Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/patriciogonzalezvivo/ofxComposer
Set of connecting boxes that let you load and processes different type of data on the GPU by using shaders.
https://github.com/patriciogonzalezvivo/ofxComposer
Last synced: 3 months ago
JSON representation
Set of connecting boxes that let you load and processes different type of data on the GPU by using shaders.
- Host: GitHub
- URL: https://github.com/patriciogonzalezvivo/ofxComposer
- Owner: patriciogonzalezvivo
- License: other
- Created: 2012-03-20T16:08:46.000Z (almost 13 years ago)
- Default Branch: master
- Last Pushed: 2016-05-28T15:50:47.000Z (over 8 years ago)
- Last Synced: 2024-04-24T20:07:55.185Z (10 months ago)
- Language: C++
- Homepage: http://patriciogonzalezvivo.com/2012/ofxcomposer/
- Size: 1.97 MB
- Stars: 59
- Watchers: 11
- Forks: 16
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: license.md
Awesome Lists containing this project
README
[This addons idea](https://github.com/patriciogonzalezvivo/ofxComposer) came up together with [James George](http://www.jamesgeorge.org/) at Detroit´s oF DevCon 2012. It consist on a set of connecting boxes that let you load and processes different type of data on the GPU.
It´s designed to be flexible and visualy minimalist for quick editing on life performances. Also it's very handy for graphical debugging, editing GLSL Shaders on the fly, and as a `ofxGui` complement .
# Installing
Clone [this addon repository](https://github.com/patriciogonzalezvivo/ofxComposer) into your `openFrameworks/addons` together with Akira´s [ofxGLEditor](https://github.com/Akira-Hayasaka/ofxGLEditor):
cd openFrameworks/addons
git clone https://github.com/patriciogonzalezvivo/ofxPulseSensor
git clone https://github.com/Akira-Hayasaka/ofxGLEditor
## Use
Once you download and add this addons to your project you need to include "ofxComposer.h" and add it as an object.
ofxComposer will need a .xml file where to load and save the information of your patches. That xml file have to be placed on /data folder.
You just need to load a config file:
composer.load("config.xml");
To update it en each `update()` method:
composer.update();
And render everything on each `draw()` method:
composer.draw();
## General use
Everything on ofxComposer it´s a patch. Each patch have some build-in functions for life performances, basic mappings and graphical debugging.
Some of this functions are very intuitive and photoshop a-like.
You can resize patches draging the corners. Pressing ALT key will re-size centered aligned.
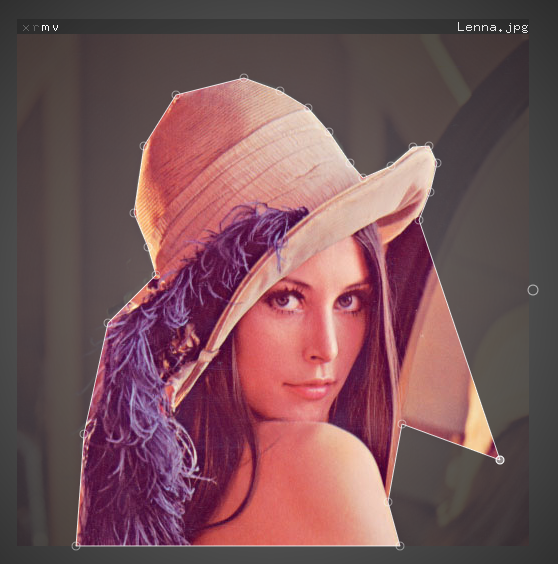
Or you can stretch and deform the patch by right-clicking on the coorners

Also you can rotate the image by draging with 'r' key pressed

More options happen on the titleBar of the patch there you will find some letter-buttons at the left.

The first 'x' button it´s for closing. It will also delete the information from the xml config file.
The second 'r' button it´s for restoring the patch to it original size.
The next button it´s for switching ON/OFF from the MaskMode.

On MaskMode you can:
- Add new masking points pressing over the line.
- Del masking points pressing 'x' key
- Clear the masking path pressing 'r'
The last button it´s a 'v' for making the patch visible or non-visible outside EditMode.
Pressing 'F1' will show a help screen. Wile pressing 'F2' key will switch between EditMode and non-EditMode. So the patches that have the little 'v' on will be visible outside EditMode.
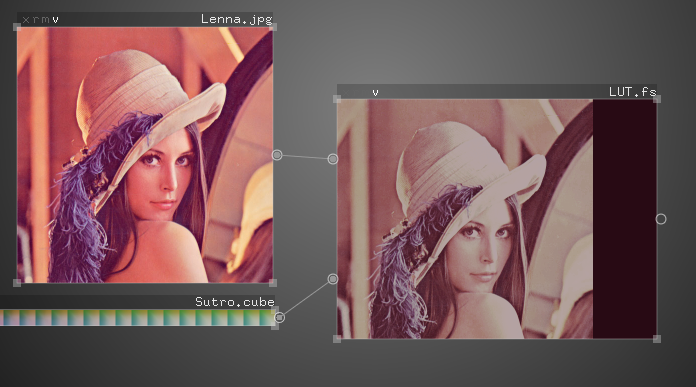
Also you will notice that each patch have some dots at the sides that are for connecting between them (left input´s / right output). For the moment the only patch that are able to receive texture information are the shaders ones.

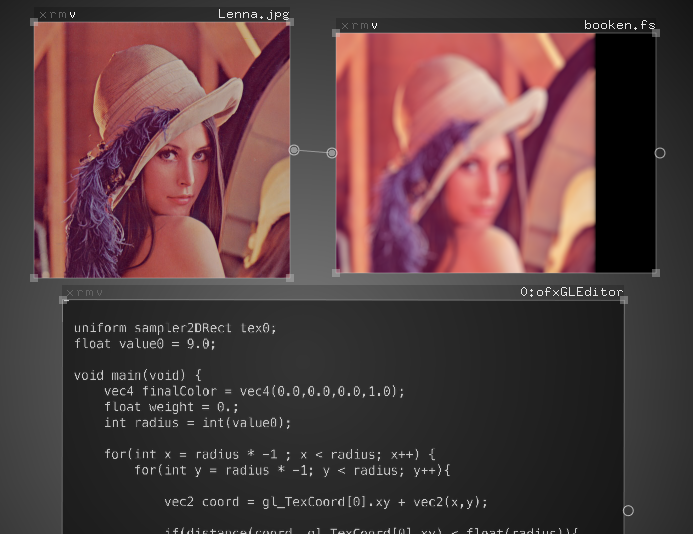
Each shader could be edited on the fly using [ofxGLEditor](https://github.com/Akira-Hayasaka/ofxGLEditor).
Shaders will count on some native variables as Ricardo Caballero´s [webGL Sandbox](http://mrdoob.com/projects/glsl_sandbox/)
So you have:
uniform float time
uniform vec2 mouse // normalized position
uniform vec2 resolution
uniform sampler2DRect backbuffer // previus texture for pingpong dinamic )
uniform sampler2DRect tex0, tex1, tex2, ... // each time you add one of this ones you will get a input conection dot, that you can connect to others patches

Also you can explore ofxGLEditor because it have some other handy shortcut key bindings like copy and paste.
## Example
On the example you will see how the xml it´s made. This particular config.xml It´ll load ofxGLEditor, your webcam video and a basic shader. You can try new combination by dragging different files (like videos, images and fragment shaders files) to the app windows.
Enjoy && contribute!