Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pebble/slate
[Deprecated] Front-end framework for developing Pebble mobile configuration pages.
https://github.com/pebble/slate
Last synced: 3 months ago
JSON representation
[Deprecated] Front-end framework for developing Pebble mobile configuration pages.
- Host: GitHub
- URL: https://github.com/pebble/slate
- Owner: pebble
- License: mit
- Created: 2015-06-16T17:58:54.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2016-09-26T23:10:40.000Z (about 8 years ago)
- Last Synced: 2024-07-17T21:04:12.023Z (4 months ago)
- Language: CSS
- Homepage:
- Size: 726 KB
- Stars: 128
- Watchers: 51
- Forks: 19
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: History.md
- License: LICENSE
Awesome Lists containing this project
README
Slate [Deprecated]
=====
> **Note** Slate has been deprecated, and superseded by [Clay](https://github.com/pebble/clay).

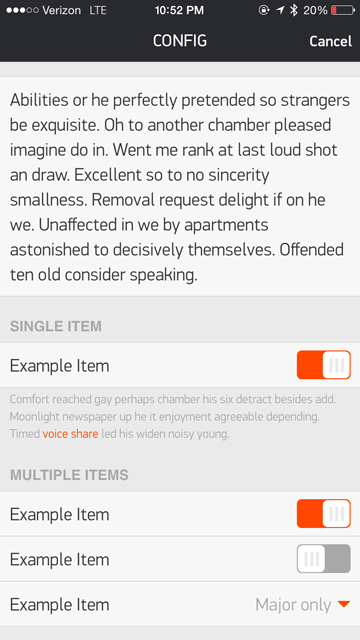
Slate is a front-end framework for developing Pebble mobile configuration pages.
It's the fastest way to make a clean UI for a Pebble app's mobile configuration
page.

Getting Started
---------------
### Getting Slate
There are only four files that makeup the Slate framework, a CSS file and a
JavaScript file, and two fonts.
There are two quick ways to getting started with Slate.
#### Via Download
The CSS and JS files and fonts are also available via download.
[Download Slate 0.0.3 >](https://github.com/pebble/slate/archive/v0.0.3.zip)
#### Via Bower
The CSS and JS files and fonts are also avaliable via Bower.
```bash
bower install pebble-slate
```
### Zepto.js
Slate is also bundled with [Zepto.js](https://github.com/madrobby/zepto), which
is "a minimalist JavaScript library for modern browsers with a largely
jQuery-compatible API."
Video Tutorial
--------------
A detailed live demo tutorial was given at the Pebble SF Meetup, and can be
watched in full below.
[](http://www.youtube.com/watch?v=TtP7z6wceqI)
Additionally, the example app used in the video
[can be found here](https://github.com/pebble-hacks/slate-watchface-template),
while a second example implementation
[can be found here](https://github.com/pebble-examples/slate-config-example).
Documentation
-------------
Here is a list of the different components you can create with Slate.
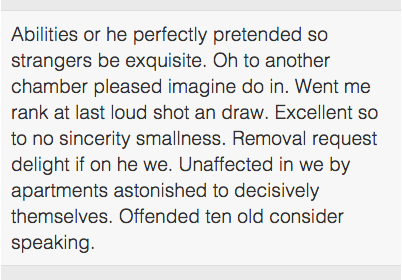
### Paragraphs

```html
Abilities or he perfectly pretended so strangers be exquisite. Oh to
another chamber pleased imagine do in. Went me rank at last loud shot an
draw. Excellent so to no sincerity smallness. Removal request delight if
on he we. Unaffected in we by apartments astonished to decisively
themselves. Offended ten old consider speaking.
```
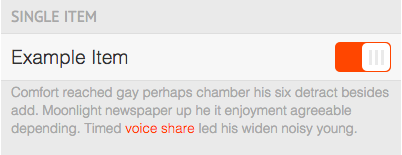
### Headers, Footers, and Items

```html
Single Item
Example Item
```
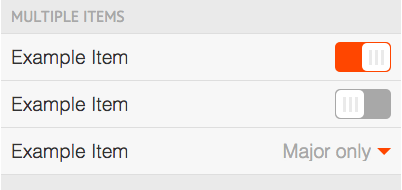
### Toggles and Selects

```html
Multiple Items
Example Item
Example Item
Example Item
Both
Major only
Minor only
```
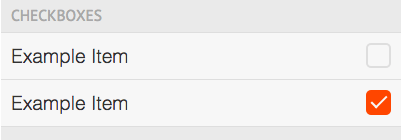
### Checkboxes

```html
Checkboxes
Example Item
Example Item
```
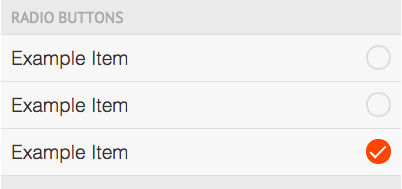
### Radio Buttons

```html
Radio Buttons
Example Item
Example Item
Example Item
```
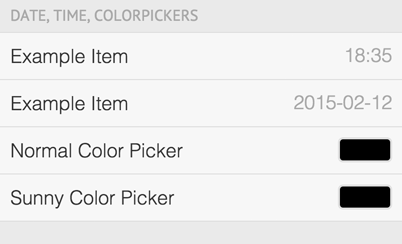
### Date, Time, and Colorpickers

```html
Date, Time, Colorpickers
Example Item
Example Item
Normal Color Picker
Sunny Color Picker
```
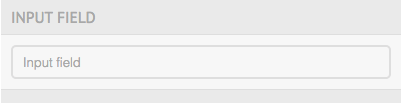
### Input Fields

```html
Input Field
```
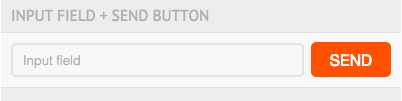
### Input Fields with Buttons

```html
Input Field + Send Button
```
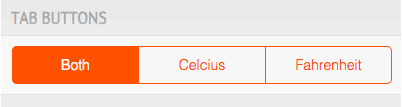
### Tab Buttons

```html
Tab Buttons
```
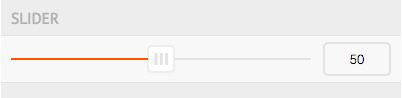
### Sliders

```html
Slider
```
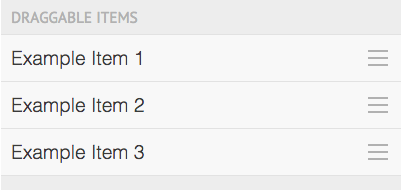
### Draggable Lists

```html
draggable Items
Example Item 1
Example Item 2
Example Item 3
```
### Lists

```html
Item List
Example Item A
Example Item B
```
### Buttons

```html
```