https://github.com/patrikken/react-native-code-textinput
React native component for code input field
https://github.com/patrikken/react-native-code-textinput
Last synced: 8 months ago
JSON representation
React native component for code input field
- Host: GitHub
- URL: https://github.com/patrikken/react-native-code-textinput
- Owner: patrikken
- License: mit
- Created: 2019-05-29T08:45:46.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-08-01T14:28:29.000Z (over 5 years ago)
- Last Synced: 2025-04-23T06:05:29.048Z (8 months ago)
- Language: TypeScript
- Size: 188 KB
- Stars: 3
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-native-code-textinput
Input code component for React Native on iOS and Android.
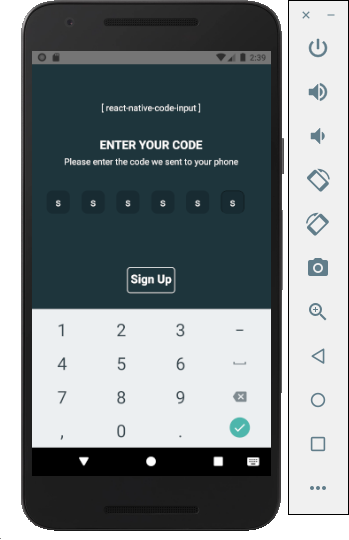
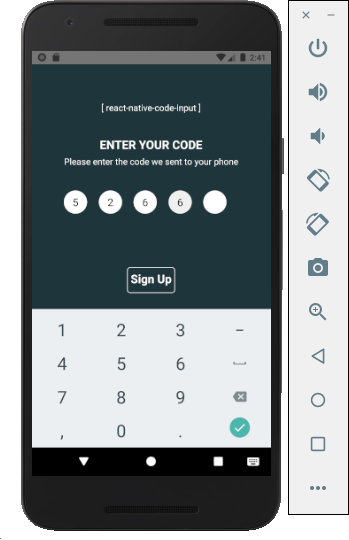
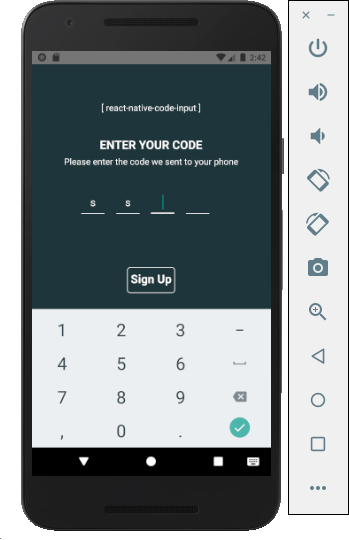
## Examples






## Setup
```bash
npm install --save react-native-code-textinput
```
## Usage
```javascript
import CodeInput from 'react-native-code-textinput';
...
{ }}
inputStyle={styles.input_style} >
...
```
## Properties
name | description | type
:--------------------- |:--------------------------------------------------- | --------
codeSize | Size of the code (Number of TextInput to display) | Boolean
prefilledValue | Fill the inputs with default value | String (OPTIONAL)
keyboardTypeOptions | Keyboard type of inputs | KeyboardTypeOptions (OPTIONAL)
initValueTextInput | Default value for the TextInput | String (OPTIONAL)
inputStyle | Custom style of the Textinputs | TextStyle (OPTIONAL)
activeStyle | Custom style of when inputs are active | TextStyle (OPTIONAL)
## Methods
name | description | returns
:-------------- |:-------------------------------------------------- | -------:
onValueChange() | Event fired when the user fill an input | String