https://github.com/pearadmin/pear-admin-naive
Pear admin is a front-end development framework based on layui
https://github.com/pearadmin/pear-admin-naive
Last synced: 9 months ago
JSON representation
Pear admin is a front-end development framework based on layui
- Host: GitHub
- URL: https://github.com/pearadmin/pear-admin-naive
- Owner: pearadmin
- License: mit
- Created: 2021-12-12T15:28:58.000Z (about 4 years ago)
- Default Branch: main
- Last Pushed: 2022-05-21T15:27:12.000Z (over 3 years ago)
- Last Synced: 2025-02-13T09:25:26.926Z (10 months ago)
- Language: Vue
- Homepage:
- Size: 1.96 MB
- Stars: 38
- Watchers: 2
- Forks: 10
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
- awesome-naive - Pear-Admin-Naive - A free open source admin template, base on Typescript + Vue3(script setup) + Vite + Naive UI + umi-request(Fetch). (List / Admin Projects Using NaiveUI)
README
Pear Admin Naive
开 箱 即 用 的 Vue3 与 Naive UI 企 业 级 开 发 模 板
[官 网](http://www.pearadmin.com/) | [交流](https://jq.qq.com/?_wv=1027&k=5OdSmve) | [社区](http://forum.pearadmin.com/)




### 使用文档
[文档地址](http://naive-doc.pearadmin.com/)
### 🌈 项目概述
- 基于 Vue 3 setup script语法 与 Naive UI 实现的通用中后台管理模板。整合最新技术高效快速开发,前后端分离模式,开箱即用。
- 借鉴Vben的思想(但不包涵任何相关代码)
[//]: # (### ☘ 更新日志)
