https://github.com/philips-software/react-cross-client-router
A tool to control React apps spanning multiple tabs, windows or devices.
https://github.com/philips-software/react-cross-client-router
cross-device react react-router
Last synced: 8 months ago
JSON representation
A tool to control React apps spanning multiple tabs, windows or devices.
- Host: GitHub
- URL: https://github.com/philips-software/react-cross-client-router
- Owner: philips-software
- License: mit
- Created: 2019-01-08T07:42:53.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2023-09-11T08:50:20.000Z (over 2 years ago)
- Last Synced: 2025-04-09T06:36:38.064Z (9 months ago)
- Topics: cross-device, react, react-router
- Language: JavaScript
- Homepage:
- Size: 6.82 MB
- Stars: 15
- Watchers: 3
- Forks: 0
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Codeowners: CODEOWNERS
Awesome Lists containing this project
README
# react-cross-client-router
[](https://www.npmjs.com/package/react-cross-client-router)
[](https://github.com/philips-software/react-cross-client-router/actions/workflows/node.js.yml)
A tool to control React apps spanning multiple tabs, windows or devices.
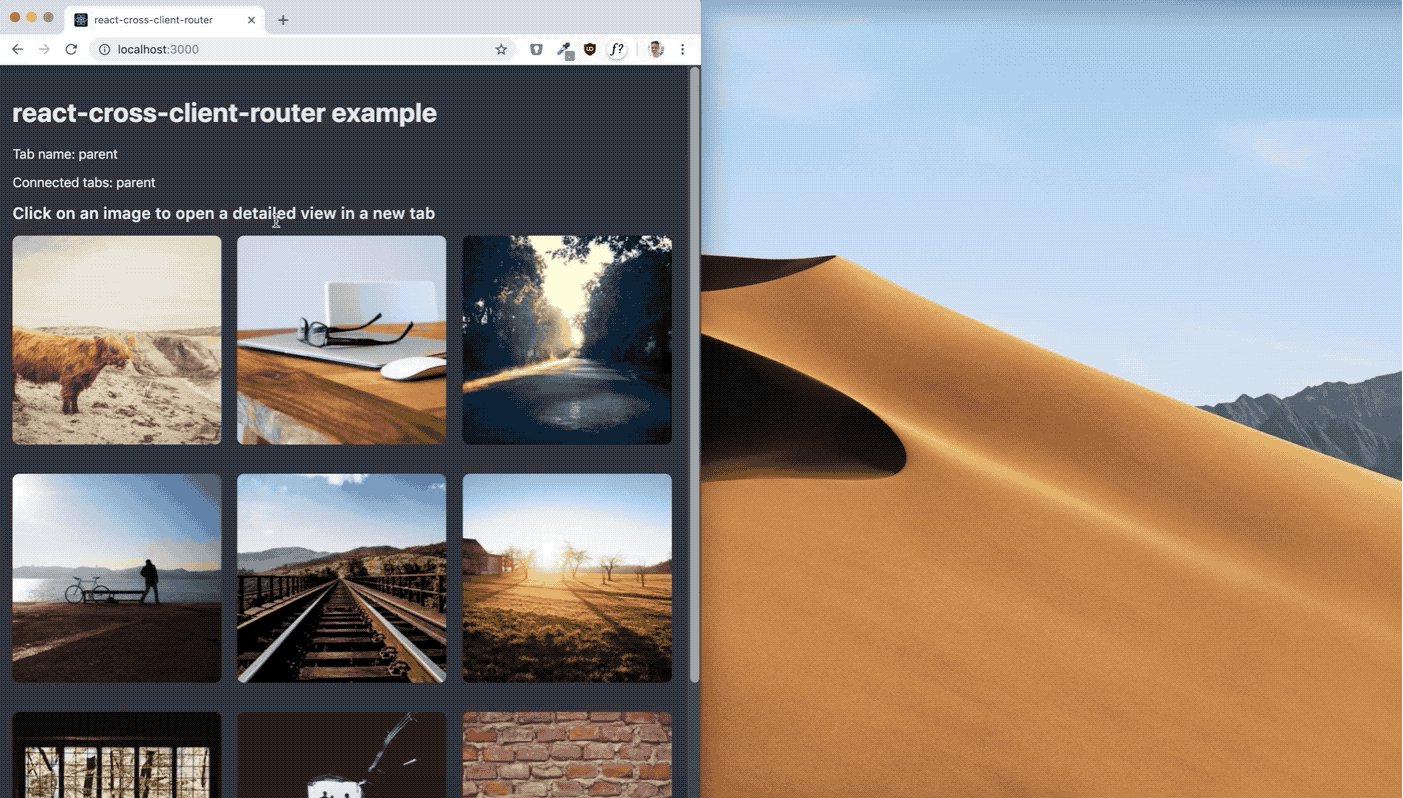
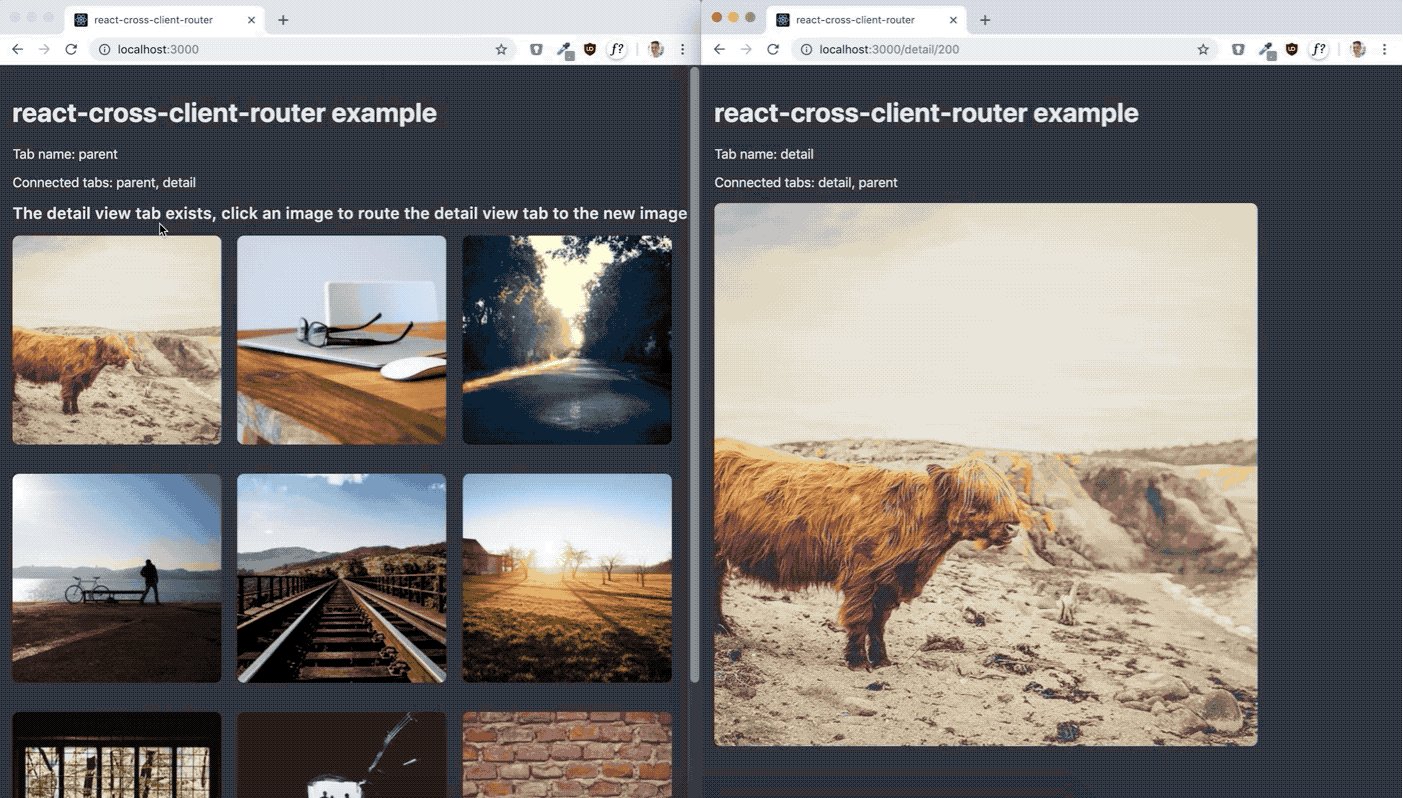
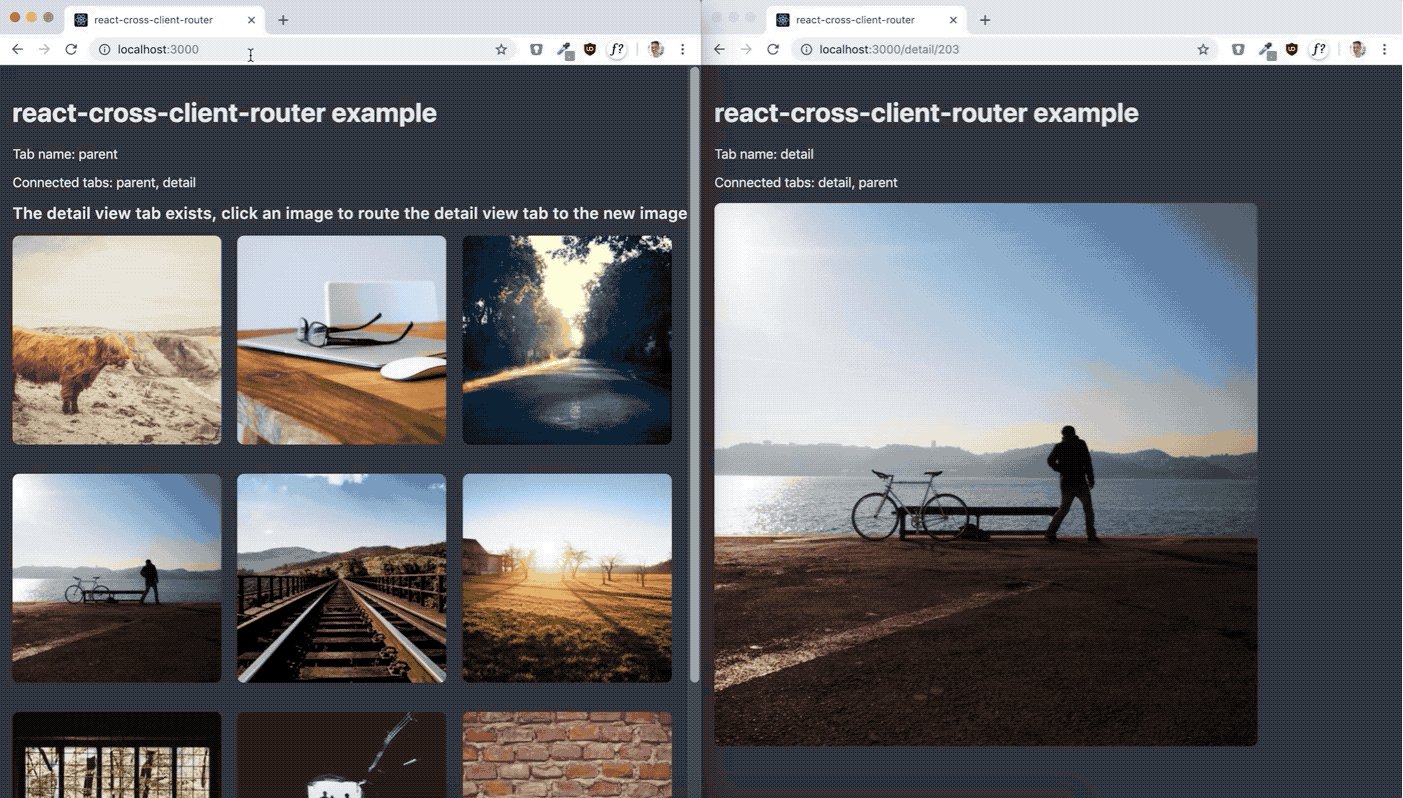
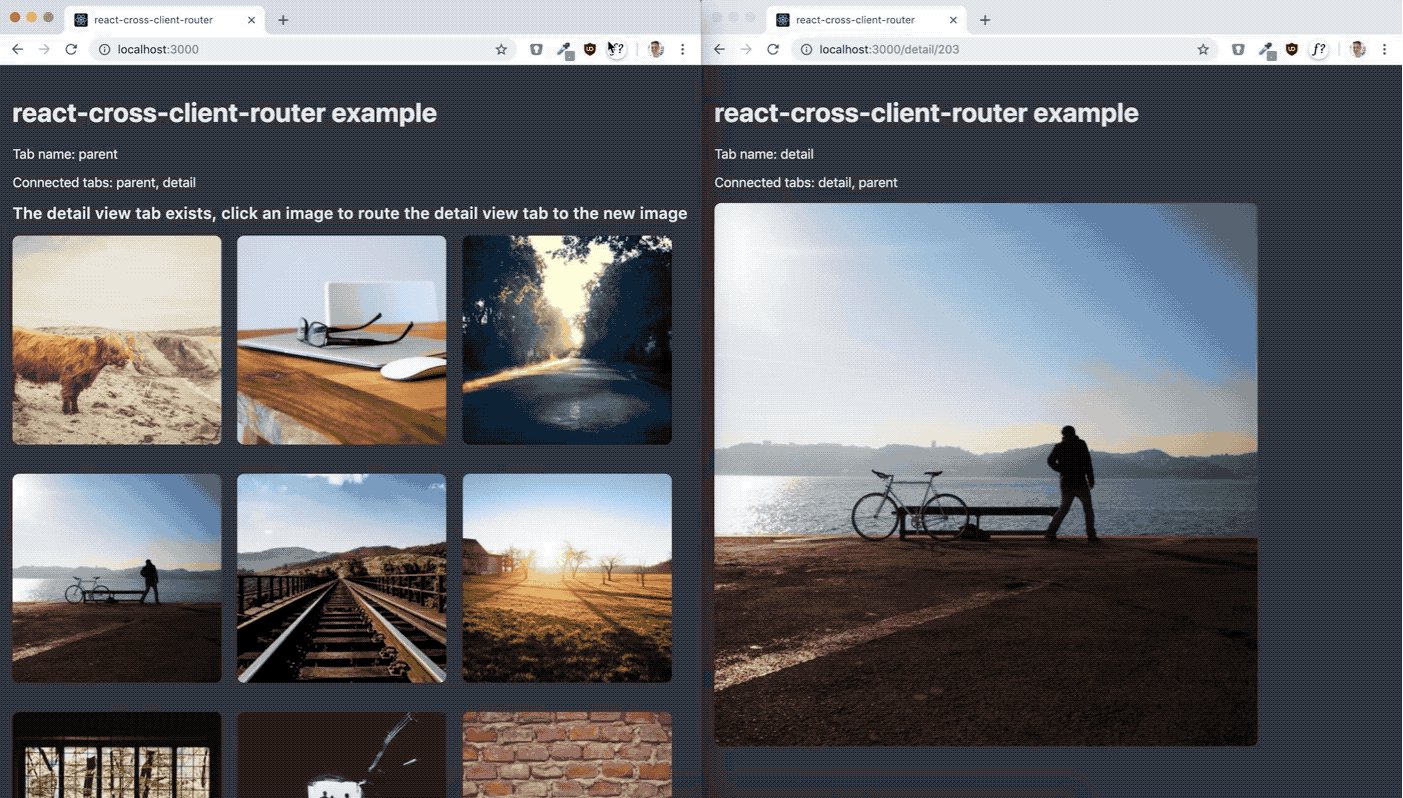
Control the tab on your second screen by using your first screen, all without using a server.
- Run the example app to see it in action.
- Checkout the example/ folder for source code.
## Features
- Channel agnostic:
- Uses broadcast-channel for a frontend-only implementation
- Supports websockets to control apps spanning multiple devices.
- Uses the url to control tabs, dependent on `react-router-dom`
- Keeps track of active tabs, detects when tabs quit.
- Tab IDs are persistent.
## Demo

## Install
```bash
yarn add broadcast-channel react-cross-client-router
```
## Quick start
The example below shows one parent (or master) page that includes links to two child (or detail) pages.
When you click on one of the links, a new tab will be opened that renders the detail view. If you move
