https://github.com/paulirish/lite-youtube-embed
A faster youtube embed.
https://github.com/paulirish/lite-youtube-embed
Last synced: 7 months ago
JSON representation
A faster youtube embed.
- Host: GitHub
- URL: https://github.com/paulirish/lite-youtube-embed
- Owner: paulirish
- License: other
- Created: 2019-11-03T20:18:07.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-11-23T00:24:10.000Z (about 1 year ago)
- Last Synced: 2025-05-06T19:52:10.107Z (7 months ago)
- Language: HTML
- Homepage: https://paulirish.github.io/lite-youtube-embed/
- Size: 134 KB
- Stars: 6,109
- Watchers: 57
- Forks: 278
- Open Issues: 20
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
- awesome-standalones - `<lite-youtube>`
- awesome-web-components - `<lite-youtube>` - Lite YouTube embed with a focus on visual performance. (Real World / Components)
- awesome-github-star - lite-youtube-embed
- awesome-performance - Youtube Embed Component - Provide videos with a supercharged focus on visual performance. This custom element renders just like the real thing but approximately 224X faster. (Implementations)
- jimsghstars - paulirish/lite-youtube-embed - A faster youtube embed. (HTML)
- my-awesome-list - lite-youtube-embed
README
# Lite YouTube Embed [](https://npmjs.org/package/lite-youtube-embed)
> #### Renders faster than a sneeze.
Provide videos with a supercharged focus on visual performance.
This custom element renders just like the real thing but approximately 224× faster.
Demo: https://paulirish.github.io/lite-youtube-embed/
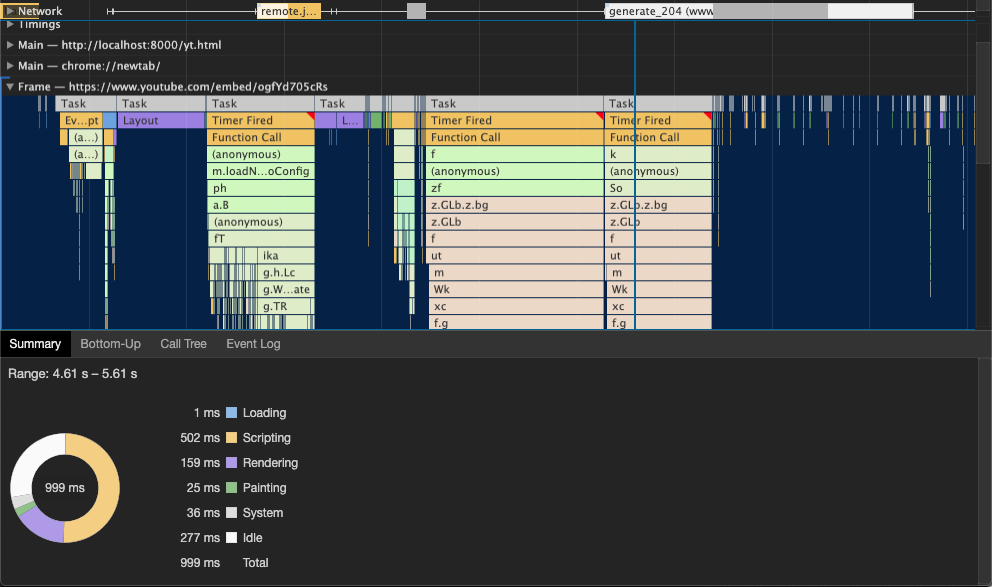
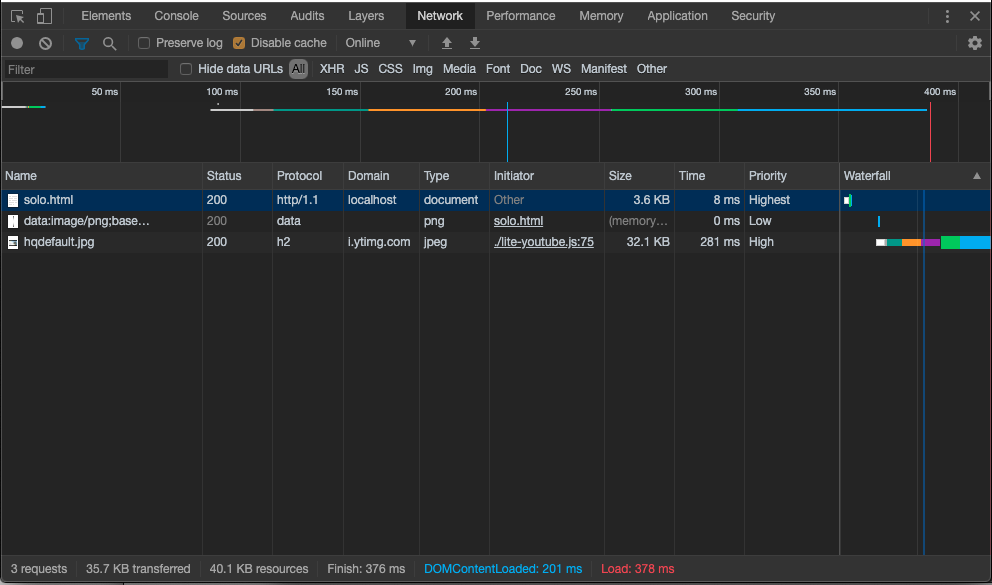
## Comparison
| Normal `` YouTube embed | `lite-youtube` |
|---|---|
|    |    |
## Basic usage
Use the [`lite-youtube-embed` npm package](https://www.npmjs.com/package/lite-youtube-embed) or download from this repo and use `src/`.
