Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/petethepig/marmot
Font Squirrel CLI
https://github.com/petethepig/marmot
fontsquirrel ruby
Last synced: 4 months ago
JSON representation
Font Squirrel CLI
- Host: GitHub
- URL: https://github.com/petethepig/marmot
- Owner: petethepig
- License: mit
- Created: 2013-03-13T01:32:34.000Z (almost 12 years ago)
- Default Branch: master
- Last Pushed: 2019-07-31T07:01:00.000Z (over 5 years ago)
- Last Synced: 2024-04-17T10:06:09.278Z (10 months ago)
- Topics: fontsquirrel, ruby
- Language: Ruby
- Homepage:
- Size: 105 KB
- Stars: 40
- Watchers: 4
- Forks: 9
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Marmot — Unofficial [Font Squirrel Webfont Generator](http://www.fontsquirrel.com/tools/webfont-generator/) Client
Marmot automates font-face generation, making it easier and faster:
marmot Averia-Regular.ttf # ls . => webfontkit.zip
Marmot supports Font Squirrel configuration files:
marmot -c generator-config.txt font.otf
It is especially useful when it comes to your own icon fonts:
marmot -c config.txt my-icon-font.otf my-icon-font.zip
### Great, how do I install Marmot?
Marmot is a ruby gem:
gem install marmot
### Okay, how do I configure it?
Font Squirrel Webfont Generator has **a lot of** options and by default Marmot will use default ones.
Every Font Squirrel webfont kit comes with a text file called **generator_config.txt**. Marmot can read it:
marmot -c generator-config.txt font.otf
Since the config is actually just a JSON file, you can write your own configs. I use this one for my icons:
```json
{
"formats":["ttf", "woff", "svg"],
"fallback":"none",
"subset_custom_range":"E000-F8FF",
"emsquare":"1000"
}
```
You can do the same thing from the command line:
marmot --no-add-hyphens --formats=ttf,woff font.otf
Here is a full list of options:
```bash
--mode
--formats
--tt-instructor
--fix-vertical-metrics
--fix-gasp
--remove-kerning
--add-spaces
--add-hyphens
--fallback
--fallback-custom
--webonly
--options-subset
--subset-range
--subset-custom
--subset-custom-range
--base64
--style-link
--css-stylesheet
--ot-features
--filename-suffix
--emsquare
--spacing-adjustment
--agreement
```
### Oh, this is great, but what is "tt-instuctor" or "subset-custom"?
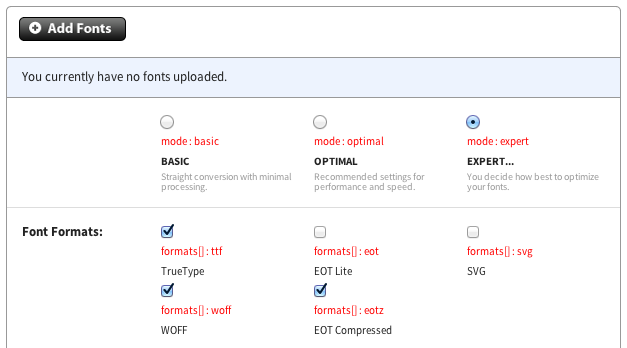
Some option names can be confusing. Go to [generator's page](http://www.fontsquirrel.com/tools/webfont-generator) and run this in the console:
```js
$("input[value='expert'], input[value='advanced']").click();
$("table input").each(function(){
$(this).after($("
"+$(this).attr("name")+" : "+$(this).attr("value")+""));
});
```

### What else?
Since Marmot is a ruby gem, you can use it in your ruby projects:
```ruby
require 'marmot'
client = Marmot::Client.new
client.convert File.new("font.ttf"), {
formats: ["ttf", "woff"]
}
```
### I found a lousy bug, what do I do?
Please, report it on the [Issues page](https://github.com/petethepig/marmot/issues).
Or [contact me on Twitter](https://twitter.com/dmi3f)