
[Safari](https://canidev.tools/capture-viewport-screenshot/safari):
1. In **Console**, use `console.screenshot()` to capture the screenshot of the viewport.
[](https://res.cloudinary.com/canidevtools/video/upload/v1681455678/capture-viewport-screenshot-safari_kmfbs2.mp4)
[Polypane](https://canidev.tools/capture-viewport-screenshot/polypane):
1. Click the "Camera" icon above the pane you want to screenshot and select "Viewport". This will open the screenshot in the screenshot editor.
## Change color format
Can I change authored color format to other formats like hsl, hwb etc?
[Chrome](https://canidev.tools/change-color-format/chrome):
1. In the **Styles** pane, hold the `Shift` key and click on the color preview box to cycle through the various color formats like `hex`, `rgb`, `hsl`, and `hwb`.
2. Alternatively, you can change the color format in the [color picker](https://developer.chrome.com/docs/devtools/css/reference/#color-picker) using the up-down arrow keys.
[](https://res.cloudinary.com/canidevtools/video/upload/v1664460672/change-color-format-chrome_p9wek7.mp4)
[Firefox](https://canidev.tools/change-color-format/firefox):
1. In the **Rules** pane, hold the `Shift` key and click on any color preview to change the color format.
2. It is also available as an [optional default](https://firefox-source-docs.mozilla.org/devtools-user/settings/index.html#inspector).
[](https://res.cloudinary.com/canidevtools/video/upload/v1664462075/change-color-format-firefox_kakch4.mp4)
[Edge](https://canidev.tools/change-color-format/edge):
1. In the **Styles** pane, hold the `Shift` key and click on the color preview box to cycle through the various color formats like `rgb`, `hsl`, and `hwb`.
2. Alternatively, you can change the color format in the [color picker](https://developer.chrome.com/docs/devtools/css/reference/#color-picker) using the up-down arrow keys.
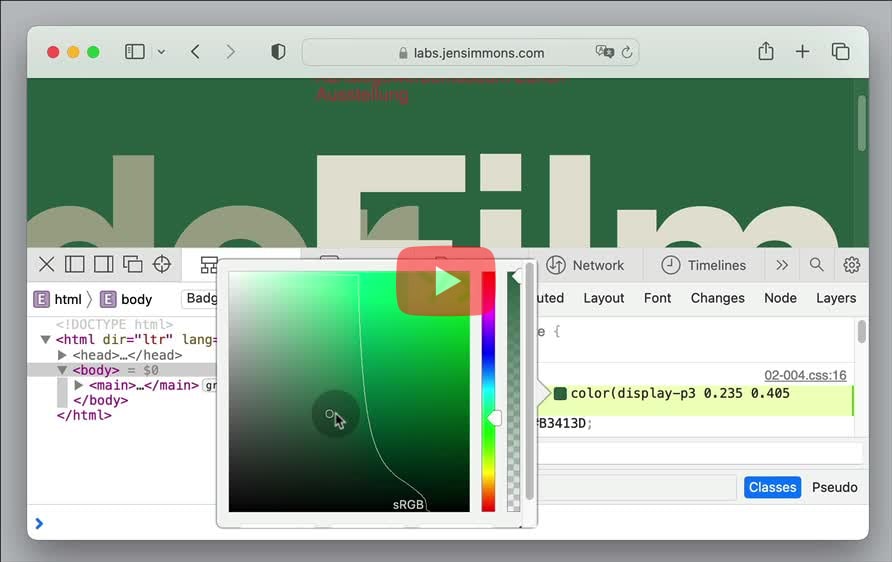
[Safari](https://canidev.tools/change-color-format/safari):
1. In the **Styles** pane, hold the `Shift` key and click on the color preview box to cycle through the various color formats like `hex`, `rgb`, and `colors.`
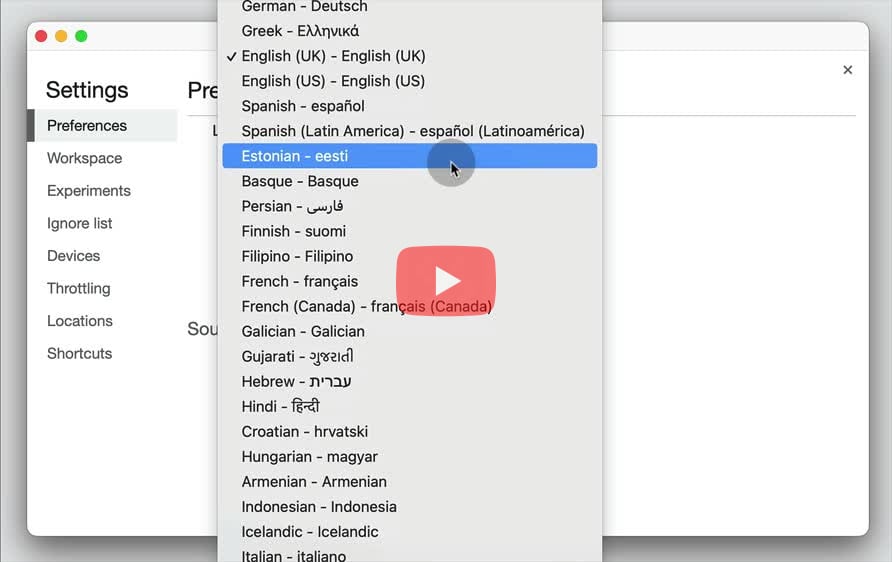
## Change devtools language
Can I change the language of developer tools?
[Chrome](https://canidev.tools/change-devtools-language/chrome):
1. Open **Settings** (`F1` or `Shift+?`) > Preferences > Under **Languages**, select the language from the dropdown > Reload DevTools.
2. Alternatively, Run **Command** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Input the language > select the language labelled "Appearance" > Reload DevTools.
[](https://res.cloudinary.com/canidevtools/video/upload/v1680288722/change-devtools-language-chrome_xlzgjw.mp4)
[Edge](https://canidev.tools/change-devtools-language/edge):
1. Open **Settings** (`F1` or `Shift+?`) > Preferences > Under **Languages**, select the language from the dropdown > Reload DevTools.
2. Alternatively, Run **Command** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Input the language > select the language labelled "Appearance" > Reload DevTools.
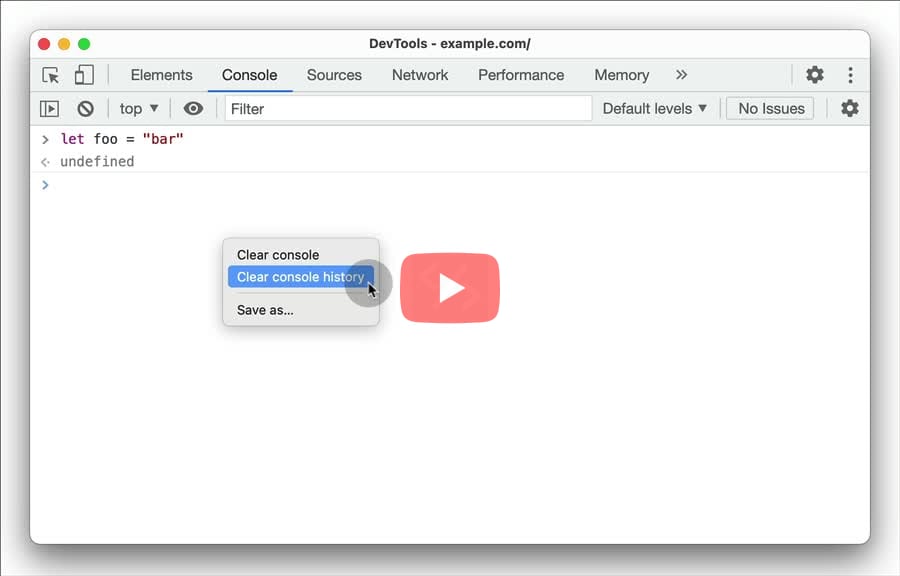
## Clear command history
Can I clear the command history of the console?
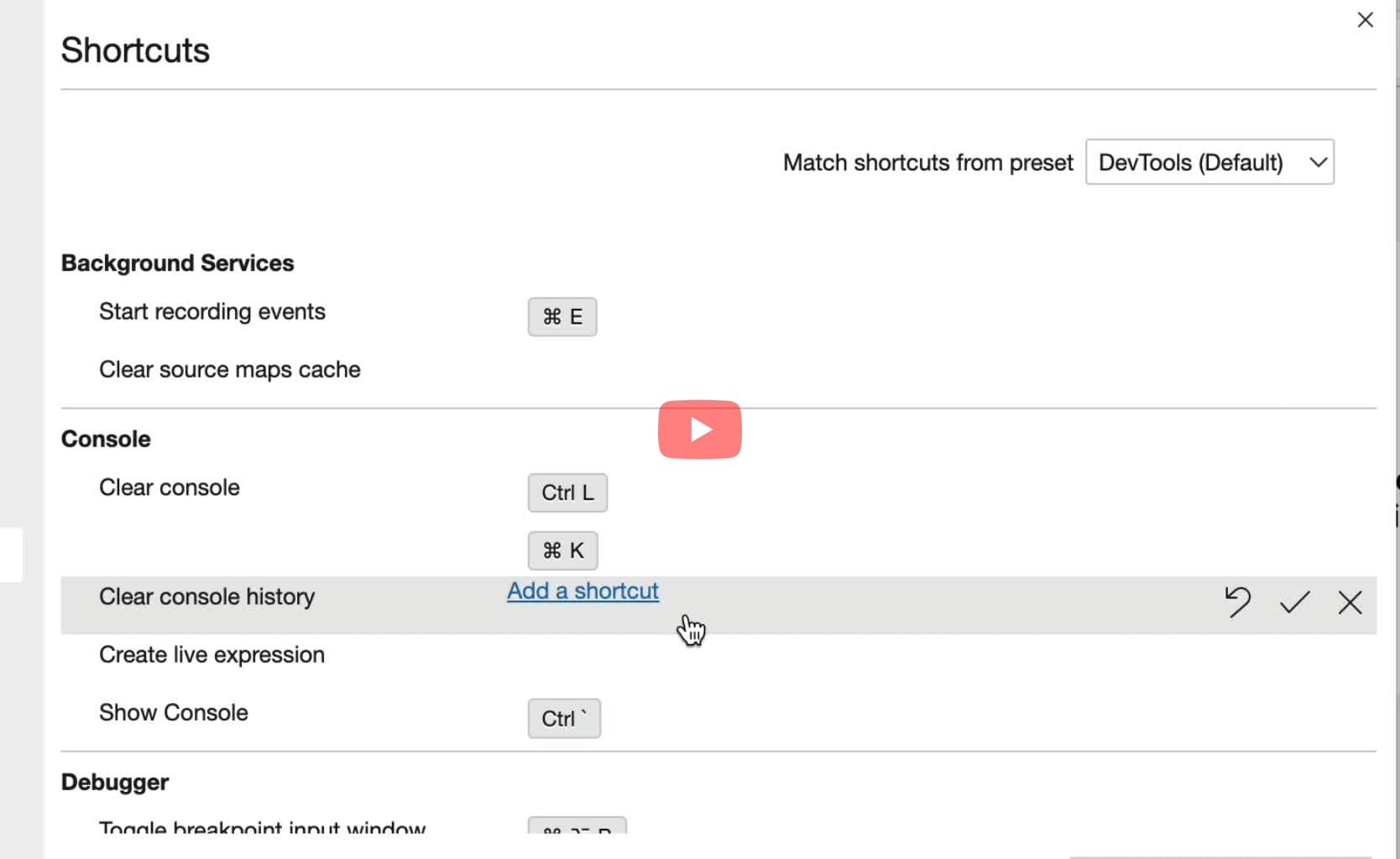
[Chrome](https://canidev.tools/clear-command-history/chrome):
In the **Console** tab, right click anywhere > select "Clear console history" to remove all the commands from its history.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659669026/clear-command-history-chrome_vmlcs6.mp4)
[Edge](https://canidev.tools/clear-command-history/edge):
In the **Console** tab, right click anywhere > select "Clear console history" to remove all the commands from its history.
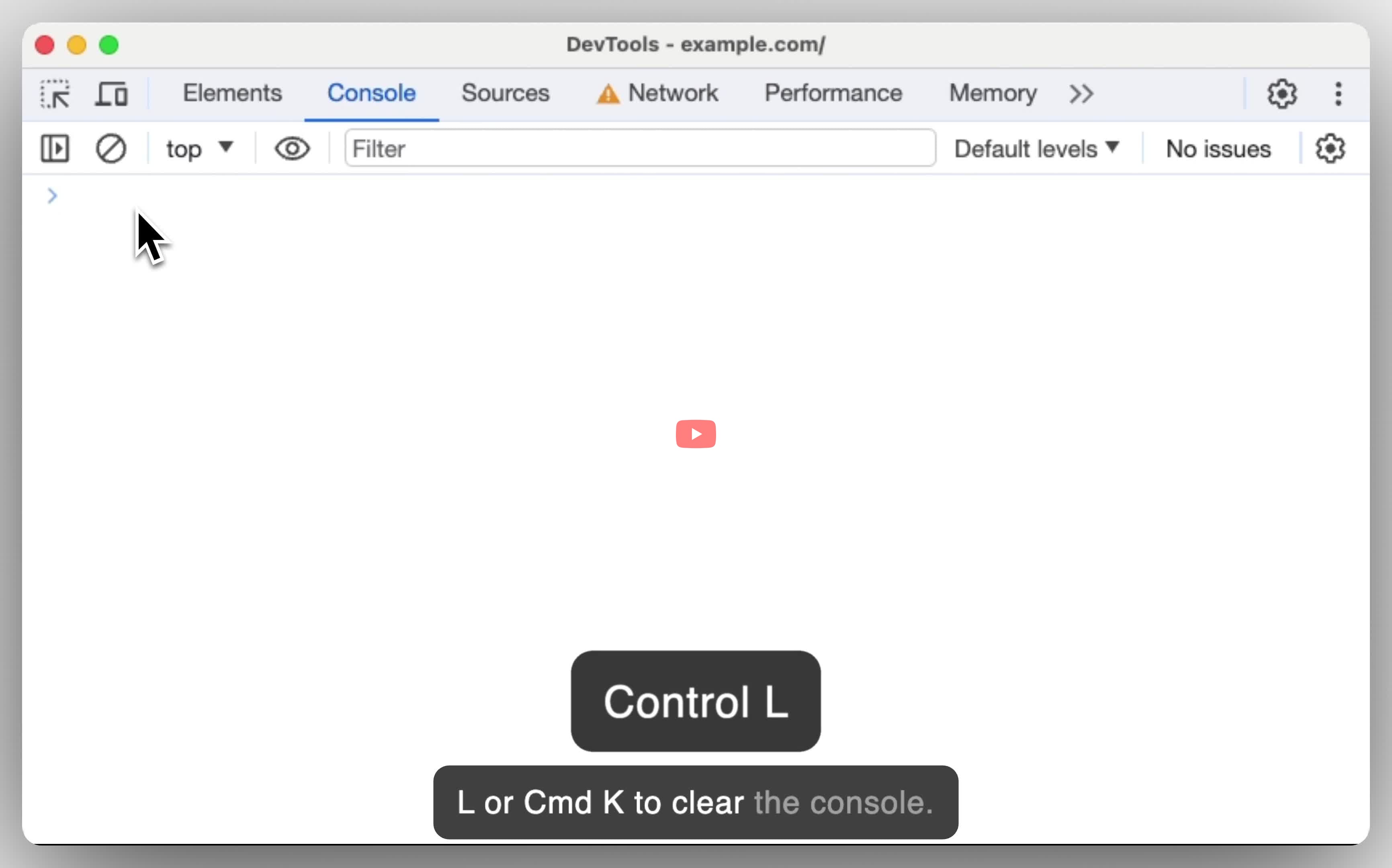
## Clear console
Can I clear the previous commands in the console?
[Chrome](https://canidev.tools/clear-console/chrome):
- Click the **Clear console** icon (top-left) or use the keyboard shortcut, `Ctrl+L` or `Cmd+K`.
- Alternatively, you can run `console.clear()` in the console to clear the previous commands.
[](https://res.cloudinary.com/canidevtools/video/upload/v1697558232/clear-console-chrome.mp4)
[Firefox](https://canidev.tools/clear-console/firefox):
- Click the **Clear the Web Console output** icon in the toolbar or use `Ctrl+L` or `Cmd+K` to clear the console.
- Alternatively, you can run `console.clear()` in the console to clear the previous commands.
[Edge](https://canidev.tools/clear-console/edge):
- Click the **Clear console** icon (top-left) or use the keyboard shortcut, `Ctrl+L` or `Cmd+K`.
- Alternatively, you can run `console.clear()` in the console to clear the previous commands.
[Safari](https://canidev.tools/clear-console/safari):
- Click the **Clear log** button (trash icon) or use `Cmd+K` or `Shift+L` to clear the console.
- Alternatively, you can run `console.clear()` in the console to clear the previous commands.
[Polypane](https://canidev.tools/clear-console/polypane):
- Click the **Clear console** icon (top-left) or use the keyboard shortcut, `Ctrl+L` or `Cmd+K`.
- Alternatively, you can run `console.clear()` in the console to clear the previous commands.
## Clear network log
Can I clear all the requests in the network log?
[Chrome](https://canidev.tools/clear-network-log/chrome):
- In the **Network** panel, click the **Clear network log** button in the toolbar or press `Cmd+K` or `Ctrl+L` to clear all the network requests.
[Firefox](https://canidev.tools/clear-network-log/firefox):
- In the **Network** panel, click the **Clear** button (trash icon) to clear all the network requests.
[Edge](https://canidev.tools/clear-network-log/edge):
- In the **Network** panel, click the **Clear network log** button in the toolbar or press `Cmd+K` or `Ctrl+L` to clear all the network requests.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/clear-network-log-edge.mp4)
[Safari](https://canidev.tools/clear-network-log/safari):
- In the **Network** panel, click the **Clear Network Items** button or press `Cmd+K` to clear all the network requests.
## Copy cURL request
Can I copy a network request as cURL?
[Chrome](https://canidev.tools/copy-as-curl/chrome):
In the **Network** tab, right click on the request, Copy > Copy as cURL will copy the request with cURL command to the clipboard.
[Firefox](https://canidev.tools/copy-as-curl/firefox):
1. In the **Network** tab, right click on the request, Copy > Copy as cURL will copy the request with cURL command to the clipboard.
[Edge](https://canidev.tools/copy-as-curl/edge):
In the **Network** tab, right click on the request, Copy > Copy as cURL will copy the request with cURL command to the clipboard.
[Safari](https://canidev.tools/copy-as-curl/safari):
In the **Network** tab, right click on the request, "Copy as cURL" will copy the request with cURL command to the clipboard.
## Copy as Fetch
Can I copy the request as window.fetch()?
[Chrome](https://canidev.tools/copy-as-fetch/chrome):
1. In the **Network** panel, right click on the network request > Copy > Copy as fetch.
## Copy as PowerShell
Can I copy the request as a powershell script?
[Chrome](https://canidev.tools/copy-as-powershell/chrome):
1. In the **Network** panel, right click on the network request > Copy > Copy as PowerShell.
## Copy as CSS selector
Can I copy a node's path as a CSS selector?
[Chrome](https://canidev.tools/copy-css-selector/chrome):
1. In the **Elements** tab, right click on the element in the DOM tree > Copy > Copy selector.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658655363/copy-css-selector-chrome_ddz9za.mp4)
[Firefox](https://canidev.tools/copy-css-selector/firefox):
1. In the **Inspector** tab, right click on the element in the DOM tree > Copy > CSS Selector.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658653910/copy-css-selector-firefox_zr9o7h.mp4)
[Edge](https://canidev.tools/copy-css-selector/edge):
1. In the **Elements** tab, right click on the element in the DOM tree > Copy > Copy selector.
[Safari](https://canidev.tools/copy-css-selector/safari):
In the **Elements** tab, right click on the element in the DOM tree > Copy > Selector Path.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658654528/copy-css-selector-safari_w2ncyn.mp4)
[Polypane](https://canidev.tools/copy-css-selector/polypane):
1. In the **Elements** tab, right click on the element in the DOM tree > Copy > Copy selector.
## Copy image as data URI
Can I copy an image as a data URI?
[Chrome](https://canidev.tools/copy-image-uri/chrome):
1. In the **Network** panel, click the image request to open a side panel containing the request details.
2. Open the **Preview** tab to preview the image and right click on the image > Copy image as data URI
[Edge](https://canidev.tools/copy-image-uri/edge):
1. In the **Network** panel, click the image request to open a side panel containing the request details.
2. Open the **Preview** tab to preview the image and right click on the image > Copy image as data URI
## Copy Img as background-image
Can I copy the image url as a background-image property to directly use in CSS?
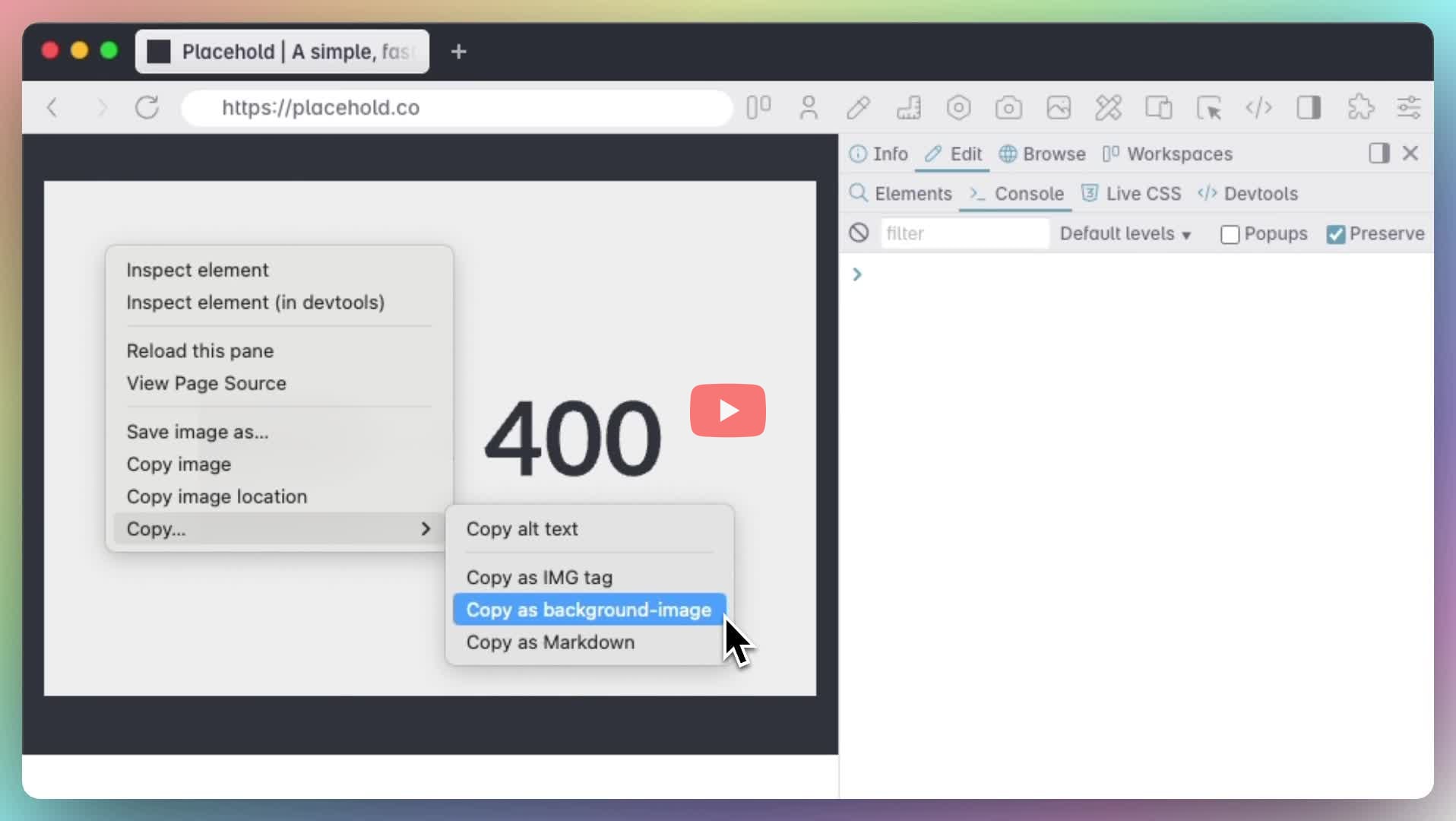
[Polypane](https://canidev.tools/copy-img-bgimg/polypane):
- Right-click on the image, select **Copy** > **Copy as background-image**.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/copy-img-bgimg-polypane.mp4)
## Copy as JS expression
Can I copy a node's path to be used as a JavaScript expression?
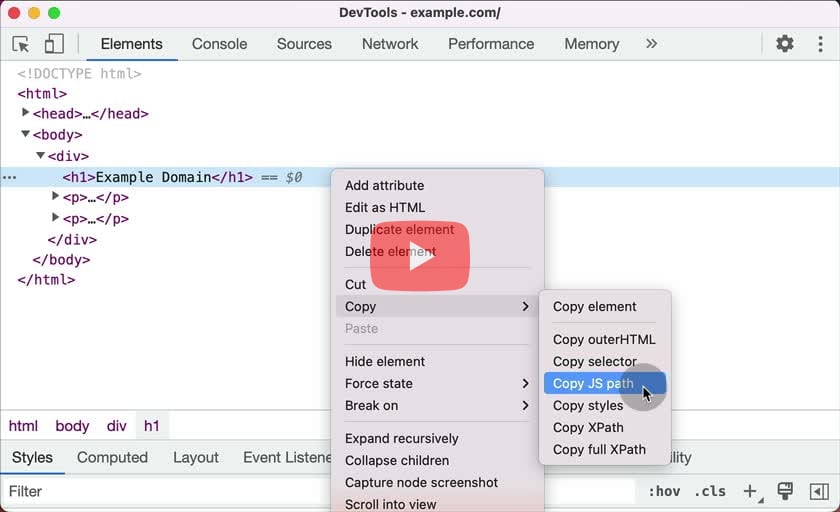
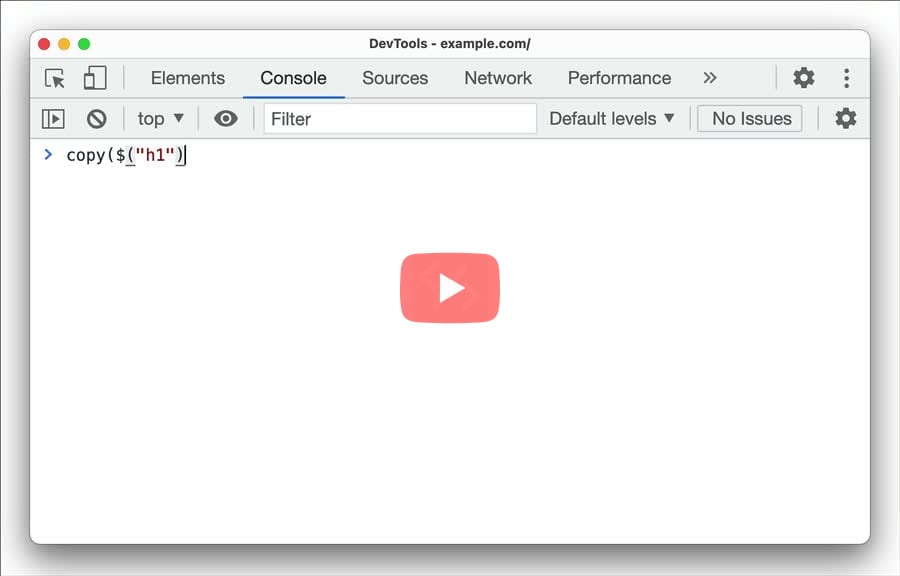
[Chrome](https://canidev.tools/copy-js-expression/chrome):
1. In the **Elements** tab, right click on the node in the DOM tree > Copy > Copy JS path. This will copy the query selector to the node that can be used in the JS code.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658651084/copy-js-path-chrome_yh3wvj.mp4)
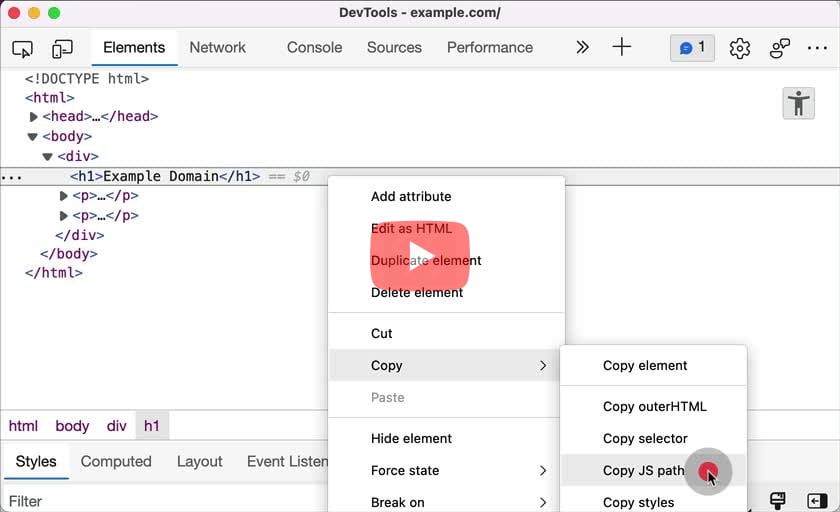
[Edge](https://canidev.tools/copy-js-expression/edge):
1. In the **Elements** tab, right click on the node in the DOM tree > Copy > Copy JS path. This will copy the query selector to the node that can be used in the JS code.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658651680/copy-js-path-edge_phl2db.mp4)
## Copy node as HTML
Can I copy a node as HTML?
[Chrome](https://canidev.tools/copy-node-as-html/chrome):
1. In the **Elements** panel, right click on the node > Copy > Copy outerHTML.
## Copy node styles
Can I copy the styles applied to an element?
[Chrome](https://canidev.tools/copy-node-styles/chrome):
1. In the **Elements** panel, right click on the node > Copy > Copy styles.
[Polypane](https://canidev.tools/copy-node-styles/polypane):
1. In the **Elements** panel, go to the "Computed" tab and click the "Copy styles" button.
## Copy object
Can I copy an object from console?
[Chrome](https://canidev.tools/copy-object/chrome):
1. `copy(object)` copies a string representation of the specified object to the clipboard.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659762914/copy-object-chrome_pyxbyj.mp4)
[Firefox](https://canidev.tools/copy-object/firefox):
1. `copy(object)` copies a string representation of the specified object to the clipboard.
[Edge](https://canidev.tools/copy-object/edge):
1. `copy(object)` copies a string representation of the specified object to the clipboard.
[Safari](https://canidev.tools/copy-object/safari):
1. `copy(object)` copies a string representation of the specified object to the clipboard.
## Copy response text
Can I copy the response object as text?
[Chrome](https://canidev.tools/copy-response-text/chrome):
1. In the **Network** panel, right click on the network request > Copy > Copy response.
## Copy styles as JS
Can I copy style declarations as JavaScript object?
[Chrome](https://canidev.tools/copy-styles-js/chrome):
1. Inspect element > In the **Styles** pane, right click on the style declaration and select "Copy declaration as JS" or "Copy all declarations as JS" to copy one or all styles.
