https://github.com/pascal-brand38/ign-layers-in-leaflet
To know how to show an ign layer in leaflet
https://github.com/pascal-brand38/ign-layers-in-leaflet
Last synced: about 2 months ago
JSON representation
To know how to show an ign layer in leaflet
- Host: GitHub
- URL: https://github.com/pascal-brand38/ign-layers-in-leaflet
- Owner: pascal-brand38
- Created: 2024-05-03T17:45:45.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-05-20T20:56:34.000Z (about 1 year ago)
- Last Synced: 2024-05-21T17:26:44.449Z (about 1 year ago)
- Language: JavaScript
- Size: 2.47 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
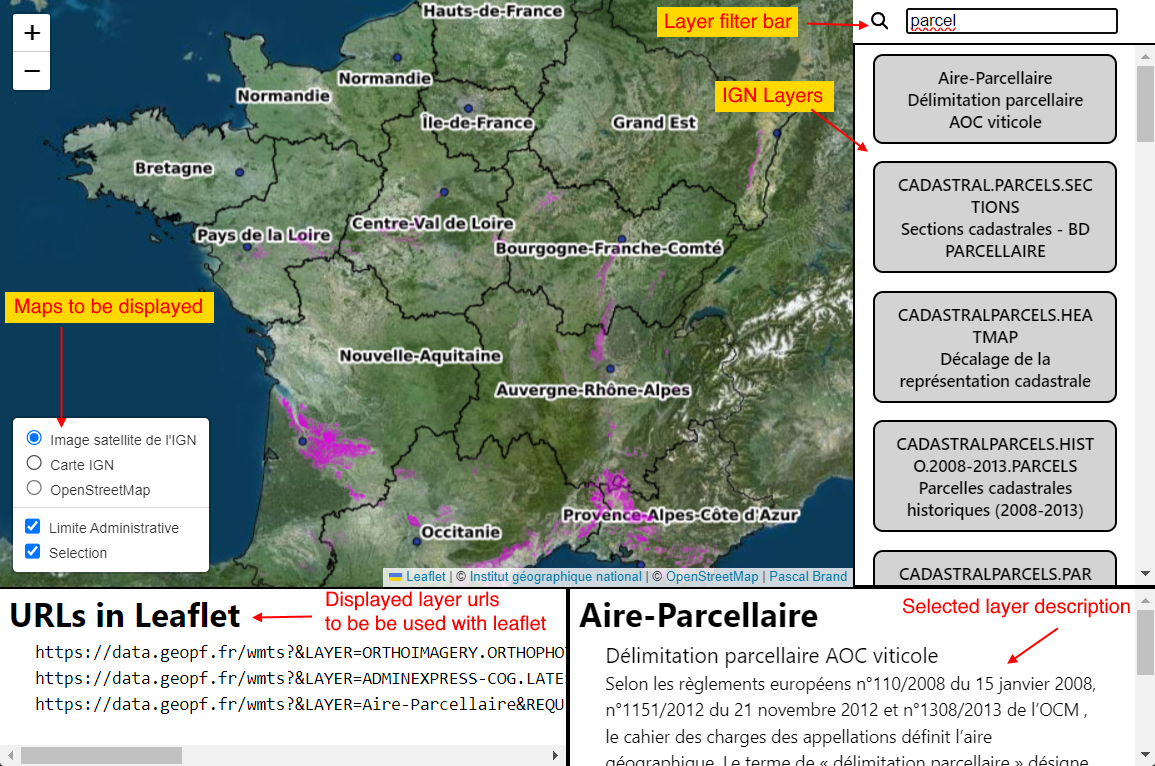
# Showing IGN layers with leaflet
This website is available as https://pascal-brand38.github.io/ign-layers-in-leaflet/
This website proposes all layers provided by IGN.
When displayed, the bottom-left part of the website shows all urls used in the displayed using LeafLet.
## Layers
* IGN - Institut géographique national (France)
* Satellite
* Map
* SCAN 25 (include topo TOP 25 maps)
* All free layers provided by IGN: Cadastre, Solaire, Eolien,...
* Open Street Map, and Open Topo Map
* Google Map: satellite and map view
* Stadia maps