https://github.com/passbolt/passbolt_browser_extension
Browser extensions (Firefox, Edge & Chrome) for Passbolt the open source password manager for teams
https://github.com/passbolt/passbolt_browser_extension
browser-extension manager passbolt password password-manager productivity security
Last synced: about 2 months ago
JSON representation
Browser extensions (Firefox, Edge & Chrome) for Passbolt the open source password manager for teams
- Host: GitHub
- URL: https://github.com/passbolt/passbolt_browser_extension
- Owner: passbolt
- License: agpl-3.0
- Created: 2016-02-12T13:57:59.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2025-03-20T12:39:54.000Z (4 months ago)
- Last Synced: 2025-04-01T01:36:27.104Z (3 months ago)
- Topics: browser-extension, manager, passbolt, password, password-manager, productivity, security
- Language: JavaScript
- Homepage: https://passbolt.com
- Size: 1.79 GB
- Stars: 241
- Watchers: 22
- Forks: 76
- Open Issues: 19
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
Awesome Lists containing this project
README
____ __ ____
/ __ \____ _____ ____/ /_ ____ / / /_
/ /_/ / __ `/ ___/ ___/ __ \/ __ \/ / __/
/ ____/ /_/ (__ |__ ) /_/ / /_/ / / /_
/_/ \__,_/____/____/_.___/\____/_/\__/
Open source password manager for teams
(c) 2021 Passbolt SA
https://www.passbolt.com
## License
Passbolt - Open source password manager for teams
(c) 2022 Passbolt SA
This program is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General
Public License (AGPL) as published by the Free Software Foundation version 3.
The name "Passbolt" is a registered trademark of Passbolt SA, and Passbolt SA hereby declines to grant a trademark
license to "Passbolt" pursuant to the GNU Affero General Public License version 3 Section 7(e), without a separate
agreement with Passbolt SA.
This program is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied
warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See GNU Affero General Public License for more details.
You should have received a copy of the GNU Affero General Public License along with this program. If not,
see [GNU Affero General Public License v3](http://www.gnu.org/licenses/agpl-3.0.html).
## About passbolt
Passbolt is an open source password manager for teams. It allows to securely share and store credentials.
For instance, the wifi password of your office, or the administrator password of a router, or your organisation social
media account password, all of them can be secured using Passbolt.
You can try a demo of passbolt at [https://demo.passbolt.com](https://demo.passbolt.com).
You will need to install a plugin, you can find a step by step guide in the website
[help section](https://www.passbolt.com/help/start/firefox)
Or, of course, you can use the code in this repository to build it yourself and run it!
## About passbolt browser extension
A browser extension is needed to maintain a higher level of security, e.g. to ensure the integrity of the
cryptographic code and provide a secure random number generator. In the future it will also be used to provide feature
such as auto filling your passwords when visiting known websites.
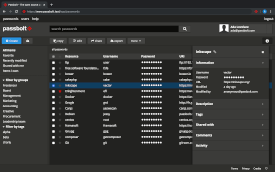
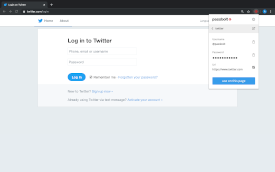
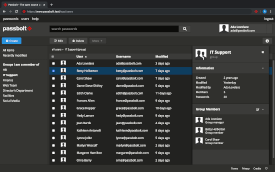
### How does it look like?
[](https://raw.githubusercontent.com/passbolt/passbolt_styleguide/master/src/img/screenshots/teaser-screenshot-login.png)
[](https://raw.githubusercontent.com/passbolt/passbolt_styleguide/master/src/img/screenshots/teaser-screenshot4.png)
[](https://raw.githubusercontent.com/passbolt/passbolt_styleguide/master/src/img/screenshots/teaser-screenshot-share.png)
# Contributing
Please check ```CONTRIBUTING.md``` for more information about how to get involved.
### Reporting a security Issue
If you've found a security related issue in Passbolt, please don't open an issue in GitHub.
Instead contact us at [email protected]. In the spirit of responsible disclosure we ask that the reporter keep the
issue confidential until we announce it.
The passbolt team will take the following actions:
- Try to first reproduce the issue and confirm the vulnerability.
- Acknowledge to the reporter that we’ve received the issue and are working on a fix.
- Get a fix/patch prepared and create associated automated tests.
- Prepare a post describing the vulnerability, and the possible exploits.
- Release new versions of all affected major versions.
- Prominently feature the problem in the release announcement.
- Provide credits in the release announcement to the reporter if they so desire.
# Quick how-to for developers
This is just a quick getting started guide, for more information and productivity tips checkout CONTRIBUTING.md
## Prerequisite
You will need ```node```, ```grunt``` and the dependencies listed in ```packages.json```.
```
git clone [email protected]:passbolt/passbolt_browser_extension.git
cd passbolt_browser_extension
npm ci
```
For convenience you can also install ```web-ext``` (for firefox), ```crx``` (for chrome) globally,
otherwise can can be found in ```node_modules```.
```
sudo npm install web-ext -g
sudo npm install crx -g
```
## Quick bundling the build/all source
The non-minified source code is located in ```/src```. It can be 'bundled' ```to build/all``` as follow:
```
grunt
```
In order to rebuild the code in this directory automatically while you are editing the src
you can use the grunt watch task:
```
grunt watch
```
## Test a local version of the plugin
### Firefox
To launch an instance of Firefox with your local version of the add-on installed.
```
cd build/all
web-ext run
```
This instance will be reloaded everytime there is a change in the /build/all code or by pressing the ```r```
key on the keyboard when web-ext is running.
You can debug the application script by opening the
[browser console](https://developer.mozilla.org/en/docs/Tools/Browser_Console).
### Chrome
Go to the the extension page at [chrome://extensions/](chrome://extensions/) click on the
'load unpacked extension' button. Point to your build/all directory and you are good to go.
You debug the application script by clicking on index.html in "inspect views".
## Packaging the application
You can build the crx or xpi (zip) packages using the following command.
```
grunt build
```
The build can be found under ```dist/chrome``` or ```dist/firefox```.
## Updating the vendors or the styleguide
You can update the vendors or the styleguide in the ```package.json``` and run the copy task
in grunt to deploy them in the appropriate places. Check the ```Gruntfile.js```
for more information.
```
npm update
grunt copy:vendors
grunt copy:styleguide
```
The build can be found under ```dist/chrome``` or ```dist/firefox```.
## Unit testing
Unit testing is handle by Jest. It provides ways to run them and also build code coverage reports.
To run unit tests:
```
grunt test
```
To run unit tests with coverage:
```
grunt test-coverage
```
Once the code coverage report is generated you can find the result in the folder `coverage`.
Jest also provides an HTML version of the reports avaiable at `coverage/lcov-report/index.html`.
# Credits
https://www.passbolt.com/credits