https://github.com/patcito/nftickets
https://github.com/patcito/nftickets
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/patcito/nftickets
- Owner: patcito
- License: mit
- Created: 2021-11-01T19:52:11.000Z (over 3 years ago)
- Default Branch: ethdubai
- Last Pushed: 2022-01-25T21:54:47.000Z (about 3 years ago)
- Last Synced: 2025-01-25T21:27:57.797Z (3 months ago)
- Language: CSS
- Size: 7.23 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🏗 scaffold-eth - 🎫 Buyer Mints NFT
> (Counterfactual NFT minting example...)
Deployer pays around (0.283719 ETH ~$500 at todays gas and price) for the initial contract but then NFTs are only minted once a buyer wants them. (The buyer of the NFT pays the gas to mint. ~$55)
# 🏃♀️ Quick Start
Required: [Git](https://git-scm.com/downloads), [Node](https://nodejs.org/dist/latest-v12.x/), [Yarn](https://classic.yarnpkg.com/en/docs/install/#mac-stable) and [Hardhat](https://hardhat.org/getting-started/#installation).
> clone/fork 🏗 scaffold-eth and get setup:
```bash
git clone https://github.com/austintgriffith/scaffold-eth.git buyer-mints-nft
cd buyer-mints-nft
git checkout buyer-mints-nft
yarn
```
> upload the default art to IPFS:
```bash
yarn upload
```
> install and start your 👷 Hardhat chain in another terminal:
```bash
cd buyer-mints-nft/packages/hardhat
npx hardhat node --network hardhat
```
> in a third terminal window, deploy all the things and start your 📱 frontend:
```bash
cd buyer-mints-nft
yarn deploy
yarn start
```
📱 Open http://localhost:3000 to see the app
---
> ✏️ You can edit the artwork manifest `artwork.js` with all of your art, then re-upload it to IPFS:
> in another terminal window:
```bash
cd buyer-mints-nft
yarn upload
yarn deploy
```
---
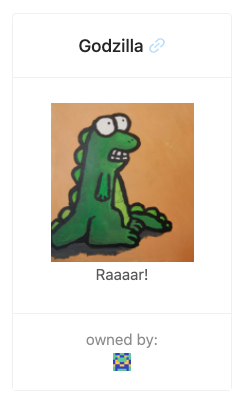
Your artwork from `artwork.json` (if uploaded and deployed correctly) should show a gallery of possible NFTS to mint:

💦 Use the faucet wallet icon in the bottom left of the frontend to give your address **$1000** in testnet ETH.
🎫 Try to "Mint" an NFT:

👛 Open an *incognito* window and navigate to http://localhost:3000 (You'll notice it has a new wallet address).
⛽️ Grab some gas for each account using the faucet:

🎟 Send an NFT to the *incognito* window just to make sure it works.
---
🕵🏻♂️ Inspect the `Debug Contracts` tab to figure out what address is the `owner` of `ETHDubaiTicket`?
💼 Edit your deployment script `deploy.js` in `packages/hardhat/scripts`
🔏 Edit your smart contract `ETHDubaiTicket.sol` in `packages/hardhat/contracts`
📝 Edit your frontend `App.jsx` in `packages/react-app/src`
🔑 Create wallet links to your app with `yarn wallet` and `yarn fundedwallet`
⬇️ Installing a new package to your frontend? You need to `cd packages/react-app` and then `yarn add PACKAGE`
# 📡 Deploy NFT smart contract!
🛰 Ready to deploy to a testnet?
> Change the `defaultNetwork` in `packages/hardhat/hardhat.config.js`

🔐 Generate a deploy account with `yarn generate`

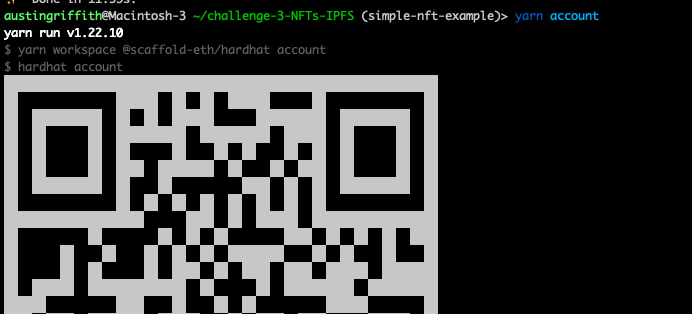
👛 View your deployer address using `yarn account` (You'll need to fund this account. Hint: use an [instant wallet](https://instantwallet.io) to fund your account via QR code)

📝 Triple check your `artwork.json` file and run:
```bash
yarn upload
```
👨🎤 Deploy your NFT smart contract:
```bash
yarn deploy
```
---
---
> ✏️ Edit your frontend `App.jsx` in `packages/react-app/src` to change the `targetNetwork` to wherever you deployed your contract:

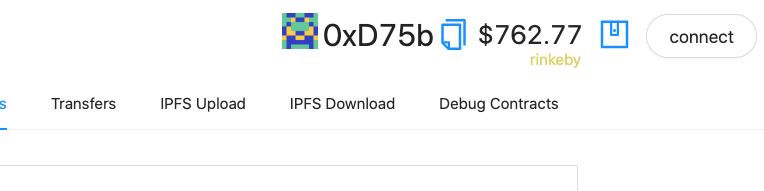
You should see the correct network in the frontend:

## ⚔️ Side Quests
#### 🐟 Open Sea
# ⚔️ Side Quests
## 🐟 Open Sea
> Add your contract to OpenSea ( create -> submit NFTs -> "or add an existing contract" )
(It can take a while before they show up, but here is an example:)
https://testnets.opensea.io/assets/0xc2839329166d3d004aaedb94dde4173651babccf/1
## 🔍 Etherscan Contract Verification
> run yarn flatten > flat.txt (You will need to clean up extra junk at the top and bottom of flat.txt. Sorry, rookie stuff here.)
---
#### 🔍 Etherscan Contract Verification

## 🔶 Infura
> You will need to get a key from infura.io and paste it into constants.js in packages/react-app/src:

# 🛳 Ship the app!
> ⚙️ build and upload your frontend and share the url with your friends...
```
# build it:
yarn build
# upload it:
yarn surge
yarn s3
===================================================== [⏫ back to the top ⏫](https://github.com/austintgriffith/scaffold-eth#-scaffold-eth)