https://github.com/peterlazzarino/react-vr-geolocate
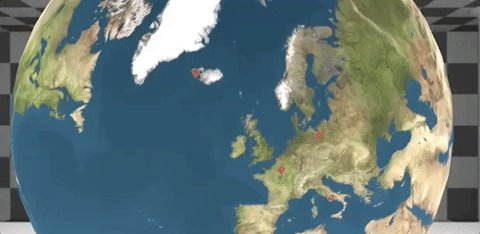
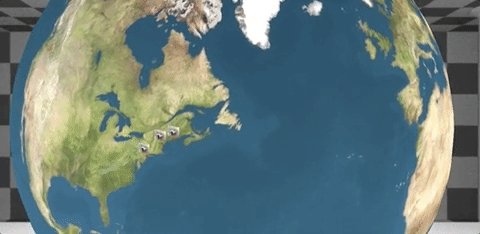
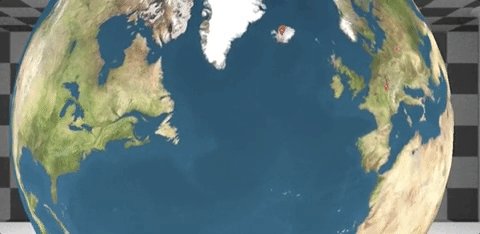
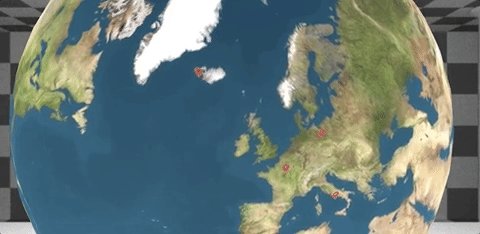
Show geo-location data in VR on a 3D representation of the earth.
https://github.com/peterlazzarino/react-vr-geolocate
Last synced: about 1 month ago
JSON representation
Show geo-location data in VR on a 3D representation of the earth.
- Host: GitHub
- URL: https://github.com/peterlazzarino/react-vr-geolocate
- Owner: peterlazzarino
- License: apache-2.0
- Created: 2018-02-21T20:10:11.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-02-24T18:56:29.000Z (over 7 years ago)
- Last Synced: 2025-04-22T16:55:53.679Z (3 months ago)
- Language: JavaScript
- Size: 10.6 MB
- Stars: 20
- Watchers: 1
- Forks: 2
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# react-vr-geolocate
Show geo-location data in VR on a 3D representation of the earth.

This component will render a VR Earth Sphere and takes a collection of objects with lat / lon and a react component. It will render the components at their 3D coordinates on the earth translated from lat / lon.
When locations are passed in or changed, the earth will rotate to them automatically, calculating a midpoint between them as a focal point for the user.
It also accepts an earth texture for wrapping, a scale prop to size and scale the earth, and props to render and style markers at the locations you pass in to be show in addition to the components passed in.
View demo here - https://peterlazzarino.github.io/react-vr-geolocate/
# Installation
install with npm
`npm install react-vr-geolocate --save`
# Usage
Import the component and pass in your location data along with a pano image to give the earth texture.
You will also want to wrap the component in a view and move it somewhere the user can see it. See below for a transform that works well for centering it in front of the user with translate Z.
```javascript
import React from 'react';
import {
AppRegistry,
asset,
View
} from 'react-vr';
import Earth from "react-vr-geolocate";
import Marker from "./components/locationMarker/marker";
const europeanCities = [
{
coordinates: { lat: 48.7128, lon: 2.3522 },
component:
},{
coordinates: { lat: 41.9028, lon: 12.4964 },
component:
}
]
export default class world_explorer extends React.Component {
constructor(){
super();
}
render() {
return (
);
}
};
AppRegistry.registerComponent('world_explorer', () => world_explorer);
```
# Props
### locationContent
Type: [] { component, coordinates} Default: [] IsRequired: Yes
The items you want to load on the earth
### wrap
Type: object Default: undefined IsRequired: Yes
The source of the texture of the earth sphere. See [ReactVR Sphere props](https://facebook.github.io/react-vr/docs/sphere.html)
### scale
Type: number Default: 1.5 IsRequired: No
The size of the earth, will auto scale coordinates.
### showLocationMarkers
Type boolean Default: false IsRequired: No
Show markers at the coordinates, can be styled with next prop and will show along with whatever component you pass.
### locationMarkerStyle
Type object (style) Default: undefined IsRequired: No
Style the location markers (color, transform, etc)