[Edge](https://canidev.tools/copy-styles-js/edge):
1. Inspect element > In the **Styles** pane, right click on the style declaration and select "Copy declaration as JS" or "Copy all declarations as JS" to copy one or all styles.
## Deactivate breakpoints
Can I temporarily deactivate breakpoints while debugging source code?
[Chrome](https://canidev.tools/deactivate-breakpoints/chrome):
1. In the **Sources** panel, open the **Breakpoints** pane, click the **Deactivate breakpoints** (`Cmd+F8` or `Ctrl+F8`) icon to prevent the execution from pausing at breakpoints.
[Edge](https://canidev.tools/deactivate-breakpoints/edge):
1. In the **Sources** panel, open the **Breakpoints** pane, click the **Deactivate breakpoints** (`Cmd+F8` or `Ctrl+F8`) icon to prevent the execution from pausing at breakpoints.
## Debug attr change
Can I set breakpoint and debug attr changes of a node?
[Chrome](https://canidev.tools/debug-attr-change/chrome):
1. Inspect element > Right click on the node in the DOM tree.
2. Select "Break on" > "attribute modifications". Reload the page.
[Firefox](https://canidev.tools/debug-attr-change/firefox):
1. Inspect element > Right click on the node in the DOM tree.
2. Select "Break on..." > "Attribute Modification". Reload the page.
[Edge](https://canidev.tools/debug-attr-change/edge):
1. Inspect element > Right click on the node in the DOM tree > Select "Break on" > Select "attribute modifications".
2. Reload the page.
[Safari](https://canidev.tools/debug-attr-change/safari):
1. Inspect element > Right click on the DOM node > Select "Break on" > Select "Attribute Modified".
2. Reload the page.
## Debug Event Listeners
Can I debug event listeners by setting a breakpoint on all or specific events?
[Chrome](https://canidev.tools/debug-event-listeners/chrome):
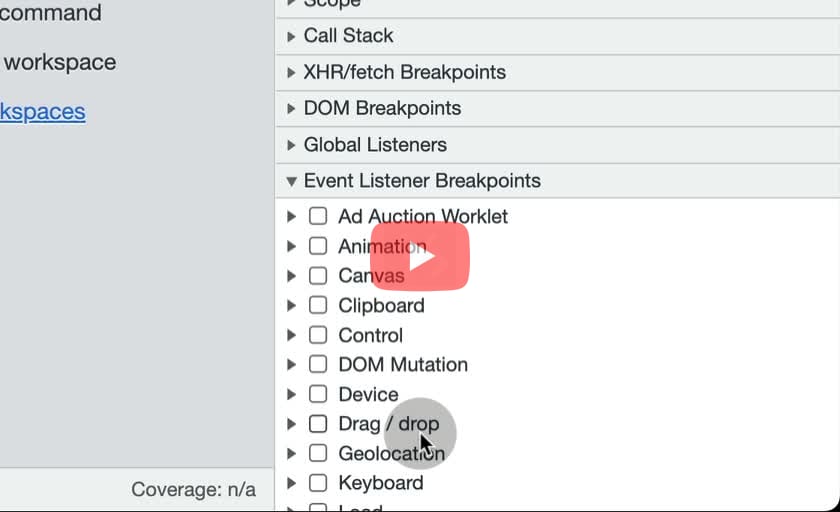
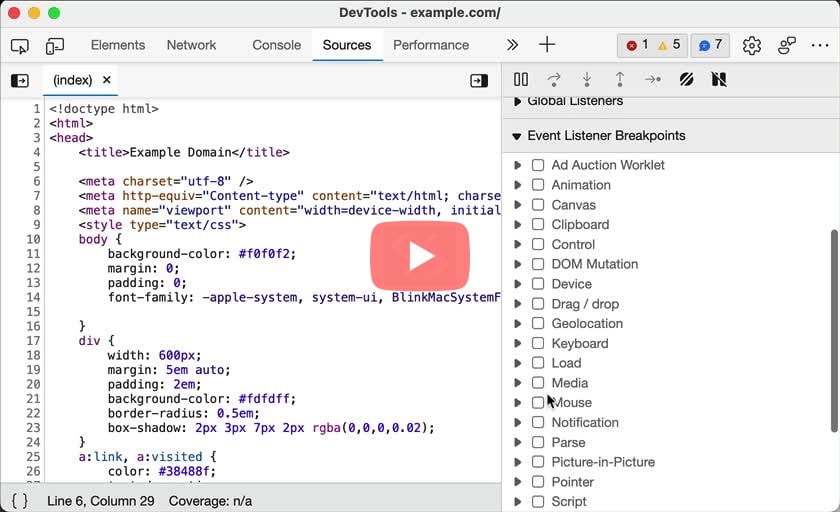
1. In the **Sources** tab, expand the **Event Listeners Breakpoints** section to see the list of event categories.
2. Expand a category and enable the checkbox for the event that needs to be debugged.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658474126/debug-event-listeners-chrome_sjiedd.mp4)
[Firefox](https://canidev.tools/debug-event-listeners/firefox):
1. Open devtools > Debugger > Find and expand the Event Listener Breakpoints section in the right hand column.
2. To break when event listeners are hit, check the boxes next the events you are interested in. All of the standard events supported in your version of Firefox are listed, arranged by which API or API area they’re part of.
[Edge](https://canidev.tools/debug-event-listeners/edge):
1. In the **Sources** tab, expand the **Event** **Listeners** **Breakpoints** section to see the list of event categories.
2. Expand a category and enable the checkbox for the event that needs to be debugged.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658474944/debug-event-listeners-edge_fksnq6.mp4)
[Safari](https://canidev.tools/debug-event-listeners/safari):
1. In the **Sources** tab, click the "+" button from the left sidebar in the **Breakpoints** section > Select "Events Breakpoint".
2. Enter the name of the event in the popup form to apply a breakpoint for a specific event.
3. Alternatively, you can set breakpoint on all the events by selecting "All Events" after clicking the "+" button.
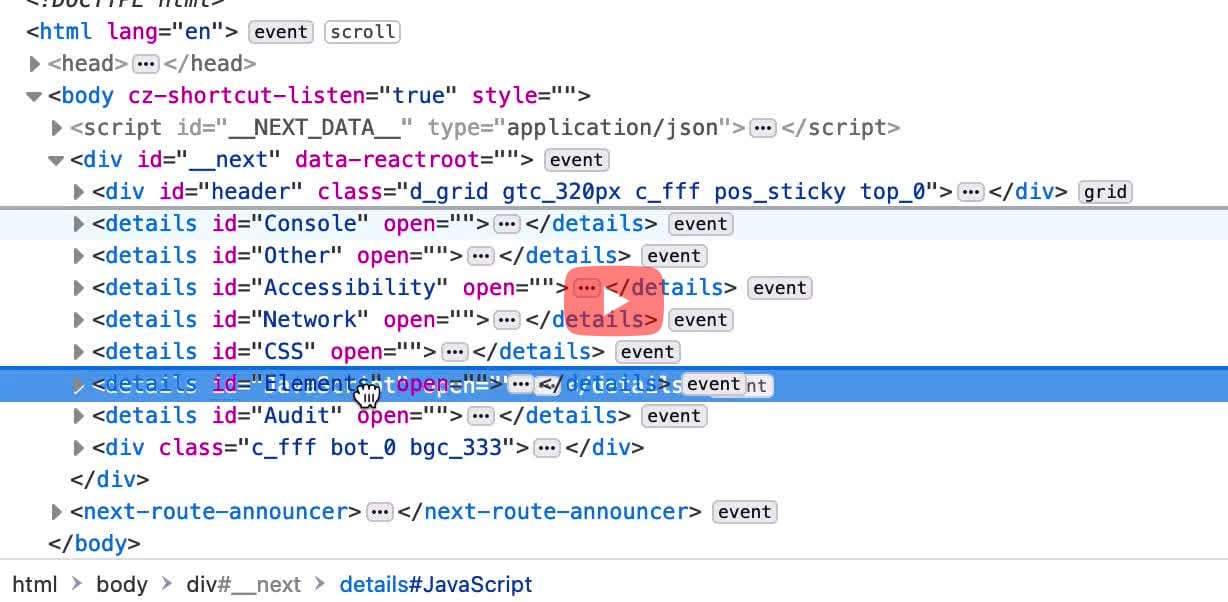
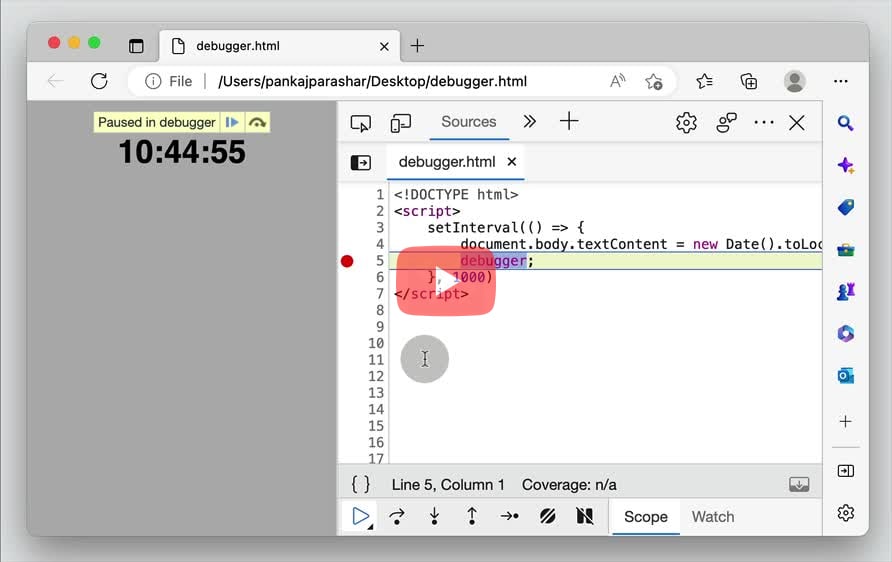
## Debug JavaScript
Can I debug JavaScript using devtools?
[Chrome](https://canidev.tools/debug-javascript/chrome):
1. In the **Sources** tab, open the `.js` file from the **Page** panel in the left sidebar. Set a breakpoint by clicking on the line number.
2. Perform the action necessary to trigger that line of code, which will pause the execution at the breakpoint.
3. Use the toolbar on the right sidebar to step-in/step-out, watch expressions, local vars while debugging through the code.
4. Alternatively, you can also add the `debugger;` statement in the code to pause execution of the code at that line.
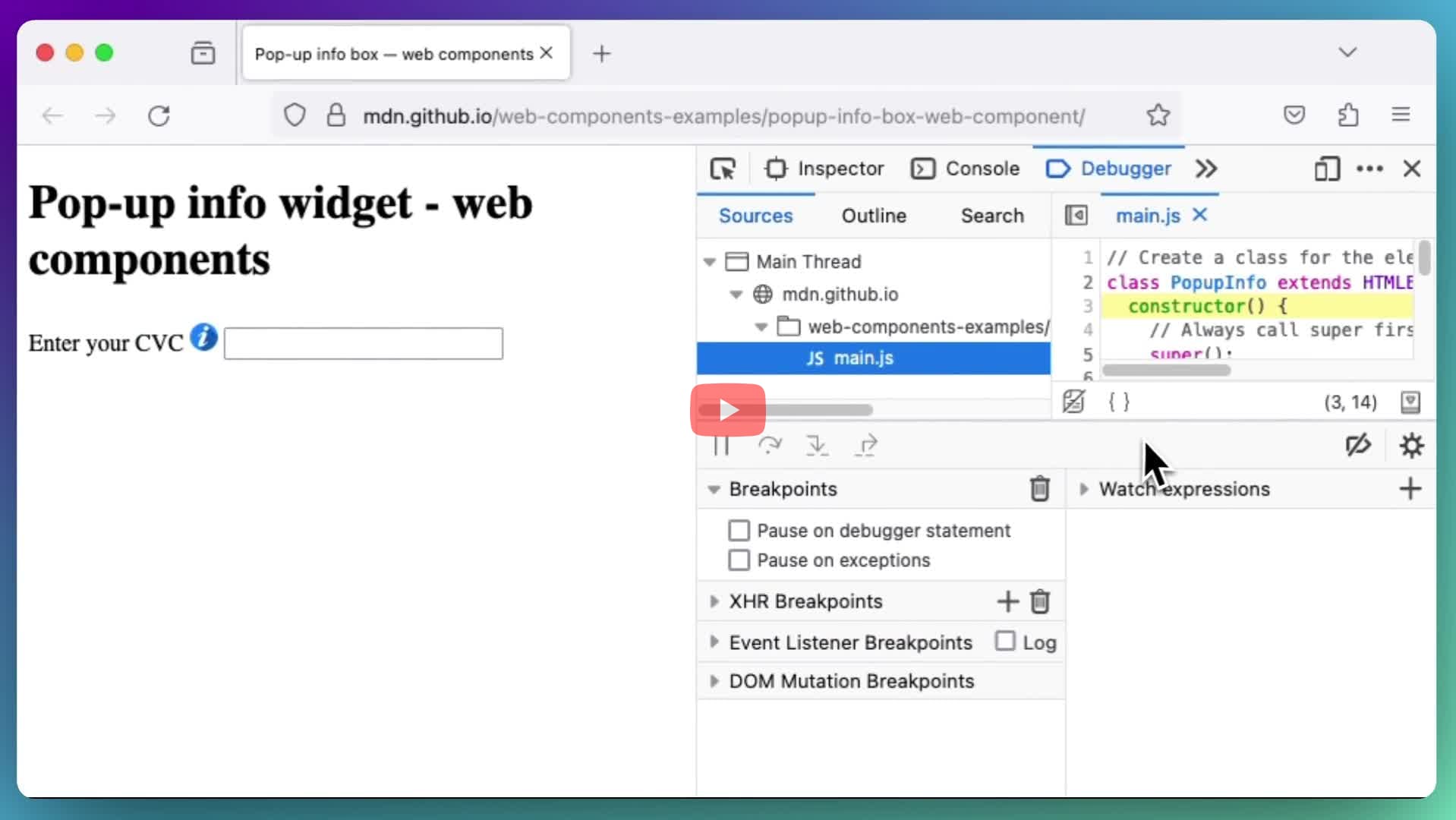
[Firefox](https://canidev.tools/debug-javascript/firefox):
1. In the **Debugger** tab, open the `.js` file from the **Sources** panel in the left sidebar. Set a breakpoint by clicking on the line number.
2. Perform the action necessary to trigger that line of code, which will pause the execution at the breakpoint.
3. Use the toolbar on the right sidebar to step-in/step-out, watch expressions, local vars while debugging through the code.
4. Alternatively, you can also add the `debugger;` statement in the code to pause execution of the code at that line.
[Edge](https://canidev.tools/debug-javascript/edge):
1. In the **Sources** tab, open the `.js` file from the **Page** panel in the left sidebar. Set a breakpoint by clicking on the line number.
2. Perform the action necessary to trigger that line of code, which will pause the execution at the breakpoint.
3. Use the toolbar on the right sidebar to step-in/step-out, watch expressions, local vars while debugging through the code.
4. Alternatively, you can also add the `debugger;` statement in the code to pause execution of the code at that line.
[Safari](https://canidev.tools/debug-javascript/safari):
1. In the **Sources** tab, open the `.js` file from the the left sidebar. Set a breakpoint by clicking on the line number.
2. Perform the action necessary to trigger that line of code, which will pause the execution at the breakpoint.
3. Once activated, use the toolbar on the left sidebar (top) to step-in/step-out, watch expressions, local vars while debugging through the code.
4. Alternatively, you can also add the `debugger;` statement in the code to pause execution of the code at that line.
## Debug node removal
Can I debug by setting a breakpoint when the node is removed from the DOM?
[Chrome](https://canidev.tools/debug-node-removal/chrome):
1. Inspect element > Right click on the node in the DOM tree.
2. Select "Break on" > "node removal". Reload the page.
## Debug remote device pages
Can I debug websites on remote devices?
[Safari](https://canidev.tools/debug-remote-device-pages/safari):
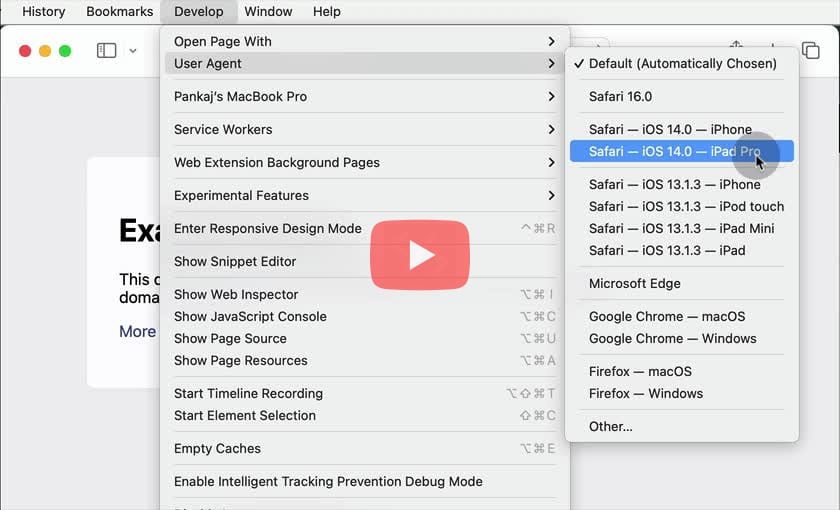
1. In the Menu bar, select **Develop** > Select the device > Select the page to open the **Web Inspector** for that URL.
## Debug scroll overflow
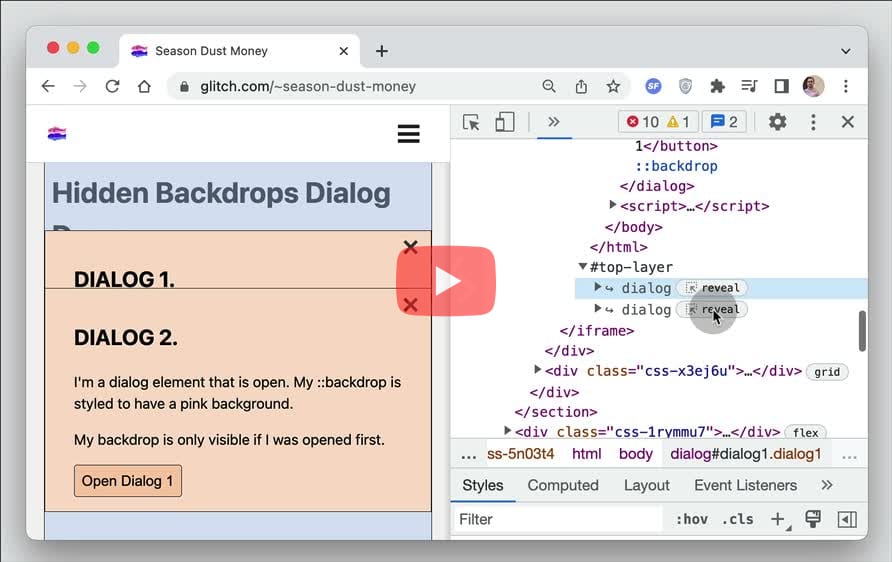
Can I debug container with scrollbars to identify the element causing it?
[Firefox](https://canidev.tools/debug-scroll-overflow/firefox):
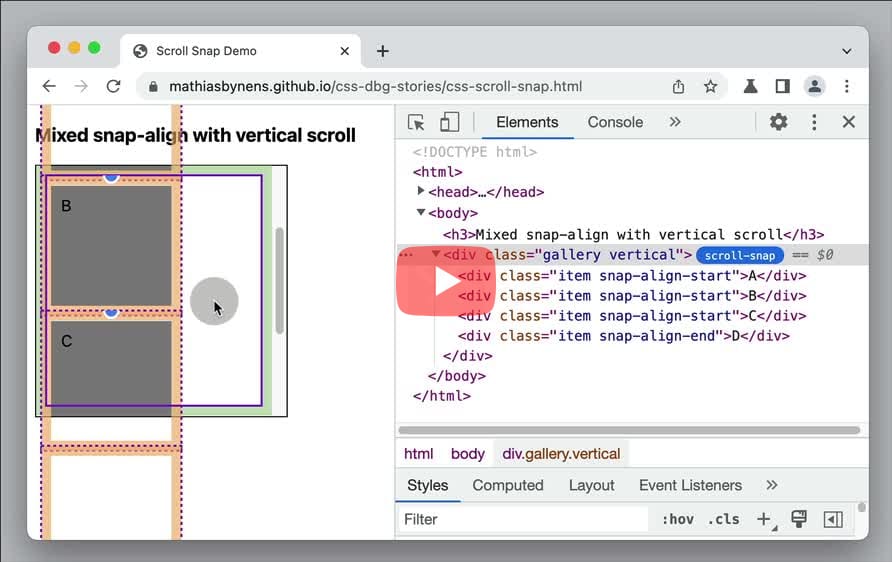
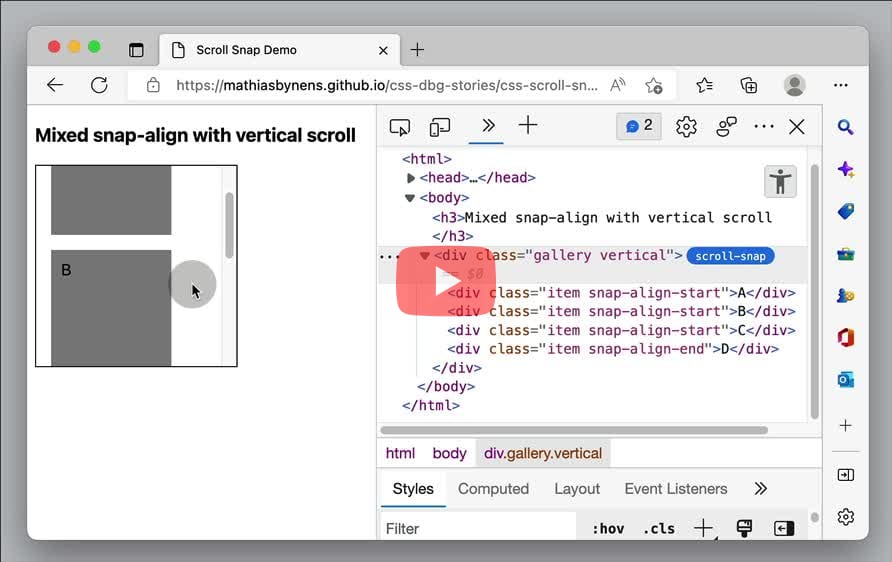
1. In the **Inspector** panel, elements with scrollbars are decorated with the `scroll` badge. Click on the badge to jump to the element that caused the overflow.
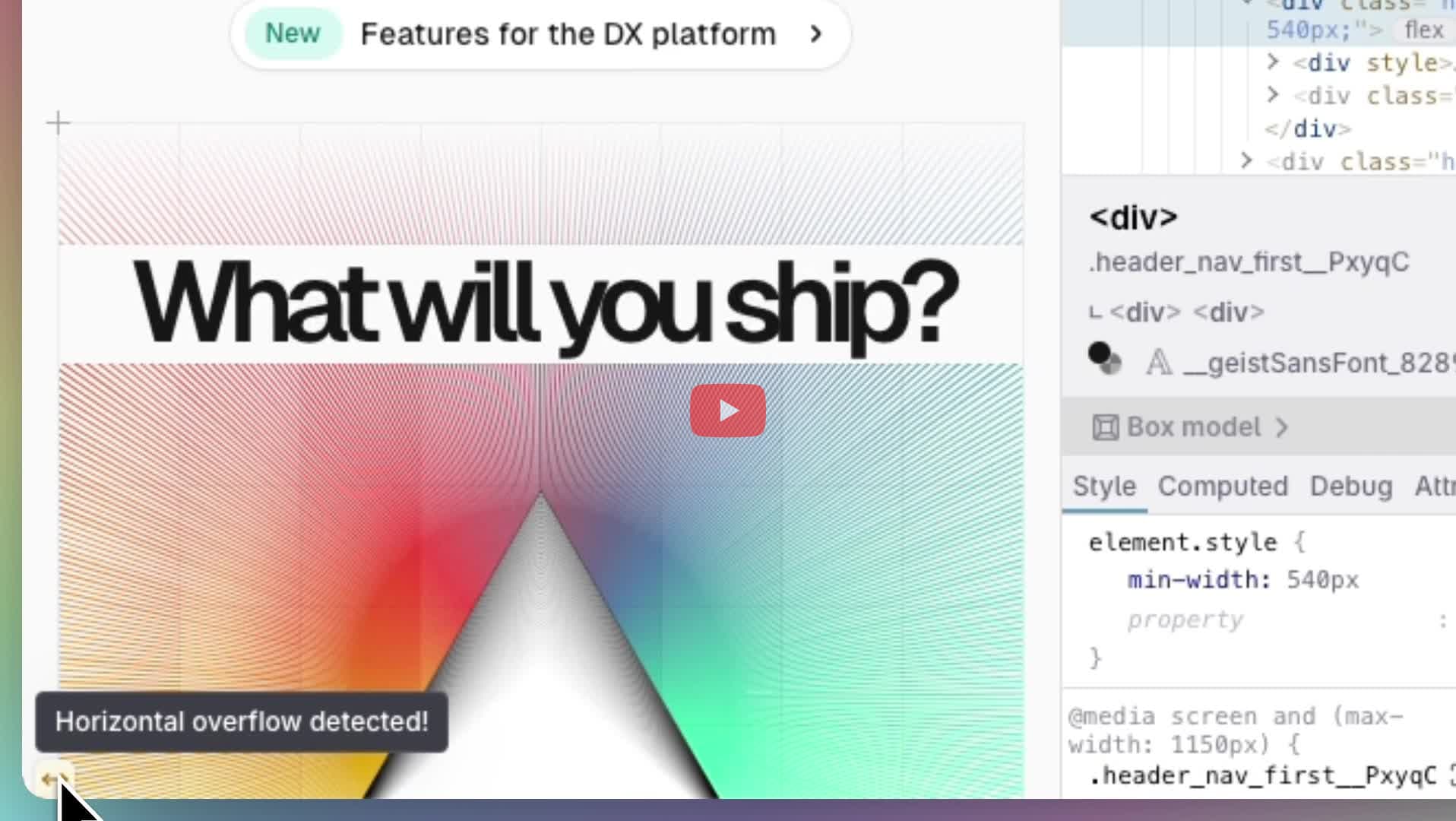
[Polypane](https://canidev.tools/debug-scroll-overflow/polypane):
1. Use `Cmd+D` or `Ctrl+D` to turn on layout debugging. Elements causing a scrollbar are highlighted in red. There is also a **Horizontal overflow detector** icon in the bottom left of the page to quickly spot the element causing the scroll overflow.
[](https://res.cloudinary.com/canidevtools/video/upload/v1701936199/debug-scroll-overflow-polypane.mp4)
## Debug speculation rules
Can I debug speculation rules for prefetch/prerender next page navigations?
[Chrome](https://canidev.tools/debug-speculation-rules/chrome):
1. In the **Network** panel, prefetched resources have the **Type** as `prefetch` and the Request Headers will contain the header `Sec-Purpose: prefetch` which is used to identify such requests on the server-side.
2. In the **Application** panel, under the **Preloading** section, which has three panes: (1) **Speculation Rules**: list the rulesets on the page. (2) **Preloads**: list the prefetched & prerendered URLs from the rulesets. (3) **This Page**: lists the prerendered status of the current page.
## Debug subtree change
Can I debug by setting a breakpoint when the subtree of the node changes?
[Chrome](https://canidev.tools/debug-subtree-change/chrome):
1. Inspect element > Right click on the node in the DOM tree.
2. Select "Break on" > "subtree modifications". Reload the page.
## Debug XHR & Fetch calls
Can I debug XHR or fetch calls by setting a breakpoint for a specific or all requests??
[Chrome](https://canidev.tools/debug-xhr-fetch-calls/chrome):
1. Click the **Sources** tab.
2. Expand the **XHR Breakpoints** pane.
3. Click **Add breakpoint**.
4. Enter the string which you want to break on. DevTools pauses when this string is present anywhere in an XHR's request URL.
5. Press Enter to confirm.
[Firefox](https://canidev.tools/debug-xhr-fetch-calls/firefox):
1. Open devtools > Debugger.
2. In the right section, under "XHR Breakpoints", either use the checkbox to "Pause on any URL" or "Break when the URL contains" a specific keyword
[Edge](https://canidev.tools/debug-xhr-fetch-calls/edge):
1. Click the Sources tab.
2. Expand the XHR Breakpoints pane.
3. Click Add breakpoint.
4. Enter the string which you want to break on. DevTools pauses when this string is present anywhere in an XHR's request URL.
5. Press Enter to confirm.
[Safari](https://canidev.tools/debug-xhr-fetch-calls/safari):
1. In the **Sources** tab, click the "+" button in the left sidebar within the **Breakpoints** section > Select "URL Breakpoint..."
2. Use the popup form to apply breakpoint on specific keywords and matching conditions.
3. Alternatively, you can set breakpoint on all the requests by selecting "All Requests" after clicking the "+" button.
## Delete node
Can I delete a node from the DOM tree?
[Chrome](https://canidev.tools/delete-node/chrome):
1. In the **Elements** panel, right click on the node and select "Delete element".
## Detect third-party cookies
Can I detect if a website uses third-party cookies?
[Chrome](https://canidev.tools/detect-3p-cookies/chrome):
1. In the **Application** panel, under the **Storage** section, expand **Cookies**. All the entries with third-party domains are the ones using cookies.
[Edge](https://canidev.tools/detect-3p-cookies/edge):
1. In the **Application** panel, under the **Storage** section, expand **Cookies**. All the entries with third-party domains are the ones using cookies.
## Detect memory leaks
Can I detect memory leaks in my web app using devtools?