the child to a separate browser (so that you can see both views at the same time), you can conveniently
change the content of the detail view by simply clicking on any of the two links in the master view.
You can even close the master view and the currently open detail view will be notified, providing you with a
convenience link to reopen the master view in the new tab.
### Application entry point
```jsx
import React from 'react'
import ReactDOM from 'react-dom'
import BroadcastChannel from 'broadcast-channel'
import { BrowserRouter } from 'react-router-dom'
import { ClientRouterProvider, ClientRouterContext } from 'react-cross-client-router'
import { App } from './App'
ReactDOM.render(
,
document.getElementById('root')
)
```
### App
```jsx
import React, { Component } from 'react'
import { Route } from 'react-router-dom'
import {
ClientRouterContext
} from 'react-cross-client-router'
import { Master } from './Master'
import { Detail } from './Detail'
class App extends Component {
static contextType = ClientRouterContext;
render() {
const clientRouter = this.context;
return (
react-cross-client-router example
Tab name: {clientRouter.tabId}
Connected tabs: {clientRouter.tabs.join(', ')}
);
}
}
export { App }
```
### Master
```jsx
import React, { Component } from 'react';
import {
withClientRouter,
ClientLink
} from 'react-cross-client-router'
const Master = withClientRouter(({ clientRouter }) => {
return (
{clientRouter.tabs.includes('detail') ? (
The detail view tab exists, click an detail link to update
the content of the detail view...
) : (
Click one of the links below to open the corresponding detail view in the new tab
)}
Detail View 1
Detail View 2
)
})
export { Master }
```
### Detail
```jsx
import React, { Component } from 'react';
import {
withClientRouter,
ClientLink
} from 'react-cross-client-router'
const Detail = withClientRouter(({ match, clientRouter }) => {
const id = match.params.id
return (
{!clientRouter.tabs.includes('parent') && (
The parent tab seems to be closed, click here to reopen it.
)}
{`Detail with id=${id}`}
)
})
export { Detail }
```