https://github.com/phphe/react-colrow
Smarter layout components. Based on css flexbox. Support responsive design, Typescript, server side render. 3 KB gzipped.
https://github.com/phphe/react-colrow
Last synced: 9 months ago
JSON representation
Smarter layout components. Based on css flexbox. Support responsive design, Typescript, server side render. 3 KB gzipped.
- Host: GitHub
- URL: https://github.com/phphe/react-colrow
- Owner: phphe
- License: mit
- Created: 2020-03-10T08:53:47.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2020-04-15T11:19:57.000Z (almost 6 years ago)
- Last Synced: 2024-10-27T22:33:13.332Z (over 1 year ago)
- Language: TypeScript
- Homepage: https://react-colrow.phphe.com/
- Size: 310 KB
- Stars: 6
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-colrow - Responsive grid layout components. Based on css flexbox. Support fraction width, auto grow. (UI Layout / Form Components)
- awesome-react-components - react-colrow - Responsive grid layout components. Based on css flexbox. Support fraction width, auto grow. (UI Layout / Form Components)
- fucking-awesome-react-components - react-colrow - Responsive grid layout components. Based on css flexbox. Support fraction width, auto grow. (UI Layout / Form Components)
- awesome-react-components - react-colrow - Responsive grid layout components. Based on css flexbox. Support fraction width, auto grow. (UI Layout / Form Components)
- awesome-react-cn - react-colrow
README
# react-colrow
[English](https://github.com/phphe/react-colrow/blob/master/README.md) | [中文](https://github.com/phphe/react-colrow/blob/master/README_zh.md)
Smarter layout components. Based on css flexbox. Support responsive design, Typescript, server side render. 3 KB gzipped.
更智能的布局组件. 基于css flexbox. 支持响应式布局, Typescript, 服务端渲染. 3 KB gzipped.
* [Typedoc](https://react-colrow.phphe.com) Types document generated according to Typescript.
* [Demo](https://codesandbox.io/s/react-colrow-demo-vs6vg) A full project demo in codesandbox. It can run online.
Col's width can be fixed number, percentage or auto grow. Support responsive layout. Row has gutter to set column spacing. This libarary based on css flexbox, not js. So it support ssr(server side render).
I created [vue-colrow](https://vue-colrow.phphe.com) first. react-colrow is developed with Typescript, so I don’t want to write a repeat detailed document. If you want know more, you can refer to [vue-colrow's documentation](https://vue-colrow.phphe.com).
## Usage
```js
import {Row, Col, BreakRow, config} from 'react-colrow'
// change default global config
config.DEFAULT_GUTTER_X = 16
config.DEFAULT_GUTTER_Y = 16
```
```html
```
css is included in js. Row, Col and BreakRow are components, `config` is [global config](https://vue-colrow.phphe.com/api.html#config).
Col's prop width can pass in number, number greater than 1 is considered to be pixels of the specified length, number less than or equal to 1 is considered to be percentage, so 1 represents 100%. Its default is 1, representing full row width. You can pass in a non-number, this will directly pass to the css width, but in this case you need to adjust it yourself, this project does not deal with it. [Check documentation to learn more props](https://vue-colrow.phphe.com).
## Demo
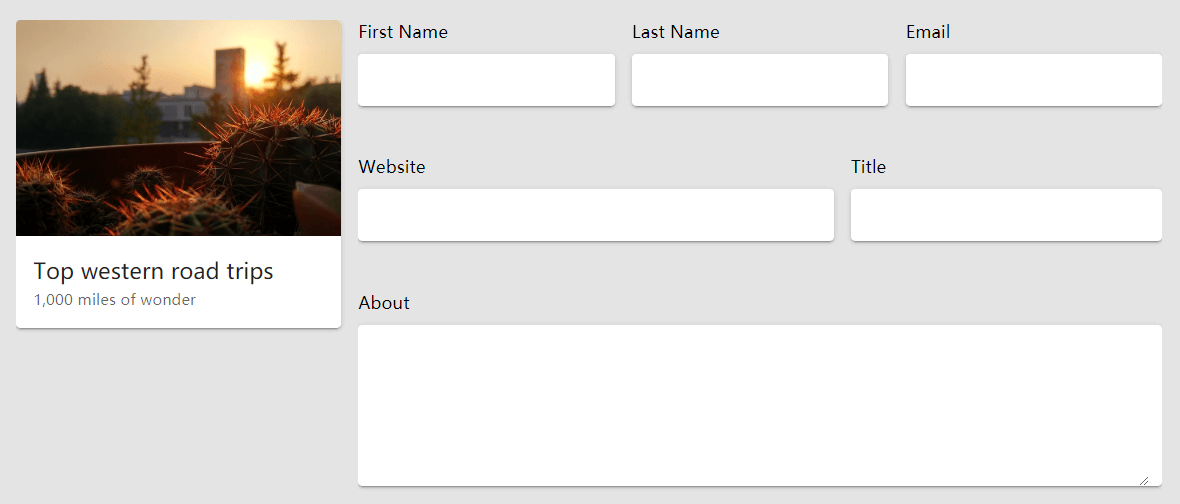
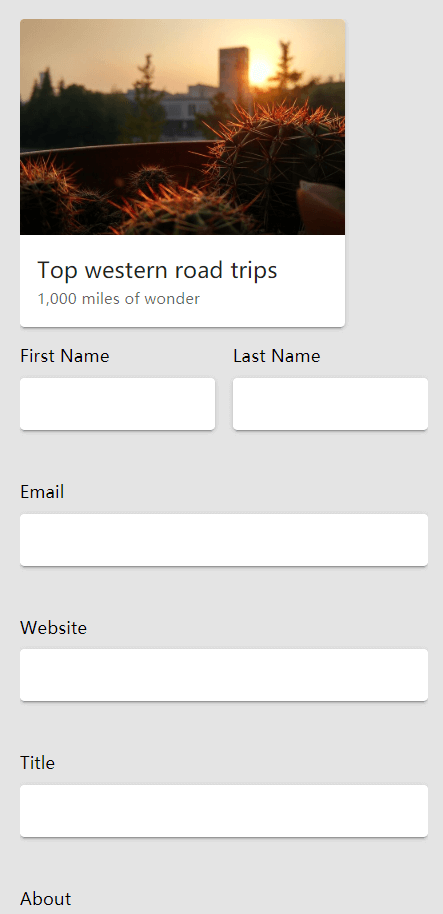
Follow screenshot images are from vue-colrow, but it also works with react-colrow.

In small screen:

The code should be:
```html
First Name
Last Name
Email
Website
Title
About
```
## Demo 2: Responsive card list with gutter

```html
...
```
## Related
* [My blog](https://phphe.com)
* [vue-colrow](https://vue-colrow.phphe.com)
* [Responsive](https://vue-colrow.phphe.com/guide.html#responsive)
* [CSS hack](https://vue-colrow.phphe.com/guide.html#css-hack)
## License
[MIT](http://opensource.org/licenses/MIT)