To use the custom element you will need to:
1. Include the stylesheet within your application
1. Include the script as well
1. Use the `lite-youtube` tag via HTML or JS.
1. Be happy that you're providing a better user experience to your visitors
```html
```
Privacy note: lite-youtube uses youtube-nocookie.com instead of youtube.com in order
to be more privacy friendly for end users.
## Pro-usage: load w/ JS deferred (aka progressive enhancement)
Use this as your HTML, load the script asynchronously, and let the JS progressively enhance it.
```html
Play Video: Crayon Physics Deluxe - Trailer HD
```
[Demo: progressive enhancement](https://paulirish.github.io/lite-youtube-embed/variants/pe.html)
## Custom poster image
If you want to provide a custom poster image, just set it as the background-image, and lite-yt will not overwrite it:
```html
```
Use [poster-image-availability.html](https://paulirish.github.io/lite-youtube-embed/testpage/poster-image-availability.html) to determine what poster images are available for you.
## Access the YouTube Iframe Player API
Use the `js-api` param: ``.. Then you can use [IFrame Player API](https://developers.google.com/youtube/iframe_api_reference):
```js
const player = await document.querySelector('lite-youtube').getYTPlayer();
player.seekTo(15); // jump to 15 seconds
```
[Demo: Iframe Player API usage](https://paulirish.github.io/lite-youtube-embed/variants/js-api.html)
## Add a video title
If you want to display a title prior to loading the full embed, set the `title` attribute:
```html
```
[Demo: visible title](https://paulirish.github.io/lite-youtube-embed/variants/title.html)
### Custom Player Parameters
YouTube supports a variety of [player parameters](https://developers.google.com/youtube/player_parameters#Parameters) to control the iframe's behavior and appearance.
These may be applied by using the `params` attribute.
```html
```
Note that lite-youtube uses `autoplay=1` by default.
[Demo: Custom player parameters](https://paulirish.github.io/lite-youtube-embed/variants/params.html)
## Other fast YouTube embeds
* <lite-youtube> using shadow DOM: [`justinribeiro/lite-youtube`](https://github.com/justinribeiro/lite-youtube) :+1:
* React port 1: [`ibrahimcesar/react-lite-youtube-embed`](https://github.com/ibrahimcesar/react-lite-youtube-embed)
* React port 2: [`kylemocode/react-lite-yt-embed`](https://github.com/kylemocode/react-lite-yt-embed)
* React wrapper: [`@next/third-parties`](https://github.com/vercel/next.js/tree/canary/packages/third-parties#youtube-embed)
* Vue port: [`andrewvasilchuk/vue-lazy-youtube-video`](https://github.com/andrewvasilchuk/vue-lazy-youtube-video)
## Other [third-party facades](https://web.dev/third-party-facades/)
* Lite Vimeo Embed: [`luwes/lite-vimeo-embed`](https://github.com/luwes/lite-vimeo-embed)
* <lite-vimeo>: [`slightlyoff/lite-vimeo`](https://github.com/slightlyoff/lite-vimeo)
* React Live Chat Loader (Intercom, Help Scout, Drift, Facebook Messenger): [`calibreapp/react-live-chat-loader`](https://github.com/calibreapp/react-live-chat-loader)
* Intercom chat facade: [`danielbachhuber/intercom-facade/`](https://github.com/danielbachhuber/intercom-facade/)