Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/phanatagama/pintara-web
🌐 Front End project for Kampus Indonesia Pra-Internship Batch 4
https://github.com/phanatagama/pintara-web
bootstrap front-end front-end-development jquery
Last synced: 16 days ago
JSON representation
🌐 Front End project for Kampus Indonesia Pra-Internship Batch 4
- Host: GitHub
- URL: https://github.com/phanatagama/pintara-web
- Owner: phanatagama
- License: gpl-2.0
- Created: 2021-04-26T04:23:37.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2022-06-25T10:21:07.000Z (over 2 years ago)
- Last Synced: 2024-04-24T08:10:01.469Z (9 months ago)
- Topics: bootstrap, front-end, front-end-development, jquery
- Language: JavaScript
- Homepage: https://pintara.vercel.app
- Size: 3.75 MB
- Stars: 4
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README







Pintara is simple site build with HTML5, CSS3 and Javascript.
Visit
·
Report Bug
·
Request Feature
## 💡 Short Explanation
Pintara website is a site that is used to find information on events, competitions, training, and scholarships for students. This project was created as a requirements of the internship assignment as Front End Developer at PT. Inspirasi Mandiri Nusantara.
## 🛠️ Tech Stack Used
| HTML5 | CSS3 | Javascript | Bootstrap | VSCode |
|------------|-------------|-------------|-------------|-------------|
|  |
|  |
|  |
|  |
|  |
|
This project was created using HTML5, CSS3 and Javascript as well as a bootstrap framework to make it look attractive and develop faster. ParticlesJS and Animate on Scroll are used as libraries to give animation effects to websites.
## 🧑🎓 Lesson Learned
The use of particlesJS is a new thing for me, it is useful for giving real animation effects to HTML. Improper placement can make the website look bad and slow. I also learned to make animated typing using javascript and use the OwlCarousel Swiper on the card so that it can shift.
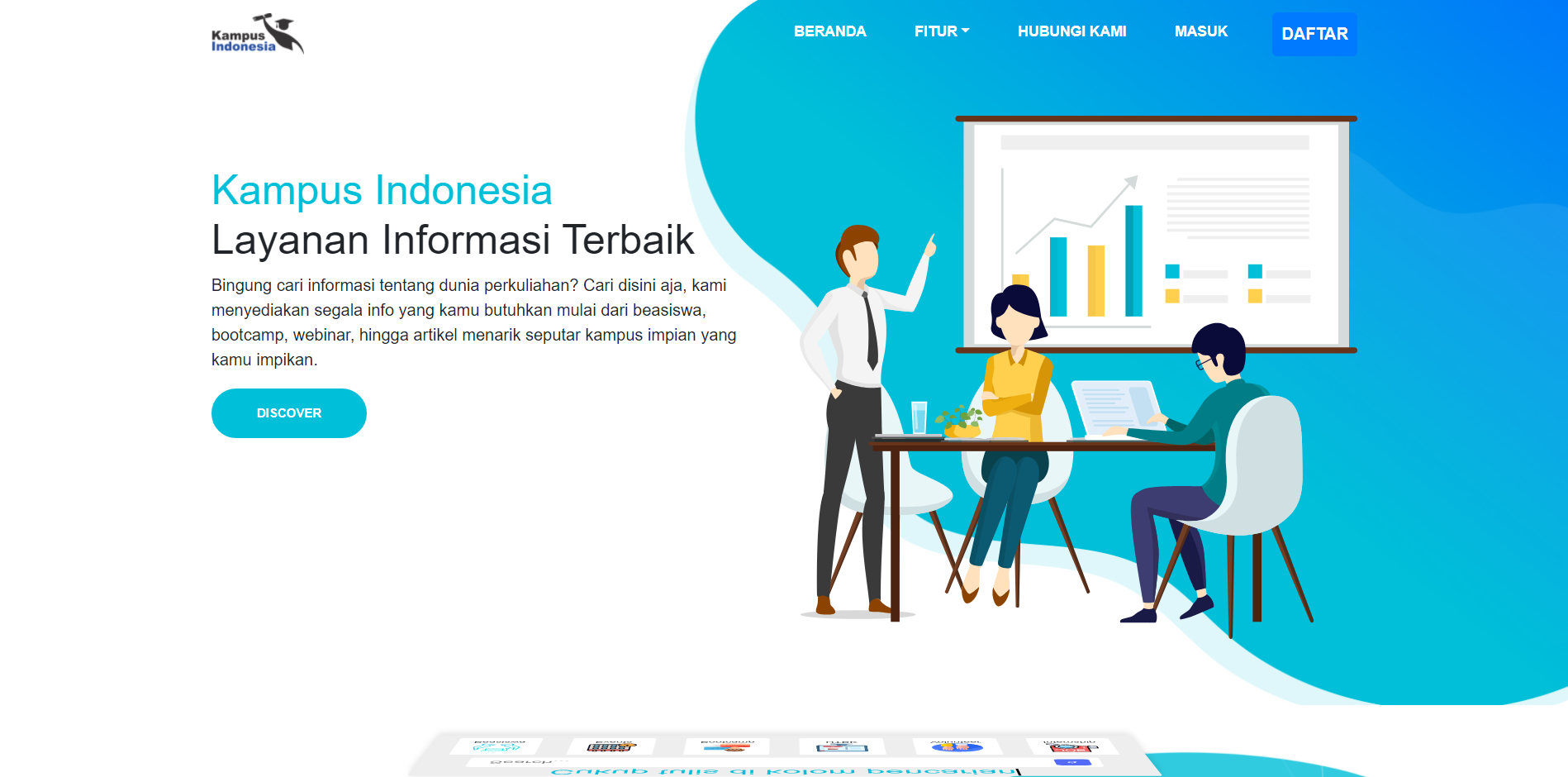
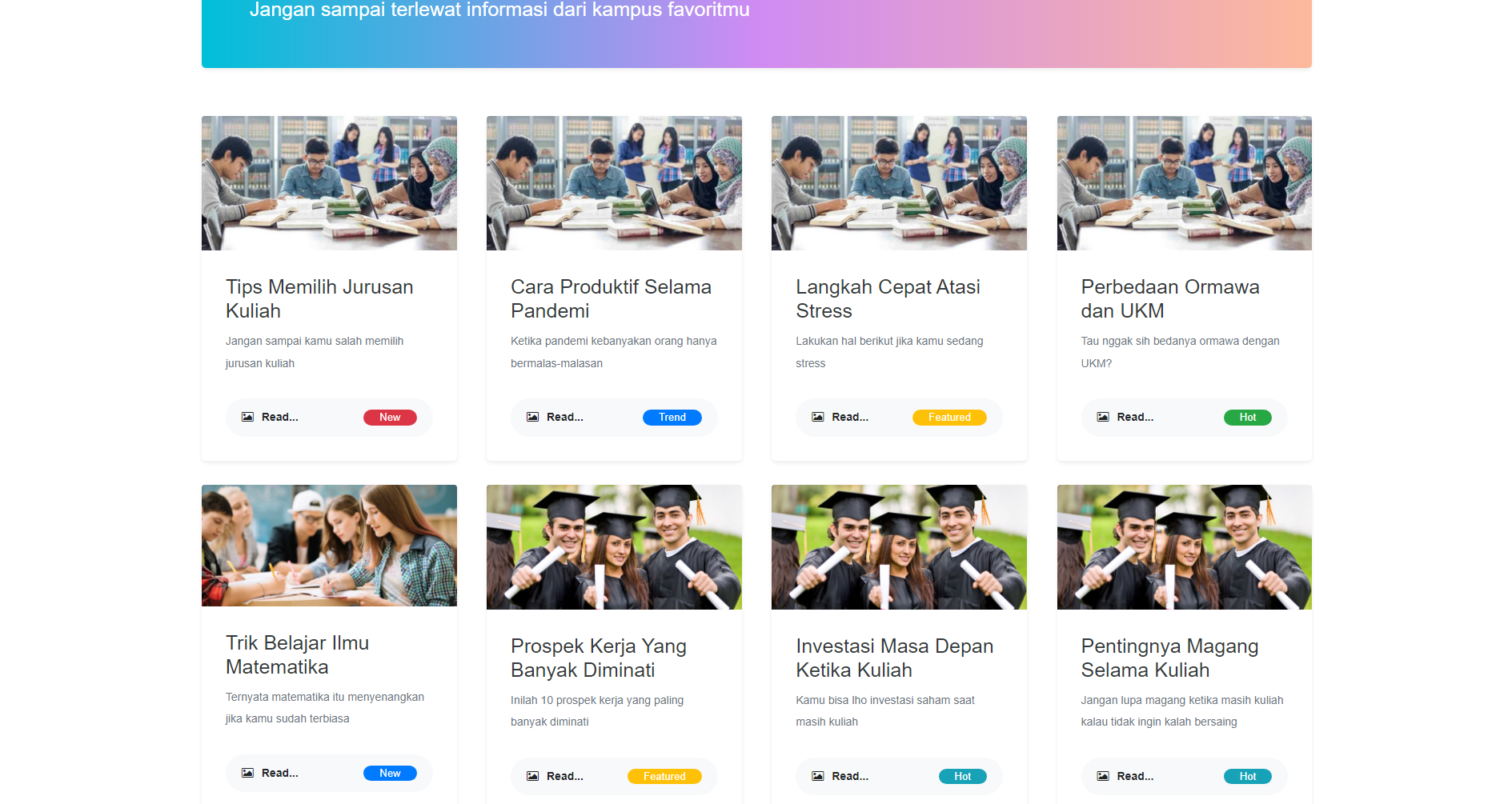
## 👁️ Preview/Screenshots
| OnBorading | Articles |
| --- | ----------- |
|  |  |
## License
[](https://app.fossa.com/projects/git%2Bgithub.com%2Fphanatagama%2FPintara-Web?ref=badge_large)
 [](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Fphanatagama%2FPintara-Web)