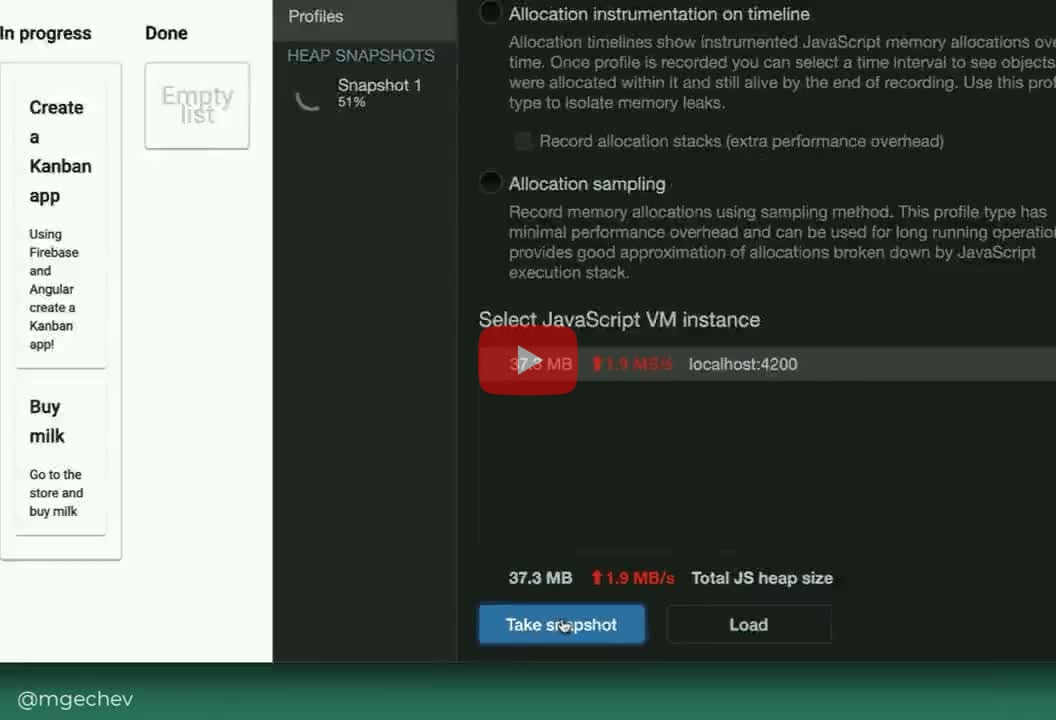
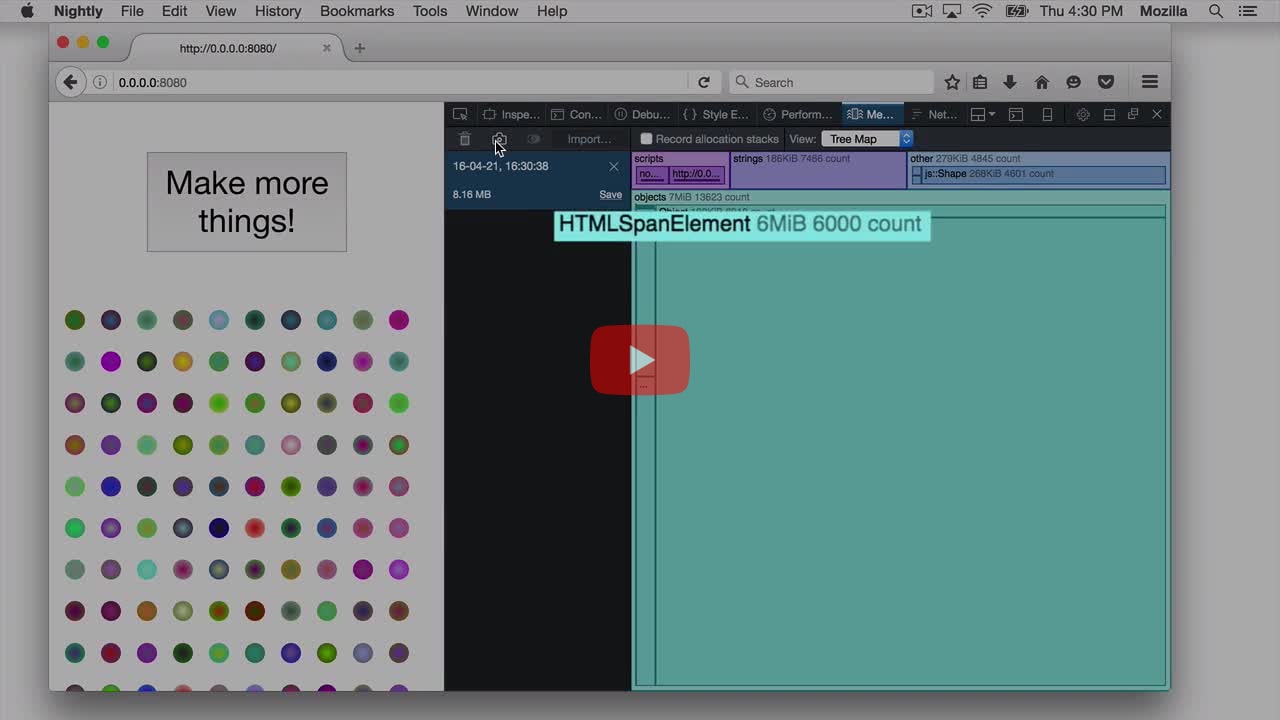
[Chrome](https://canidev.tools/detect-memory-leaks/chrome):
1. Open devtools using `Cmd+Opt+I` (on Mac) or `Ctrl+Shift+I` (on Windows/Linux) > Memory.
2. Check memory usage > Memory going only ⬆️ is a bad sign! > Capture snapshot to preview memory allocation > Find redundant objects > Navigate to where you allocated them.
[](https://res.cloudinary.com/canidevtools/video/upload/v1652111060/Videos/detect-memory-leaks-chrome_eoycbd.mp4)
[Firefox](https://canidev.tools/detect-memory-leaks/firefox):
1. In the **Memory** tab, use the camera icon (top-left) titled, "Take snapshot" to capture the heap stack and establish a baseline.
2. Perform any operation on the app that is suspected to leak memory, and then take another snapshot.
3. To compare two snapshots, click the button that looks like a Venn diagram next to the camera icon. The diff shows you where memory was allocated or freed between the two snapshots, indicating potential candidates leaking the memory.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656508300/Videos/detect-memory-leaks-firefox_cc6tjf.mp4)
[Edge](https://canidev.tools/detect-memory-leaks/edge):
1. Open devtools using `Cmd+Opt+I` (on Mac) or `Ctrl+Shift+I` (on Windows/Linux) > Memory.
2. Check memory usage > Memory going only ⬆️ is a bad sign! > Capture snapshot to preview memory allocation > Find redundant objects > Navigate to where you allocated them.
[Safari](https://canidev.tools/detect-memory-leaks/safari):
1. Open the **Timelines** tab. In the **Events** view, enable "JavaScript Allocations" panel in the left sidebar, by clicking the **Edit** button.
2. Reload the page to start recording the timeline. Perform actions that are expected to be memory neutral.
3. Take snapshot using the **Camera** icon after each repetition. Use the **Compare** button to compare the snapshots for any visible memory spikes.
## Detect missing meta tags
Can I detect the meta tags missing from the HTML?
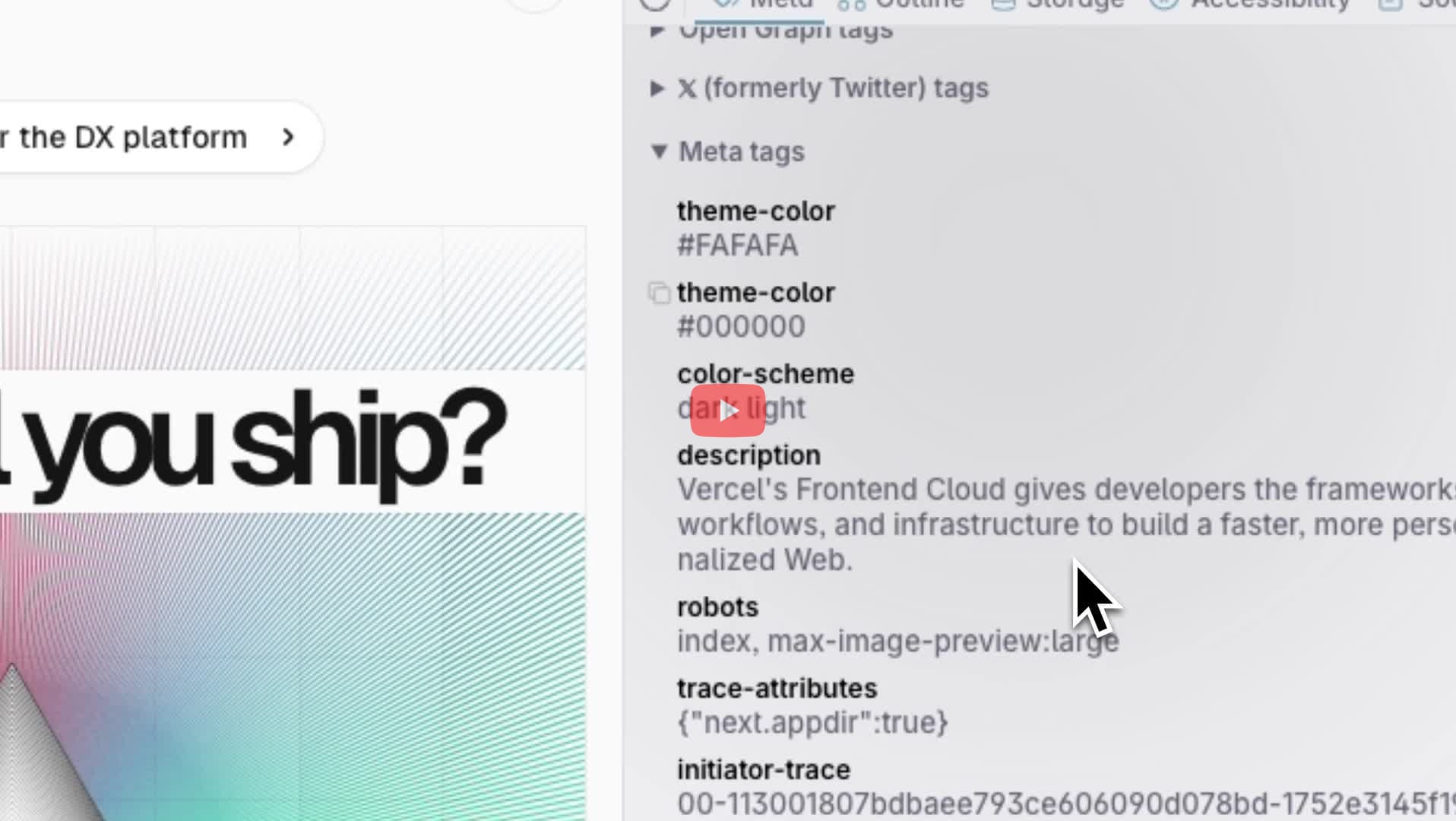
[Polypane](https://canidev.tools/detect-missing-meta-tags/polypane):
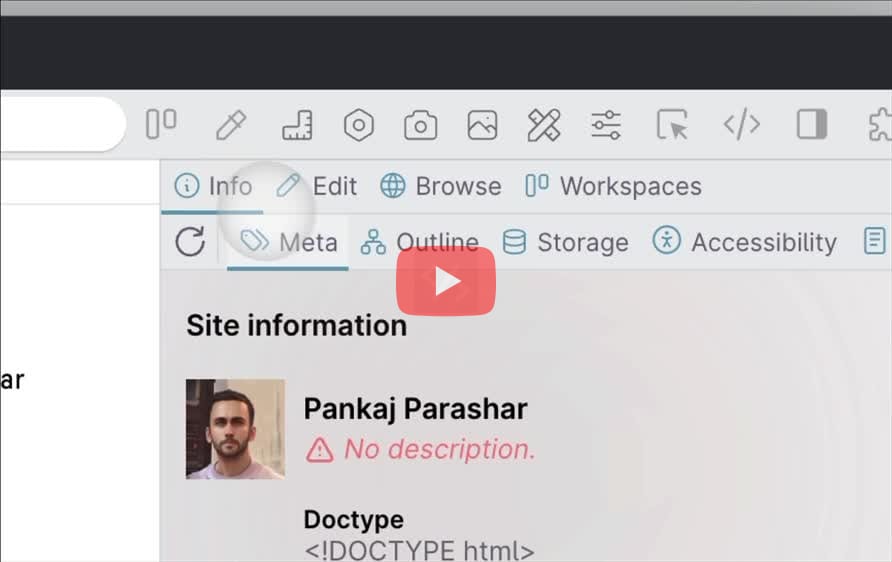
- Navigate to **Info** > **Meta** panel, under the **Site information** section, expand **Meta tags** to identify the required and optional missing meta tags on the page.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/detect-missing-meta-tags-polypane.mp4)
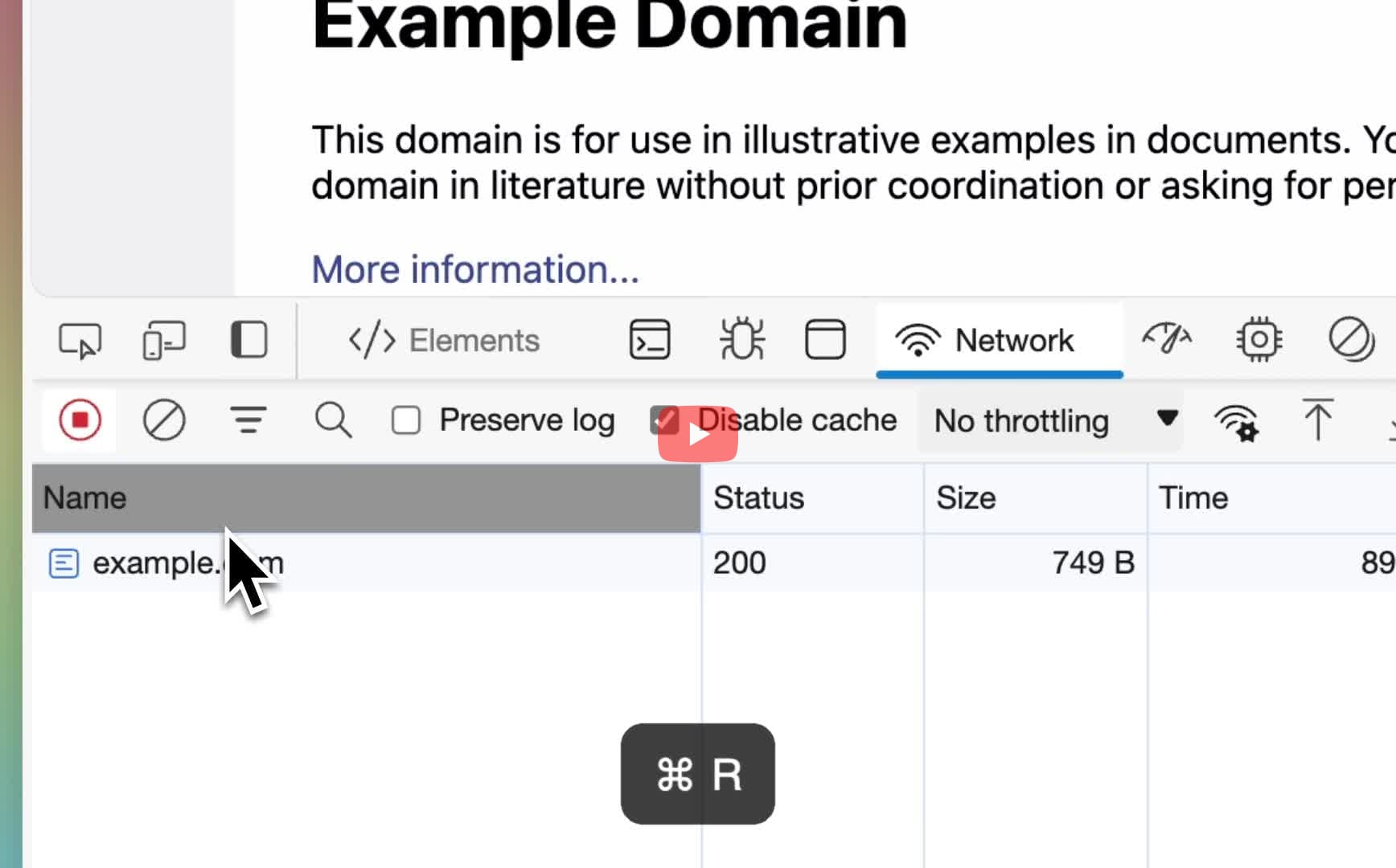
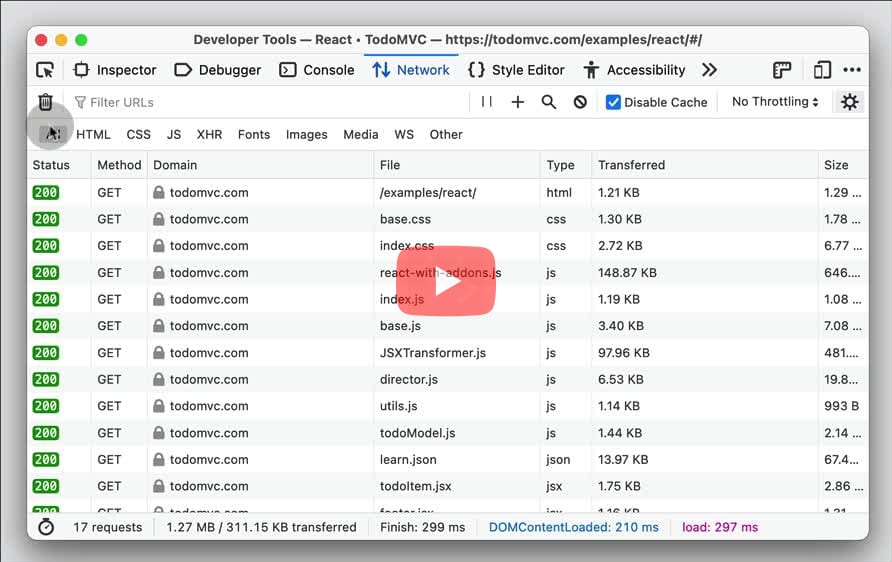
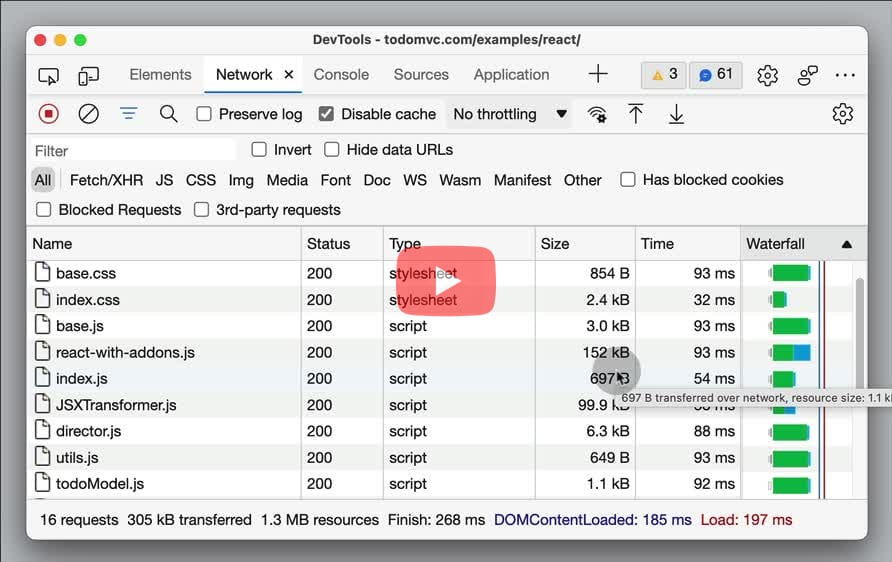
## Disable cache
Can I disable cache for the network requests?
[Chrome](https://canidev.tools/disable-cache/chrome):
1. Open Network panel > Look for "Disable cache" in the toolbar at the top.
[Firefox](https://canidev.tools/disable-cache/firefox):
1. Open Network panel > Look for "Disable Cache" in the toolbar at the top.
[Edge](https://canidev.tools/disable-cache/edge):
1. Open Network panel > Look for "Disable Cache" in the toolbar at the top.
[Safari](https://canidev.tools/disable-cache/safari):
1. Open Network panel > Look for the icon in the top right of the toolbar with tooltip "Ignore the resource cache when loading resources".
[Polypane](https://canidev.tools/disable-cache/polypane):
1. In the Edit menu, select "Disable cache" and choose to disable it just for the current session, or persistently.
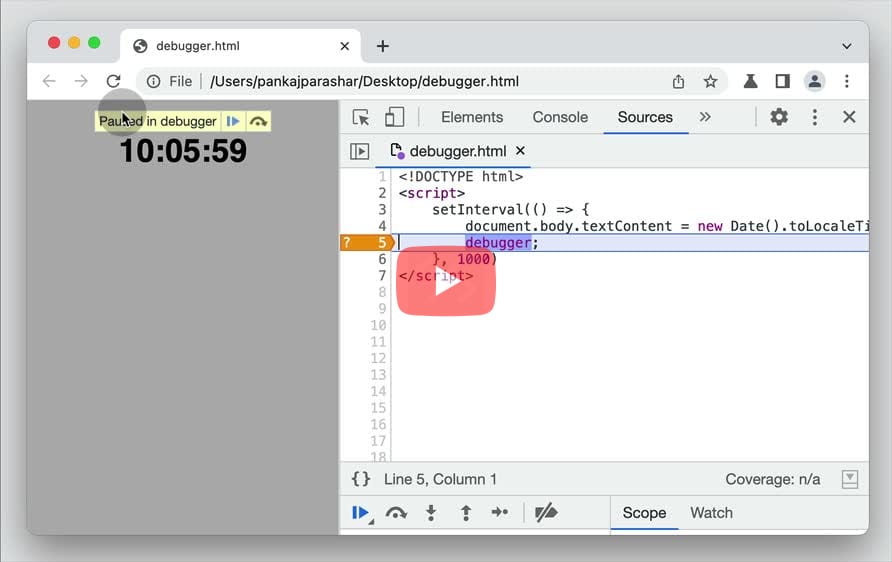
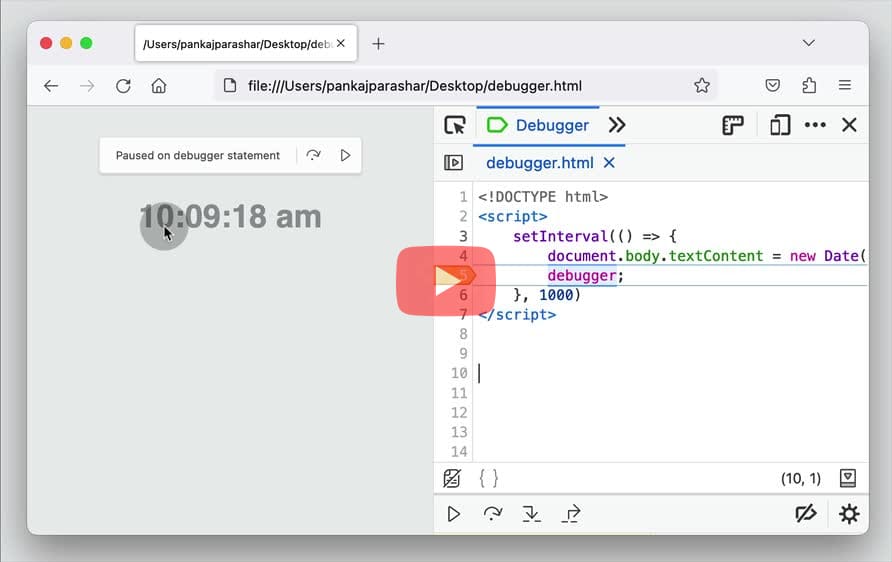
## Disable debugger statement
Can I prevent the debugger from pausing at the debugger statement?
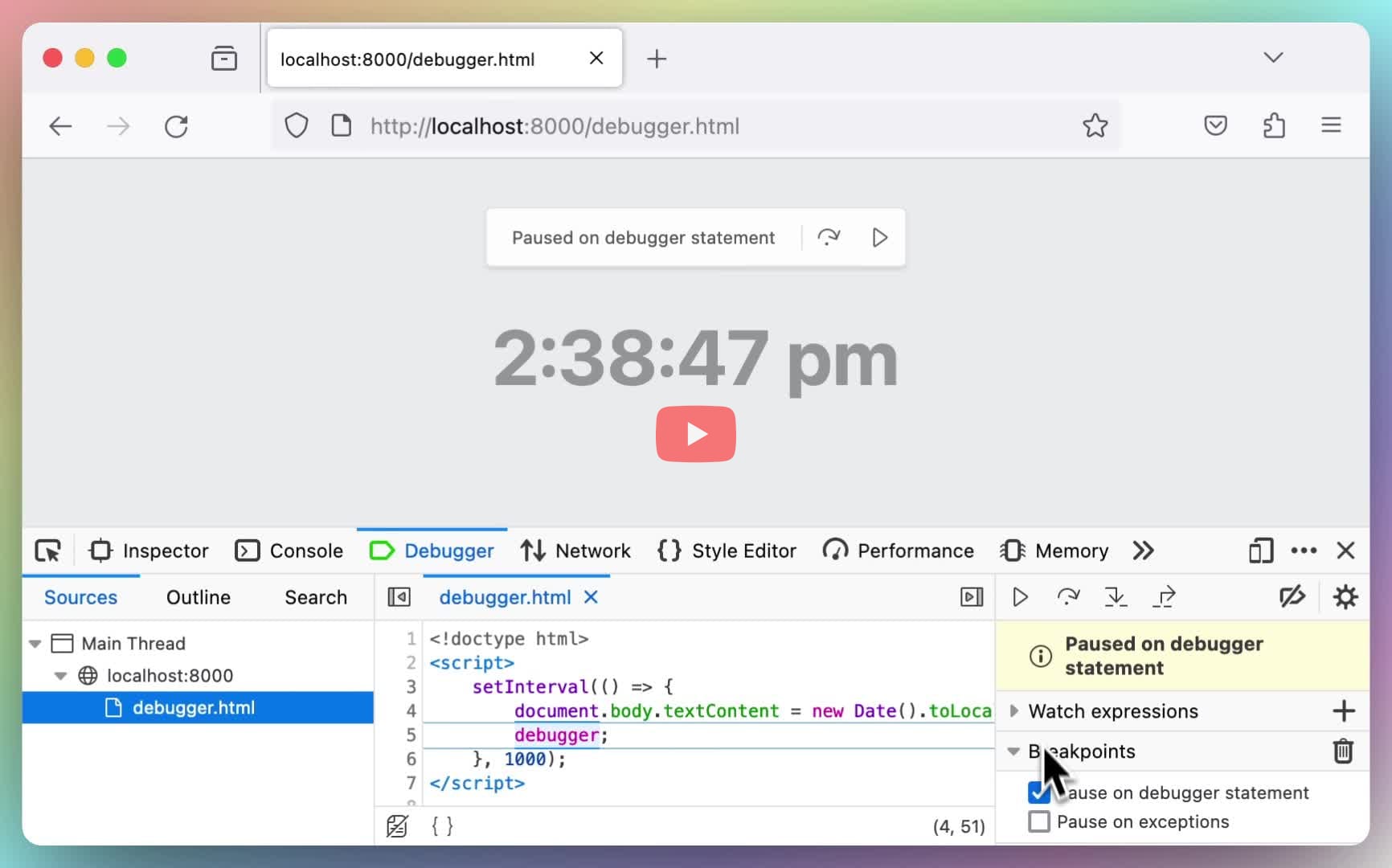
[Firefox](https://canidev.tools/disable-debugger-statement/firefox):
1. In the **Debugger** panel, expand the **Breakpoints** pane, and unselect the **Pause on debugger statement** option to prevent the debugger from pausing at the `debugger` statement.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/disable-debugger.statement-firefox.mp4)
## Disable JavaScript
Can I disable JavaScript on a web page?
[Chrome](https://canidev.tools/disable-javascript/chrome):
1. Open devtools. Press `Shift+Cmd+P` on Mac or `Ctrl+Shit+P` on Windows/Linux/Chrome OS to open the Command Menu.
2. Search for "Disable JavaScript" and press `Enter` to execute the command.
3. The yellow warning icon next to the Sources panel is the indicator that the JavaScript is disabled. It will continue to be disabled until the devtools is closed.
[Firefox](https://canidev.tools/disable-javascript/firefox):
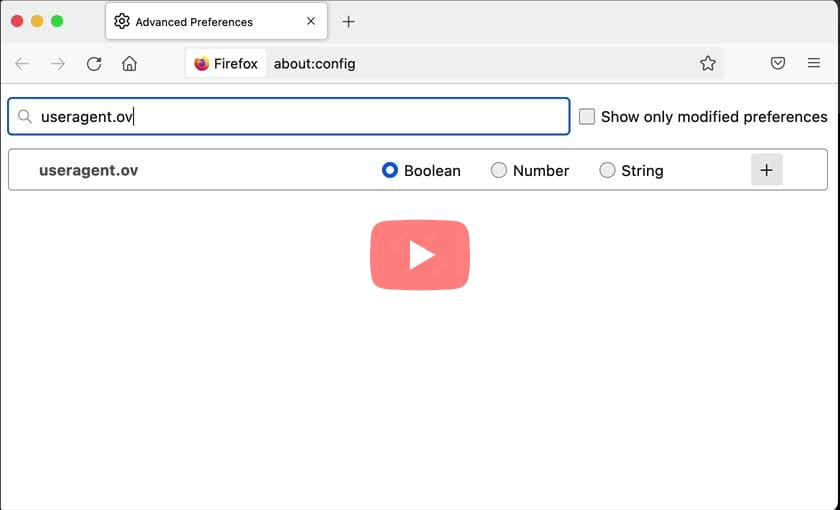
1. Navigate to `about:config` in the address bar. Click on "Accept the Risk and Continue" while proceeding with caution.
2. Search for "javascript.enabled" in the preference textbox.
3. Toggle the boolean value to False, using the `⇋` button.
[Edge](https://canidev.tools/disable-javascript/edge):
1. Open devtools. Press `Shift+Cmd+P` on Mac or `Ctrl+Shit+P` on Windows/Linux/Chrome OS to open the Command Menu.
2. Search for "Disable JavaScript" and press `Enter` to execute the command.
3. The yellow warning icon next to the Sources panel is the indicator that the JavaScript is disabled. It will continue to be disabled until the devtools is closed.
