Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/philipjscott/p2pchat
Video & audio chat in less than 200 lines of JS :satellite:
https://github.com/philipjscott/p2pchat
Last synced: about 1 month ago
JSON representation
Video & audio chat in less than 200 lines of JS :satellite:
- Host: GitHub
- URL: https://github.com/philipjscott/p2pchat
- Owner: philipjscott
- Created: 2018-12-12T22:46:28.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-08-28T17:14:42.000Z (over 2 years ago)
- Last Synced: 2023-03-10T15:02:00.210Z (almost 2 years ago)
- Language: JavaScript
- Homepage: https://philipjscott.github.io/p2pchat
- Size: 2.04 MB
- Stars: 23
- Watchers: 2
- Forks: 4
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# node-rtc-signal
Barebones example on how to accomplish P2P audio/video chat in under 200 lines of JS code. Demo page: https://philipjscott.github.io/node-rtc-signal/
I recommend trying it out by visiting it on your PC and on your phone :smiley:
### How does it work?
`node-rtc-signal` uses [Colyseus](https://github.com/gamestdio/colyseus) for signalling, and [simple-peer](https://github.com/feross/simple-peer#readme) for establishing P2P connections.
* When a client joins, the signaling server broadcasts a message to every other client (see `room.js`)
* Each client creates a `Peer` object and sends "signal data" (think of a "P2P address") to the server (see `client/app.js`)
* The server relays all the signal data to the client that joined, who creates a `Peer` object for each address
* Finally, the client that joined sends their signal data to all the other clients and establish a P2P connection
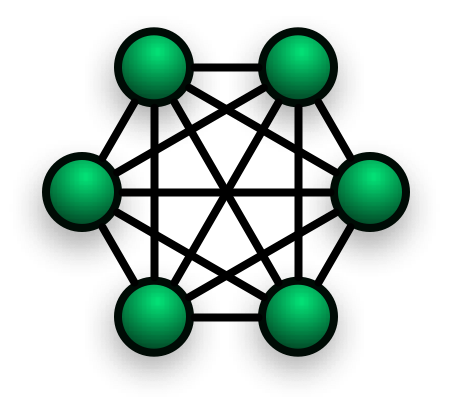
In other words, this algorithm constructs a full-mesh topology:

Unfortunately, full-mesh topologies don't scale well; given `n` peers, there will be `n(n-1)/2` edges. This application begins to lag around ~5 clients. I've capped the maximum number of clients in a room to `4` (see `config/default.json`).
### Running locally
```sh
git clone [email protected]:ScottyFillups/node-rtc-signal.git
yarn install
yarn run dev
```
A browser window should automatically open at http://localhost:1234