https://github.com/paol-imi/muuri-react
The layout engine for React
https://github.com/paol-imi/muuri-react
bin-packing drag-and-drop filter grid grids layout layout-engine muuri react sorting
Last synced: 7 months ago
JSON representation
The layout engine for React
- Host: GitHub
- URL: https://github.com/paol-imi/muuri-react
- Owner: paol-imi
- License: mit
- Created: 2019-12-30T18:42:22.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2023-06-22T18:15:21.000Z (over 2 years ago)
- Last Synced: 2024-10-27T22:33:13.922Z (12 months ago)
- Topics: bin-packing, drag-and-drop, filter, grid, grids, layout, layout-engine, muuri, react, sorting
- Language: TypeScript
- Homepage: https://paol-imi.github.io/muuri-react/
- Size: 34 MB
- Stars: 357
- Watchers: 4
- Forks: 52
- Open Issues: 33
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README


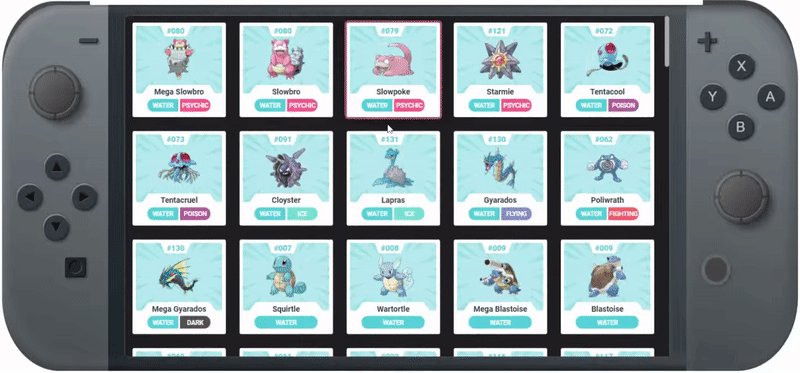
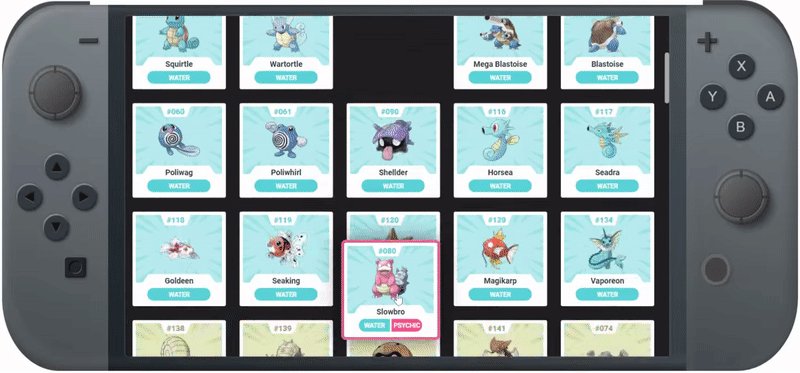
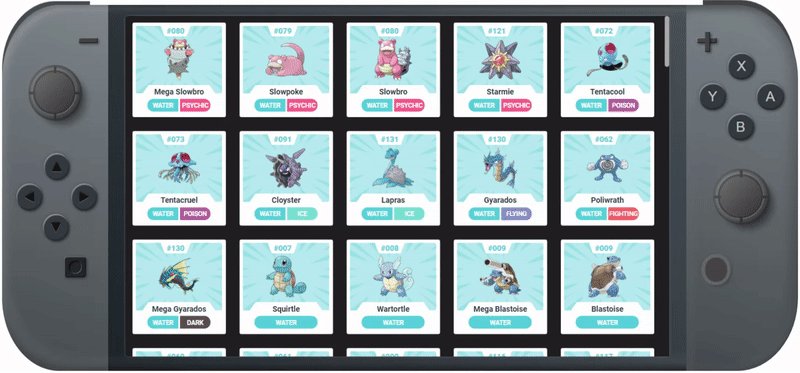
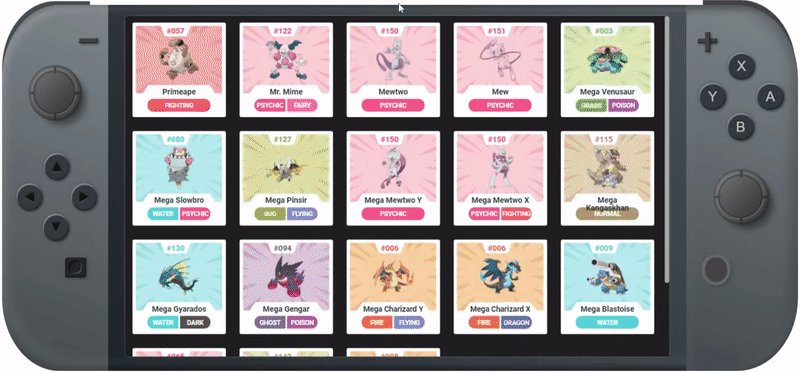
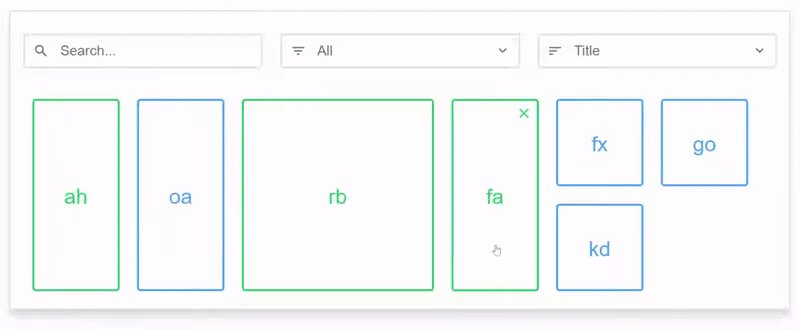
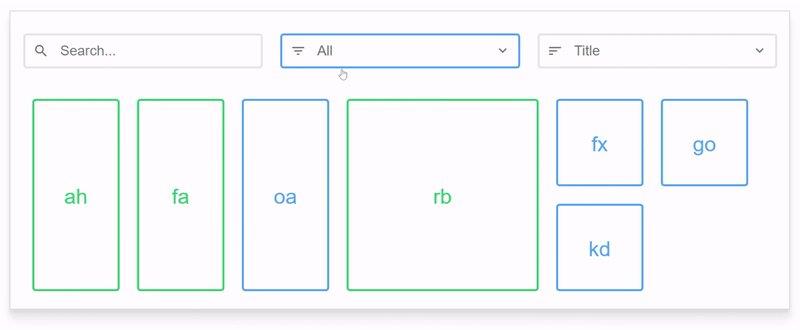
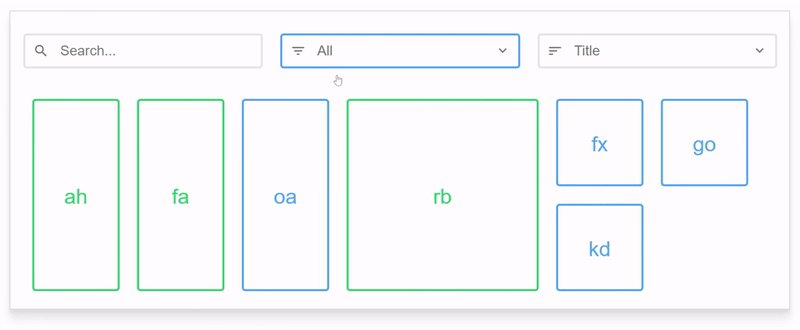
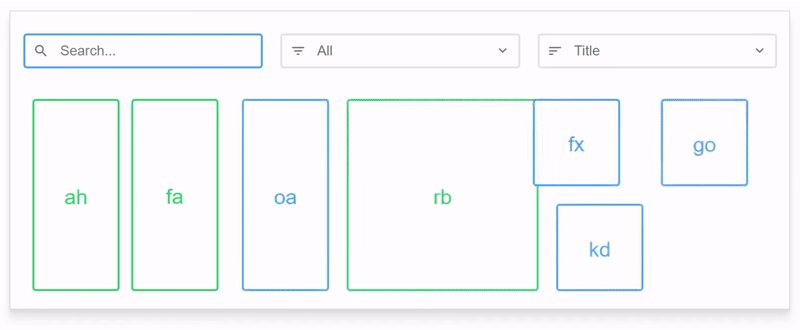
**Responsive**, **sortable**, **filterable** and **draggable** grid layouts with [`React`](https://reactjs.org/)
[](http://npm.im/muuri-react)
[](http://npm.im/muuri-react)
[](https://app.circleci.com/pipelines/github/Paol-imi/muuri-react)
[](https://prettier.io/)
[](https://www.typescriptlang.org/)
