Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pearlbea/gdg-group
A GDG web component built with Nutmeg
https://github.com/pearlbea/gdg-group
gdg nutmeg-cli typescript webcomponents
Last synced: 19 days ago
JSON representation
A GDG web component built with Nutmeg
- Host: GitHub
- URL: https://github.com/pearlbea/gdg-group
- Owner: pearlbea
- License: mit
- Created: 2018-01-11T14:35:49.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2024-10-08T22:25:21.000Z (about 1 month ago)
- Last Synced: 2024-10-12T05:07:00.966Z (about 1 month ago)
- Topics: gdg, nutmeg-cli, typescript, webcomponents
- Language: TypeScript
- Homepage:
- Size: 226 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 6
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README

<gdg-group>
====
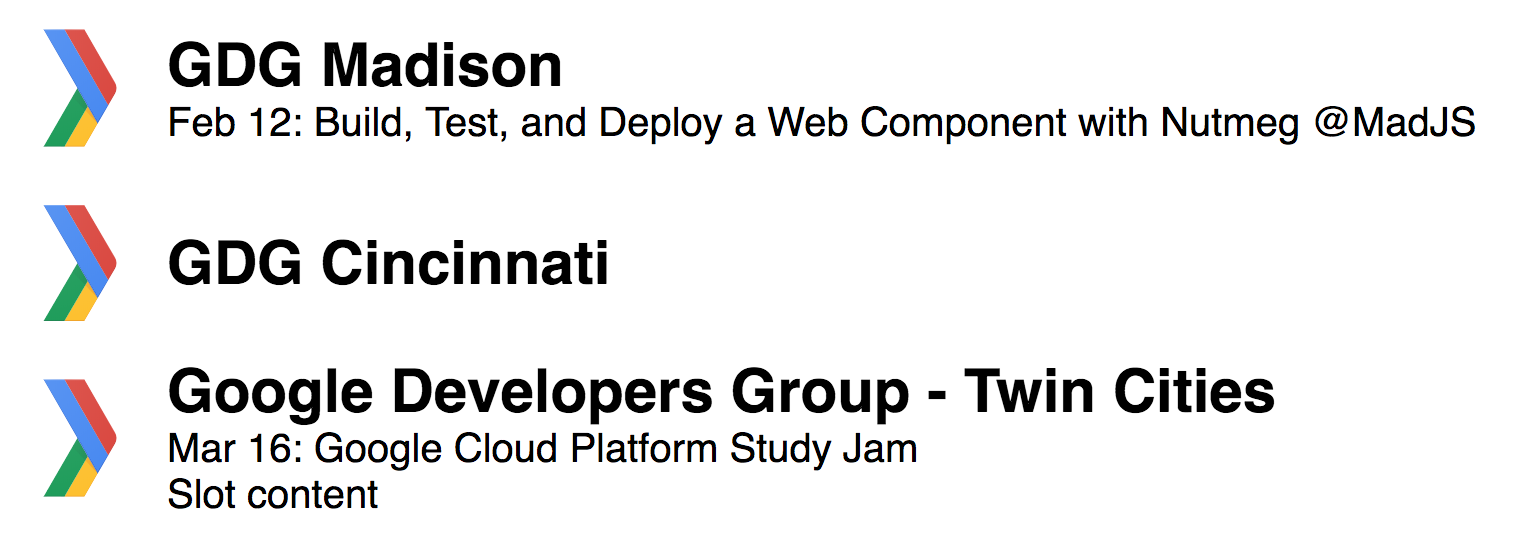
A web component that displays a GDG name (and optionally the next scheduled event and/or other text) and links to the group's Meetup page (and event page, if the next event is displayed).

Install
----
Polyfill tags if you need them. This will include ShadowDOM and Custom Elements support.
```
```
Loading this component. It would be a good idea to use a specific version instead of `latest`.
```
```
Usage
----
Properties:
**url-name**: string
- required
- the name that appears in the Meetup url
**show-next-event**: boolean
- optional
- include this property if you would like to display the next scheduled event
**group-name**: string
- optional
- set this value if you would like to display something other than the GDG group's official Meetup name
**image-url**: string
- optional
- set this value if you would like to override the default image
**image-width**: string
- optional
- set this value if you would like to override the default image width
```
Slot content
```
Live demo on [codepen](https://codepen.io/pearlbea/pen/BJJPBR).
License
----
GdgGroup is released under an MIT license.
Built, tested, and published with [Nutmeg](https://nutmeg.tools).