https://github.com/peng-yin/webpack-qiniu-plugin
上传 Webpack 打包出来的 assets 到 七牛云
https://github.com/peng-yin/webpack-qiniu-plugin
Last synced: 2 months ago
JSON representation
上传 Webpack 打包出来的 assets 到 七牛云
- Host: GitHub
- URL: https://github.com/peng-yin/webpack-qiniu-plugin
- Owner: peng-yin
- License: mit
- Created: 2022-10-29T08:44:08.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-02-15T13:44:16.000Z (over 2 years ago)
- Last Synced: 2025-08-08T20:55:40.312Z (3 months ago)
- Language: JavaScript
- Size: 108 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
## 特点
- 上传 webpack 打包后的所有静态资源到七牛云。
- 自动忽略`.html`文件。
- 支持覆盖已上传文件。
基于官方七牛云[Node.js SDK](https://developer.qiniu.com/kodo/sdk/1289/nodejs)。
## 安装
```js
npm install @pengyin/qiniu --save-dev
```
## 使用方法
```js
const QiniuUploadPlugin = require('@pengyin/qiniu');
plugins: [
new QiniuUploadPlugin({
publicPath: 'http://cdn.xxx.com', // 七牛云域名,自动替换 publicPath
accessKey: 'your qiniu accessKey', // 个人中心,秘钥管理,AK
secretKey: 'your qiniu secretKey', // 个人中心,秘钥管理,SK
bucket: 'your qiniu bucket', // 存储空间名称
zone: 'Zone_z2', // 存储地区
// 可选参数:
cover: false // 慎用!默认为 false,设置为 true 会覆盖掉已经保存在七牛云上的同名文件。
})
];
```
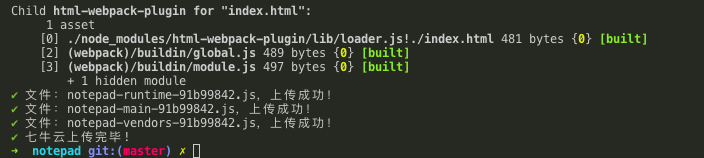
## 效果截图