Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pbomb/hyper-night-owl
A Hyper theme based on night-owl-vscode-theme.
https://github.com/pbomb/hyper-night-owl
hyper-theme hyperterm
Last synced: 3 months ago
JSON representation
A Hyper theme based on night-owl-vscode-theme.
- Host: GitHub
- URL: https://github.com/pbomb/hyper-night-owl
- Owner: pbomb
- License: mit
- Created: 2018-05-19T20:34:14.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2020-12-14T18:32:39.000Z (almost 4 years ago)
- Last Synced: 2024-04-27T17:34:28.241Z (7 months ago)
- Topics: hyper-theme, hyperterm
- Language: JavaScript
- Size: 1.86 MB
- Stars: 99
- Watchers: 1
- Forks: 14
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: license
Awesome Lists containing this project
README
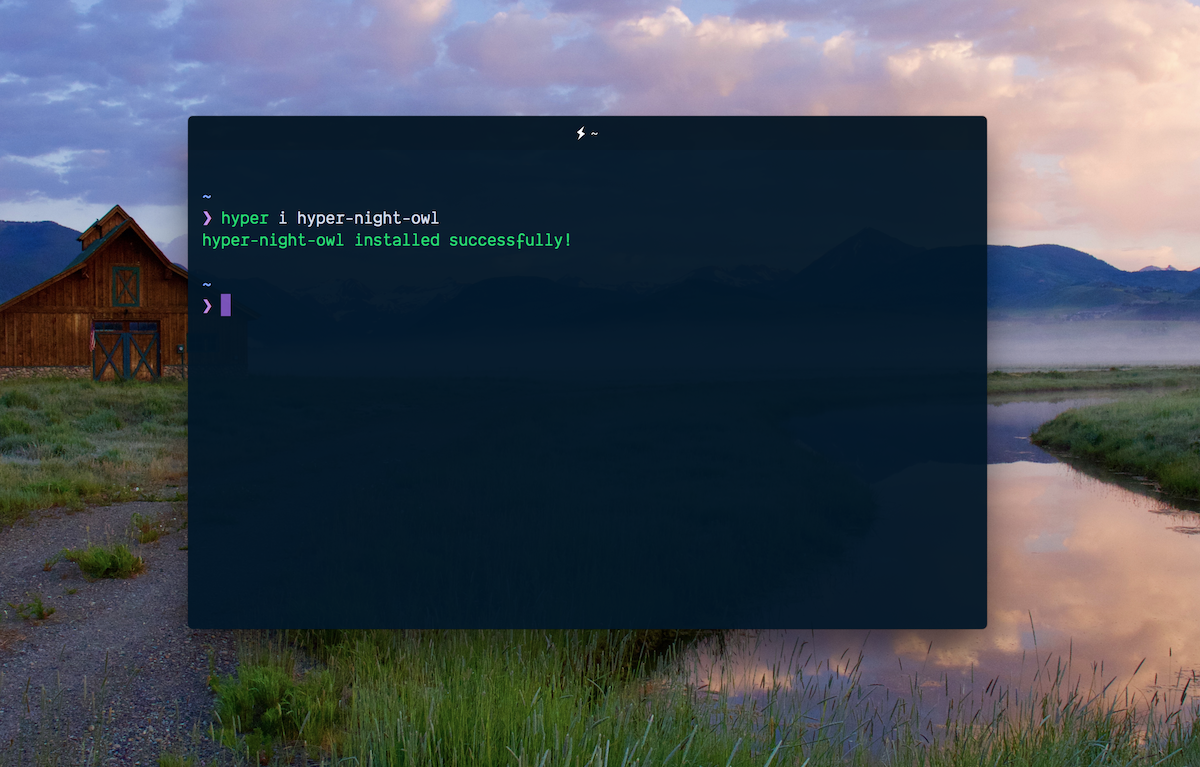
hyper-night-owl is a beautiful theme for the Hyper terminal based on the [Night Owl VS Code dark theme](https://github.com/sdras/night-owl-vscode-theme), which is optimized for working at night, accessibility, and colorblindness.
This code for this theme is based on the [Verminal Hyper terminal theme](https://github.com/defringe/verminal).

## INTRODUCTION
[![version][version-badge]][package]
[![downloads][downloads-badge]][npmtrends]
[![MIT License][license-badge]][license]
[![PRs Welcome][prs-badge]][prs]
[![Code of Conduct][coc-badge]][coc]
## 🛠 Install
Installing the hyper-night-owl theme for your Hyper terminal couldn't be easier.
###### Hyper's built-in CLI (hyper)
1. `hyper i hyper-night-owl`
1. Enjoy hyper-night-owl.
###### Manually
1. Open `~/.hyper.js` in your favorite editor.
1. Add `hyper-night-owl` to the `plugins` array.
1. Enjoy hyper-night-owl.
## ⚙️ Configure
By default, hyper-night-owl aims to deliver a beautiful experience out of the box. By default, it does not supply a transparent background, however, if you'd like to have this, I recommend installing and configuring the [hyper-opacity](https://hyper.is/plugins/hyper-opacity) plugin.
## ⚡️ Contribute
If you would like to help improve this themes, you're more than welcome to contribute.
1. [Fork](https://help.github.com/articles/fork-a-repo/) this repository to your own GitHub account.
2. [Clone](https://help.github.com/articles/cloning-a-repository/) to your local device: `git clone [email protected]:/hyper-night-owl.git`
3. Run the setup script: `npm run setup`
[license-badge]: https://img.shields.io/npm/l/hyper-night-owl.svg?style=flat-square
[license]: https://github.com/pbomb/hyper-night-owl/blob/master/LICENSE
[version-badge]: https://img.shields.io/npm/v/hyper-night-owl.svg?style=flat-square
[package]: https://www.npmjs.com/package/hyper-night-owl
[downloads-badge]: https://img.shields.io/npm/dw/hyper-night-owl.svg?style=flat-square
[npmtrends]: http://www.npmtrends.com/hyper-night-owl
[prs-badge]: https://img.shields.io/badge/PRs-welcome-brightgreen.svg?style=flat-square
[prs]: http://makeapullrequest.com
[coc-badge]: https://img.shields.io/badge/code%20of-conduct-ff69b4.svg?style=flat-square
[coc]: https://github.com/pbomb/hyper-night-owl/blob/master/other/CODE_OF_CONDUCT.md
