https://github.com/pawitp/protobuf-decoder
JavaScript-based web UI to decode ad-hoc Protobuf data
https://github.com/pawitp/protobuf-decoder
hacktoberfest protobuf
Last synced: 4 months ago
JSON representation
JavaScript-based web UI to decode ad-hoc Protobuf data
- Host: GitHub
- URL: https://github.com/pawitp/protobuf-decoder
- Owner: pawitp
- License: mit
- Created: 2019-09-28T14:38:33.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2025-03-12T01:03:31.000Z (4 months ago)
- Last Synced: 2025-03-12T02:21:49.153Z (4 months ago)
- Topics: hacktoberfest, protobuf
- Language: JavaScript
- Homepage: https://protobuf-decoder.netlify.app/
- Size: 886 KB
- Stars: 462
- Watchers: 7
- Forks: 103
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Protobuf Decoder
[](https://circleci.com/gh/pawitp/protobuf-decoder)
[](https://codecov.io/gh/pawitp/protobuf-decoder)
[](LICENSE)
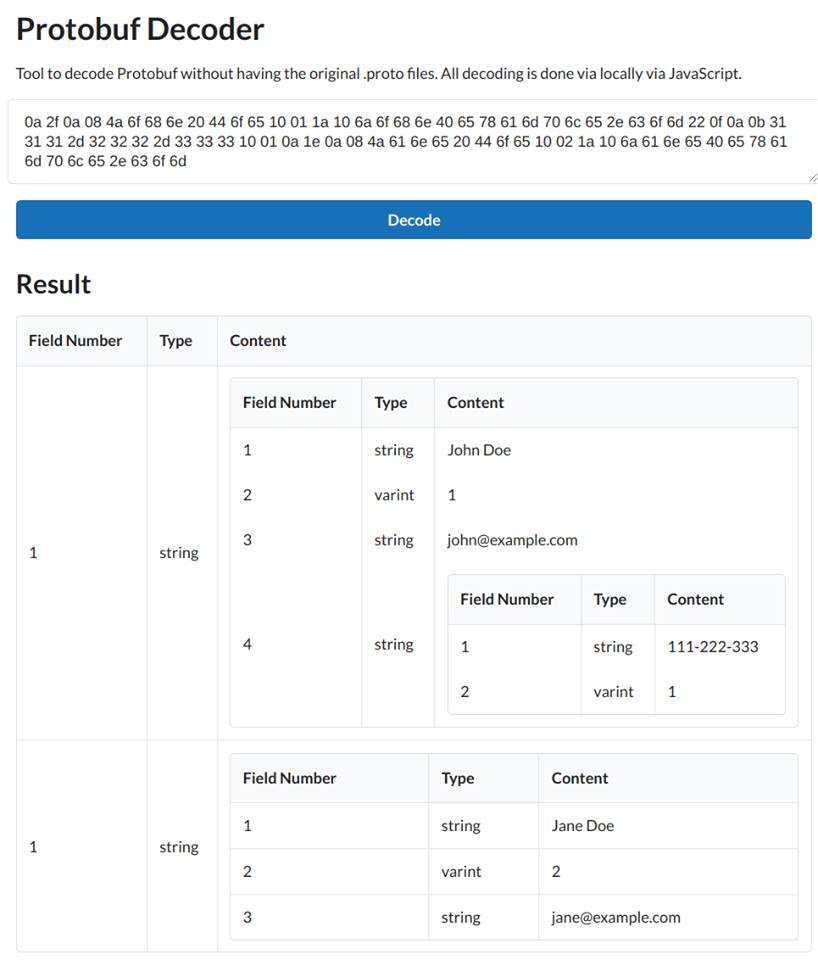
Protobuf Decoder is a web application based on React to decode and visualize Protobuf data (hex) into prettified table layout.
> For live version, please visit: https://protobuf-decoder.netlify.app/
## Getting Started
To start application locally, use `npm` to get the dependencies and start the application.
```
$ npm install
$ npm start
```
Once the application started, open http://localhost:3000 on web browser.
## Usage
Paste Protobuf data in hex format, then press **Decode** button.
## Example Data
**Input**
> 0a 2f 0a 08 4a 6f 68 6e 20 44 6f 65 10 01 1a 10 6a 6f 68 6e 40 65 78 61 6d 70 6c 65 2e 63 6f 6d 22 0f 0a 0b 31 31 31 2d 32 32 32 2d 33 33 33 10 01 0a 1e 0a 08 4a 61 6e 65 20 44 6f 65 10 02 1a 10 6a 61 6e 65 40 65 78 61 6d 70 6c 65 2e 63 6f 6d
**Output**