[//]: # (更新日志 [查看日志](https://gitee.com/pear-admin/pear-admin-naive-min/releases))
### 🍚 功能概览
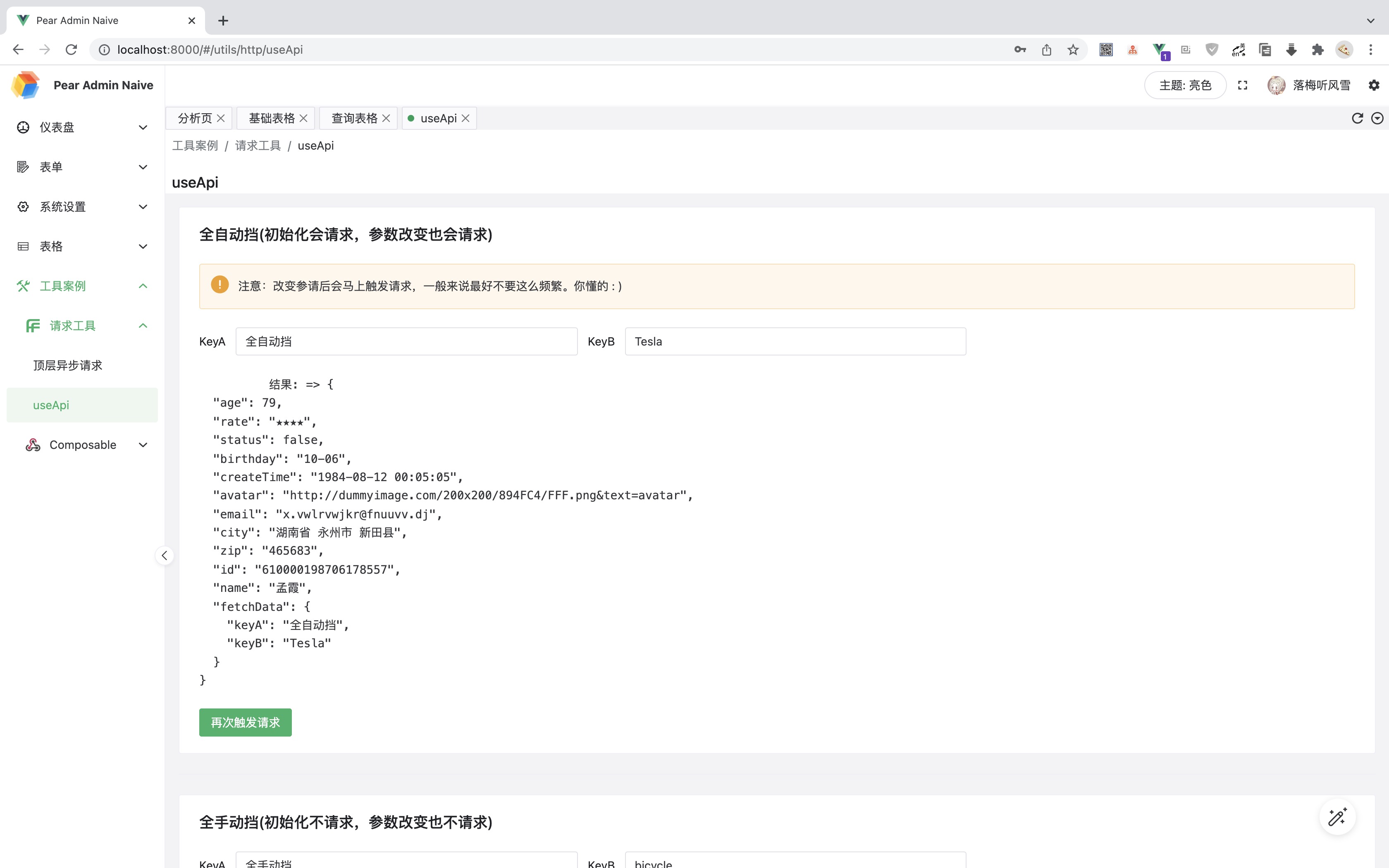
- [x] 请求模块: 请求使用umi-request,支持供常用的调用方式和hook调用方式(useApi)。
### 🔨 项目结构
```
Pear Admin Naive Min
│
├─src 源码
│
└─package.json Npm 配置
```
### ⚡ 快速启动
```
切换环境
nvm install 16.0.0
nvm use 16.0.0
安装依赖
npm install --global pnpm
pnpm install
启动项目
pnpm run serve
```
### 📖 帮助文档
[项目文档](http://naive-doc.pearadmin.com/)
除却需要jsx支持的组件外,其它均采用 setup-script 语法,[详情](https://github.com/vuejs/rfcs/pull/227#issuecomment-870105222)
👉 编写中
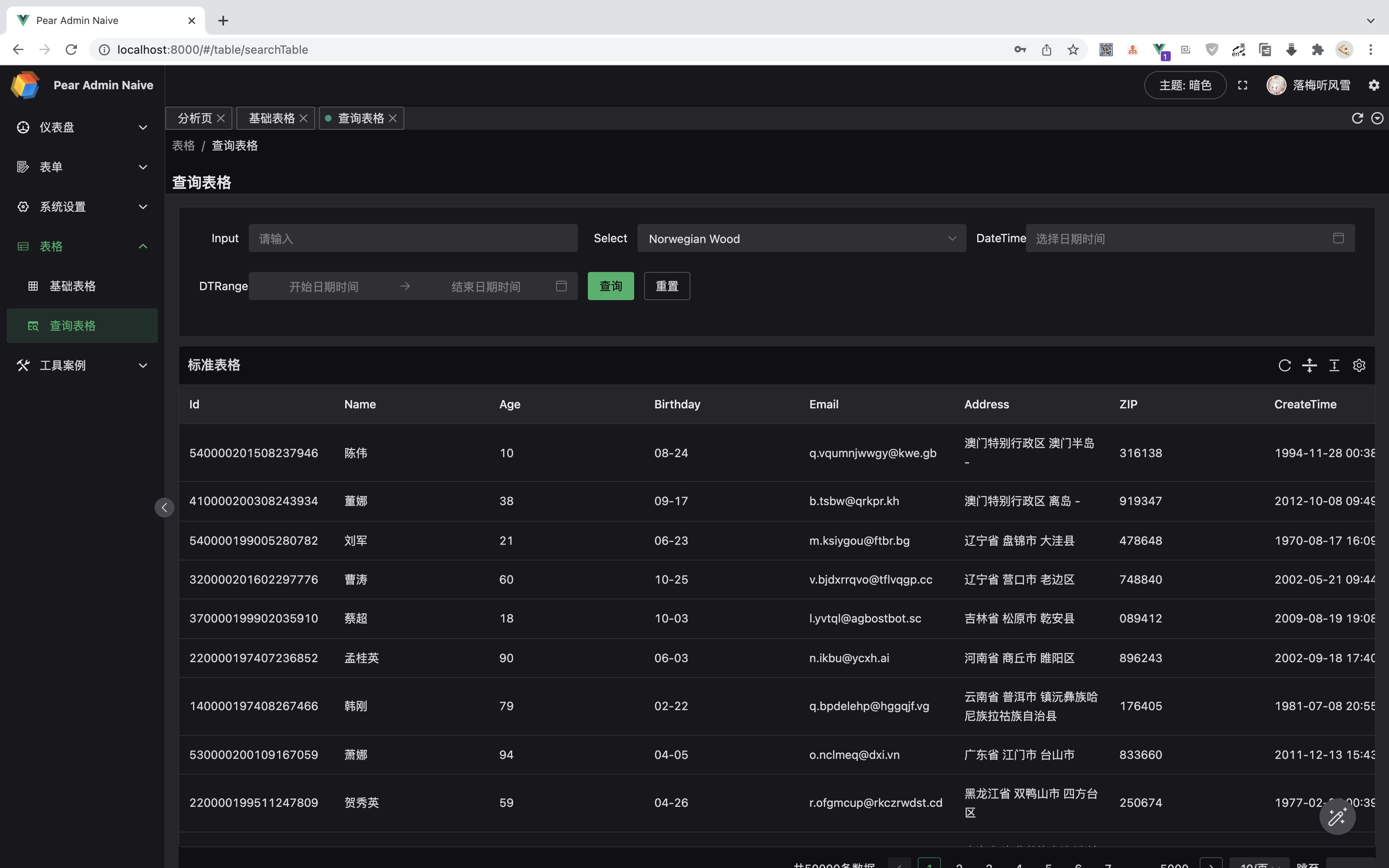
[//]: # (### 🍎 预览界面)
[//]: # ()
[//]: # (| 预览 | 界面 |)
[//]: # (| --- | --- |)
[//]: # (|  |  |)
### 💐 特别鸣谢
- 👉 Vue Next:[https://github.com/vuejs/vue-next](https://github.com/vuejs/vue-next)
- 👉 Vue Use:[https://github.com/vueuse/vueuse](https://github.com/vueuse/vueuse)
- 👉 Naive UI:[https://github.com/TuSimple/naive-ui](https://github.com/TuSimple/naive-ui)
### 🍻 贡献代码
1. 欢迎提交 [pull request](https://gitee.com/pear-admin/pear-admin-naive/pulls),注意对应提交对应 `develop` 分支
2. 欢迎提交 [issue](https://gitee.com/pear-admin/pear-admin-naive/issues),请写清楚遇到问题的原因、开发环境、复显步骤。
### start 趋势
[](https://giteye.net/chart/GVB5WBKG)
### 贡献列表
[](https://giteye.net/chart/8EQS6NZQ)
感谢每一位贡献代码的朋友。
如果对您有帮助,您可以点右上角 💘Star💘 支持



