https://github.com/pavlovdog/pandemic-simulator
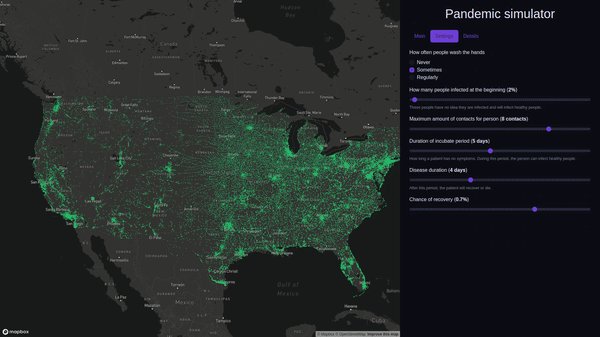
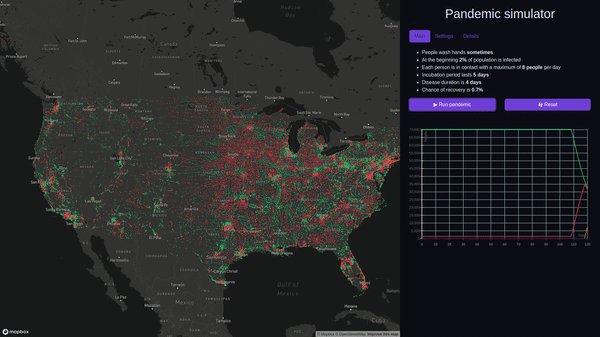
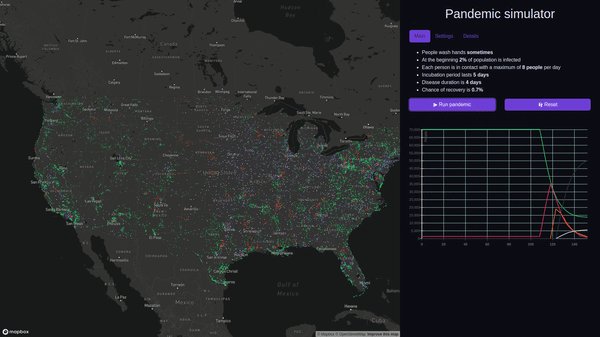
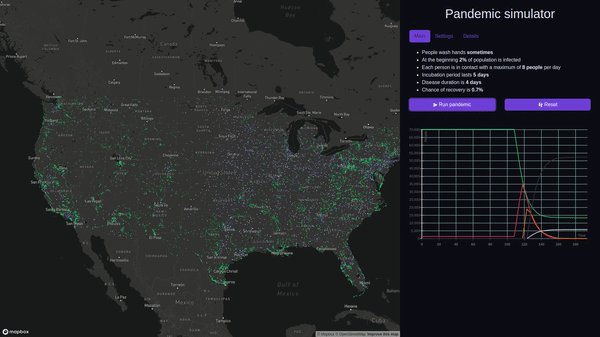
Simulate virus pandemic in your browser. Change virus settings to visualize how different settings affect the spread of the disease.
https://github.com/pavlovdog/pandemic-simulator
coronavirus covid-19 react redux simulation virus
Last synced: 16 days ago
JSON representation
Simulate virus pandemic in your browser. Change virus settings to visualize how different settings affect the spread of the disease.
- Host: GitHub
- URL: https://github.com/pavlovdog/pandemic-simulator
- Owner: pavlovdog
- Created: 2020-03-25T00:58:56.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-05T17:04:00.000Z (over 2 years ago)
- Last Synced: 2025-05-08T16:58:53.261Z (16 days ago)
- Topics: coronavirus, covid-19, react, redux, simulation, virus
- Language: JavaScript
- Homepage: http://pandemic.sergeypotekhin.com/?utm_source=github&utm_medium=readme&utm_campaign=repo-link
- Size: 17.6 MB
- Stars: 12
- Watchers: 2
- Forks: 2
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Pandemic simulator
This tool does not claim to have a scientific value, but it demonstrates well how the virus can spread in different ways depending on our behavior. Also, currently only USA map is supported. Tweet me to add your country.

[Live demo](http://pandemic.sergeypotekhin.com/?utm_source=github&utm_medium=readme&utm_campaign=demo-link)
## Available Scripts
In the project directory, you can run:
### `yarn start`
Runs the app in the development mode.
Open [http://localhost:3000](http://localhost:3000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
### `yarn build`
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.