https://github.com/peter4k/react-native-fm-form
https://github.com/peter4k/react-native-fm-form
Last synced: 4 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/peter4k/react-native-fm-form
- Owner: peter4k
- Created: 2015-11-05T05:41:21.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2015-11-05T07:31:45.000Z (about 10 years ago)
- Last Synced: 2025-07-01T09:46:21.699Z (5 months ago)
- Language: JavaScript
- Size: 273 KB
- Stars: 13
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-react-native - react-native-fm-form ★13 - Generate list view form of React Native in few line of codes (Components / Forms)
- awesome-react-native - react-native-fm-form ★13 - Generate list view form of React Native in few line of codes (Components / Forms)
- awesome-react-native - react-native-fm-form ★13 - Generate list view form of React Native in few line of codes (Components / Forms)
- awesome-react-native-ui - react-native-fm-form ★10 - Generate list view form of React Native in few line of codes (Components / Forms)
- fucking-awesome-react-native - react-native-fm-form ★13 - Generate list view form of React Native in few line of codes (Components / Forms)
- awesome-react-native - react-native-fm-form ★13 - Generate list view form of React Native in few line of codes (Components / Forms)
README
# react-native-fm-form
FM Form is a module for React Native to fast generate pages with a form. It works like Backbone forms. Using this module you can generate a page in 5 minutes!
Currently only support iOS!!!
I build this module because I am lazy... The original purpose of this project is for me to develop an app faster. I believe there are many bugs and design issue. If you are interesting in this project please help me improve it!
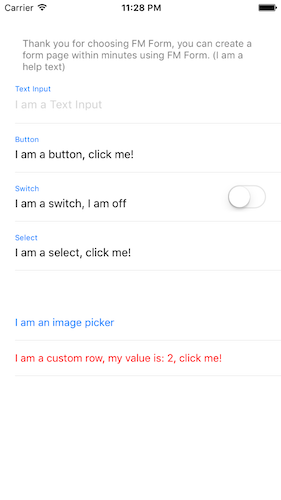
generate a page like this in 5 mins:

### set up
`npm install react-native-fm-form`
or add `"react-native-fm-form" : "^0.0.1"` to your package.json and run `npm install`.
`var FMForm = require('react-native-fm-form')` to start using it.
### generate a page using FM Form:
1. right a schema for the FM Form:
_genSchema : function(){
return [
{
type: 'textInput',
lable: 'Text Input',
reference: 'textInput'
}
]
}
2. Use FMForm as a React component:
render: function(){
return (
This is a FM Form example
)
}
### Form properties:
1. delegate: the component that owns FM Form instance. All the form value will be storing in this component.
2. initData: the initial data of different form field.
3. onFormRender: a function that will be called just after the form is rendered
### accessing form data:
The form data will be stored in this.FMFormData object of its delegate.
For example:
```
var Example = React.creatClass({
render: function(){
return (
This is a FM Form example
On submit
)
},
_onSubmit: function(){
//accessing form data
console.log(this.FMFormData);
}
})
```
### editors:
each editor will have a corresponding form field, which is specified by the 'reference' property.
For example, if a text input has 'name' as the reference, the input value of this field will be stored in FMFormData.name.
#### Text Input:
```
{
type: 'textInput',
label: 'Text Input',
placeholder: 'I am a Text Input',
reference: 'textInput',
autoFocus: false,
secureTextEntry: false,
keyboardType: 'default',
onChangeText: function(text){
console.log('input: ' + text);
},
onFocus: function(text){
console.log('text input focused');
},
onSubmitEditing: function(){
console.log('text input submitted');
},
onBlur: function(){
console.log('text input blurred');
},
},
```
#### Button:
```
{
type: 'button',
label: 'Button',
buttonLabel: function(){
return "I am a button, click me!"
},
onClick: function(){
AlertIOS.alert('Button clicked');
}
},
```
#### Switch:
```
{
type: 'switch',
label: 'Switch',
onLabel: 'I am a switch, I am on',
offLabel: 'I am a switch, I am off',
reference: 'switch',
},
```
#### Select:
```
{
type: 'select',
label: 'Select',
reference: 'minLimit',
options: [
'1', '2'
],
labels:
[
'option 1', 'option 2'
],
defaultButtonLabel: 'I am a select, click me!'
},
```
#### Spacer:
```
{
type: 'spacer'
},
```
#### picture:
```
{
type: 'picture',
labelWithNoPicture: 'I am an image picker',
reference: 'image',
}
```
To use picture selector, you have to prepare the project with module:
#### custom
```
{
type: 'custom',
reference: 'custom',
renderRow:function(rowData:object, sectionID:number, rowID:number, fieldValue){
return (
{
self.FMFormData['custom'] ++;
self.refs.form.formShouldReload();
}}
>I am a custom row, my value is: {fieldValue}, click me!
)
}
}
```