https://github.com/pawap90/scrollable-cli
Scrollable areas for the terminal
https://github.com/pawap90/scrollable-cli
ansi cli console javascript nodejs scrolling terminal-ui typescript
Last synced: 3 months ago
JSON representation
Scrollable areas for the terminal
- Host: GitHub
- URL: https://github.com/pawap90/scrollable-cli
- Owner: pawap90
- License: mit
- Created: 2023-07-15T23:36:40.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-04-23T00:53:00.000Z (almost 2 years ago)
- Last Synced: 2025-08-09T15:44:40.376Z (6 months ago)
- Topics: ansi, cli, console, javascript, nodejs, scrolling, terminal-ui, typescript
- Language: TypeScript
- Homepage:
- Size: 65.4 KB
- Stars: 16
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://www.npmjs.com/package/scrollable-cli) [](https://github.com/pawap90/scrollable-cli/actions/workflows/ci.yml)
Create independent scrollable areas with ANSI support in the terminal.

## Install
```sh
npm install scrollable-cli
```
## Usage
Create a scrollable area with content and print it:
```ts
import Scrollable from 'scrollable-cli';
const box = Scrollable({
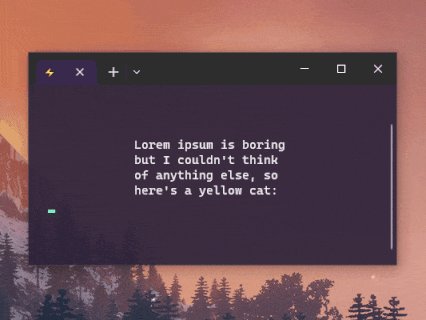
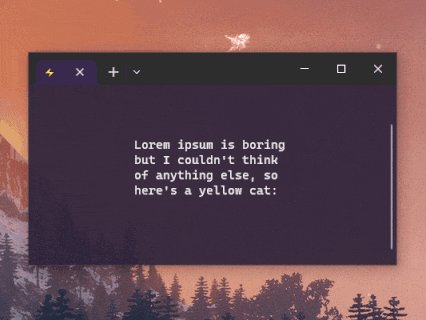
content:
"Lorem ipsum is boring but I couldn't think " +
"of anything else, so here's a yellow cat:" +
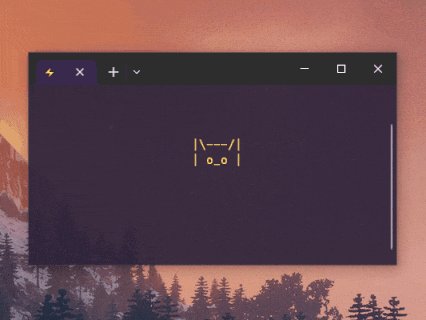
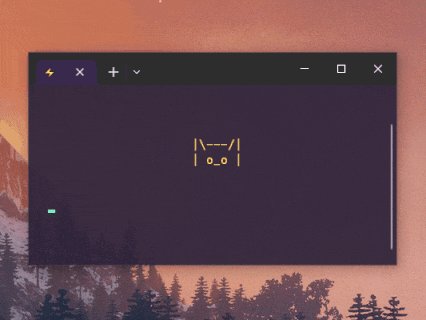
chalk.yellow(`
|\\---/|
| o_o |
`),
start: { x: 10, y: 3 },
size: { width: 22, height: 4 },
wrapOptions: { trim: false, hard: false, wordWrap: true }
})
.print();
```
Or use the fluent API:
```ts
const box = Scrollable()
.setContent("...")
.setStart({ x: 10, y: 3 })
.setSize({ width: 22, height: 4 })
.setWrapOptions({ trim: false, hard: false, wordWrap: true })
.print();
```
Scroll the content up and down:
```ts
box.scroll(1).print(); // Down
box.scroll(-1).print(); //Up
```
### Key press events
This package doesn't handle keypress events to make it easier for you to integrate it with your own keypress event handler:
```ts
const box = Scrollable(/* ... */);
emitKeypressEvents(process.stdin);
process.stdin.setRawMode(true);
process.stdin.on('keypress', (str, key) => {
switch (key.name) {
case 'up':
box.scroll(-1).print();
break;
case 'down':
box.scroll(1).print();
break;
}
});
```

## Examples
1. Clone the repo:
```sh
git clone https://github.com/pawap90/scrollable-cli.git
```
2. Install dependencies:
```sh
npm install
```
3. Run the examples:
```sh
npm run example --file=
## Or for windows:
npm run example:win --file=
## E.g:
npm run example --file=1-simple-box
npm run example:win --file=1-simple-box
```
| Example file | Description |
| -------- | -------- |
| [1-simple-box](/examples/1-simple-box.ts) | Prints a simple "lorem ipsum" box that scrolls automatically up and down. |
| [2-keypress-events](/examples/2-keypress-events.ts) | Prints 3 independent boxes that can be scrolled up and down with the arrow keys. |
## Test
```sh
npm test
```