Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pearlbea/wickedfast
https://github.com/pearlbea/wickedfast
Last synced: 10 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/pearlbea/wickedfast
- Owner: pearlbea
- License: mit
- Created: 2018-07-23T16:11:21.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-09-06T07:50:51.000Z (6 months ago)
- Last Synced: 2024-12-16T00:23:56.882Z (2 months ago)
- Language: TypeScript
- Size: 4.79 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
- Codeowners: .github/CODEOWNERS
Awesome Lists containing this project
README
[](https://github.com/Polymer/pwa-starter-kit "Built with pwa–starter–kit")
[](https://travis-ci.org/Polymer/pwa-starter-kit)
> ## 🛠 Status: In Development
> PWA Starter Kit is currently in development. It's on the fast track to a 1.0 release, so we encourage you to use it and give us your feedback, but there are things that haven't been finalized yet and you can expect some changes.
>
> See the list of Known Issues and TODOs, below, for updates.
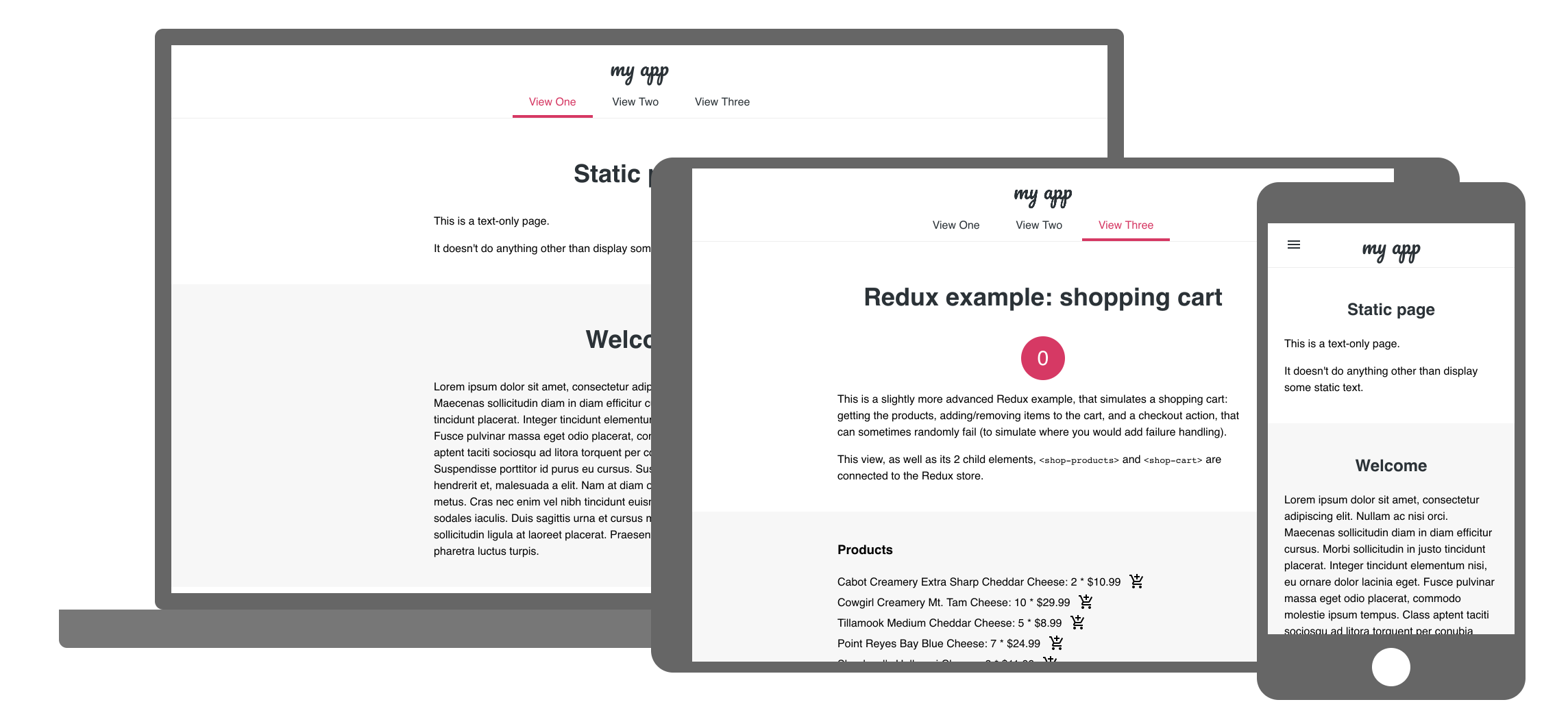
# PWA Starter Kit
This sample app is a starting point for building PWAs. Out of the box, the template
gives you the following features:
- all the PWA goodness (manifest, service worker)
- a responsive layout
- application theming
- example of using Redux for state management
- offline UI
- simple routing solution
- fast time-to-interactive and first-paint through the PRPL pattern
- easy deployment to prpl-server or static hosting
- unit and integrating testing starting points
- documentation about other advanced patterns.
### 📖 Head over to the [documentation site](https://polymer.github.io/pwa-starter-kit/) for more details or check out [how to get started](https://polymer.github.io/pwa-starter-kit/setup/)!

## Known issues
These are high priority and currently being worked on, and they will all be fixed before the 1.0 release:
- `lit-element` and `lit-html` have IE11 compatibility issues.
## TODOs
- [x] Setup Safari testing on Travis.
- [x] Deploy all templates as demos.
- [ ] Update to latest [Material Web Components](https://github.com/material-components/material-components-web-components).