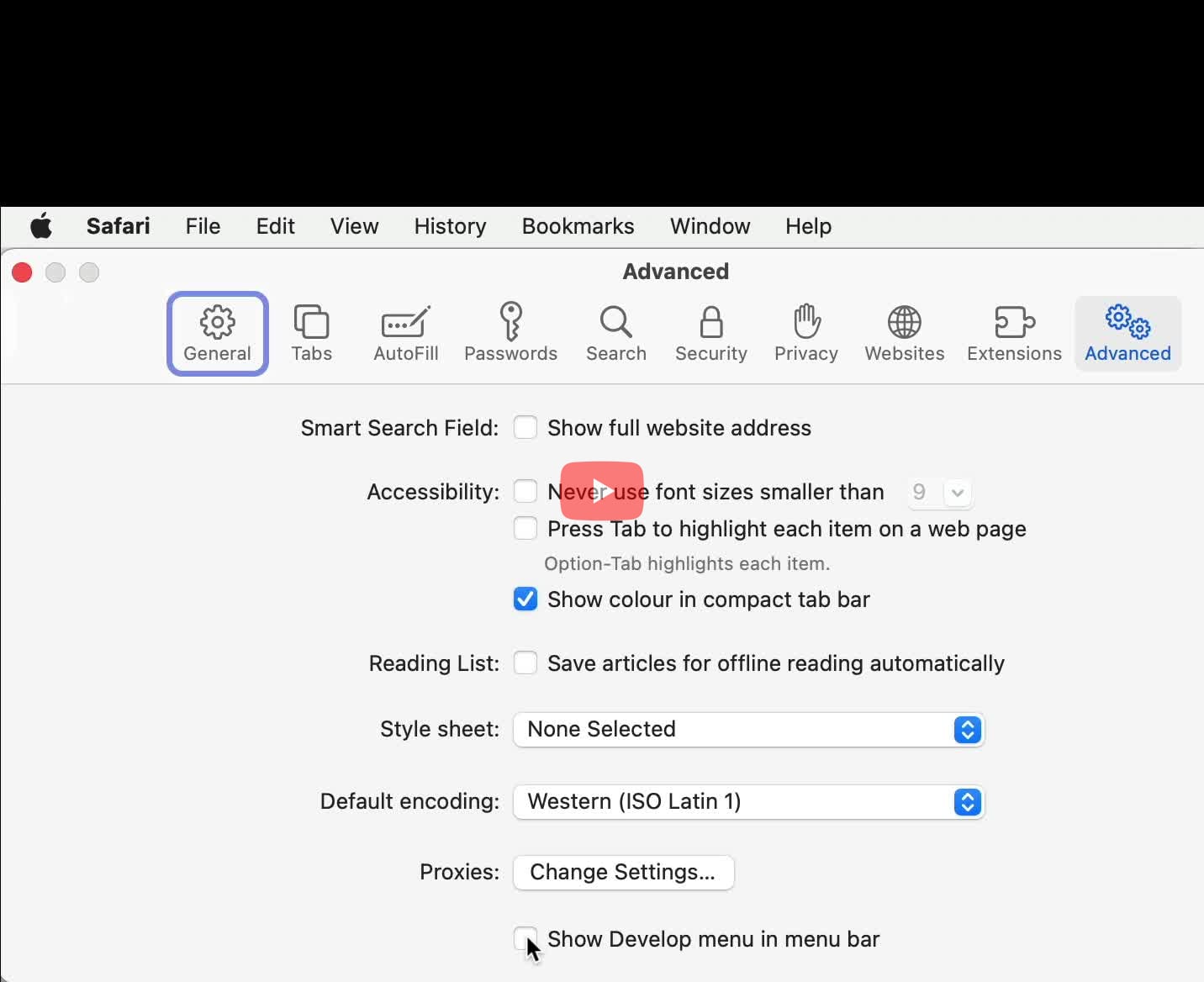
[Safari](https://canidev.tools/disable-javascript/safari):
1. In the menu bar, navigate to Safari > Preferences.
2. Click on the Security tab. Under the Web Content section, uncheck the "Enable JavaScript" checkbox.
[Polypane](https://canidev.tools/disable-javascript/polypane):
1. Open the "debug tools" of an individual pane.
2. under "Disable features", select "Disable JS".
## Disable local fonts
Can I disable local fonts to validate @font-face rules?
[Chrome](https://canidev.tools/disable-local-fonts/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Rendering" to open the **Rendering** drawer.
2. Scroll down to locate the **Disable local fonts** option and select the checkbox to disable local fonts. Reload the page to apply the setting.
[Edge](https://canidev.tools/disable-local-fonts/edge):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Rendering" to open the **Rendering** drawer.
2. Scroll down to locate the **Disable local fonts** option and select the checkbox to disable local fonts. Reload the page to apply the setting.
## Display FPS on page
Can I display the current frames per second (FPS) of the page?
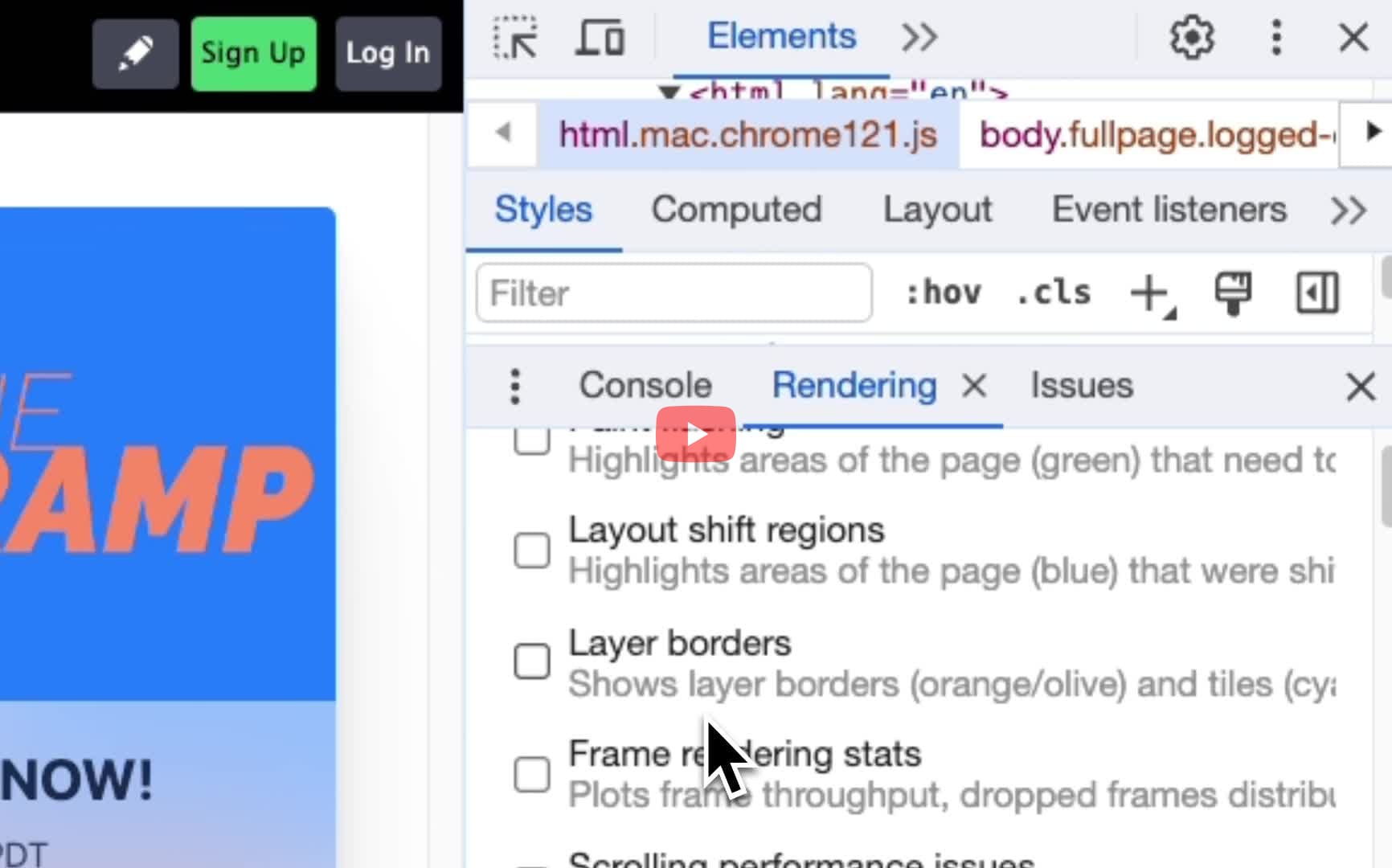
[Chrome](https://canidev.tools/display-fps/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show frames per second (FPS) meter".
[Edge](https://canidev.tools/display-fps/edge):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show frames per second (FPS) meter".
## Drag & Drop element
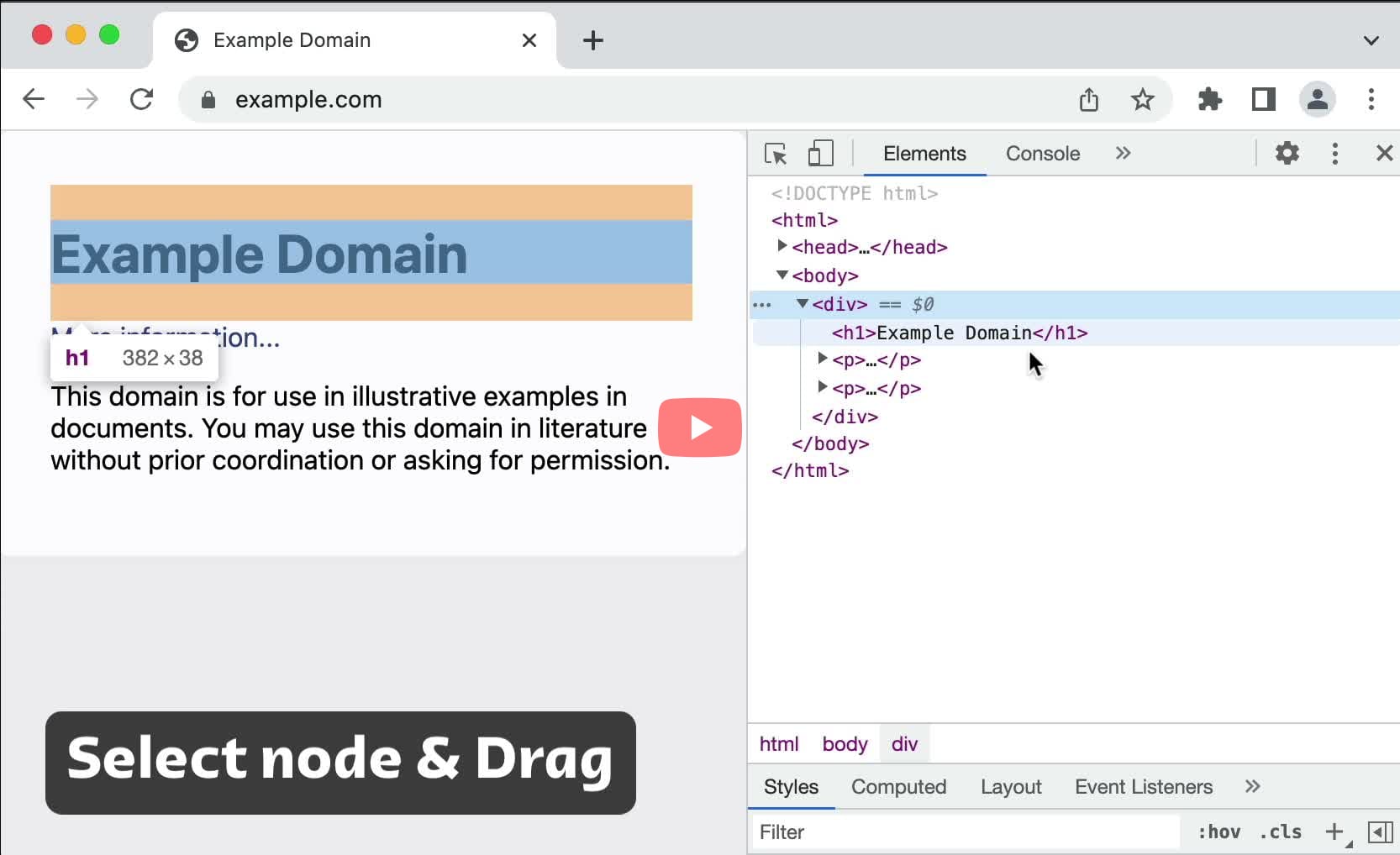
Can I drag & drop nodes anywhere inside the DOM tree?
[Chrome](https://canidev.tools/drag-drop-element/chrome):
1. Inspect element or Press `Cmd+Opt+I` (on Mac) or `Ctrl+Shift+I` (on Windows/Linux).
2. Select the node and drag-n-drop to a different part of the DOM tree.
[](https://res.cloudinary.com/canidevtools/video/upload/v1652021001/Videos/drag-drop-element-chrome_g9hfse.mp4)
[Firefox](https://canidev.tools/drag-drop-element/firefox):
1. Right click > Inspect element or Press `Cmd+Opt+I` (on Mac) or `Ctrl+Shift+I` (on Windows/Linux).
2. Select the node and drag-n-drop to a different part of the DOM tree.
[](https://res.cloudinary.com/canidevtools/video/upload/v1654356748/Videos/drag-drop-element-firefox.mp4)
[Edge](https://canidev.tools/drag-drop-element/edge):
1. Right click > Inspect element or Press `Cmd+Opt+I` (on Mac) or `Ctrl+Shift+I` (on Windows/Linux).
2. Select the node and drag-n-drop to a different part of the DOM tree.
[Safari](https://canidev.tools/drag-drop-element/safari):
1. Select any DOM node from the DOM tree, drag and drop anywhere in the tree to place the element.
## Duplicate node
Can I duplicate a node in the DOM tree?
[Chrome](https://canidev.tools/duplicate-node/chrome):
1. In the **Elements** panel, right click on the node and select "Duplicate element".
## Edit node as HTML
Can I edit the node as HTML?
[Chrome](https://canidev.tools/edit-node-html/chrome):
1. In the **Elements** panel, right click on the node and select "Edit as HTML".
## Edit and resend requests
Can I edit and resend network requests?
[Firefox](https://canidev.tools/edit-resend-requests/firefox):
- In the **Network** panel, right click on the request and select **Edit and Resend**.
- This will open a **New Request** panel, where you can edit the method, URL, query string, headers and the body of the request.
- Click **Send** to dispatch the request.
[Edge](https://canidev.tools/edit-resend-requests/edge):
- In the **Network** panel, right click on the request and select **Edit and Resend**.
- This will open the **Network Console** panel where you can edit the method, URL, query string, headers and the body of the request.
- Click **Send** to dispatch the request.
## Emulate blurred vision
Can I emulate blurred vision on a page?
[Chrome](https://canidev.tools/emulate-blurred-vision/chrome):
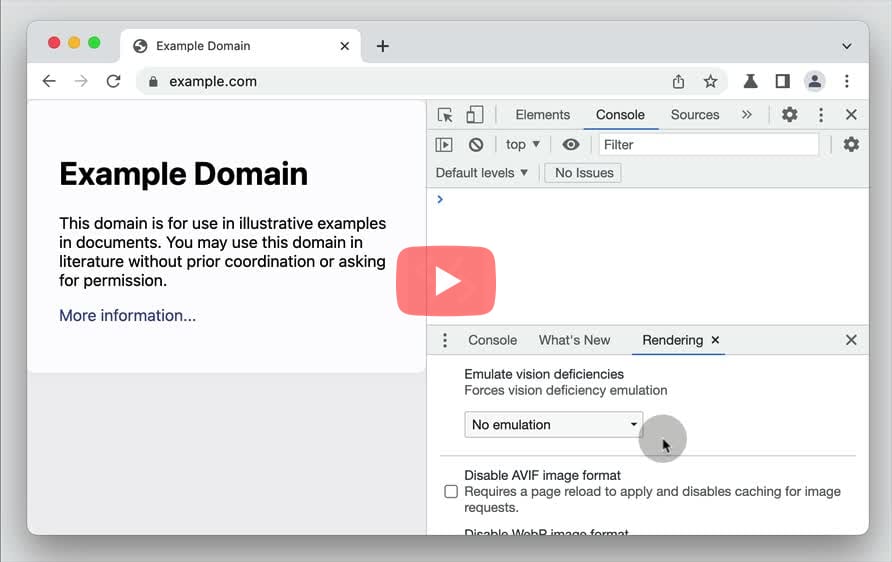
1. Run **Command** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > "Show Rendering" (Drawer).
2. Navigate to the **Emulate vision deficiencies** section and choose "Blurred vision".
[](https://res.cloudinary.com/canidevtools/video/upload/v1678802960/emulate-blurred-vision-chrome_aj62ff.mp4)
[Edge](https://canidev.tools/emulate-blurred-vision/edge):
1. Run **Command** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > "Show Rendering" (Drawer).
2. Navigate to the **Emulate** **vision** **deficiencies** section and choose "Blurred vision".
[](https://res.cloudinary.com/canidevtools/video/upload/v1679160200/emulate-blurred-vision-edge_muhj59.mp4)
[Polypane](https://canidev.tools/emulate-blurred-vision/polypane):
1. Open the "debug tools" of an individual pane.
2. Go to the "Simulators" tab.
3. Choose between "Far-sightedness" and "Astigmatism".
## Emulate color schemes
Can I emulate different color schemes for dark and light mode?
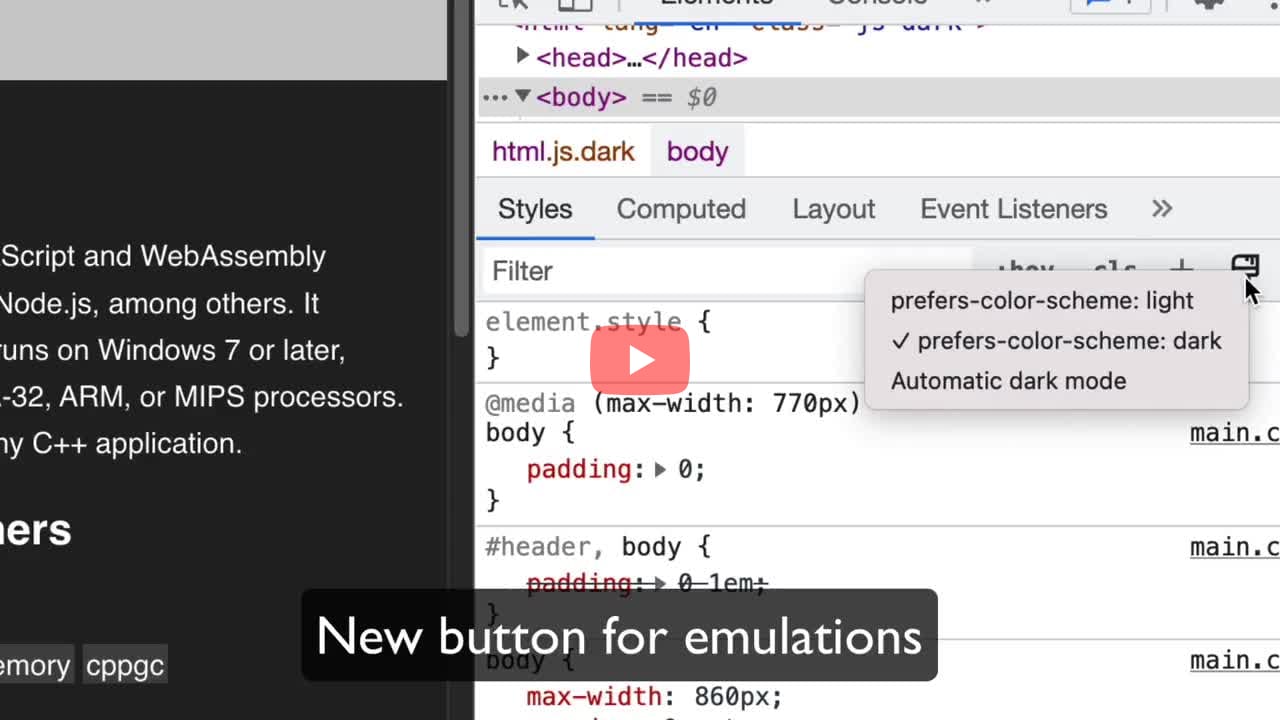
[Chrome](https://canidev.tools/emulate-color-schemes/chrome):
1. Open devtools > Inside the "Styles" pane, right next to the "+" button, click the Icon "Toggle common rendering emulations".
2. Choose the `prefers-color-scheme` option to emulate the corresponding color scheme.
[](https://res.cloudinary.com/canidevtools/video/upload/v1649915966/Videos/emulate-color-schemes-chrome.mp4)
[Firefox](https://canidev.tools/emulate-color-schemes/firefox):
1. Open devtools > Inspector > Next to the "Filter Styles" section, are the icons to toggle between light, dark color schemes.
[Edge](https://canidev.tools/emulate-color-schemes/edge):
1. Open devtools > Inside the "Styles" pane, right next to the "+" button, click the Icon "Toggle common rendering emulations".
2. Choose the `prefers-color-scheme` option to emulate the corresponding color scheme.
[Safari](https://canidev.tools/emulate-color-schemes/safari):
Open **Web Inspector** using `Cmd+Opt+I`. Look for the icon in the top right of the Elements panel, to toggle between "Force Dark Appearance" and "Use Default Appearance".
[Polypane](https://canidev.tools/emulate-color-schemes/polypane):
1. Open the "Media and Emulation" settings of a pane.
2. Under "Media features", Toggle between light and dark values for `prefers-color-scheme`.
## Emulate devices
Can I emulate devices to test responsiveness of a page?
[Chrome](https://canidev.tools/emulate-devices/chrome):
1. Open devtools using `Cmd+Opt+I` (on MacOS) or `Ctrl+Shift+I` (on Windows/Linux).
2. Press `Cmd+Shift+M` (on MacOS) or `Ctrl+Shift+M` (on Windows/Linux) or click the devices icon in the top right to "Toggle device toolbar".
[](https://res.cloudinary.com/canidevtools/video/upload/v1654448196/Videos/emulate-devices-chrome_tdr5f4.mp4)
[Firefox](https://canidev.tools/emulate-devices/firefox):
There are three ways to toggle Responsive Design Mode:
1. From the Firefox menu: Select **Responsive Design Mode** from the **Web Developer** submenu in the Firefox Menu (or **Tools** menu if you display the menu bar or are on macOS).
2. From the Developer Tools toolbox: Press the **Responsive Design Mode** button in the Toolbox’s toolbar.
3. From the keyboard: Press **Ctrl**+**Shift**+**M** (or **Cmd**+**Opt**+**M** on macOS).
[Edge](https://canidev.tools/emulate-devices/edge):
1. Open devtools using `Cmd+Opt+I` (on MacOS) or `Ctrl+Shift+I` (on Windows/Linux).
2. Press `Cmd+Shift+M` (on MacOS) or `Ctrl+Shift+M` (on Windows/Linux) or click the devices icon in the top right to "Toggle device toolbar".
[](https://res.cloudinary.com/canidevtools/video/upload/v1654526481/Videos/emulate-devices-edge_dilkky.mp4)
[Safari](https://canidev.tools/emulate-devices/safari):
1. From the menu bar: Develop > Enter Responsive Design Mode (or press `Ctrl+Cmd+R`).
[Polypane](https://canidev.tools/emulate-devices/polypane):
1. Click the title of a pane.
2. Select one of the 30+ available device presets
3. Optionally, switch between the _viewport size_ and _device size_. Viewport size takes the device UI into account to give you the real available space.
## Emulate idle detection
Can I emulate detection of the user state as idle?
[Chrome](https://canidev.tools/emulate-idle-detection/chrome):
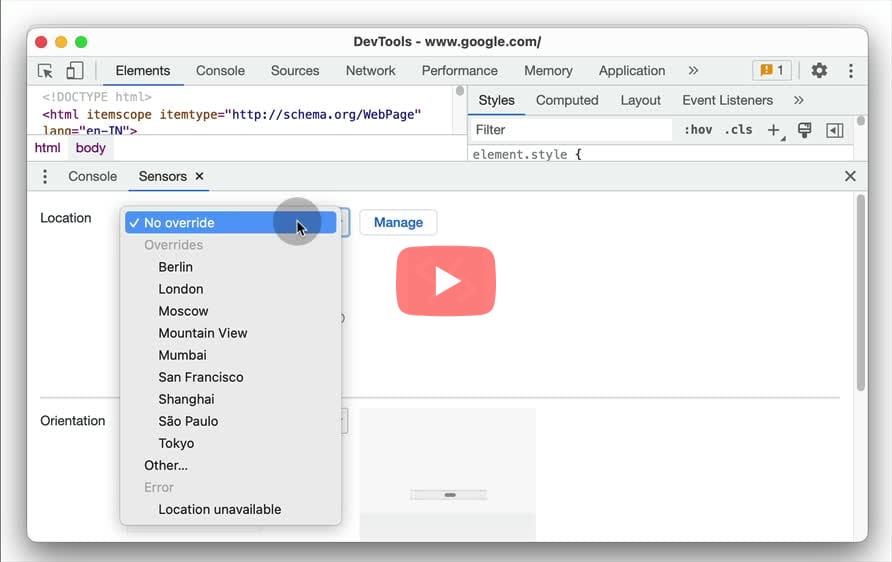
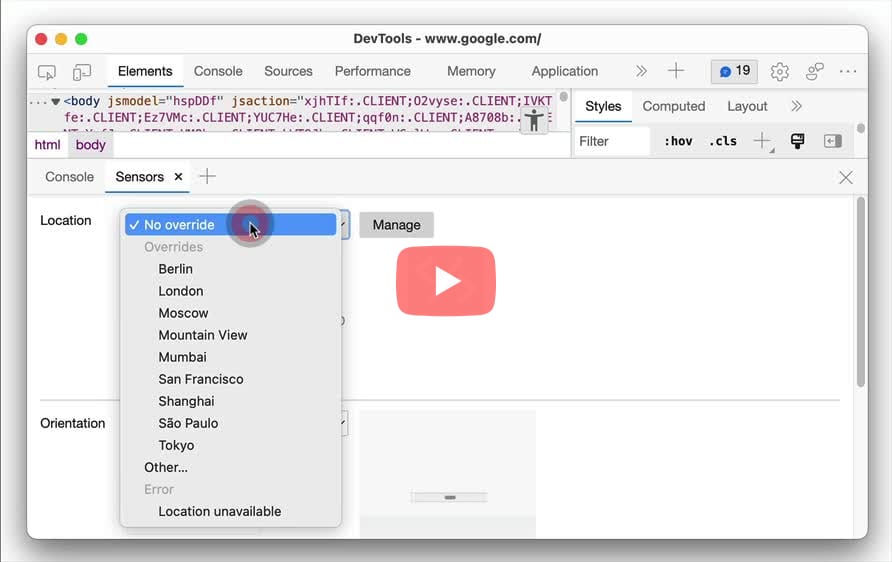
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Sensors" > Press `Enter`.
2. Scroll down to the section "Emulate Idle Detector state" and select the appropriate option to force the selected idle state for emulation.
## Emulate print styles
Can I emulate print media query?
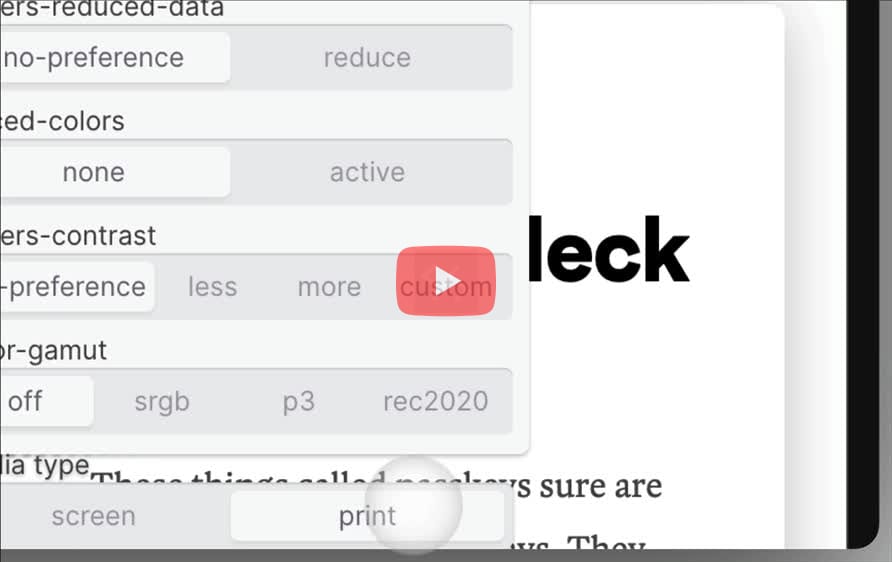
[Chrome](https://canidev.tools/emulate-print-styles/chrome):
1. Launch devtools > Open "Command Menu" using `Cmd+Shift+P` (Mac) or `Ctrl+Shift+P` (Windows, Linux, Chrome OS).
2. Search for "Show Rendering" and press Enter (this will open the Rendering panel next to the Console).
3. Scroll down to the section "Emulate CSS Media Type" and select "print".
[Firefox](https://canidev.tools/emulate-print-styles/firefox):
1. Inspect > In the "Filter Styles" section on the right, look for the icon with the title, "Toggle print media simulation for the page".
[Edge](https://canidev.tools/emulate-print-styles/edge):
1. Launch devtools > Open "Command Menu" using `Cmd+Shift+P` (Mac) or `Ctrl+Shift+P` (Windows, Linux, Chrome OS).
2. Search for "Show Rendering" and press Enter (this will open the Rendering panel next to the Console).
3. Scroll down to the section "Emulate CSS Media Type" and select "print".
[Safari](https://canidev.tools/emulate-print-styles/safari):
1. In the **Elements** panel, click the printer icon in the toolbar at the top to force the page to use the print media styles.
[Polypane](https://canidev.tools/emulate-print-styles/polypane):
1. Click **Change Media and Emulations** from the top toolbar > **Media** (tab) > Select **print** to emulate the print media styles.
[](https://res.cloudinary.com/canidevtools/video/upload/v1686315555/emulate-print-styles-polypane_pltycu.mp4)
## Emulate reduced transparency
Can I emulate reduced transparency CSS media feature?
[Chrome](https://canidev.tools/emulate-reduced-transparency/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Rendering". Scroll down to the **Emulate CSS media** features section and select `prefers-reduced-transparency: reduce` to apply the effect.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/emulate-reduced-transparency-chrome.mp4)
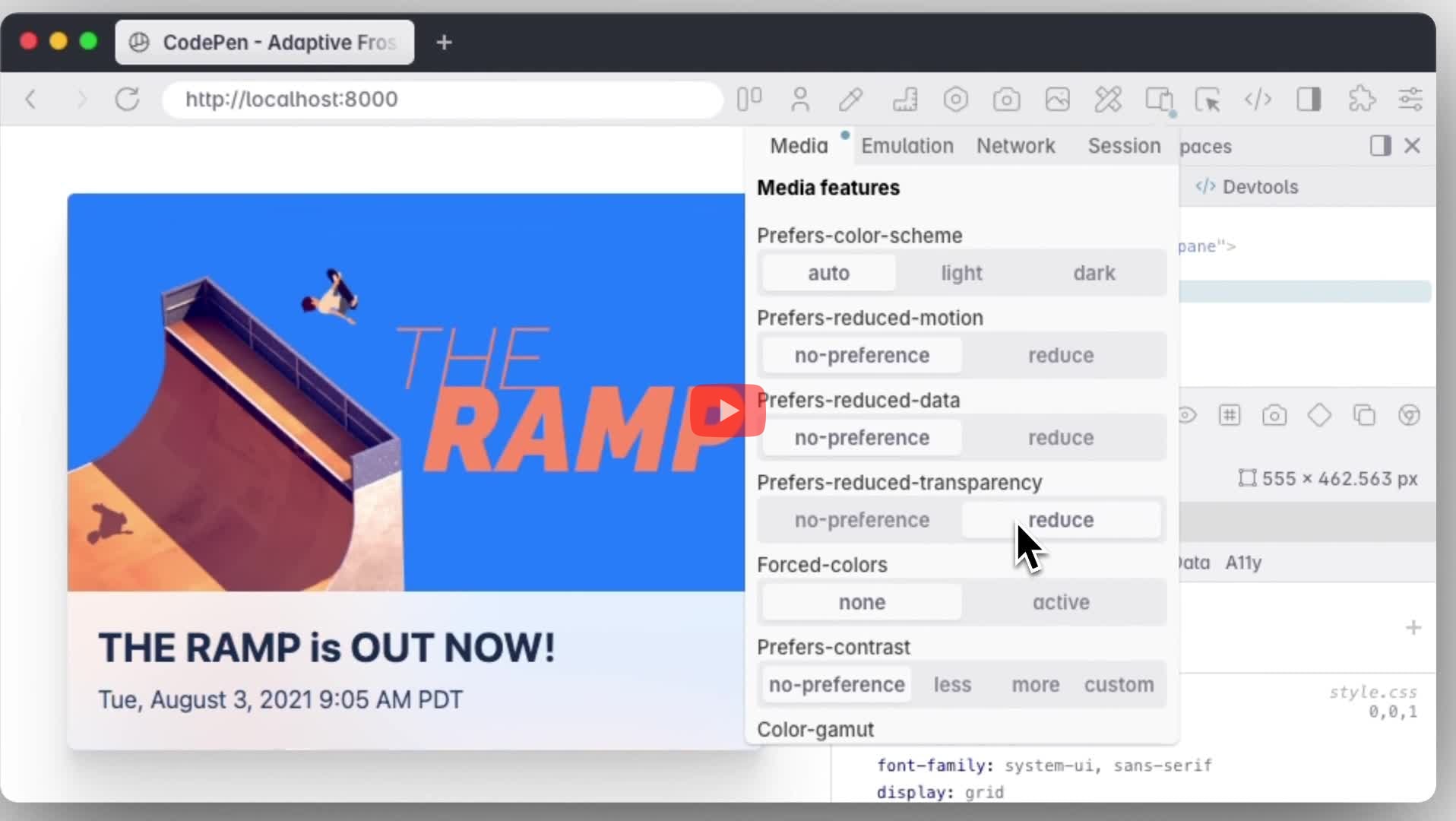
[Polypane](https://canidev.tools/emulate-reduced-transparency/polypane):
1. In Developer Tools, click the **Change Media and Emulations** button in the toolbar to open the popup.
2. In the **Media** tab, click the **reduce** toggle button to preview the page with reduced transparency effect. Revert the effect by clicking the **no-preference** button.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/emulate-reduced-transparency-polypane.mp4)
## Expand DOM nodes recursively
Can I expand DOM nodes recursively in the DOM tree?