![]()
## Design Principles 👨🏻🏫
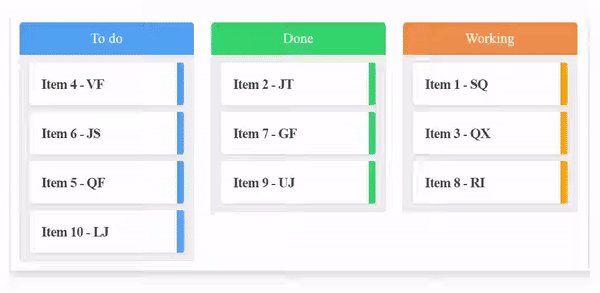
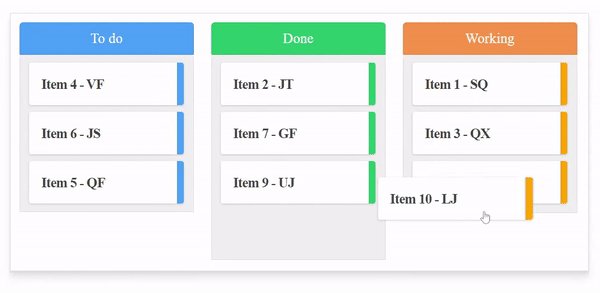
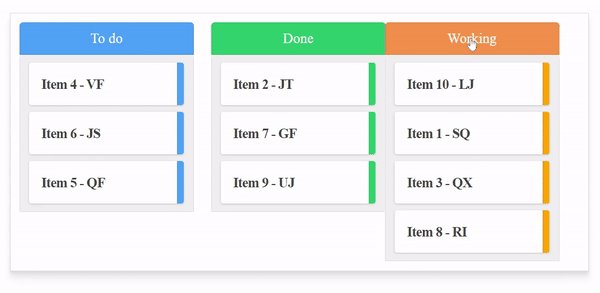
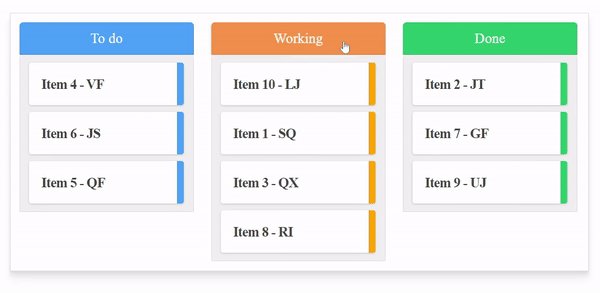
**Muuri-React** is the React implementation of the amazing [**Muuri**](https://github.com/haltu/muuri) layout engine. This library allows you to build all kinds of layouts with [**React**](https://reactjs.org/) and make them responsive, sortable, filterable, draggable and/or animated.
All Muuri features are implemented in a **React-friendly** way, with custom **components** and **hooks**, to guarantee the simplest **developer experience**.
## Features 💎
- Fully customizable layout 📐
- Drag-and-drop (even between grids) ✋
- Simple, Powerful, and Intuitive API ⚡️
- Extremely performant 🚀
- Custom hooks 🔌
- Nested grids 📎
- Scrollable grids 🖱️
- Filtering ✔
- Sorting 🗃
- Support IE9+ _(with polyfills)_ 🌐
- Touch support 📱
- Typescript ✍️
- Fully open source ⚖️
## Documentation 📖
You can find the full documentation [**here**](https://paol-imi.github.io/muuri-react).
## Examples 💡
All [**examples**](https://paol-imi.github.io/muuri-react/showcase) have been created to explain one or more **features** of Muuri-react in an **easy** and direct way.
## Motivation 👨🏻🏫
You can build pretty amazing **layouts** without a single line of JavaScript these days. However, sometimes CSS just isn't enough, and that's where Muuri comes along. At it's very core **Muuri** is a layout engine which is limited only by your **imagination**💭. You can build any kind of layout, asynchronously in web workers if you wish.
Layouts aside, you might need to sprinkle some flare (**animations**⚡) and interactivity (**filtering**, **sorting**, **drag and drop**✋) on your layout. Stuff gets complex pretty fast and most of us probably reach for existing libraries to handle the complexity at that point. This is why most of these extra **features** are built into Muuri's **core**, so you don't have to go hunting for additional libraries or re-inventing the wheel for the nth time.
The long-term goal of Muuri is to provide a simple (and as low-level as possible) API for building amazing layouts with unmatched **performance**🚀 and most of the **complexity**📦 abstracted away.
## Help us grow ❤️
**Muuri-react** was born recently but is already very stable and full of features as it is based on the amazing **Muuri** layout engine. If you **like** 👍 this project you can help us grow by **starring** ⭐ the repository.
## Contributing 🎗️
Contributions are always welcome. Before contributing, please read our [**Guidlines**](https://raw.githubusercontent.com/Paol-imi/muuri-react/master/CONTRIBUTING.md).
## Credits 🤝
Thanks to [**Niklas Rämö**](https://github.com/niklasramo) for the amazing work with [**Muuri**](https://github.com/haltu/muuri).
## License ©
Copyright © 2020 [**Paolo Longo**](https://github.com/Paol-imi) • [**MIT license**](LICENSE).