https://github.com/patelka2211/dominar
Dominar is a powerful library designed to make it easy for developers to manipulate the Document Object Model (DOM) and create dynamic HTML content. Dominar empowers you to take control of your web development projects like a pro. Unleash the power to dominate the DOM with Dominar.
https://github.com/patelka2211/dominar
dominar kpverse npm-package patelka2211 typescript
Last synced: 3 months ago
JSON representation
Dominar is a powerful library designed to make it easy for developers to manipulate the Document Object Model (DOM) and create dynamic HTML content. Dominar empowers you to take control of your web development projects like a pro. Unleash the power to dominate the DOM with Dominar.
- Host: GitHub
- URL: https://github.com/patelka2211/dominar
- Owner: patelka2211
- License: mit
- Created: 2023-05-09T04:49:46.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-01-14T07:51:53.000Z (over 1 year ago)
- Last Synced: 2025-03-27T14:47:27.229Z (4 months ago)
- Topics: dominar, kpverse, npm-package, patelka2211, typescript
- Language: TypeScript
- Homepage: https://kpverse.in/dominar/
- Size: 3.9 MB
- Stars: 5
- Watchers: 2
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://kpverse.in/dominar/)
# [Dominar from KPVERSE](https://kpverse.in/dominar/)
Dominar is a powerful library designed to make it easy for developers to manipulate the Document Object Model (DOM) and create dynamic HTML content. Dominar empowers you to take control of your web development projects like a pro. Unleash the power to dominate the DOM with Dominar.
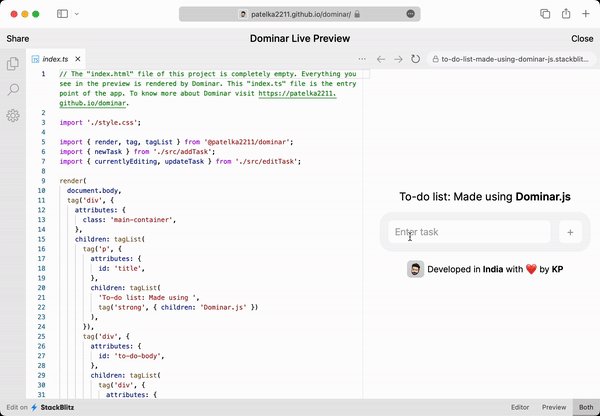
## Demo
[](https://kpverse.in/dominar/)
Visit [https://kpverse.in/dominar/](https://kpverse.in/dominar/) and click on "✨ See live preview" button to see a to-do app built using Dominar.
## Installation
[](https://www.npmjs.com/package/@patelka2211/dominar)
[](https://bundlephobia.com/package/@patelka2211/[email protected])
[](https://www.npmjs.com/package/@patelka2211/dominar)
[](https://cdn.jsdelivr.net/gh/patelka2211/[email protected]/)
To install Dominar using npm, run the following command:
```sh
npm i @patelka2211/dominar
```
Alternatively, you can include [Dominar's IIFE file](https://cdn.jsdelivr.net/gh/patelka2211/[email protected]/Dominar.js) in your website using a `` tag:
```html
<script src="https://cdn.jsdelivr.net/gh/patelka2211/[email protected]/Dominar.js">
```
## Examples
Here are some examples of how you can use Dominar:
### When using as a npm package.
```js
import {
addEventListeners,
render,
setAttributes,
tag,
tagList,
} from "@patelka2211/dominar";
// DominarTagList Object
let tagListObject = tagList(
"Text before button",
tag("button", {
children: "Click this button",
eventListeners: {
click: () => {
alert("Button clicked");
},
},
}),
"Text after button"
);
// DominarTag Object
let tagObject = tag("div", {
attributes: {
id: "div-1",
},
children: tagListObject,
});
// Example of Dominar's render function
render(document.body, tagObject, {
clearBeforeRender: false,
insertType: "prepend",
});
// Example of Dominar's setAttributes function
setAttributes(document.body, {
class: "class1 class2 class3",
style: "background-color: azure;",
});
// Example of Dominar's addEventListeners function
addEventListeners(document.body, {
keydown: (ev) => {
console.log(`Key "${ev.key}" pressed`);
},
});
```
### When included as a `` tag in a website.
If the script tag is not already included in the `<head>` tag, please add the following script tag to include [Dominar's IIFE JavaScript](https://cdn.jsdelivr.net/gh/patelka2211/[email protected]/Dominar.js) file.
```html
<script src="https://cdn.jsdelivr.net/gh/patelka2211/[email protected]/Dominar.js">
```
```html
// DominarTagList Object
let tagListObject = Dominar.tagList(
"Text before button",
Dominar.tag("button", {
children: "Click this button",
eventListeners: {
click: () => {
alert("Button clicked");
},
},
}),
"Text after button"
);
// DominarTag Object
let tagObject = Dominar.tag("div", {
attributes: {
id: "div-1",
},
children: tagListObject,
});
// Example of Dominar's render function
Dominar.render(document.body, tagObject, {
clearBeforeRender: false,
insertType: "prepend",
});
// Example of Dominar's setAttributes function
Dominar.setAttributes(document.body, {
class: "class1 class2 class3",
style: "background-color: azure;",
});
// Example of Dominar's addEventListeners function
Dominar.addEventListeners(document.body, {
keydown: (ev) => {
console.log(`Key "${ev.key}" pressed`);
},
});
```
## License
[](./LICENSE)
This project is licensed under the [MIT License](./LICENSE), which permits you to use, copy, modify, merge, publish, distribute, and sublicense the software, subject to the conditions stated in the [LICENSE file](./LICENSE).