[Chrome](https://canidev.tools/expand-dom-nodes-recursively/chrome):
1. Right click on the node in the DOM tree, select "Expand recursively".
2. (Or) Use `Opt+Click` or `Alt+Click` on the arrow preceding the node with the keyboard.
[Firefox](https://canidev.tools/expand-dom-nodes-recursively/firefox):
1. Right click on the node in the DOM tree, select "Expand All".
2. (Or) Use `Opt+Click` or `Alt+Click` on the arrow preceding the node with the keyboard.
[Edge](https://canidev.tools/expand-dom-nodes-recursively/edge):
1. Right click on the node in the DOM tree, select "Expand recursively".
2. (Or) Use `Opt+Click` or `Alt+Click` on the arrow preceding the node with the keyboard.
[Safari](https://canidev.tools/expand-dom-nodes-recursively/safari):
1. Right click on the node in the DOM tree, select "Expand All".
2. (Or) Use `Opt+Click` or `Alt+Click` on the arrow preceding the node with the keyboard.
## Extend DevTools UI
Can I extend DevTools to customise UI?
[Chrome](https://canidev.tools/extend-devtools-ui/chrome):
1. Chrome DevTools can be extended to add new UI panels and sidebars, interact with the inspected page, get information about network requests, and more.
2. Refer the official guide to extend [Chrome DevTools](https://developer.chrome.com/docs/extensions/mv3/devtools/).
[Firefox](https://canidev.tools/extend-devtools-ui/firefox):
1. Firefox uses WebExtensions APIs to extend the browser's built-in developer tools. Follow the [link](https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/Extending_the_developer_tools) to know how to develop extensions for the devtools.
[Edge](https://canidev.tools/extend-devtools-ui/edge):
1. Edge DevTools can be extended to add new UI panels and sidebars, interact with the inspected page, get information about network requests, and more.
2. Refer the official guide to extend [Edge DevTools](https://learn.microsoft.com/en-us/microsoft-edge/extensions-chromium/developer-guide/devtools-extension).
[Safari](https://canidev.tools/extend-devtools-ui/safari):
1. To create a Safari web extension, you create an Xcode project using the Safari Extension App template. The project includes the Safari web extension as a macOS or iOS app extension that users can download from the App Store and install in Safari.
## Filter blocked cookies requests
Can I filter network requests with blocked response cookies?
[Chrome](https://canidev.tools/filter-blocked-cookies-requests/chrome):
1. In the **Network** panel, enable the **Has blocked cookies** option to only show requests with blocked response cookies.
## Filter blocked requests
Can I filter blocked network requests?
[Chrome](https://canidev.tools/filter-blocked-requests/chrome):
1. In the **Network** panel, enable the **Blocked requests** option to show only blocked requests.
## Filter multiple resources
Can I filter multiple resource types in the Network tab?
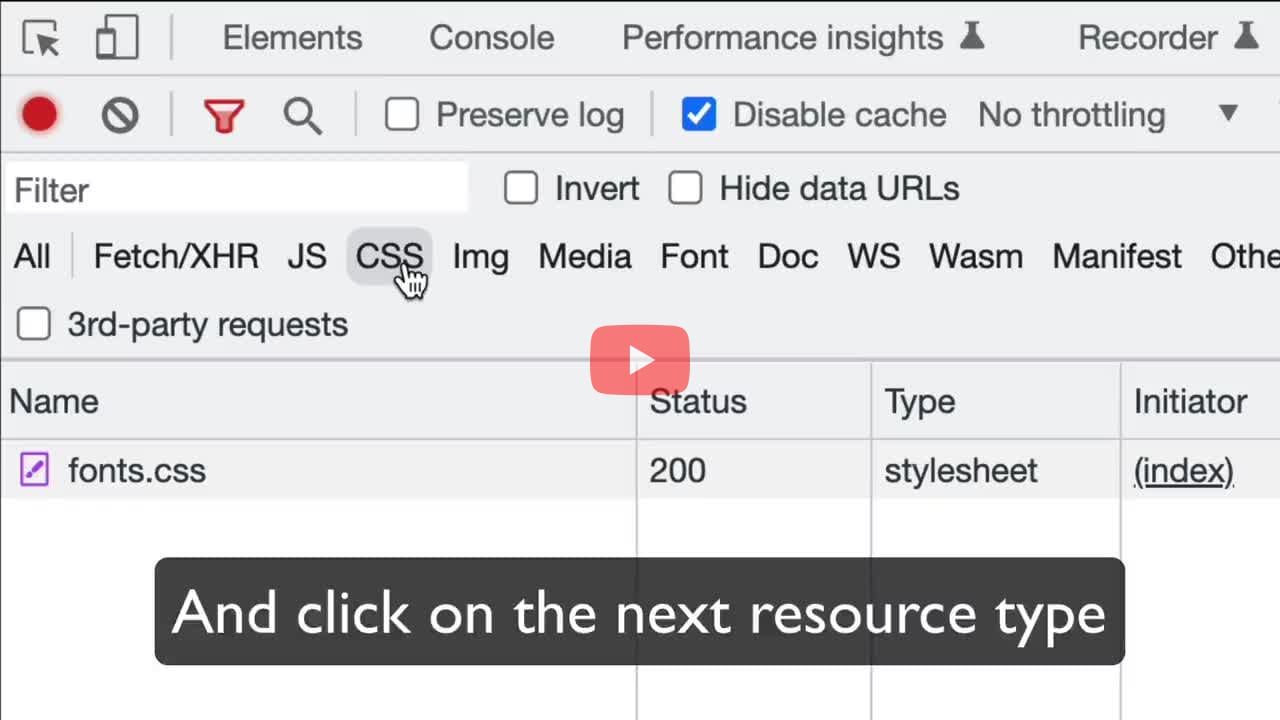
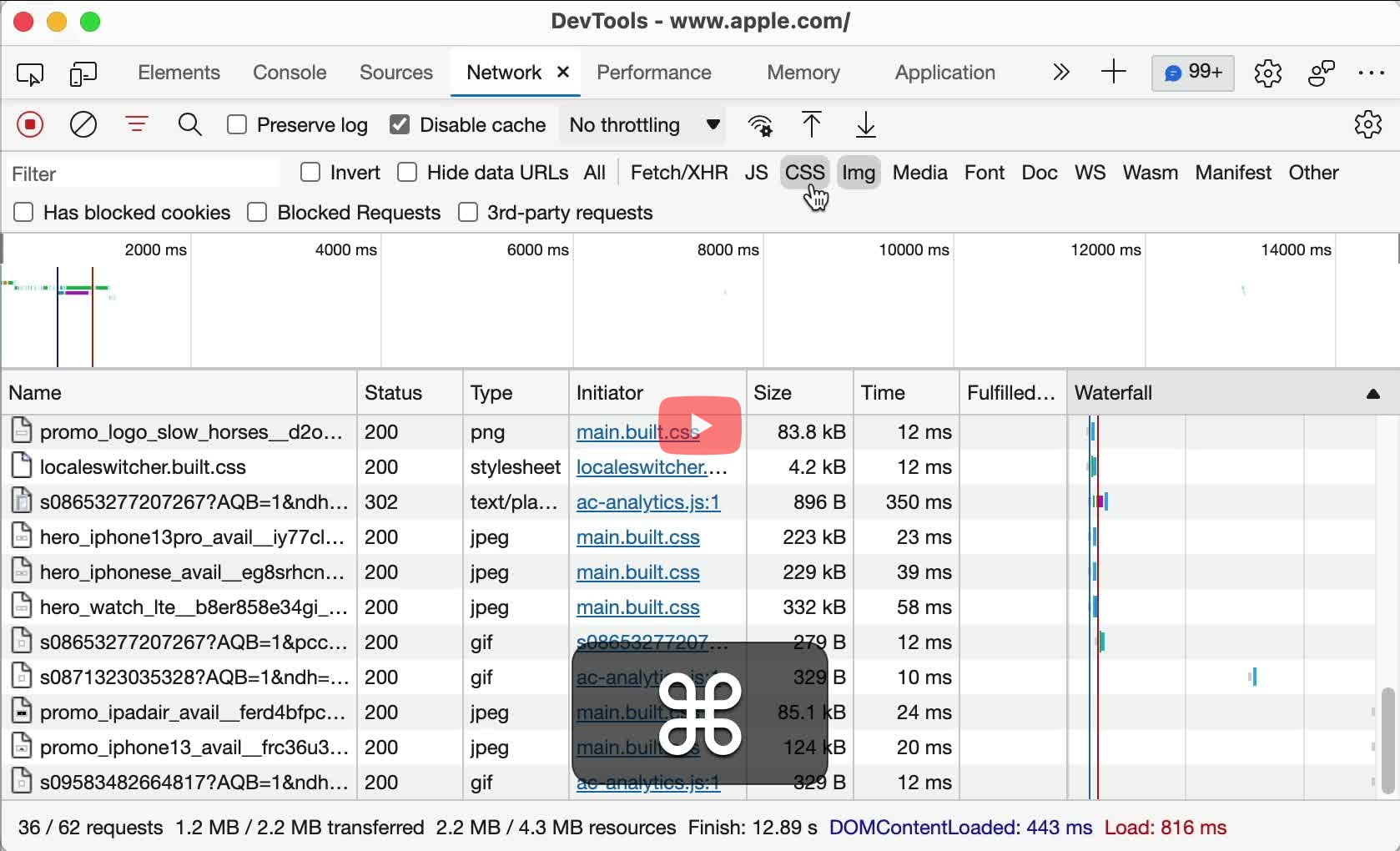
[Chrome](https://canidev.tools/filter-multiple-resources/chrome):
1. Open devtools > Open the "Network" tab. Hold `Cmd` or `Ctrl` key while clicking on the Resource type.
[](https://res.cloudinary.com/canidevtools/video/upload/v1648905592/Videos/filter-multiple-resources-chrome.mp4)
[Firefox](https://canidev.tools/filter-multiple-resources/firefox):
1. In **Network** tab. Hold `Cmd` or `Ctrl` key while clicking on the Resource type.
[](https://res.cloudinary.com/canidevtools/video/upload/v1648906779/filter-multiple-resources-firefox.mp4)
[Edge](https://canidev.tools/filter-multiple-resources/edge):
1. Open devtools > Open the "Network" tab. Hold `Cmd` or `Ctrl` key while clicking on the Resource type.
[](https://res.cloudinary.com/canidevtools/video/upload/v1649059426/Videos/filter-multiple-resources-edge.mp4)
[Safari](https://canidev.tools/filter-multiple-resources/safari):
1. Open devtools > Open the "Network" tab. Hold `Cmd` or `Ctrl` key while clicking on the Resource type.
[](https://res.cloudinary.com/canidevtools/video/upload/v1648915688/filter-multiple-resources-safari.mp4)
## Filter requests by domain
Can I filter network requests by domain name?
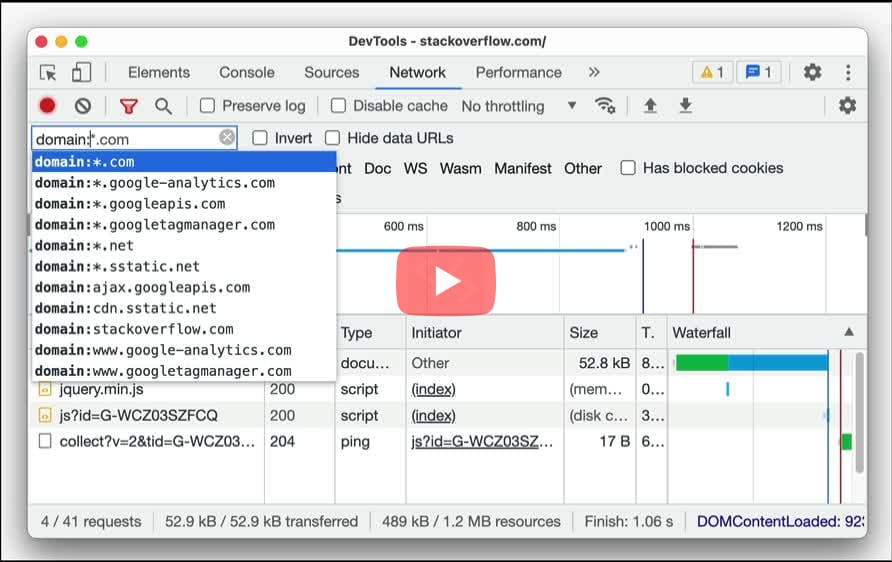
[Chrome](https://canidev.tools/filter-requests-domain/chrome):
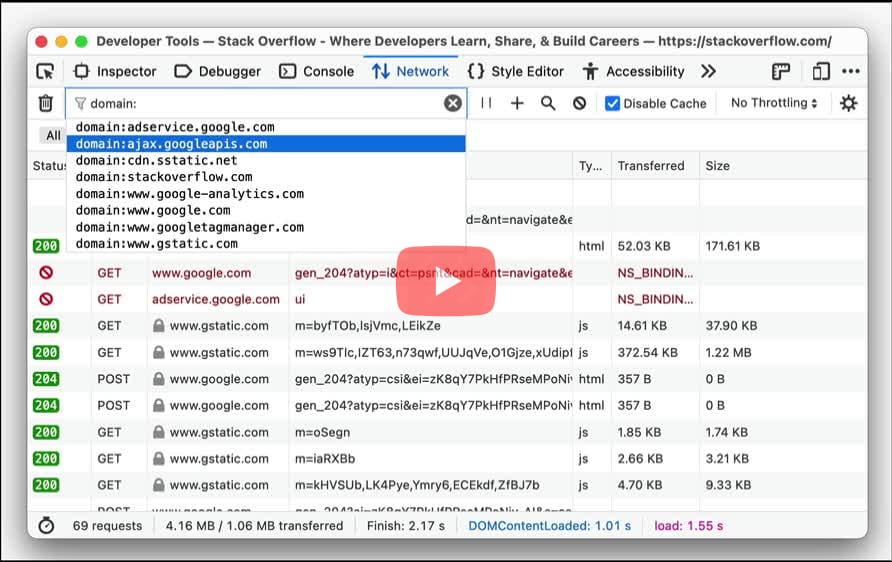
1. In **Network** > Enter `domain:` in the "Filter" field followed by the domain to filter the network requests on.
2. **Filter** field also suggests the list of domain names to choose from.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663731188/filter-requests-domain-chrome_sr5dpw.mp4)
[Firefox](https://canidev.tools/filter-requests-domain/firefox):
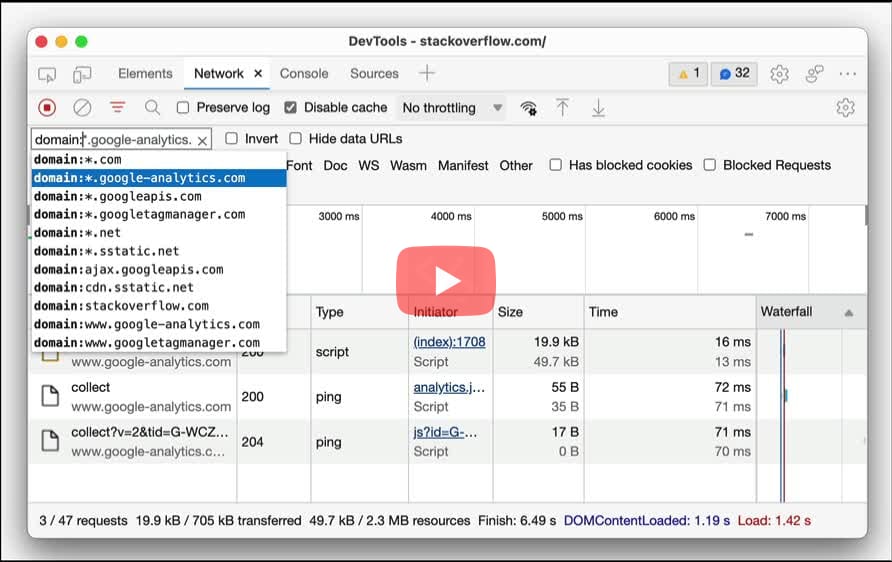
1. In **Network** > Enter `domain:` in the "Filter URLs" field followed by the domain to filter the network requests on.
2. Filter field also suggests the list of domain names to choose from.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663742255/filter-requests-domain-firefox_ycc2zr.mp4)
[Edge](https://canidev.tools/filter-requests-domain/edge):
1. In **Network** > Enter `domain:` in the "Filter" field followed by the domain to filter the network requests on.
2. **Filter** field also suggests the list of domain names to choose from.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663745085/filter-requests-domain-edge_hyrti4.mp4)
## Filter requests by keyword
Can I filter requests in the Network tab with a keyword?
[Chrome](https://canidev.tools/filter-requests-keyword/chrome):
1. Open the **Network** tab > Use the "Filter" input field to filter network requests based on a specific keyword.
2. Use the "Invert" checkbox to filter on requests which does not match the keyword.
[Firefox](https://canidev.tools/filter-requests-keyword/firefox):
1. In the **Network** tab, use the "Filter URLs" text field to filter the network requests for a specific keyword.
2. Prepending a minus (`-`) negates the filter. You can combine different filters together by separating them with a space.
[Edge](https://canidev.tools/filter-requests-keyword/edge):
1. Open the **Network** tab > Use the "Filter" input field to filter network requests based on a specific keyword.
2. Use the "Invert" checkbox to filter on requests which does not match the keyword.
[Safari](https://canidev.tools/filter-requests-keyword/safari):
1. In the **Network** tab, use the "Filter Full URL" input field to filter network requests for a specific keyword.
## Filter requests by properties
Can I filter requests in the Network tab using specific properties?
[Chrome](https://canidev.tools/filter-requests-properties/chrome):
1. Use the **Filter** text box to filter requests by properties, such as the domain or size of the request.
2. You can use multiple properties simultaneously by separating each property with a space. For example, `mime-type:image/gif larger-than:1K` displays all GIFs that are larger than one kilobyte. These multi-property filters are equivalent to AND operations. OR operations are currently not supported.
[Firefox](https://canidev.tools/filter-requests-properties/firefox):
1. In the **Network** panel, use the "Filter URLs" field to filter network requests by properties such as domain, mime-type, size etc.,
[Edge](https://canidev.tools/filter-requests-properties/edge):
1. Use the Filter text box to filter requests by properties, such as the domain or size of the request.
2. You can use multiple properties simultaneously by separating each property with a space. For example, `mime-type:image/gif larger-than:1K` displays all GIFs that are larger than one kilobyte. These multi-property filters are equivalent to AND operations. OR operations are currently not supported.
## Filter third party requests
Can I filter third party network requests?
[Chrome](https://canidev.tools/filter-third-party-requests/chrome):
1. In the **Network** panel, enable the **Third-party requests** option to show only requests with origin different from page origin.
## Find broken links
Can I find links on a page that return Error 404, 500?
[Polypane](https://canidev.tools/find-broken-links/polypane):
1. Open DevTools panel (`Cmd/Ctrl+Shift+P`) > Info > Outline. Select "Links" from the dropdown menu at the top.
2. Scroll through the list of links to identify broken links reporting status code with 404, 500.
[](https://res.cloudinary.com/canidevtools/video/upload/v1686418102/find-broken-links-polypane_oer4vx.mp4)
## Find by XPath
Can I find elements in the DOM tree using xpath?
[Chrome](https://canidev.tools/find-by-xpath/chrome):
1. Open devtools using Cmd+Opt+I (on MacOS) or Ctrl+Shift+I (on Windows/Linux/ChromeOS) > Elements.
2. Press Cmd+F or Ctrl+F to open the search bar at the bottom of the Elements panel.
3. Enter XPath to find the element in the DOM node.
[Firefox](https://canidev.tools/find-by-xpath/firefox):
1. Open devtools using Cmd+Opt+I (on MacOS) or Ctrl+Shift+I (on Windows/Linux/ChromeOS) > Inspector.
2. Press Cmd+F or Ctrl+F to open the search bar at the top of the Inspector panel.
3. Enter the xpath to find the element in the DOM node.
[Edge](https://canidev.tools/find-by-xpath/edge):
1. Open devtools using Cmd+Opt+I (on MacOS) or Ctrl+Shift+I (on Windows/Linux/ChromeOS) > Elements.
2. Press Cmd+F or Ctrl+F to open the search bar at the bottom of the Elements panel.
3. Enter XPath to find the element in the DOM node.
[Safari](https://canidev.tools/find-by-xpath/safari):
1. In the **Elements** tab, use `Cmd+F` or `Ctrl+F` to open the search bar at the top of the Elements panel.
2. Enter the xpath to find the element in the DOM node.
## Find color contrast
Can I find the contrast ratio of a color?
[Chrome](https://canidev.tools/find-color-contrast/chrome):
1. Inspect element > In the **Styles** pane, click the color square next to the `color` property. This will open the color panel.
2. Expand the "Contrast Ratio" section to see more details whether the color value meets the W3C recommendation.
3. Use the "reload" icon next to AA/AAA to use the suggested color to fix the low color contrast ratio.
[Firefox](https://canidev.tools/find-color-contrast/firefox):
1. Inspect the text element (this will open the devtools panel).
2. In the pane next to the DOM tree, look for the section where the `color` property is set for the element.
3. Click on the color circle next to the `color` property. This will open the color panel.
[Edge](https://canidev.tools/find-color-contrast/edge):
1. Inspect element > In the **Styles** pane, click the color square next to the `color` property. This will open the color panel.
2. Expand the "Contrast Ratio" section to see more details whether the color value meets the W3C recommendation.
3. Use the "reload" icon next to AA/AAA to use the suggested color to fix the low color contrast ratio.
[Polypane](https://canidev.tools/find-color-contrast/polypane):
1. Inspect element > In the Navigator you can see the contrast ratio score (AA, A or an X for failing contrast). Hover it for the precise ratio or go to the A11y tab for more information.
2. To get a fix, go to the "Debug tools" of a pane, then under "Accessibility" click "Contrast checker". Suggestions will be shown in the page.
## Find element with CSS selector
Can I find elements in the DOM tree using CSS selector?
[Chrome](https://canidev.tools/find-element-css-selector/chrome):
1. Open devtools > Click the "Elements" panel > Press `Cmd+F` (on Mac) or `Ctrl+F` (on Windows/Linux/Chrome OS) to open the search bar.
2. Enter the CSS selector to search an element in the DOM tree.
[Firefox](https://canidev.tools/find-element-css-selector/firefox):
1. Open devtools > Click the "Inspector" tab to open the DOM tree > Under the Inspector tab, locate the "Search HTML" field.
2. Enter the CSS selector to search the element in the DOM tree.
[Edge](https://canidev.tools/find-element-css-selector/edge):
1. Open devtools > Click the "Elements" panel > Press `Cmd+F` (on Mac) or `Ctrl+F` (on Windows/Linux/Chrome OS) to open the search bar.
2. Enter the CSS selector to search an element in the DOM tree.
[Safari](https://canidev.tools/find-element-css-selector/safari):
1. In the **Elements** tab, use `Cmd+F` or `Ctrl+F` to open the search box. Type the CSS selector and then press `Enter` to find elements matching the condition.
## Find expensive CSS selectors
Can I find expensive CSS selectors?
[Edge](https://canidev.tools/find-expensive-selectors/edge):
1. In the **Performance** panel, Enable "advanced rendering instrumentation (slow)" in **Settings**.
2. Click **Record**, and perform the operation on the page that affects rendering.
3. In the recorded profile, identify a long style recalculation and select it in the waterfall view (“Main” section).
4. In the bottom tab bar, click **Selector Stats.** Sort the selectors based on Elapsed Time, Match Attempts etc., to identify expensive selectors.
[](https://res.cloudinary.com/canidevtools/video/upload/v1675600274/find-expensive-selectors-edge_aue2fg.mp4)
## Find in files
Can I find in files for a specific keyword?
[Chrome](https://canidev.tools/find-in-files/chrome):
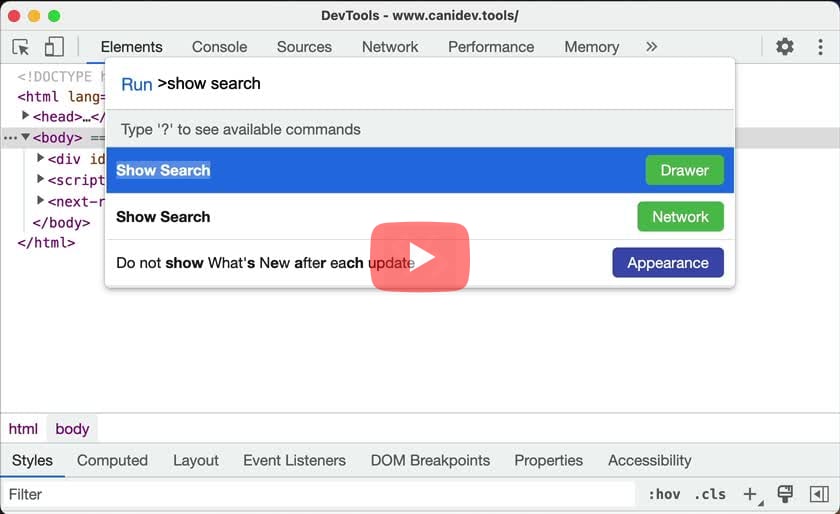
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run > "Show Search" (Drawer).
2. Enter the search query in the text field and press `Enter` to search across all download resources.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658465804/find-in-files-chrome_ty4bkl.mp4)
[Firefox](https://canidev.tools/find-in-files/firefox):
1. In the **Debugger** tab, press `Cmd+Shift+F` or `Ctrl+Shift+F` to find in files for a specific keyword.
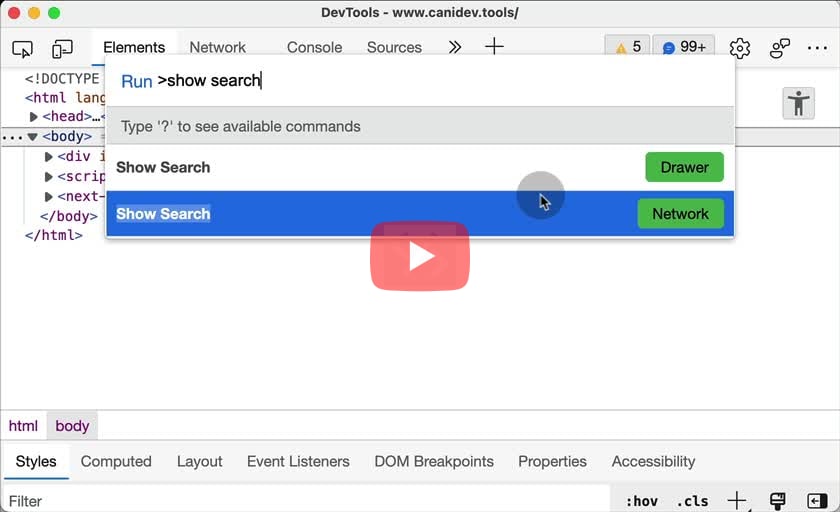
[Edge](https://canidev.tools/find-in-files/edge):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run > "Show Search" (Drawer).
2. Enter the search query in the text field and press `Enter` to search across all download resources.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658470540/find-in-files-edge_fs5y4c.mp4)
[Safari](https://canidev.tools/find-in-files/safari):
1. Anywhere in the web inspector, press `Cmd+Shift+F` to find in files for a specific keyword.
## Find inactive styles
Can I find inactive styles applied to an element?
[Chrome](https://canidev.tools/find-inactive-styles/chrome):
1. Enable authoring hints, by opening **Settings** (`F1`) > **Experiments** > Filter on "authoring hints" > Check "Enable CSS Authoring hints..."
2. In **Elements** > Locate the authored styles in the **Styles** pane > Inactive declarations have an "i" icon, which on hover reveals a tooltip displaying more information.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663480849/find-inactive-styles-chrome_f0qouj.mp4)
[Firefox](https://canidev.tools/find-inactive-styles/firefox):
1. In **Inspector** > Locate the styles in the **Rules** pane. Inactive styles will have an "i" icon next to it, which on hover will reveal more information about it.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663497088/find-inactive-styles-firefox_ip5jow.mp4)
[Edge](https://canidev.tools/find-inactive-styles/edge):
1. Enable authoring hints, by opening **Settings** (`F1`) > **Experiments** > Filter on "authoring hints" > Check "Enable CSS Authoring hints..."
2. In **Elements** > Locate the authored styles in the **Styles** pane > Inactive declarations have an "i" icon, which on hover reveals a tooltip displaying more information.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663483151/find-inactive-styles-edge_m0f4mc.mp4)
## Find offset parent
Can I find the offset parent of an element?
[Polypane](https://canidev.tools/find-offset-parent/polypane):
1. Inspect the element in the **Elements** panel. Open the **Debug** tab, scroll down to the **Context** section to find the offset parent of the element.
## Find unused CSS
Can I find unused styles on a web page?
[Chrome](https://canidev.tools/find-unused-css/chrome):
1. Launch Devtools > Open Command Menu using "Cmd+Shift+P" (on Mac) or "Ctrl+Shift+P" (on Windows/Linus/Chrome OS).
2. Search for "Show Coverage" (this will open the Coverage drawer next to the Console).
3. Click the "Reload" button to see the unused styles per CSS file.
[Edge](https://canidev.tools/find-unused-css/edge):
1. Launch Devtools > Open Command Menu using "Cmd+Shift+P" (on Mac) or "Ctrl+Shift+P" (on Windows/Linus/Chrome OS).
2. Search for "Show Coverage" (this will open the Coverage drawer next to the Console).
3. Click the "Reload" button to see the unused styles per CSS file.
## Find unused JavaScript
Can I find unused JavaScript code on the page?
[Chrome](https://canidev.tools/find-unused-js/chrome):
1. Open **Command** Menu using `Cmd+Shift+P` or `Ctrl+Shift+P`. Search for "Show Coverage" and press `Enter`. (this will open the **Coverage** drawer next to the Console).
