Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/parthamk/notification-badge
Simple notification badge react component this is an forked version of react-notification-badge and I have updated the dependency
https://github.com/parthamk/notification-badge
npm-package npmjs
Last synced: 3 months ago
JSON representation
Simple notification badge react component this is an forked version of react-notification-badge and I have updated the dependency
- Host: GitHub
- URL: https://github.com/parthamk/notification-badge
- Owner: parthamk
- License: mit
- Created: 2024-06-18T06:56:12.000Z (7 months ago)
- Default Branch: main
- Last Pushed: 2024-07-22T14:01:03.000Z (6 months ago)
- Last Synced: 2024-09-29T15:41:44.469Z (3 months ago)
- Topics: npm-package, npmjs
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/@parthamk/notification-badge
- Size: 120 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# notification-badge
Simple notification badge react component this is an forked version of react-notification-badge and I have updated the dependency
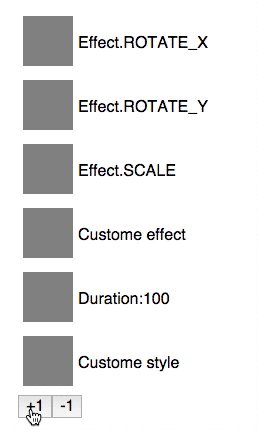
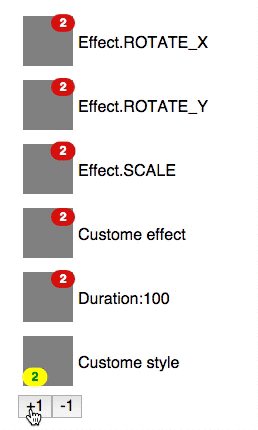
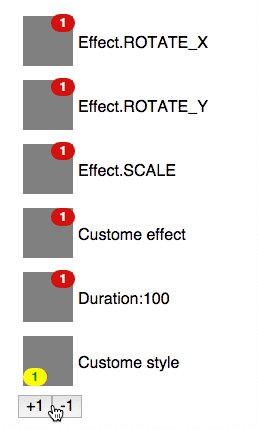
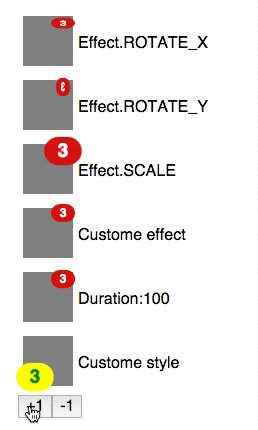
[](http://gyazo.com/70028f7eb324a89fb130401774e8a159)
## Demo
[View Demo](http://mobilusoss.github.io/react-notification-badge/example/)
## Installation
```bash
npm install --save @parthamk/notification-badge
```
## API
### `NotificationBadge`
#### Props
```javascript
NotificationBadge.propTypes = {
count: React.PropTypes.number,
label: React.PropTypes.string,
containerStyle: React.PropTypes.object,
style: React.PropTypes.object,
className: React.PropTypes.string,
effect: React.PropTypes.array,
duration: React.PropTypes.number,
};
```
- `count`: Badge count, if `count < 1`, badge will not shown.
- `label`: Badge label will be rendered instead of count.
- `containerStyle`: custom style of container
- `style`: custom style of badge
- `className`: className of badge
- `effect`: effect of notification.
effect array should be `[string, string, object, object]`.
`effect[0]` will be applied to `transform` on first frame.
`effect[1]` will be applied to `transform` on `frameLength`.
`effect[2]` will be applied as `style[key] = value` on first frame.
`effect[3]` will be applied to `style[key] = value` on `frameLength`.
Pre defined effect is available as
- `Effect.ROTATE_X`
- `Effect.ROTATE_Y`
- `Effect.SCALE`
- `frameLength`: Frame length for `effect[1]` and `effect[3]` (default 30.0, 60.0fps/30.0 = 0.5 second)
## Usage example
```javascript
import NotificationBadge from "@parthamk/notification-badge";
import { Effect } from "@parthamk/notification-badge";
;
```
See [example](https://github.com/mobilusoss/react-notification-badge/tree/develop/example)
```bash
npm install
npm run start:example
```
## Tests
```bash
npm test
```
## Update dependencies
Use [npm-check-updates](https://www.npmjs.com/package/npm-check-updates)
## License
[](https://opensource.org/licenses/MPL-2.0)