https://github.com/phcode-dev/theme-template
Quick start and create a new Dark Theme/ Light Theme by using this template.
https://github.com/phcode-dev/theme-template
Last synced: 4 months ago
JSON representation
Quick start and create a new Dark Theme/ Light Theme by using this template.
- Host: GitHub
- URL: https://github.com/phcode-dev/theme-template
- Owner: phcode-dev
- License: mit
- Created: 2023-03-08T12:44:07.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2025-03-19T18:48:20.000Z (9 months ago)
- Last Synced: 2025-06-13T08:51:01.801Z (7 months ago)
- Language: Less
- Size: 35.2 KB
- Stars: 13
- Watchers: 2
- Forks: 4
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Theme Template
Quick start and create a new theme by using this template. Follow the below 4 steps:
Refer this [link](https://docs.phcode.dev/api/creating-themes) for detailed theme documentation after following the below steps:
## step 1
Login with github: https://github.com/login
## step 2
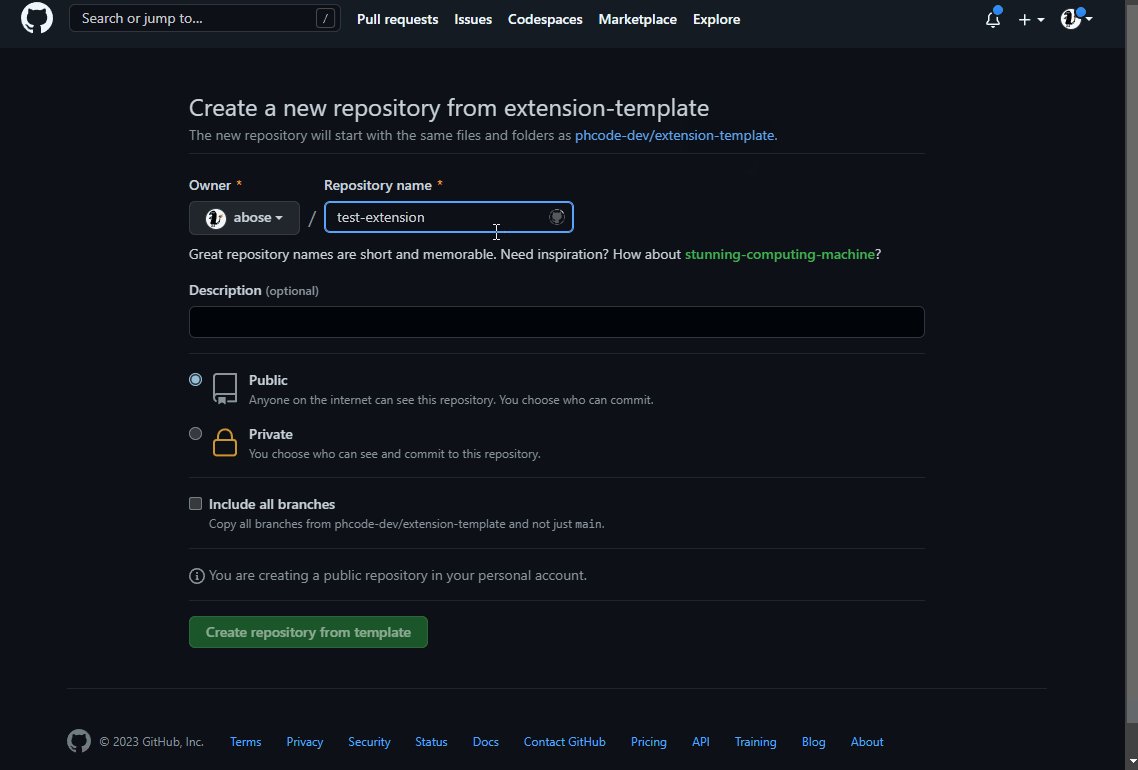
Create a new repository using this template.

## step 3
* Clone your GitHub Repository created from `step 2`. See [this link](https://docs.github.com/en/repositories/creating-and-managing-repositories/cloning-a-repository) to learn how to clone a repository from GitHub.
* Edit `package.json` file in template, make sure to update the following fields accordingly:
| Field | Description |
|-------------|------------------------------------------------------------------------|
| `title` | Replace "Name of the extension" with the actual title of your extension. |
| `name` | Change `github--` to your specific package name, formatted as `github-yourusername-reponame`. |
| `description` | Update to a brief, relevant description of what your extension does. |
| `version` | Start with "0.0.1" or update to reflect your current version following semantic versioning. |
| `license` | Confirm "MIT" is suitable or specify another license if necessary. |
| `author` | Replace with your name and a link to your GitHub profile or another URL. |
| `homepage` | Set to the URL of your project’s homepage or GitHub repository. |
| `engines` | Ensure compatibility with the required Brackets version, e.g., ">=3.0.0". |
| `categories`| Update "demo" with relevant categories that fit your extension. |
| `keywords` | Update or append additional keywords that describe your extension. |
| `files` | Ensure this includes all necessary files and folders for your extension. |
## step 4
* Go to https://create.phcode.dev .This is a special development centric website of phcode.dev which shows non minified js/css files in the browser developer tools.
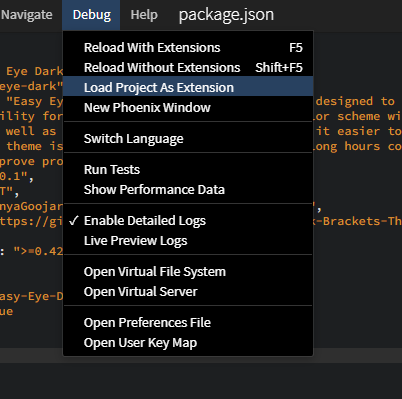
* Open the cloned folder and select `Debug > Load Project As Extension`

* You can now make code changes to your theme and live preview theme changes as you edit your theme css.

* You can also select `Debug> Reload With Extensions` to test the new code changes.
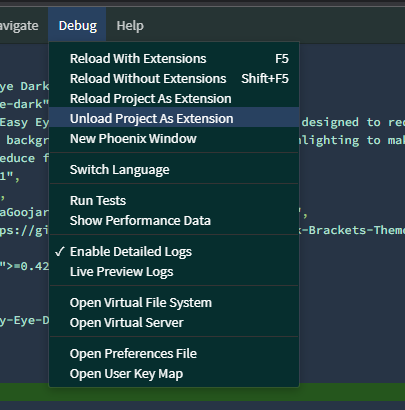
* When you are done developing the extension/theme, select `Debug> Unload Project As Extension` to unload the extension/theme.

# Detailed Documentation
Please go to [https://docs.phcode.dev/api/creating-themes](https://docs.phcode.dev/api/creating-themes) for more documentation/community support links.
# Publishing your theme to the repository
Once you have built your theme, you can publish the theme to phcode.dev extension store in a single step directly from this repository.
Please see publish section in this link for more details: [Publishing extension and themes](https://docs.phcode.dev/api/publishing-extensions)