2. Click the "Reload" button to see the unused JavaScript bytes per file. Clicking the row, will open the file in the **Sources** panel highlighting the unused lines with red colour.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656651888/Videos/find-unused-javascript-chrome_h5ow6g.mp4)
[Edge](https://canidev.tools/find-unused-js/edge):
1. Open **Command** Menu using `Cmd+Shift+P` or `Ctrl+Shift+P`. Search for "Show Coverage" and press `Enter`. (this will open the **Coverage** drawer next to the Console).
2. Click the "Reload" button to see the unused JavaScript bytes per file. Clicking the row, will open the file in the **Sources** panel highlighting the unused lines with red colour.
[Safari](https://canidev.tools/find-unused-js/safari):
1. In the **Sources** panel, open the JS file from the left sidebar. Click the "C" icon in the toolbar (top-right) to fade unexecuted code.
2. Reload the page to fade unexecuted code.
[](https://res.cloudinary.com/canidevtools/video/upload/v1678134567/find-unused-js-safari_zmtpjp.mp4)
## Focus form elements
Can I focus on form elements in the DOM?
[Chrome](https://canidev.tools/focus-form-elements/chrome):
1. In the **Elements** panel, right click on the node and select "Focus".
## Force node states
Can I force the node to emulate a user action state like focus, hover etc?
[Chrome](https://canidev.tools/force-node-states/chrome):
1. In the **Elements** panel, right click on the node > Force state > Select from `:hover`, `:active`, `:focus`, `:visited` etc.
## Fuzzy autocomplete styles
Can I fuzzy autocomplete CSS properties?
[Safari](https://canidev.tools/fuzzy-autocomplete-styles/safari):
1. Safari allows you to autocomplete CSS properties with fuzzy matching like, entering `gtc` will suggest `grid-template-columns` in the suggestions box.
## Get detached elements
Can I get a list of all the detached elements to investigate memory leaks?
[Edge](https://canidev.tools/get-detached-elements/edge):
1. Open Command Menu and Run Show Detached Elements. Click the Get detached elements button to list all of the currently detached elements.
2. Click the Analyze button to take a memory heap snapshot. Once done, you can then double-click any of the detached elements' Ids to find the link between these elements and your JavaScript code in the Memory panel.
3. Don't forget to click the Collect garbage button every once in a while to force garbage collection. Then get the detached elements again. Indeed, some elements may remain in memory simply because the browser hasn't yet cleaned them up. Forcing GC makes sure the list only contains the elements that are detached and cannot be cleaned up.
## Get Event Listeners
Can I get all the event listeners on a web page?
[Chrome](https://canidev.tools/get-event-listeners/chrome):
$$("*")
.map(node => ({
node,
listeners: getEventListeners(node)
}))
.filter(obj => Object.keys(obj.listeners).length);
[Edge](https://canidev.tools/get-event-listeners/edge):
$$("*")
.map(node => ({
node,
listeners: getEventListeners(node)
}))
.filter(obj => Object.keys(obj.listeners).length);
[Safari](https://canidev.tools/get-event-listeners/safari):
$$("*")
.map(node => ({
node,
listeners: getEventListeners(node)
}))
.filter(obj => Object.keys(obj.listeners).length);
## Get last evaluated value
Can I get the last evaluated value in the console?
[Chrome](https://canidev.tools/get-last-value/chrome):
1. `$_` returns the value of the most recently evaluated expression.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659185438/get-last-value-chrome_udgaci.mp4)
[Firefox](https://canidev.tools/get-last-value/firefox):
1. `$_` returns the value of the most recently evaluated expression.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659187996/get-last-value-firefox_u8azho.mp4)
[Edge](https://canidev.tools/get-last-value/edge):
1. `$_` returns the value of the most recently evaluated expression.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659188555/get-last-value-edge_gujpbg.mp4)
[Safari](https://canidev.tools/get-last-value/safari):
1. `$_` returns the value of the most recently evaluated expression.
2. Additionally, Safari also lets you access past values in chronological order, using `$1, $2, $3`, ...
[](https://res.cloudinary.com/canidevtools/video/upload/v1659188866/get-last-value-safari_ckgbub.mp4)
[Polypane](https://canidev.tools/get-last-value/polypane):
1. `$_` returns the value of the most recently evaluated expression.
## Get node XPath
Can I get the xpath of a node in the DOM tree?
[Chrome](https://canidev.tools/get-node-xpath/chrome):
1. Inspect the element > Right click on the node in the DOM tree > Copy > Copy full XPath
[Firefox](https://canidev.tools/get-node-xpath/firefox):
1. Inspect element > Right click on the node in the DOM tree > Copy > XPath
[Edge](https://canidev.tools/get-node-xpath/edge):
1. Inspect element > Right click on the node in the DOM tree > Copy > Copy full XPath
[Safari](https://canidev.tools/get-node-xpath/safari):
1. Inspect element > Right click on the node in the DOM tree > Copy > XPath.
[Polypane](https://canidev.tools/get-node-xpath/polypane):
In the **Elements** panel, click the "Copy" icon in the navigator, then select "Copy Xpath"
## Get selected node
Can I refer the currently selected node in the DOM tree from the console?
[Chrome](https://canidev.tools/get-selected-node/chrome):
1. Use `$0` to access the currently selected node. Additionally, `$1`, `$2`, `$3`, ... will give you the last selected nodes in the reverse chronological order.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659243167/get-selected-node-chrome_uf5o4m.mp4)
[Firefox](https://canidev.tools/get-selected-node/firefox):
1. Use `$0` to access the currently selected node.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663600859/get-selected-node-firefox_vrqglw.mp4)
[Edge](https://canidev.tools/get-selected-node/edge):
1. Use `$0` to access the currently selected node. Additionally, `$1`, `$2`, `$3`, ... will give you the last selected nodes in the reverse chronological order.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663602758/get-selected-node-edge_wefhlh.mp4)
[Safari](https://canidev.tools/get-selected-node/safari):
1. Use `$0` to access the currently selected node.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663669806/get-selected-node-safari_ayqhwl.mp4)
[Polypane](https://canidev.tools/get-selected-node/polypane):
1. Use `$0` to access the currently selected node. Additionally, `$1`, `$2`, `$3` and `$4` will give you the last selected nodes in the reverse chronological order.
## Get viewport size
Can I get the viewport size?
[Chrome](https://canidev.tools/get-viewport-size/chrome):
1. Open DevTools panel docked to the page. Resize the Devtools panel to view the current viewport size in top-right.
[Firefox](https://canidev.tools/get-viewport-size/firefox):
1. Open DevTools and go to the Settings panel (F1).
2. Under Available Toolbox Buttons, select the Toggle rulers for the page setting. The Toggle rulers for the page icon appears in the DevTools toolbar.
3. Click the ruler icon to display rulers in the webpage. In addition to the top and left rulers which now are visible in the webpage, the viewport size is displayed in an overlay, in the top-right corner of the webpage.
[Edge](https://canidev.tools/get-viewport-size/edge):
1. Open DevTools panel docked to the page. Resize the Devtools panel to view the current viewport size in top-right.
[Safari](https://canidev.tools/get-viewport-size/safari):
1. In Web Inspector, click the Show Rulers button to enable the ruler and viewport size on the page.
## Go to file
Can I jump to a file by searching with a filename?
[Chrome](https://canidev.tools/go-to-file/chrome):
1. Run Command menu using `Cmd+Shift+P` (on Mac) or `Ctrl+Shift+P` (on Windows/Linux) > Type filename to filter on the matching files > Press `Enter`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1652108007/Videos/search-files-chrome.mp4)
[Firefox](https://canidev.tools/go-to-file/firefox):
1. In the **Debugger** tab, use `Cmd+P` or `Ctrl+P` to open the search panel where you can type keyword to search for matching filenames.
2. Press `Enter` to trigger the search.
[Edge](https://canidev.tools/go-to-file/edge):
1. Open devtools using `Cmd+Opt+I` (on Mac) or `Ctrl+Shift+I` (on Windows/Linux) > Sources.
2. Run Command menu using `Cmd+Shift+P` (on Mac) or `Ctrl+Shift+P` (on Windows/Linux) > Type filename to filter on the matching files > Press `Enter`.
[Safari](https://canidev.tools/go-to-file/safari):
1. Anywhere in the web inspector, press `Cmd+P` to search for files matching the filename.
## Hide extention requests
Can I hide network requests sent by extensions?
[Chrome](https://canidev.tools/hide-extention-requests/chrome):
1. In the **Network** panel, check the **Hide extension URLs** option in the toolbar.
## Ignore extension scripts
Can I ignore extention scripts while debugging?
[Chrome](https://canidev.tools/ignore-extension-scripts/chrome):
1. Open **Settings** (`F1`) > Ignore List > Disable "Content scripts injected by extensions".
## Ignore scripts while debugging
Can I ignore scripts while debugging?
[Chrome](https://canidev.tools/ignore-scripts-debug/chrome):
1. In **Sources** > Open **Page** (left sidebar) > Right click on the script to be ignored and select "Add script to ignore list". Debugger will omit this script from the call stack and gray out in the file tree.
2. Alternatively, you can also add a script to the ignore list from the **Call** **Stack** pane by using the same option from the right click menu.
3. To ignore multiple scripts using a pattern, open **Settings** (`F1`) > Ignore List > Enable Ignore Listing. Click the "Add Pattern" button and enter the regex pattern matching the scripts to be ignored.
4. All the ignored scripts will be available under **Custom exclusion rules** section in **Ignore List**.
[](https://res.cloudinary.com/canidevtools/video/upload/v1679166363/ignore-scripts-debug-chrome_dsg0yu.mp4)
[Firefox](https://canidev.tools/ignore-scripts-debug/firefox):
1. In the **Debugger** panel, right click on the filename in the source list pane, and select "Ignore source" or ("Unignore source").
2. If the source file is displayed in the source pane, click the "crossed out source" icon at the bottom to ignore the script.
[Edge](https://canidev.tools/ignore-scripts-debug/edge):
1. In **Sources** > Open **Page** (left sidebar) > Right click on the script to be ignored and select "Add script to ignore list". Debugger will omit this script from the call stack and gray out in the file tree.
2. Alternatively, you can also add a script to the ignore list from the **Call** **Stack** pane by using the same option from the right click menu.
3. To ignore multiple scripts using a pattern, open **Settings** (`F1`) > Ignore List > Enable Ignore Listing. Click the "Add Pattern" button and enter the regex pattern matching the scripts to be ignored.
4. All the ignored scripts will be available under **Custom** **exclusion** **rules** section in **Ignore** **List**.
[](https://res.cloudinary.com/canidevtools/video/upload/v1679174753/ignore-scripts-debug-edge_evanbj.mp4)
[Safari](https://canidev.tools/ignore-scripts-debug/safari):
1. In the **Sources** panel, right click on any script and select **Blackbox script** or click the eye icon next to the script name in the source tree.
2. To ignore multiple scripts with a pattern, go to Settings > Blackbox > Enter the regex pattern to ignore scripts in bulk.
## Ignore third-party scripts
Can I ignore third-party scripts while debugging?
[Firefox](https://canidev.tools/ignore-third-party-scripts/firefox):
1. In the **Debugger** panel, open **Debugger Settings** and select **Ignore Known Third-partyScripts** to ignore the third-party scripts defined in the [ignoreList](https://developer.chrome.com/articles/x-google-ignore-list/) sourcemaps extension.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/ignore-third-party-scripts-firefox.mp4)
## Import & Export HAR file
Can I import and export network activity to a HAR file?
[Chrome](https://canidev.tools/import-export-har/chrome):
1. In the **Network** panel, use the **Up** (↑) and **Down** (↓) arrow buttons in the toolbar to **Import** and **Export** all the network activity into a HAR file.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666245808/import-export-har-chrome_u7mouu.mp4)
[Firefox](https://canidev.tools/import-export-har/firefox):
1. In the **Network** panel, click the **Gear** icon to open the **Network** **Settings**.
2. Click "Save All As HAR" to export the HAR file and "Import HAR File" to import the HAR file.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666246865/import-export-har-firefox_fzub67.mp4)
[Edge](https://canidev.tools/import-export-har/edge):
1. In the **Network** panel, use the **Up** (↑) and **Down** (↓) arrow buttons in the toolbar to **Import** and **Export** all the network activity into a HAR file.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666249898/import-export-har-edge_zvwlr2.mp4)
[Safari](https://canidev.tools/import-export-har/safari):
1. In the **Network** panel, use the **Import** & **Export** buttons to import and export HAR file respectively.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666247499/import-export-har-safari_axrxre.mp4)
## Import source maps
Can I import source maps manually to debug production code?
[Chrome](https://canidev.tools/import-source-maps/chrome):
1. In the **Sources** panel, open the script, right click in the Editor, and select **Add source map...** from the menu.
2. Enter the source map URL, click Add. On successful addition, the source map will appear in the **Developer Resources** drawer and the editor status bar.
[Edge](https://canidev.tools/import-source-maps/edge):
1. In the **Sources** panel, open the script, right click in the Editor, and select **Add source map...** from the menu.
2. Enter the source map URL, click Add. On successful addition, the source map will appear in the **Developer Resources** drawer and the editor status bar.
## Inspect Box shadow
Can I inspect CSS box shadow using an editor?
[Chrome](https://canidev.tools/inspect-box-shadow/chrome):
1. Inspect the element with box shadow > In the Styles pane, click the icon next to the `box-shadow` property to open the box shadow editor.
2. Change the shadow properties:
- **Type** (only for `box-shadow`). Pick **Outset** or **Inset**.
- **X and Y offsets**. Drag the blue dot or specify values.
- **Blur**. Drag the slider or specify a value.
- **Spread** (only for `box-shadow`). Drag the slider or specify a value.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663767294/inspect-box-shadow-chrome_xdo6e7.mp4)
[Edge](https://canidev.tools/inspect-box-shadow/edge):
1. Inspect the element with box shadow > In the **Styles** pane, click the icon next to the `box-shadow` property to open the box shadow editor.
2. Change the shadow properties:
- **Type** (only for `box-shadow`). Pick Outset or Inset.
- **X** and **Y** offsets. Drag the blue dot or specify values.
- **Blur**. Drag the slider or specify a value.
- **Spread** (only for `box-shadow`). Drag the slider or specify a value.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663775064/inspect-box-shadow-edge_jnbhin.mp4)
[Safari](https://canidev.tools/inspect-box-shadow/safari):
1. Inspect Element with `box-shadow` property applied. Click the square icon before the box shadow value to open the box shadow editor.
2. In the editor, you can change the Offset X/Y, Inset, Blur, Spread and Color properties of the box shadow
## Inspect container queries
Can I inspect and debug container queries in the devtools?
[Chrome](https://canidev.tools/inspect-container-queries/chrome):
1. Every element defined as a query container has a `container` badge next to it in the **Elements** panel. The badge toggles a dotted-line overlay of the container and its descendants.
2. To find and select a container element that caused the query to take effect, hover over and click the element name above the `@container` declaration.
3. When hovered over, the name turns into a link to the element in the **Elements** panel and the **Styles** pane displays the queried property and its current value.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656825850/Videos/inspect-container-queries-chrome_fiy7sn.mp4)
[Firefox](https://canidev.tools/inspect-container-queries/firefox):
1. Elements with `container-type` as `inline-size` or `size` are decorated with the **container** badge in the **Inspector** panel.
2. In the **Rules** view, `@container` declaration is underlined, on hover displays the container element. Click the crosshair icon to jump to the element in the Element tree.
[](https://res.cloudinary.com/canidevtools/video/upload/v1701269339/inspect-container-queries-firefox-v1.mp4)
[Safari](https://canidev.tools/inspect-container-queries/safari):
1. Inspect the element with `container-type` property. All the child elements using the Container query will have the `@container` decorator on top of the selector, which can be edited to affect the size of the container.
[Polypane](https://canidev.tools/inspect-container-queries/polypane):
1. Inspect the element with `container-type` property. All the child elements using the Container query will have the `@container` decorator on top of the selector.
## Inspect CSS angles
Can I inspect & tweak the CSS angle unit values applied to a property?
[Chrome](https://canidev.tools/inspect-css-angles/chrome):
1. Inspect the element using CSS angle unit values > Styles > Click the icon next to the angle unit to open a visual editor to apply the angle value.
[Edge](https://canidev.tools/inspect-css-angles/edge):
1. Inspect the element using CSS angle unit values > Styles > Click the icon next to the angle unit to open a visual editor to apply the angle value.
## Inspect CSS Animation
Can I inspect CSS animations & keyframes using the devtools?
[Chrome](https://canidev.tools/inspect-css-animation/chrome):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Animations" and press `Enter.`
2. Trigger the animation to record it on the timeline. Now you can use the buttons in the **Controls** section to adjust the replay speed of the animation.
3. Use the **Timeline** section to scrub the animation or jump to a specific point in animation. Use the **Details** section modify the timing & the delay of the animation.
[](https://res.cloudinary.com/canidevtools/video/upload/v1660375651/inspect-css-animation-chrome_xz5w96.mp4)
[Firefox](https://canidev.tools/inspect-css-animation/firefox):
1. Inspect the element which uses CSS animation. Click on the **Animations** pane next to the DOM tree in the side panel.
[Edge](https://canidev.tools/inspect-css-animation/edge):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Animations" and press `Enter.`
2. Trigger the animation to record it on the timeline. Now you can use the buttons in the **Controls** section to adjust the replay speed of the animation.
3. Use the **Timeline** section to scrub the animation or jump to a specific point in animation. Use the **Details** section modify the timing & the delay of the animation.
[](https://res.cloudinary.com/canidevtools/video/upload/v1647789160/Videos/debug-css-animation-chrome.mp4)
[Safari](https://canidev.tools/inspect-css-animation/safari):
1. Open devtools > Open the "Timelines" tab > Ensure that "Media and Animations" is enabled in the left panel.
2. Now reload the page or trigger the animation to see the timeline in the bottom panel.
## Inspect CSS @property rule
Can I inspect the @property CSS at-rules applied to an element?
[Chrome](https://canidev.tools/inspect-css-at-property/chrome):
1. To inspect your registered custom properties, in **Elements > Styles**, hover over the property name and see its descriptors in a tooltip. In the tooltip, click the link to view the registered property in the collapsible @property section.
## Inspect CSS Filters
Can I inspect CSS filters using an editor in devtools?
[Firefox](https://canidev.tools/inspect-css-filters/firefox):
1. In **Rules** > identify the filter property and click the swatch icon next to the filter value.
2. Use the editor to add, modify or remove filter functions, reorder and create presets to reuse later.
## Inspect CSS Flexbox
Can I inspect CSS flexbox?
[Chrome](https://canidev.tools/inspect-css-flexbox/chrome):
1. When an HTML element on your page has `display: flex` or `display: inline-flex` applied to it, you can see a `flex` badge next to it in the **Elements** panel.
2. In the **Styles** pane, you can see the flexbox editor button next to the `display: flex` declaration.
3. Click on it to open the flexbox editor. The editor displays a list of flexbox properties. Each property's value options are displayed as icon buttons.
[Firefox](https://canidev.tools/inspect-css-flexbox/firefox):
1. When an HTML element on your page has [display: flex](https://developer.mozilla.org/en-US/docs/Web/CSS/display) applied to it, a number of features are made available in the DevTools to provide easy access to Flexbox layout features.
2. In the [CSS pane](https://firefox-source-docs.mozilla.org/devtools-user/page_inspector/ui_tour/index.html#page-inspector-ui-tour-rules-view)’s Rules view, any instance of a [display: flex](https://developer.mozilla.org/en-US/docs/Web/CSS/display) declaration gets a small Flexbox icon next to the word `flex`. Clicking the icon toggles the display of an overlay on the page, which appears over the selected flex container that displays an outline around each flex item:
3. The flex items within the flex container are displayed as a numbered list in the Flex Items section. Each entry displays the item’s selector. Hover over an element to highlight it on the page. If you click on the item, the display shifts to show details about that element.
[Edge](https://canidev.tools/inspect-css-flexbox/edge):
1. When an HTML element on your page has `display: flex` or `display: inline-flex` applied to it, you can see a `flex` badge next to it in the Elements panel.
2. In the Styles pane, you can see the flexbox editor button next to the `display: flex` declaration.
3. Click on it to open the flexbox editor. The editor displays a list of flexbox properties. Each property's value options are displayed as icon buttons.
[Safari](https://canidev.tools/inspect-css-flexbox/safari):
1. In the **Elements** tab, select the node with label "flex" from the DOM tree.
2. From the right sidebar, select "Layout", and scroll down to the **Flexbox** section, that has few page overlay options to help visualize and debug flexbox containers.
## Inspect CSS Grid
Can I inspect CSS grid?
[Chrome](https://canidev.tools/inspect-css-grid/chrome):
1. When an HTML element on your page has `display: grid` or `display: inline-grid` applied to it, you can see a `grid` badge next to it in the **Elements** panel.
2. Clicking the badge to toggle the display of a grid overlay on the page. The overlay appears over the element, laid out like a grid to show the position of its grid lines and tracks.
3. Open the **Layout** pane. When grids are included on a page, the Layout pane includes a **Grid** section containing a number of options for viewing those grids[1]
[Firefox](https://canidev.tools/inspect-css-grid/firefox):
1. When an HTML element on your page has `display: grid` or `display: inline-grid` applied to it, you can see a `grid` badge next to it in the Elements panel.
2. Clicking the badge to toggle the display of a grid overlay on the page. The overlay appears over the element, laid out like a grid to show the position of its grid lines and tracks.
3. Open the **Layout** pane. When grids are included on a page, the Layout pane includes a Grid section containing a number of options for viewing those grids.
[Edge](https://canidev.tools/inspect-css-grid/edge):
1. When an HTML element on your page has `display: grid` or `display: inline-grid` applied to it, you can see a `grid` badge next to it in the **Elements** panel.
2. Clicking the badge to toggle the display of a grid overlay on the page. The overlay appears over the element, laid out like a grid to show the position of its grid lines and tracks.
3. Open the **Layout** pane. When grids are included on a page, the Layout pane includes a Grid section containing a number of options for viewing those grids.
[Safari](https://canidev.tools/inspect-css-grid/safari):
1. When an HTML element on your page has `display: grid` or `display: inline-grid` applied to it, you can see a `grid` badge next to it in the Elements panel.
2. Clicking the badge to toggle the display of a grid overlay on the page. The overlay appears over the element, laid out like a grid to show the position of its grid lines and tracks.
3. Open the **Layout** pane. When grids are included on a page, the Layout pane includes a Grid section containing a number of options for viewing those grids.
## Inspect CSS Nesting
Can I inspect CSS nesting rules applied to an element?
[Chrome](https://canidev.tools/inspect-css-nesting/chrome):
1. Inspect the element that has CSS nesting rules applied. Nesting rules are available in the **Styles** pane to view and edit.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-css-nesting-chrome.mp4)
[Firefox](https://canidev.tools/inspect-css-nesting/firefox):
1. Inspect the element that has CSS nesting rules applied. Nesting rules are available in the **Rules** pane to view and edit.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-css-nesting-firefox.mp4)
[Edge](https://canidev.tools/inspect-css-nesting/edge):
1. Inspect the element that has CSS nesting rules applied. Nesting rules are available in the **Styles** pane to view and edit.
[Polypane](https://canidev.tools/inspect-css-nesting/polypane):
1. Inspect the element that has CSS nesting rules applied. Nesting rules are available in the **Style** pane to view and edit.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-css-nesting-polypane.mp4)
## Inspect CSS Position
Can I inspect & edit the absolutely positioned elements visually?
[Firefox](https://canidev.tools/inspect-css-position/firefox):
1. Inspect element with `position:relative` or `position:absolute` applied to it in the **Inspector** panel.
2. Open the **Layout** sidebar panel, and scroll down to the Box Model section.
3. Find the "Edit Position" icon and click it.
4. Use the handles in the page to move the element around, within its positioned ancestor.
## Inspect CSS Shapes
Can I inspect CSS shapes properties like clip-path, shape-outside, etc?
[Firefox](https://canidev.tools/inspect-css-shapes/firefox):
1. Inspect the element with CSS shape properties like `clip-path` & `shape-outside` > Rules > Click the "shape" icon next to the value to open the **Shape Path Editor** tool.
2. Click & Drag the control points highlighted on the shape to modify the shape.
## Inspect CSS specificity
Can I inspect specificity of a CSS selector?
[Chrome](https://canidev.tools/inspect-css-specificity/chrome):
1. In **Elements** > **Styles** pane, hover over the selector name to see the specificity in a tooltip.
[](https://res.cloudinary.com/canidevtools/video/upload/v1686283557/inspect-css-specificity-chrome_exa4yc.mp4)
[Safari](https://canidev.tools/inspect-css-specificity/safari):
1. Inspect element > In the **Styles** pane, hover over the selector to reveal a tooltip displaying the specificity of that selector.
[](https://res.cloudinary.com/canidevtools/video/upload/v1664018473/inspect-css-specificity-safari_tphvrw.mp4)
[Polypane](https://canidev.tools/inspect-css-specificity/polypane):
1. Inspect element (`Cmd+Shift+C` or `Ctrl+Shift+C`) > In the **Style** pane, the specificity is shown adjacent to the selector under the file name.
2. Click the specificity to open the CSS Specificity calculator in the **Browse** panel.
[](https://res.cloudinary.com/canidevtools/video/upload/v1685890182/inspect-css-specificity-polypane_claqbw.mp4)
## Inspect CSS Subgrid
Can I inspect CSS subgrids?
[Chrome](https://canidev.tools/inspect-css-subgrid/chrome):
1. In **Elements**, nodes with `grid-template-columns` or `grid-template-rows` set as `subgrid` shows a **subgrid** badge next to it.
2. Click the badge to inspect the nested grid and toggle an overlay that shows columns, rows, and track numbers on top of the element in the viewport.
## Inspect CSS vars
Can I inspect CSS variables?
[Chrome](https://canidev.tools/inspect-css-vars/chrome):
1. In **Styles** pane, hover over the variable name to see the value in the tooltip. Click the link to jump to the section where the variable is defined.
[Edge](https://canidev.tools/inspect-css-vars/edge):
1. In **Styles** pane, hover over the variable name to see the value in the tooltip. Click the link to jump to the section where the variable is defined.
## Inspect custom element
Can I inspect the source code of a custom element?
[Firefox](https://canidev.tools/inspect-custom-element/firefox):
- Open the **Inspector** panel. Custom elements are decorated with the `custom` badge to make them easier to identify them in the Element tree.
- Click the badge to directly jump to the JavaScript source code in the **Debugger** panel.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-custom-element-firefox.mp4)
## Inspect devtools
Can I inspect the browser's developer tool?
[Chrome](https://canidev.tools/inspect-devtools/chrome):
1. Inside devtools, press `Cmd+Shift+I `or `Ctrl+Shift+I` to inspect the devtools panel itself using new instance of devtools.
2. Important to note, you can keep using this shortcut to inspecting new instance of devtools recursively.
[](https://res.cloudinary.com/canidevtools/video/upload/v1670234069/inspect-devtools-chrome_zzawbc.mp4)
[Firefox](https://canidev.tools/inspect-devtools/firefox):
1. Open Devtools **Settings** (`F1`) > Under **Advanced Settings**, enable "Enable browser ... toolboxes" and "Enable remote debugging".
2. Open Firefox Menu (via hamburger icon) > More tools > Browser Toolbox. You’ll be able to inspect the browser’s chrome windows and see, and be able to debug, all the JavaScript files loaded by the browser itself and by any add-ons that are running.
[](https://res.cloudinary.com/canidevtools/video/upload/v1671371544/inspect-devtools-firefox_yrpkig.mp4)
[Edge](https://canidev.tools/inspect-devtools/edge):
1. Inside devtools, press `Cmd+Shift+I `or `Ctrl+Shift+I` to inspect the devtools panel itself using new instance of devtools.
2. Important to note, you can keep using this shortcut to inspecting new instance of devtools recursively.
[](https://res.cloudinary.com/canidevtools/video/upload/v1671373792/inspect-devtools-edge_itdw2p.mp4)
## Inspect DNS over HTTPS
Can I inspect the network requests that were resolved with DoH (DNS over HTTPS)?
[Firefox](https://canidev.tools/inspect-dns-over-https/firefox):
1. In the **Network** panel, open the request to see the details in the side pane. In the **Headers** tab, verify that the **DNS Resolution** property has the value **DNS over HTTPS**.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-dns-over-https-firefox.mp4)
## Inspect fetch priority
Can I inspect the fetchpriority applied to the resources?
[Chrome](https://canidev.tools/inspect-fetch-priority/chrome):
1. In the **Network** panel, enable **Big request rows** from the network **Settings**. Right click on the any of the column headers, and select **Priority** from the menu.
2. This will add a new column in the **Network** table indicating the `fetchpriority` for each resource with values like `Low|High|Lowest|Highest`.
[Firefox](https://canidev.tools/inspect-fetch-priority/firefox):
1. In the **Network** panel, right click on the any of the column headers, and select **Priority** from the menu. This will add a new column in the **Network** table indicating the `fetchpriority` for each resource.
[Edge](https://canidev.tools/inspect-fetch-priority/edge):
1. In the **Network** panel, enable **Big request rows** from the network **Settings**. Right click on the any of the column headers, and select **Priority** from the menu.
2. This will add a new column in the **Network** table indicating the `fetchpriority` for each resource with values like `Low|High|Lowest|Highest`.
[Safari](https://canidev.tools/inspect-fetch-priority/safari):
1. In the **Network** panel, right click on the any of the column headers, and select **Priority** from the menu. This will add a new column in the **Network** table indicating the `fetchpriority` for each resource.
## Inspect Font properties
Can I inspect and edit various CSS font properties like, font-size, line-height etc?
[Chrome](https://canidev.tools/inspect-font-properties/chrome):
1. Open **Settings** (`F1` or `Shift+?`) > Experiments > Check the "Enable the new Font Editor tool within the Styles pane" box > Reload.
2. In the **Styles** pane, click the "AA" icon in the bottom right of the selector box to open the **Font Editor** tool which allows you to tweak various font properties.
[Firefox](https://canidev.tools/inspect-font-properties/firefox):
1. Inspect the element using font properties > Navigate to the **Fonts** pane in the sidebar > Use the editor tool to tweak the various font properties.
[Edge](https://canidev.tools/inspect-font-properties/edge):
1. Open **Settings** (`F1` or `Shift+?`) > Experiments > Check the "Enable the new Font Editor tool within the Styles pane" box > Reload.
2. In the **Styles** pane, click the "AA" icon in the bottom right of the selector box to open the **Font Editor** tool which allows you to tweak various font properties.
[Safari](https://canidev.tools/inspect-font-properties/safari):
1. Inspect element > Navigate to the **Font** panel to see information about the active font for the selected DOM node in the DOM Tree, providing computed values for both basic properties (e.g. size, style, weight, etc.) and advanced properties (e.g. ligatures, alternate glyphs, variations, etc.)
## Inspect Local storage
Can I inspect the localstorage of a website?
## Inspect popup overlays
Can I inspect the popup overlay elements like the Dropdown lists, menus, etc.,
[Chrome](https://canidev.tools/inspect-popup-overlays/chrome):
1. Open the **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Rendering" to open the **Rendering** drawer.
2. Scroll down and select **Emulate a focused page** option to inspect the popup element in DevTools.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-popup-overlays-chrome.mp4)
[Edge](https://canidev.tools/inspect-popup-overlays/edge):
1. Open the **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Rendering" to open the **Rendering** drawer.
2. Scroll down and select **Emulate a focused page** option to inspect the popup element in DevTools.
## Inspect requests
Can I inspect Network requests?
[Chrome](https://canidev.tools/inspect-requests/chrome):
1. Open devtools > Click on the Network panel (This will show a section containing table of network requests).
[Firefox](https://canidev.tools/inspect-requests/firefox):
1. Open devtools > Click on the Network panel (This will show a section containing table of network requests).
[Edge](https://canidev.tools/inspect-requests/edge):
1. Open devtools > Click on the Network panel (This will show a section containing table of network requests).
[Safari](https://canidev.tools/inspect-requests/safari):
1. Open devtools > Click on the Network panel (This will show a section containing table of network requests).
## Inspect @scope rules
Can I inspect the CSS @scope at-rules and the scoping root element?
[Chrome](https://canidev.tools/inspect-scope-at-rules/chrome):
1. Inspect the element that has `@scope` rules applied. The ruleset will be visible in the **Styles** pane under the `@scope` block declaration.
[Edge](https://canidev.tools/inspect-scope-at-rules/edge):
1. Inspect the element that has `@scope` rules applied. The ruleset will be visible in the **Styles** pane under the `@scope` block declaration.
[Polypane](https://canidev.tools/inspect-scope-at-rules/polypane):
1. Inspect the element that has `@scope` rules applied. The ruleset will be visible in the **Style** pane under the `@scope` block declaration.
2. Hover over the **scoping root element** to highlight the element on the page. Click the element to directly jump to the node in the **Element** tree.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-scope-at-rules-polypane.mp4)
## Inspect CSS scroll snap
Can I inspect & visualize CSS scroll snap layout?
[Chrome](https://canidev.tools/inspect-scroll-snap/chrome):
1. When an HTML element on your page (e.g. this [demo](https://mathiasbynens.github.io/css-dbg-stories/css-scroll-snap.html) page) has `scroll-snap-type` applied to it, you can see a `scroll-snap` badge next to it in the **Elements** panel. Click the badge to toggle the display of a scroll-snap overlay on the page.
2. In the example above, you can see dot marks on snap edges. The scroll port has solid outlined while the snap items have dash outlines. The scroll padding is filled in green color while the scroll margin is filled in orange.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665629478/inspect-scroll-snap-chrome_viut9g.mp4)
[Edge](https://canidev.tools/inspect-scroll-snap/edge):
1. When an HTML element on your page (e.g. this [demo](https://mathiasbynens.github.io/css-dbg-stories/css-scroll-snap.html) page) has `scroll-snap-type` applied to it, you can see a `scroll-snap` badge next to it in the Elements panel. Click the badge to toggle the display of a scroll-snap overlay on the page.
2. In the example above, you can see dot marks on snap edges. The scroll port has solid outlined while the snap items have dash outlines. The scroll padding is filled in green color while the scroll margin is filled in orange.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665629994/inspect-scroll-snap-edge_nmnbbb.mp4)
## Inspect Session storage
Can I inspect the session storage of a website?
[Chrome](https://canidev.tools/inspect-sessionstorage/chrome):
- In the **Application** panel, under the **Storage** section, expand **Session storage** from the left sidebar. Select the origin to view all the items stored in the session in a key-value format. Double-click the item to edit, right-click > **Delete** to remove the item from the session storage.
[Firefox](https://canidev.tools/inspect-sessionstorage/firefox):
- In the **Storage** panel, expand **Session Storage** from the left sidebar. Select the host to view all the items stored in the session in a key-value format. Double-click the item to edit, **+** to add a new item and right-click > **Delete** to remove the item from the session storage.
[Edge](https://canidev.tools/inspect-sessionstorage/edge):
- In the **Application** panel, under the **Storage** section, expand **Session storage** from the left sidebar. Select the origin to view all the items stored in the session in a key-value format. Double-click the item to edit, right-click > **Delete** to remove the item from the session storage.
[Safari](https://canidev.tools/inspect-sessionstorage/safari):
- In the **Storage** panel, under **All Storage** select **Session Storage** to view all the items stored in the session in a table. Double-click to edit the item, or click the trash icon to **Clear Session Storage**.
## Inspect Shadow DOM
Can I inspect the shadow DOM of an element for a user-agent?
[Chrome](https://canidev.tools/inspect-shadow-dom/chrome):
- Open **Settings** (`F1` or `Shift+?`) > Under the **Elements** section, enable **Show user agent shadow DOM**.
- In the **Elements** panel, expand the node to inspect the shadow DOM available under **shadow-root (user-agent)**.
[Edge](https://canidev.tools/inspect-shadow-dom/edge):
- Open **Settings** (`F1` or `Shift+?`) > Under the **Elements** section, enable **Show user agent shadow DOM**.
- In the **Elements** panel, expand the node to inspect the shadow DOM available under **shadow-root (user-agent)**.
[Safari](https://canidev.tools/inspect-shadow-dom/safari):
- In the **Elements** panel, expand the element to reveal the **Shadow root (user-agent)** node, and its children, that were generated by the browser for this element.
## Inspect top layer
Can I inspect the top layer elements like dialog, popover etc?
[Chrome](https://canidev.tools/inspect-top-layer/chrome):
1. Inspect the `` element. Scroll down to the end of the DOM tree to the `#top-layer` section, to visualise the currently active dialog elements.
2. In the case of multiple elements, they stack on top of each other, and the last one is on top.
[](https://res.cloudinary.com/canidevtools/video/upload/v1674895109/inspect-top-layer-chrome_fmmraa.mp4)
## Inspect web vitals
Can I inspect web vital statistics like CLS, LCP, FIP, etc.,
[Polypane](https://canidev.tools/inspect-web-vitals/polypane):
1. Open **App settings** > Under the **Settings** tab, select **Web Vitals Status**. This will add a tiny icon in the bottom left of the page.
2. Click the icon to open a popup containing the various web vital statistics like CLS, LCP, FIP, etc.,
3. Click the eye icon to inspect the stats directly on the page.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/inspect-web-vitals-polypane.mp4)
## Jump to Id
Can I jump to the target element with an id from the source element?
[Firefox](https://canidev.tools/jump-to-id/firefox):
1. Firefox links the element referencing the ID attribute to its target element in the same DOM, highlighted with an underline.
2. Use `Cmd+Click` or `Ctrl+Click` to jump to the target element with the identifier.
[](https://res.cloudinary.com/canidevtools/video/upload/v1674902630/jump-to-id-firefox_dwgjtu.mp4)
## Locate styles in source
Can I trace style declarations in the original source file?
[Chrome](https://canidev.tools/locate-styles-source/chrome):
1. Inspect element > Find the corresponding declaration in the "Styles" pane.
2. Click the `:` link adjacent to the declaration to locate the style in the source file.
[Firefox](https://canidev.tools/locate-styles-source/firefox):
1. Inspect element > Find the corresponding declaration in the styles section.
2. Click the `:` link adjacent to the declaration to locate the style in the source file.
[Edge](https://canidev.tools/locate-styles-source/edge):
1. Inspect element > Find the corresponding declaration in the "Styles" pane.
2. Click the `:` link adjacent to the declaration to locate the style in the source file.
[Safari](https://canidev.tools/locate-styles-source/safari):
1. Inspect element > Find the corresponding declaration in the styles section.
2. Click the `:` link adjacent to the declaration to locate the style in the source file.
## Measure portion of page
Can I measure a portion of the page to compute the width, height and the distance between two points?
[Firefox](https://canidev.tools/measure-portion-page/firefox):
1. Open **Settings**(`F1`) > Scroll down to the **Available Toolbox Buttons** section, and enable the option, "Measure a portion of the page". This will add a new **Ruler** button in the toolbox at the top.
2. Click the Ruler button > Click and drag along the straight line to measure the straight line distance between any two points on the page.
## Never pause at exceptions
Can I prevent the debugger from pausing at exceptions?
[Chrome](https://canidev.tools/never-pause-exceptions/chrome):
1. In **Sources**, right click on the line number that throws an exception and select "Never pause here".
[](https://res.cloudinary.com/canidevtools/video/upload/v1675831371/never-pause-exceptions-chrome_ggwffv.mp4)
[Firefox](https://canidev.tools/never-pause-exceptions/firefox):
1. In **Debugger**, right click on the line number that throws an exception and select "Never pause here".
[](https://res.cloudinary.com/canidevtools/video/upload/v1675831371/never-pause-exceptions-firefox_r8a3ox.mp4)
[Edge](https://canidev.tools/never-pause-exceptions/edge):
1. In **Sources**, right click on the line number that throws an exception and select "Never pause here".
[](https://res.cloudinary.com/canidevtools/video/upload/v1675836183/never-pause-exceptions-edge_vnytav.mp4)
[Safari](https://canidev.tools/never-pause-exceptions/safari):
1. In **Sources**, right click on the line that throws exceptions, select "Edit Breakpoint..." > Enter the condition as `false`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1676001264/never-pause-exceptions-safari_cbobwh.mp4)
## Open Console with keyboard
Can I open the console using the keyboard?
[Chrome](https://canidev.tools/open-console-keyboard/chrome):
1. Use `Cmd+Opt+J` or `Ctrl+Shift+J` to directly open the **Console** tab.
[Firefox](https://canidev.tools/open-console-keyboard/firefox):
1. Use `Cmd+Opt+K` or `Ctrl+Shift+K` to directly open the **Console** tab.
[Edge](https://canidev.tools/open-console-keyboard/edge):
1. Use `Cmd+Opt+J` or `Ctrl+Shift+J` to directly open the **Console** tab.
[Safari](https://canidev.tools/open-console-keyboard/safari):
Use Cmd+Opt+C to directly open the **Console** tab.
[Polypane](https://canidev.tools/open-console-keyboard/polypane):
1. Use `Cmd+Opt+J` or `Ctrl+Shift+J` to directly open the **Console** tab.
## Open devtools with keyboard
Can I open developer tools with the keyboard?
[Chrome](https://canidev.tools/open-devtools-keyboard/chrome):
1. Launch Chrome > Press `F12`. Alternatively, you can also use `Cmd+Option+I` (on Mac) and `Ctrl+Shift+I` (on Windows/Linux) to open the last used panel.
[](https://res.cloudinary.com/canidevtools/video/upload/v1647768584/Videos/open-devtools-keyboard-chrome.mp4)
[Firefox](https://canidev.tools/open-devtools-keyboard/firefox):
1. Launch Firefox → Press `F12`.
[Edge](https://canidev.tools/open-devtools-keyboard/edge):
1. Launch Edge → Press `F12`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1647768584/open-devtools-keyboard-chrome.mp4)
[Safari](https://canidev.tools/open-devtools-keyboard/safari):
In the menu bar, navigate to Safari > Preferences > Click on the **Advanced** tab, check "Show Develop menu in menu bar".
Press `Option+Cmd+I` to open the devtools.
[](https://res.cloudinary.com/canidevtools/video/upload/v1654919612/Videos/open-devtools-keyboard-safari_xzslhm.mp4)
[Polypane](https://canidev.tools/open-devtools-keyboard/polypane):
1. Press `Cmd/Ctrl+Shift+P` to toggle the devtools panel, `Cmd/Ctrl+Shift+I` to open the Element inspector directly and `F12` or `Cmd/Ctrl+Opt/Alt+I` to open the Chromium devtools directly.
## Open devtools with mouse
Can I open developer tools using a mouse?
[Chrome](https://canidev.tools/open-devtools-mouse/chrome):
1. Launch Chrome → Click on the vertical three dots icon (near top right of the window).
2. Navigate to More Tools > Developer Tools.
[Firefox](https://canidev.tools/open-devtools-mouse/firefox):
1. Launch Firefox → Click on the hamburger icon (near top right of the window).
2. Navigate to "More Tools" > "Web Developer Tools".
[Edge](https://canidev.tools/open-devtools-mouse/edge):
1. Launch Edge → Click on the horizontal three dots icon (near top right of the window).
2. Navigate to More Tools > Developer Tools.
[Safari](https://canidev.tools/open-devtools-mouse/safari):
1. Launch Safari → In the menu bar, navigate to Safari > Preferences → Click on the General tab, check "Show Developer menu in menu bar".
2. Again in the menu bar, navigate to Develop > Show Web Inspector.
[Polypane](https://canidev.tools/open-devtools-mouse/polypane):
1. Click the "Panel" Icon in the header, then in the panel go to to the "Edit" tab and then the "Elements" tab.
## Open devtools with new tab
Can I open developer tools by default with a new tab or a new window?
[Chrome](https://canidev.tools/open-devtools-new-tab/chrome):
1. **MacOS**: In the terminal, pass the `--auto-open-devtools-for-tabs` flag to while launching Chrome.
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --auto-open-devtools-for-tabs
2. **Windows**: Right-click the Chrome shortcut > Properties and add the flag at the end of the Target line. Alternatively, run the following from your command-line. C:\Program Files (x86)\Google\Chrome\Application\chrome.exe -auto-open-devtools-for-tabs
[Firefox](https://canidev.tools/open-devtools-new-tab/firefox):
1. Firefox provides the `-devtools` command line parameter to launch a new window with devtools open by default.
2. In **Windows:** Open Run > Enter command,
> firefox -devtools
In **MacOS:** In the terminal, enter the following commands,
$ cd /Applications/Firefox.app/Contents/MacOS
$ ./firefox -devtools
[Edge](https://canidev.tools/open-devtools-new-tab/edge):
1. At the command line, open Microsoft Edge, passing in the --auto-open-devtools-for-tabs flag, as follows:
2. **Windows**:
start msedge --auto-open-devtools-for-tabs
Start-Process -FilePath "msedge" -ArgumentList "--auto-open-devtools-for-tabs
**MacOS**: /Applications/Microsoft\ Edge.app/Contents/MacOS/Microsoft\ Edge --auto-open-devtools-for-tabs
**Linux**: microsoft-edge --auto-open-devtools-for-tabs
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/open-devtools-new-tab-edge.mp4)
[Polypane](https://canidev.tools/open-devtools-new-tab/polypane):
1. Open DevTools > In the File menu select "Set Current Tab as Default New Tab".
## Output data as table
Can I output data in console in the table format?
[Chrome](https://canidev.tools/output-data-table/chrome):
1. Open console using `Cmd+Opt+J` or `Ctrl+Shift+J`.
2. Use `console.table()` to output an array of arrays, or array of objects in a sortable, tabular format. For example,
```
console.table([[10, true, "blue"],[5, false]])
```
1. If the number of elements in each object is not equal, the table will display `undefined` in cells for which there is no data.
2. There is an optional second argument which allows you to explicitly specify which columns to output.
```
console.table([
{population:8173194, country:"UK", elevation:"24m"},
{population:8336697, country:"USA", elevation:"10m"}
],["population", "country"])
```
[Firefox](https://canidev.tools/output-data-table/firefox):
1. Open **Console** using `Cmd+Opt+K` or `Ctrl+Shift+K` > Use `console.table()` to output the object in tabulated format.
Example:
```
console.table([
{population:8173194, country:"UK", elevation:"24m"},
{population:8336697, country:"USA", elevation:"10m"}
],["population", "country"])
```
[Edge](https://canidev.tools/output-data-table/edge):
1. Open console using `Cmd+Opt+J` or `Ctrl+Shift+J`.
2. Use `console.table()` to output an array of arrays, or array of objects in a sortable, tabular format. For example,
```
console.table([[10, true, "blue"],[5, false]])
```
1. If the number of elements in each object is not equal, the table will display `undefined` in cells for which there is no data.
2. There is an optional second argument which allows you to explicitly specify which columns to output.
```
console.table([
{population:8173194, country:"UK", elevation:"24m"},
{population:8336697, country:"USA", elevation:"10m"}
],["population", "country"])
```
[Safari](https://canidev.tools/output-data-table/safari):
Open **Console** using `Cmd+Opt+C`. Use `console.table()` to output arrays of array or array of objects in a sortable, tabular format.
[Polypane](https://canidev.tools/output-data-table/polypane):
Open **Console**. Use `console.table()` to output arrays of array or array of objects in a sortable, tabular format.
## Override CORS headers
Can I override the CORS headers of the network response?
[Chrome](https://canidev.tools/override-cors-headers/chrome):
- In the **Network** panel, open the failed request. Under the **Response Headers**, add the CORS header to set `Access-Control-Allow-Origin=*`. Modified requests are highlighted with a purple icon next to the **Status** code.
- To override multiple requests, click **Header Overrides** to open the **Overrides** panel under **Sources** and use the wildchars to match the pattern.
## Override geolocation
Can I override location to match a different geographic region?
[Chrome](https://canidev.tools/override-geolocation/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Sensors". This will open the **Sensors** drawer.
2. Select a location from the **Location** dropdown or choose **Other** to manually enter the Latitude/Longitude.
3. Use the **Manage** button to add a new custom location.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663333554/override-geolocation-chrome_ieverl.mp4)
[Edge](https://canidev.tools/override-geolocation/edge):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Sensors". This will open the **Sensors** drawer.
2. Select a location from the **Location** dropdown or choose **Other** to manually enter the Latitude/Longitude.
3. Use the **Manage** button to add a new custom location.
[](https://res.cloudinary.com/canidevtools/video/upload/v1663405444/override-geolocation-edge_jwuoee.mp4)
## Override global objects
Can I override global objects on page load before other scripts run?
[Safari](https://canidev.tools/override-global-objects/safari):
1. In the **Sources** panel, click **Add** **Resource** (+) button in the bottom of the left sidebar > select "Inspector Bootstrap Script".
2. Add the code snippet to override the behaviour of the global objects that is guaranteed to run before any other code.
## Override response body
Can I override the body of a network request?
[Chrome](https://canidev.tools/override-response-body/chrome):
1. In the **Network** panel, right click on the request and select "Override content". Devtools will prompt to select a folder to store the overrides in.
2. Once the overrides are setup, Devtools will navigate to **Sources > Overrides > Editor** to override content. Overriden resources are highlighted with a purple dot in the **Network** panel.
3. The **Network** panel has a **Has overrides** column and a corresponding `has-overrides:[content|headers|yes|no]` filter. To see the **Has overrides** column, right-click the table header and select it.
## Override response headers
Can I override headers of the network response?
[Chrome](https://canidev.tools/override-response-headers/chrome):
1. In the **Network** panel, right click on the request and select "Override headers". Select the path where the overrides will be saved > Allow permissions to access the path.
2. Under **Response headers** section, click "Add header" to add a custom key-value pair. Use the **header overrides** option to manage your custom headers across all domains.
3. Request with overriden headers are highlighted with purple dot next to the **Status** code.
4. The **Network** panel has a **Has overrides** column and a corresponding `has-overrides:[content|headers|yes|no]` filter. To see the **Has overrides** column, right-click the table header and select it.
[](https://res.cloudinary.com/canidevtools/video/upload/v1686635865/override-response-headers-chrome_f46pbh.mp4)
## Override user agent
Can I override the user agent to emulate different profiles?
[Chrome](https://canidev.tools/override-useragent/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) and Run > "Show network conditions". This will open the **Network conditions** drawer.
2. In the **User agent** section, disable "Use browser default" and select the user agent from the list below or enter your own custom string.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658217034/override-useragent-chrome.mp4)
[Firefox](https://canidev.tools/override-useragent/firefox):
1. Open `about:config` from the address bar and **Accept the Risk and Continue**.
2. Search for "useragent.override" in the preference pane. Select **String**, click the `+` button and paste the custom user agent string in the input field.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658239686/override-useragent-firefox_wxulyq.mp4)
[Edge](https://canidev.tools/override-useragent/edge):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) and Run > "Show network conditions". This will open the **Network** **conditions** drawer.
2. In the **User** **agent** section, disable "Use browser default" and select the user agent from the list below or enter your own custom string.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658238517/override-useragent-edge_q6q7y1.mp4)
[Safari](https://canidev.tools/override-useragent/safari):
1. In the **Menu Bar**, Developer > User Agent > Select the user agent. Choose "Other..." to use a custom user agent string.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658240814/override-useragent-safari_sjvc2m.mp4)
[Polypane](https://canidev.tools/override-useragent/polypane):
1. Open the **Change Media and Emulations** settings of a pane
2. Go to the "Emulation" tab.
3. Enter the custom user agent string in the **User agent** input field.
## Pick color from outside window
Can I use the color picker to pick colors from outside the browser window?
[Chrome](https://canidev.tools/pick-color-outside-window/chrome):
1. Open **Settings** (or press `Shift+?` or `F1`) > Experiments > Apply filter on "color picker".
2. Check the "Enable color picking outside the browser window" option > Reload DevTools.
3. In the **Styles** pane, click on any color preview to open a color picker. Use the eyedropper to pick color from anywhere.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656654493/Videos/color-picker-outside-window-chrome_gnwoe6.mp4)
[Edge](https://canidev.tools/pick-color-outside-window/edge):
1. Open **Settings** (or press `Shift+?` or `F1`) > Experiments > Apply filter on "color picker".
2. Check the "Enable color picking outside the browser window" option > Reload DevTools.
3. In the **Styles** pane, click on any color preview to open a color picker. Use the eyedropper to pick color from anywhere.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656655355/Videos/color-picker-outside-window-edge_e6pph0.mp4)
[Safari](https://canidev.tools/pick-color-outside-window/safari):
1. In the **Styles** pane, click on any color preview to open a color picker. Use the eyedropper to pick color from anywhere.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656656002/Videos/color-picker-outside-window-safari_nciqw1.mp4)
[Polypane](https://canidev.tools/pick-color-outside-window/polypane):
1. Click the **Color picker** in the address bar.
2. Use the eyedropper to pick color from anywhere.
3. You can also start the color picker with `Opt/Alt+Shift+P`.
## Preserve console logs
Can I preserve console logs across page reloads?
[Chrome](https://canidev.tools/preserve-console-logs/chrome):
1. Open console using `Cmd+Opt+J` or `Ctrl+Shift+J` > Click on the gear icon in top right to open "Console settings".
2. Check "Preserve log" to preserve log statements between page reloads.
[Firefox](https://canidev.tools/preserve-console-logs/firefox):
1. Open **Console Settings** from the toolbar in top right > Click "Persist Logs" to preserve the console output each time you visit a new page.
[Edge](https://canidev.tools/preserve-console-logs/edge):
1. Open console using `Cmd+Opt+J` or `Ctrl+Shift+J` > Click on the gear icon in top right to open "Console settings".
2. Check "Preserve log" to preserve log statements between page reloads.
[Safari](https://canidev.tools/preserve-console-logs/safari):
1. In the **Console** tab, select the "Preserve Log" checkbox in the toolbar (top) to persist logs across page reloads.
[Polypane](https://canidev.tools/preserve-console-logs/polypane):
1. Open console using `Cmd/Ctrl+Shift+J` > Click the checkbox next to "Preserve" to preserve log statements between page reloads.
## Preserve network log
Can I preserve network log on page reloads?
[Chrome](https://canidev.tools/preserve-network-log/chrome):
1. In the **Network** panel, enable the "Preserve log" option in the toolbar to preserve all the network requests on page reloads.
## Pretty print JavaScript
Can I pretty print minified JavaScript code?
[Chrome](https://canidev.tools/pretty-print-js/chrome):
1. In the **Sources** tab, open the `.js` file from the left sidebar. In the bottom tray, click the icon `{}` titled "Pretty print" to pretty print the JavaScript code.
2. This will open the formatted file in a new tab suffixed ":formatted".
[Firefox](https://canidev.tools/pretty-print-js/firefox):
1. In the **Debugger** tab, open the `.js` file from the **Sources** panel in the left sidebar. From the status bar in the bottom, click the `{}` icon to pretty print the source file.
[Edge](https://canidev.tools/pretty-print-js/edge):
1. In the **Sources** tab, open the `.js` file from the **Page** panel in the left sidebar. From the bottom status bar, click the `{}` icon to pretty print the source file.
2. This action will open the formatted file in the new tab with the filename suffixed with `:formatted`.
[Safari](https://canidev.tools/pretty-print-js/safari):
1. In the **Sources** tab, open the `.js` file from the left sidebar. Click the pretty print icon `{}` from the top toolbar to toggle between pretty print and original source format.
## Preview social media cards
Can I preview the social media cards for websites like Facebook, X etc
[Polypane](https://canidev.tools/preview-social-media-cards/polypane):
1. In Developer Tools, open **Info > Meta**. Scroll down to the **Social media previews** section to see cards for each social media website like X, Facebook, LinkedIn etc.
2. This also works with `localhost` while running the app locally. Use the **Overwrite domain** button to preview the card with production URL.
3. Toggle the **light/dark** buttons to preview the card in the light and the dark mode respectively.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/preview-social-media-cards-polypane.mp4)
## Record & replay user journey
Can I record and replay all the user actions performed on the website?
[Chrome](https://canidev.tools/record-user-journey/chrome):
1. Open **Command Menu** (`Ctrl+Shift+P` or `Cmd+Shift+P`) > Run > Show Recorder (Panel).
2. Click "Start new recording" > Enter name > Click "Start a new recording" > Perform actions on the page > Click "End recording".
3. Click the "Replay" button to replay the recorded user journey.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658754413/record-user-journey-chrome_mm57nb.mp4)
## Reorder Tabs & Panes
Can I reorder tabs & panes in the devtools panel?
[Chrome](https://canidev.tools/reorder-tabs-panes/chrome):
1. In the main browser window, drag and drop tabs (or panes) anywhere across the tab-bar to reorder tabs (or panes) based on preference.
2. Once re-ordered, the order will persist for future devtools sessions.
[](https://res.cloudinary.com/canidevtools/video/upload/v1656824829/Videos/reorder-panes-chrome.mp4)
[Firefox](https://canidev.tools/reorder-tabs-panes/firefox):
1. In the main browser window, drag and drop tabs (or panes) anywhere across the tab-bar to reorder tabs (or panes) based on preference.
2. Once re-ordered, the order will persist for future devtools sessions.
[Edge](https://canidev.tools/reorder-tabs-panes/edge):
1. In the main browser window, drag and drop tabs (or panes) anywhere across the tab-bar to reorder tabs (or panes) based on preference.
2. Once re-ordered, the order will persist for future devtools sessions.
[Safari](https://canidev.tools/reorder-tabs-panes/safari):
1. In the main browser window, drag and drop tabs anywhere across the tab-bar to reorder tabs based on preference.
2. Once re-ordered, the order will persist for future devtools sessions.
3. This does not work for panes within a tab.
## Report feedback
Can I report issues, feedback or request features related to DevTools and the docs?
[Chrome](https://canidev.tools/report-feedback/chrome):
Use the following options to discuss the new features and changes in the docs, or anything else related to DevTools.
1. Submit a suggestion or feedback via [crbug.com](https://crbug.com/).
2. Report a DevTools issue using the "More options" > Help > Report a DevTools issues in DevTools.
3. Tweet at [@ChromeDevTools](https://twitter.com/intent/tweet?text=@ChromeDevTools).
4. Leave comments on "What's new in DevTools" [YouTube videos](https://goo.gle/devtools-youtube).
5. Chrome DevTools [documentation](https://developer.chrome.com/docs/devtools/)
[Firefox](https://canidev.tools/report-feedback/firefox):
1. [Bugzilla](https://bugzilla.mozilla.org/describecomponents.cgi?product=DevTools) - For bugs in Firefox DevTools, the developer tools within the Firefox web browser. This includes issues about the user interface of the toolbox, special pages such as about:debugging and about:devtools, and developer-related APIs.
2. [Discourse](https://discourse.mozilla.org/c/devtools/213) forums
3. [@FirefoxDevTools](https://twitter.com/FirefoxDevTools) on Twitter
4. [YouTube](https://www.youtube.com/playlist?list=PLgjjGlfBflIRRWuCXnSTU1-35EcDc5Jwf)
5. Firefox DevTools [Docs](https://firefox-source-docs.mozilla.org/devtools-user/index.html)
[Edge](https://canidev.tools/report-feedback/edge):
1. Use the send [feedback](https://docs.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/contact#use-the-send-feedback-window) button (`Opt/Alt+Shift+I`) to report any issues encountered while using the DevTools.
2. File issues on the Microsoft Edge DevTools [Github](https://github.com/MicrosoftEdge/DevTools) repository.
3. Report Docs related bugs or issues on the Edge Developer [Github](https://github.com/MicrosoftDocs/edge-developer) repository.
4. Microsoft Edge DevTools [documentation](https://docs.microsoft.com/en-us/microsoft-edge/devtools-guide-chromium/).
[](https://res.cloudinary.com/canidevtools/video/upload/v1658899044/report-feedback-edge_ij5qao.mp4)
[Safari](https://canidev.tools/report-feedback/safari):
1. File Webkit Inspector related bugs on Webkit [Bugzilla](https://webkit.org/new-inspector-bug) or report issues on the [Github](https://github.com/WebKit/WebKit) repository.
2. Web Inspector [Reference](https://webkit.org/web-inspector/)
[Polypane](https://canidev.tools/report-feedback/polypane):
1. In the Help menu, click "Chat with us" for chat support, or click "Get Support" for e-mail support.
## Restore default settings
Can I restore the default settings of the developer tools?
[Chrome](https://canidev.tools/restore-default-settings/chrome):
To restore the default theme, placement, tools order, and any other customised settings, select Settings > Preferences > Restore defaults and reload.
[Edge](https://canidev.tools/restore-default-settings/edge):
To restore the default theme, placement, tools order, and any other customised settings, select Settings > Preferences > Restore defaults and refresh.
[Polypane](https://canidev.tools/restore-default-settings/polypane):
In the Help menu, select "Delete settings and restart".
## Run previous commands
Can I run the previously executed commands in the console?
[Chrome](https://canidev.tools/run-previous-commands/chrome):
1. Use the `Up` arrow key to scroll through the list of previously executed commands and then press `Enter`.
[Firefox](https://canidev.tools/run-previous-commands/firefox):
1. Use the `Up` arrow key to scroll through the list of previously executed commands and then press `Enter`.
[Edge](https://canidev.tools/run-previous-commands/edge):
1. Use the `Up` arrow key to scroll through the list of previously executed commands and then press `Enter`.
[Safari](https://canidev.tools/run-previous-commands/safari):
1. Use the `Up` arrow key to scroll through the list of previously executed commands and then press `Enter`.
[Polypane](https://canidev.tools/run-previous-commands/polypane):
1. Use the `Up` arrow key to scroll through the list of previously executed commands and then press `Enter`.
## Run snippets
Can I run snippet of code in devtools?
[Chrome](https://canidev.tools/run-snippets/chrome):
1. **Sources** > In the left sidebar, open **Snippets** > Click "+ New snippet". This will open an empty file in the main view.
2. Enter the snippet and press `Cmd+Enter` to run the code.
3. Additionally, you can also save the snippet and run it directly from the **Command** **Menu** using `!`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1660547902/run-snippets-chrome_jsjtiz.mp4)
[Firefox](https://canidev.tools/run-snippets/firefox):
1. Open **Console** (`Cmd+Opt+K` or `Ctrl+Shift+K`) > Switch to multi-editor mode (`Cmd+B` or `Ctrl+B`).
2. This will open the editor next to the **Console**, where you can enter the snippet and click "Run" to execute.
[](https://res.cloudinary.com/canidevtools/video/upload/v1660578613/run-snippets-firefox_lirpn4.mp4)
[Edge](https://canidev.tools/run-snippets/edge):
1. **Sources** > In the left sidebar, open **Snippets** > Click "+ New snippet". This will open an empty file in the main view.
2. Enter the snippet and press `Cmd+Enter` to run the code.
3. Additionally, you can also save the snippet and run it directly from the **Command** **Menu** using `!<script>`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1660547899/run-snippets-edge_ez6fe5.mp4)
[Safari](https://canidev.tools/run-snippets/safari):
1. In **Sources** > Click the "+" button to **Create** **Resource** > "Console Snippet...". Input the name of the snippet and enter the script.
2. Click the **Play** button next to the snippet name to execute the code in **Console**.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666528627/run-snippets-safari_p3udd4.mp4)
## Scroll node into view
Can I scroll a DOM node into the viewport?
[Chrome](https://canidev.tools/scroll-node-into-view/chrome):
1. In the **Elements** panel, right click on the node and select "Scroll into view".
## Select elements with XPath
Can I select one or more elements using XPath expression?
[Chrome](https://canidev.tools/select-elements-xpath/chrome):
`$x(path [, startNode])` returns an array of DOM elements that match the given XPath expression. It has an optional second parameter, `startNode`, that specifies an element or Node from which to search for elements.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659594580/select-elements-xpath-chrome_lnndgt.mp4)
[Firefox](https://canidev.tools/select-elements-xpath/firefox):
1. `$x(path [, startNode])` returns an array of DOM elements that match the given XPath expression. It has an optional second parameter, `startNode`, that specifies an element or Node from which to search for elements.
[Edge](https://canidev.tools/select-elements-xpath/edge):
`$x(path [, startNode])` returns an array of DOM elements that match the given XPath expression. It has an optional second parameter, `startNode`, that specifies an element or Node from which to search for elements.
[Safari](https://canidev.tools/select-elements-xpath/safari):
`$x(path [, startNode])` returns an array of DOM elements that match the given XPath expression. It has an optional second parameter, `startNode`, that specifies an element or Node from which to search for elements.
## Select elements
Can I select one or more elements from the console?
[Chrome](https://canidev.tools/select-elements/chrome):
1. `$(selector [, startNode])` returns the reference to the first DOM element with the specified CSS selector. This command is equivalent to calling `document.querySelector()`.
2. `$$(selector [, startNode])` returns an array of elements that match the given CSS selector. This command is equivalent to calling `document.querySelectorAll()`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659251749/select-elements-chrome_fn3kde.mp4)
[Firefox](https://canidev.tools/select-elements/firefox):
1. `$(selector [, startNode])` returns the reference to the first DOM element with the specified CSS selector. This command is equivalent to calling `document.querySelector()`.
2. `$$(selector [, startNode])` returns an array of elements that match the given CSS selector. This command is equivalent to calling `document.querySelectorAll()`.
[Edge](https://canidev.tools/select-elements/edge):
1. `$(selector [, startNode])` returns the reference to the first DOM element with the specified CSS selector. This command is equivalent to calling `document.querySelector()`.
2. `$$(selector [, startNode])` returns an array of elements that match the given CSS selector. This command is equivalent to calling `document.querySelectorAll()`.
[Safari](https://canidev.tools/select-elements/safari):
1. `$(selector [, startNode])` returns the reference to the first DOM element with the specified CSS selector. This command is equivalent to calling `document.querySelector()`.
2. `$$(selector [, startNode])` returns an array of elements that match the given CSS selector. This command is equivalent to calling `document.querySelectorAll()`.
[Polypane](https://canidev.tools/select-elements/polypane):
1. `$(selector)` returns the reference to the first DOM element with the specified CSS selector. This command is equivalent to calling `document.querySelector()`.
2. `$$(selector)` returns an array of elements that match the given CSS selector. This command is equivalent to calling `document.querySelectorAll()`.
## Set keyboard shortcuts
Can I set a custom keyboard shortcuts in devtools?
[Chrome](https://canidev.tools/set-keyboard-shortcuts/chrome):
> Enable "Enable keyboard shortcut editor" in the **Experiments**, using `Cmd+Shift+P` or `Ctrl+Shift+P` > Show Experiments > Reload DevTools.
1. Press `Cmd+Shift+P` or `Ctrl+Shift+P` to launch the **Command Menu** > Type "Shortcuts" > Press `Enter`.
2. Click the "Edit" icon next to the shortcut. Apply the shortcut and Save.
[](https://res.cloudinary.com/canidevtools/video/upload/v1657729504/Videos/set-keyboard-shortcuts-chrome_irlool.mp4)
[Edge](https://canidev.tools/set-keyboard-shortcuts/edge):
1. Press `Cmd+Shift+P` or `Ctrl+Shift+P` to launch the **Command Menu** > Type "Shortcuts" > Press `Enter`.
2. Click the "Edit" icon next to the shortcut. Apply the shortcut and Save.
[](https://res.cloudinary.com/canidevtools/video/upload/v1657729499/Videos/set-keyboard-shortcuts-edge_yt8ze4.mp4)
## Show rulers on hover
Can I enable vertical and horizontal rulers on the page when I hover on the elements?
[Chrome](https://canidev.tools/show-rulers-hover/chrome):
1. Open **Settings** (`Shift+?` or `F1`) > **Preferences** > Scroll down to the **Elements** section, and enable "Show rulers on hover".
[Firefox](https://canidev.tools/show-rulers-hover/firefox):
1. Open **Settings** (`F1`) > Scroll down to the **Available Toolbox Buttons** section, and enable "Toggle rulers for the page"
[Edge](https://canidev.tools/show-rulers-hover/edge):
1. Open **Settings** (`Shift+?` or `F1`) > **Preferences** > Scroll down to the **Elements** section, and enable "Show rulers on hover".
[Safari](https://canidev.tools/show-rulers-hover/safari):
1. Open **Settings** (`Cmd+,`) > Elements > Enable "Show page rulers and node border lines"
[Polypane](https://canidev.tools/show-rulers-hover/polypane):
1. Press `Cmd/Ctrl+G` to toggle rulers on the top and left sides of all panes.
## Show tab order
Can I see the tab order of the web page?
[Chrome](https://canidev.tools/show-tab-order/chrome):
1. In the **Elements** tab > Open the **Accessibility** pane on the right.
2. Scroll down to the **Source Order Viewer** section, check the option "Show source order" to view the order of source elements on the screen.
[Firefox](https://canidev.tools/show-tab-order/firefox):
1. In the devtools panel open the **Accessibility** tab.
2. Select the checkbox "Show Tabbing Order" to highlight the tab order on the web page.
[Edge](https://canidev.tools/show-tab-order/edge):
1. In the **Elements** tab > Open the **Accessibility** pane on the right.
2. Scroll down to the **Source Order Viewer** section, check the option "Show source order" to view the order of source elements on the screen.
[Polypane](https://canidev.tools/show-tab-order/polypane):
1. Open DevTools panel (`Cmd/Ctrl+Shift+P`) > Info > Outline. Select "Focus Order" from the dropdown menu at the top.
2. Click "Show Overlay" to visualize the tab order in each pane. tab order that goes against the reading direction is marked in red.
## Simulate color blindness
Can I simulate different color blindness conditions to test my web page?
[Firefox](https://canidev.tools/simulate-color-blindness/firefox):
1. In the **Accessibility** panel, from the toolbar open the **Simulate** menu and select the type of deficiency to simulate the page for the users with that deficiency.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/simulate-color-blindness-firefox.mp4)
[Polypane](https://canidev.tools/simulate-color-blindness/polypane):
1. Click the **Debug tools** icon to open the list of available debug tools. Switch to the **Simulators** tab to find various color blindness conditions like, **Red-green**, **Blue-yellow**, and **Full** color blindness. Toggle the conditions to simulate the deficiency on the page.
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/simulate-color-blindness-polypane.mp4)
## Simulate device orientation
Can I simulate device orientation to mock built-in accelerometer, gyroscope & compass?
[Chrome](https://canidev.tools/simulate-device-orientation/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Sensors" > Press `Enter`. This will open the **Sensors** drawer at the bottom of the Devtools panel.
2. From the **Orientations** list, select a preset orientation or drag the device to set custom orientation.
[Edge](https://canidev.tools/simulate-device-orientation/edge):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Sensors" > Press `Enter`. This will open the **Sensors** drawer at the bottom of the Devtools panel.
2. From the **Orientations** list, select a preset orientation or drag the device to set custom orientation.
[Polypane](https://canidev.tools/simulate-device-orientation/polypane):
1. Open **Change Media and Emulation** settings of a pane and go to the "Emulation" tab
2. Toggle the **Orientation events** switch to enable/disable device orientation simulation.
## Simulate force touch
Can I simulate force touch to test touch events on the website?
[Chrome](https://canidev.tools/simulate-force-touch/chrome):
1. Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Sensors" > Press `Enter`. This will open the **Sensors** drawer at the bottom of the Devtools panel.
2. Under the **Touch** drop-down list, select **Force touch** > Reload Devtools.
## Style console logs
Can I apply style to the log statements in the console?
[Chrome](https://canidev.tools/style-console-logs/chrome):
1. Open console using `Cmd+Option+J` or `Ctrl+Shift+J`.
2. Prefix the log statement with `%c`, and supply the CSS styles as the second argument to `console.log()`. For example,
```
console.log(
"%cThis is green text with yellow background",
"color:green; background:yellow"
)
```
[Firefox](https://canidev.tools/style-console-logs/firefox):
1. Open console using `Cmd+Option+J` or `Ctrl+Shift+J`.
2. Prefix the log statement with `%c`, and supply the CSS styles as the second argument to `console.log()`
For example,
```
console.log(
"%cThis is green text with yellow background",
"color:green; background:yellow"
)
```
[Edge](https://canidev.tools/style-console-logs/edge):
1. Open console (`Cmd+Option+J` or `Ctrl+Shift+J`).
2. Prefix the log statement with `%c`, and supply the CSS styles as the second argument to `console.log()`
For example,
```
console.log(
"%cThis is green text with yellow background",
"color:green; background:yellow"
)
```
[Safari](https://canidev.tools/style-console-logs/safari):
1. Open console (`Cmd+Option+J` or `Ctrl+Shift+J`).
2. Prefix the log statement with `%c`, and supply the CSS styles as the second argument to `console.log()`
For example,
```
console.log(
"%cThis is green text with yellow background",
"color:green; background:yellow"
)
```
[Polypane](https://canidev.tools/style-console-logs/polypane):
1. Open console
2. Prefix the log statement with `%c`, and supply the CSS styles as the second argument to `console.log()`. For example,
```
console.log(
"%cThis is green text with yellow background",
"color:green; background:yellow"
)
```
## Target iframe in console
Can I target iframes while debugging from the Console panel?
[Chrome](https://canidev.tools/target-iframe-console/chrome):
1. In the **Console** panel, click the "top" menu, and select the iframe to target in the **Console**.
[](https://res.cloudinary.com/canidevtools/video/upload/v1686477542/target-iframe-console-chrome_jvujdn.mp4)
[Firefox](https://canidev.tools/target-iframe-console/firefox):
1. In the **Console** panel, click the "iframe context picker button" (top right) to launch a popup listing all the iframes in the document (including the main document).
2. Select the iframe to target in the Console. (Note: The button is only displayed if the page includes iframes!)
[](https://res.cloudinary.com/canidevtools/video/upload/v1686481349/target-iframe-console-firefox_twgixt.mp4)
[Edge](https://canidev.tools/target-iframe-console/edge):
1. In the **Console** panel, click the "top" menu, and select the iframe to target in the **Console**.
[Safari](https://canidev.tools/target-iframe-console/safari):
1. In the **Console** panel, select the target iframe from the "Execution context for $0" dropdown (bottom-right).
## Test bfcache
Can I test the Back/Forward cache of a web app?
## Throttle CPU speed
Can I throttle CPU speed to simulate slower devices?
[Chrome](https://canidev.tools/throttle-cpu-speed/chrome):
1. In the **Performance** panel, open **Settings** using the gear icon and select the "CPU: No throttling" dropdown to choose "4x/6x slowdown".
[Edge](https://canidev.tools/throttle-cpu-speed/edge):
- In the **Performance** panel, open **Settings** using the gear icon and select the "CPU: No throttling" dropdown to choose "4x/6x slowdown."
[](https://res.cloudinary.com/canidevtools/video/upload/l_watermark,w_200,o_5/throttle-cpu-speed-edge.mp4)
## Throttle CSS animation speed
Can I throttle CSS animation playback speed?
[Chrome](https://canidev.tools/throttle-css-animation/chrome):
1. Inspect the element with CSS `animation` property applied.
2. Open the **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run "Show Animations (Drawer)".
3. Use the buttons (**100%, 25%, 10%**) to throttle the playback speed of the CSS animation live.
## Throttle network speed
Can I throttle network speed to simulate slower network connections like 2G, 3G etc.,?
[Chrome](https://canidev.tools/throttle-network-speed/chrome):
1. In **Network** > Click the dropdown "No Throttling" and select a value to throttle the network speed.
[Firefox](https://canidev.tools/throttle-network-speed/firefox):
1. In Network > Click the dropdown "No Throttling" and select a value to throttle the network speed.
[Edge](https://canidev.tools/throttle-network-speed/edge):
1. In Network > Click the dropdown "No Throttling" and select a value to throttle the network speed.
[Polypane](https://canidev.tools/throttle-network-speed/polypane):
1. Open **Change Media and Emulation** settings of a pane and go to the "Network" tab
2. Toggle the **Throttle network speed** switch to Fast 3G, Slow 3G or Offline.
## Toggle element state
Can I toggle the element state like hover, visited, focus etc.,?
[Chrome](https://canidev.tools/toggle-element-state/chrome):
1. Inspect an element > In the **Styles** pane (next to the DOM tree), click the `:hov` button next to the Filter box.
2. Use the checkboxes to force the element state to any of the listed pseudo classes to view the corresponding CSS applied.
[Firefox](https://canidev.tools/toggle-element-state/firefox):
1. Inspect an element > In the Styles pane (next to the DOM tree), click the `:hov` button next to the Filter box.
2. Use the checkboxes to force the element state to any of the listed pseudo classes to view the corresponding CSS applied.
[Edge](https://canidev.tools/toggle-element-state/edge):
1. Inspect an element > In the Styles pane (next to the DOM tree), click the `:hov` button next to the Filter box.
2. Use the checkboxes to force the element state to any of the listed pseudo classes to view the corresponding CSS applied.
[Safari](https://canidev.tools/toggle-element-state/safari):
1. Inspect an element > Make sure the node is selected in the DOM Tree.
2. In the styles section (next to the DOM tree), right at the top toolbar, you'll find checkboxes for different pseudo states, which you can toggle to view the corresponding CSS.
## Toggle light & dark theme
Can I switch to light or dark theme in devtools?
[Chrome](https://canidev.tools/toggle-theme/chrome):
Open **Command** **Menu** (`Cmd/Ctrl+Shift+P`) & Run > "Switch to light/dark theme" (Appearance) > Press `Enter`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659265856/toggle-theme-chrome_a0daev.mp4)
[Firefox](https://canidev.tools/toggle-theme/firefox):
1. Open **Settings** (`F1`) > Under the **Themes** section, select "Dark" or "Light" to switch themes.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659266448/toggle-theme-firefox_q1tjns.mp4)
[Edge](https://canidev.tools/toggle-theme/edge):
Open **Command** **Menu** (`Cmd/Ctrl+Shift+P`) & Run > "Switch to light/dark theme" (Appearance) > Press `Enter`.
[Safari](https://canidev.tools/toggle-theme/safari):
Open **Settings** (`Cmd+,`) > General > Appearance > Select "Dark" or "Light" to change the appearance.
[](https://res.cloudinary.com/canidevtools/video/upload/v1659266982/toggle-theme-safari_gfmxlc.mp4)
[Polypane](https://canidev.tools/toggle-theme/polypane):
Press `Cmd/Ctrl+I` or select "Toggle Dark Mode" in the "View" Menu.
## Use Display P3 color
Can I use Display P3 color format?
[Safari](https://canidev.tools/use-display-p3-color/safari):
1. Right click on the color box > Select "Convert to Display-P3". This will change the color format to \`display-p3\`.
2. Click the color box to open the color swatch. The white line shows the edge of sRGB. Everything on its top right is **Display-P3** colors not available in sRGB.
3. For fallback, right click on the color box, and select "Clamp to sRGB" to convert to the closest available color in the sRGB space.
[](https://res.cloudinary.com/canidevtools/video/upload/v1665993566/convert-p3-color-safari_vse5nf.mp4)
## Use easing editor
Can I use the easing editor to edit transitions and animations?
[Chrome](https://canidev.tools/use-easing-editor/chrome):
1. Inspect the element with CSS transition or animation applied. In the **Styles** pane, click the icon next to the timing function to open the **Easing editor** to play around with the timing functions.
2. Click anywhere on the line to add a control point. Drag the point to change the easing of the animation. Double click on the point to remove it.
[Firefox](https://canidev.tools/use-easing-editor/firefox):
1. Inspect the element with CSS transition or animation applied. In the **Rules** pane, click the icon next to the timing function to open the **Timing editor** to play around with the timing functions.
[Edge](https://canidev.tools/use-easing-editor/edge):
1. Inspect the element with CSS transition or animation applied. In the **Styles** pane, click the icon next to the timing function to open the **Easing editor** to play around with the timing functions.
2. Click anywhere on the line to add a control point. Drag the point to change the easing of the animation. Double click on the point to remove it.
[Safari](https://canidev.tools/use-easing-editor/safari):
1. Inspect the element with CSS transition or animation applied. In the styles section, click the icon next to the timing function to open the **Cubic-bezier editor** to play around with the timing functions.
## Use live expressions
Can I watch JavaScript values in real time with Live Expressions?
[Chrome](https://canidev.tools/use-live-expressions/chrome):
1. In the **Console** panel, click the **Create live expression** icon. Input the expression in the text box and press `Enter`.
2. The value below the pinned expression is its result. The result updates every 250ms.
3. For a multi-line expression, start a new line using `Shift+Enter`.
4. To use multiple live expressions, click the same icon again to add a new expression. To remove the expression, click the `X` button next to it.
[Edge](https://canidev.tools/use-live-expressions/edge):
1. In the **Console** panel, click the **Create live expression** icon. Input the expression in the text box and press `Enter`.
2. The value below the pinned expression is its result. The result updates every 250ms.
3. For a multi-line expression, start a new line using `Shift+Enter`.
4. To use multiple live expressions, click the same icon again to add a new expression. To remove the expression, click the `X` button next to it.
## Use type profiler
Can I use a type profiler to identify the types inferred by the engine?
[Safari](https://canidev.tools/use-type-profiler/safari):
- In the **Sources** panel, open the script from the left sidebar. Click the `T` icon in the top-right of the main toolbar to enable the type profiler
## View accessibility tree
Can I view the accessibility tree?
[Chrome](https://canidev.tools/view-accessibility-tree/chrome):
1. Inspect > Open the Accessibility pane on the right (Click the >> icon to show more tabs, if hidden) > Check "Enable full-page accessibility tree" > Reload Devtools.
2. Click on the floating icon in the top right in the Elements panel which says, "Switch to Accessibility tree view".
[](https://res.cloudinary.com/canidevtools/video/upload/v1649521456/Videos/view-accessibility-tree-chrome.mp4)
[Firefox](https://canidev.tools/view-accessibility-tree/firefox):
1. Open devtools > Accessibility (Click >> icon to open more tabs if hidden).
2. The main section shows the accessibility tree under the Role section.
[Edge](https://canidev.tools/view-accessibility-tree/edge):
1. Inspect > Elements > Open the Accessibility pane on the right (Click the >> icon to show more tabs, if hidden) > Check "Enable full-page accessibility tree" > Reload Devtools.
2. Click on the floating icon in the top right in the Elements panel which says, "Switch to Accessibility tree view".
## View ARIA attrs
Can I view ARIA attributes of an element?
[Chrome](https://canidev.tools/view-aria-attrs/chrome):
1. Inspect the element in the DOM tree.
2. Click on the Accessibility tab (It maybe hidden behind the "More Tabs" button). Scroll down to the section which says, "ARIA Attributes".
[Firefox](https://canidev.tools/view-aria-attrs/firefox):
1. Right click on the element on the page and select "Inspect Accessibility Properties".
2. This will open the Accessibility tab. The ARIA attributes are available under the "Properties" panel on the right.
[Edge](https://canidev.tools/view-aria-attrs/edge):
1. Inspect the element in the DOM tree.
2. Click on the Accessibility tab (It maybe hidden behind the "More Tabs" button). Scroll down to the section which says, "ARIA Attributes".
[Safari](https://canidev.tools/view-aria-attrs/safari):
1. Inspect the element > Click the **Node** pane next to the DOM node.
2. Scroll down to the **Accessibility** section, expand to see all the ARA attributes for the selected node.
[Polypane](https://canidev.tools/view-aria-attrs/polypane):
1. Inspect the element in the DOM tree.
2. Click on the "A11y" tab. All "ARIA Attributes" are listed here.
## View cascade layers
Can I inspect CSS cascade layers?
[Chrome](https://canidev.tools/view-cascade-layers/chrome):
1. Inspect the element that is part of the `@layer`. In the **Styles** pane, each layer and its corresponding styles are visible.
2. Clicking on the layer name will reveal the **CSS layers** section at the top which will contain the layer order, that drives the specificity.
[Firefox](https://canidev.tools/view-cascade-layers/firefox):
1. Inspect the element that is part of the `@layer`. In the Styles pane, each layer and its corresponding styles are visible.
[Edge](https://canidev.tools/view-cascade-layers/edge):
1. Inspect the element that is part of the `@layer`. In the **Styles** pane, each layer and its corresponding styles are visible.
2. Clicking on the layer name will reveal the **CSS layers** section at the top which will contain the layer order, that drives the specificity.
[Safari](https://canidev.tools/view-cascade-layers/safari):
1. Inspect the element that is part of the `@layer`. In the Styles pane, each layer and its corresponding styles are visible.
[Polypane](https://canidev.tools/view-cascade-layers/polypane):
1. Inspect the element that is part of the `@layer`. In the **Styles** pane, each layer and its corresponding styles are visible.
## View computed styles
Can I view computed styles?
[Chrome](https://canidev.tools/view-computed-styles/chrome):
1. Inspect the element > Navigate to the Computed tab in the panel next to the DOM tree.
2. Click the "Show All" checkbox to see all the inherited values.
[Firefox](https://canidev.tools/view-computed-styles/firefox):
1. Inspect the element > Navigate to the Computed tab in the panel next to the DOM tree.
2. Click the "Browser Styles" checkbox to see all the values inherited from the user agent.
[Edge](https://canidev.tools/view-computed-styles/edge):
1. Inspect the element > Navigate to the Computed tab in the panel next to the DOM tree.
2. Click the "Show All" checkbox to see all the inherited values.
[Safari](https://canidev.tools/view-computed-styles/safari):
1. Inspect the element > Navigate to the Computed tab in the panel next to the DOM tree.
2. Click the filter icon > Select "Show All" to see all the inherited values.
[Polypane](https://canidev.tools/view-computed-styles/polypane):
1. Inspect the element > Navigate to the Computed tab in the panel next to the "Style" tab.
2. Click the "Show All" checkbox to see all the inherited values.
## View & Copy CSS changes
Can I view and copy the CSS changes applied to an element?
[Firefox](https://canidev.tools/view-copy-css-changes/firefox):
1. In the **Rules** pane, apply changes to the CSS declarations, and then click on the **Changes** pane to see the diff. Click "Copy All Changes" button to copy the modified styles, with previous declaration automatically commented.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666325796/view-copy-css-changes-firefox_fwo5gx.mp4)
[Safari](https://canidev.tools/view-copy-css-changes/safari):
1. In the **Styles** pane, apply changes to the CSS declarations, and then click on the **Changes** pane to see the diff.
[](https://res.cloudinary.com/canidevtools/video/upload/v1666325795/view-copy-css-changes-safari_w6olze.mp4)
## View HTTP Status Text
Can I view the human readable text of the HTTP status codes?
[Chrome](https://canidev.tools/view-http-status-text/chrome):
1. In the **Network** panel, click to open the network request. In the **Headers** tab, under **General**, contains the HTTP status code along with the human readable text.
[Edge](https://canidev.tools/view-http-status-text/edge):
1. In the **Network** panel, click to open the network request. In the **Headers** tab, under **General**, contains the HTTP status code along with the human readable text.
## View in 3D
Can I view a web page in 3D?
[Chrome](https://canidev.tools/view-in-3d/chrome):
1. Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) > Run > Show Layers. This will open a new tab called **Layers**.
2. For developers, it is useful to visualise a web page in three dimensions to,
- Find out how complex a web page is
- Spot out-of-viewport elements
- Debug z-index stacking issues
- Debug performance issues with composite layers
[](https://res.cloudinary.com/canidevtools/video/upload/v1658423755/view-in-3d-chrome_ozpvar.mp4)
[Edge](https://canidev.tools/view-in-3d/edge):
1. In the devtools, open the **Command** Menu using, `Cmd+Shift+P` or `Ctrl+Shift+P.` Search for "Show 3D View" and press `Enter`.
2. This will open the **3D View** drawer next to the **Console**. For developers, it is useful to visualise a web page in three dimensions to,
- Find out how complex a web page is
- Spot out-of-viewport elements
- Debug z-index stacking issues
- Debug performance issues with composite layers
## View styles of element
Can I view the styles applied to a pseudo element?
[Chrome](https://canidev.tools/view-styles-element/chrome):
1. Right click on the element and select "Inspect" (This will open the Elements panel in the devtools with selected element highlighted in the DOM tree).
2. The CSS applied to the element is visible in the "Styles" tab, adjacent to the DOM tree.
[Firefox](https://canidev.tools/view-styles-element/firefox):
1. Right click on the element and select "Inspect" (This will open the "Inspector" panel in the devtools with selected element highlighted in the DOM tree).
2. The CSS applied to the element is visible in the panel, adjacent to the DOM tree.
[Edge](https://canidev.tools/view-styles-element/edge):
1. Right click on the element and select "Inspect". (This will open the Elements panel in the devtools with selected element highlighted in the DOM tree).
2. The CSS applied to the element is visible in the "Styles" tab, adjacent to the DOM tree.
[Safari](https://canidev.tools/view-styles-element/safari):
1. Right click on the element and select "Inspect Element" (This will open the "Elements" panel in the devtools with selected element highlighted in the DOM tree).
2. The CSS applied to the element is visible in the panel, adjacent to the DOM tree.
[Polypane](https://canidev.tools/view-styles-element/polypane):
1. Right click on the element and select "Inspect" (This will open the Elements panel in the devtools with selected element highlighted in the DOM tree).
2. The CSS applied to the element is visible in the "Styles" tab, below the Element Navigator.
## View transferred size
Can I view the size of the data transferred over the network?
[Chrome](https://canidev.tools/view-transferred-size/chrome):
1. In the **Network** panel, the footer contains the size of the data transferred in Bytes. If a filter is applied, then it displays the size of the filtered resources followed by all the resources.
[Firefox](https://canidev.tools/view-transferred-size/firefox):
1. In the **Network** panel, the footer contains the size of the data transferred in Bytes. If a filter is applied, then it displays the size of the filtered resources followed by all the resources.
[Edge](https://canidev.tools/view-transferred-size/edge):
1. In the **Network** panel, the footer contains the size of the data transferred in Bytes. If a filter is applied, then it displays the size of the filtered resources followed by all the resources.
[Safari](https://canidev.tools/view-transferred-size/safari):
1. In the **Network** panel, the footer contains the size of the data transferred in Bytes. If a filter is applied, then it displays the size of the filtered resources.
## View uncompressed size
Can I view the uncompressed size of a resources transferred over the network?
[Chrome](https://canidev.tools/view-uncompressed-size/chrome):
1. In the **Network** panel, open **Network settings** and select **Big request rows** option. The uncompressed size of the resource is available in the **Size** column below the compressed size.
[Edge](https://canidev.tools/view-uncompressed-size/edge):
1. In the **Network** panel, open **Network settings** and select **Big request rows** option. The uncompressed size of the resource is available in the **Size** column below the compressed size.
## View URL path
Can I view the full URL path of the network requests?
[Chrome](https://canidev.tools/view-url-path/chrome):
1. In the **Network** panel, open **Network settings** > Enable the **Big request rows** option to show the URL path under the resource name.
[](https://res.cloudinary.com/canidevtools/video/upload/v1684652792/show-url-path-chrome_g5h3t8.mp4)
[Firefox](https://canidev.tools/view-url-path/firefox):
1. In the **Network** panel, right click on the column header, and select URL. This will add a new column in the grid, which contains the full URL of the resource.
[](https://res.cloudinary.com/canidevtools/video/upload/v1684652792/show-url-path-firefox_gposlo.mp4)
[Edge](https://canidev.tools/view-url-path/edge):
1. In the **Network** panel, open **Network settings** > Enable the **Big request rows** option to show the URL path under the resource name.
[Safari](https://canidev.tools/view-url-path/safari):
1. In the **Network** panel, right click on the column header, and select "Path" to add a new column showing the URL path for the resource.
[](https://res.cloudinary.com/canidevtools/video/upload/v1684652792/show-url-path-safari_w2g2nv.mp4)
## Zoom In & Out Devtools
Can I zoom in and out of the devtools panel?
[Chrome](https://canidev.tools/zoom-inout-devtools/chrome):
1. In **Developer Tools** > Open **Command Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) and Run > "Zoom in" or `Cmd+` or `Ctrl+` to increase the zoom level.
2. Run > "Zoom out" or `Cmd-` or `Ctrl-` to decrease the zoom level.
3. Run > "Reset zoom level" or `Cmd+0` or `Ctrl+0` to reset the zoom level.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658123783/zoom-inout-devtools-chrome_v6g3dn.mp4)
[Firefox](https://canidev.tools/zoom-inout-devtools/firefox):
1. In **Web Developer Tools** > Use `Cmd+` or `Ctrl+` to increase the zoom level. Use `Cmd-` or `Ctrl-` to decrease the zoom level. To reset the zoom level, press `Ctrl+0` or `Cmd+0`.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658124998/zoom-inout-devtools-firefox_fnggcg.mp4)
[Edge](https://canidev.tools/zoom-inout-devtools/edge):
1. In **Developer** **Tools** > Open **Command** **Menu** (`Cmd+Shift+P` or `Ctrl+Shift+P`) and Run > "Zoom in" or `Cmd+` or `Ctrl+` to increase the zoom level.
2. Run > "Zoom out" or `Cmd-` or `Ctrl-` to decrease the zoom level.
3. Run > "Reset zoom level" or `Cmd+0` or `Ctrl+0` to reset the zoom level.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658123207/zoom-inout-devtools-edge_cdxubb.mp4)
[Safari](https://canidev.tools/zoom-inout-devtools/safari):
1. In **Web Inspector** > Use `Cmd+` or `Ctrl+` to increase the zoom level. Use `Cmd-` or `Ctrl-` to decrease the zoom level. To reset the zoom level, press `Ctrl+0` or `Cmd+0`.
2. (Or) **Settings** (`Cmd,`) > General > Zoom.
[](https://res.cloudinary.com/canidevtools/video/upload/v1658125721/zoom-inout-devtools-safari_ybud7x.mp4)