https://github.com/phphe/vue-colrow
Vue smarter layout components. Based on css flexbox. Support responsive design, server side render. 5 KB gzipped.
https://github.com/phphe/vue-colrow
grid-layout layout responsive-layout vue
Last synced: 9 months ago
JSON representation
Vue smarter layout components. Based on css flexbox. Support responsive design, server side render. 5 KB gzipped.
- Host: GitHub
- URL: https://github.com/phphe/vue-colrow
- Owner: phphe
- License: mit
- Created: 2018-05-22T08:03:04.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2020-04-15T14:29:41.000Z (almost 6 years ago)
- Last Synced: 2024-10-02T16:20:56.665Z (over 1 year ago)
- Topics: grid-layout, layout, responsive-layout, vue
- Language: Vue
- Homepage: https://vue-colrow.phphe.com/
- Size: 963 KB
- Stars: 7
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-vue - vue-colrow - Responsive grid layout components: Row, Col. Based on css flexbox. Support SSR, fixed or fraction width, auto grow Col. (Components & Libraries / UI Layout)
- awesome-vue - vue-colrow - Vue smarter layout components. Based on css flexbox. Support responsive design, server side render. 5 KB gzipped. ` 📝 a year ago ` (UI Layout [🔝](#readme))
README
# vue-colrow
Smarter layout components. Based on css flexbox. Support responsive design, server side render. 3 KB gzipped. [Document](https://vue-colrow.phphe.com). It also has a React + Typescript version: [react-colrow](https://github.com/phphe/react-colrow)
更智能的布局组件. 基于css flexbox. 支持响应式布局, 服务端渲染. 5 KB gzipped. [文档](https://vue-colrow.phphe.com/zh). 还有React + Typescript的版本: [react-colrow](https://github.com/phphe/react-colrow)
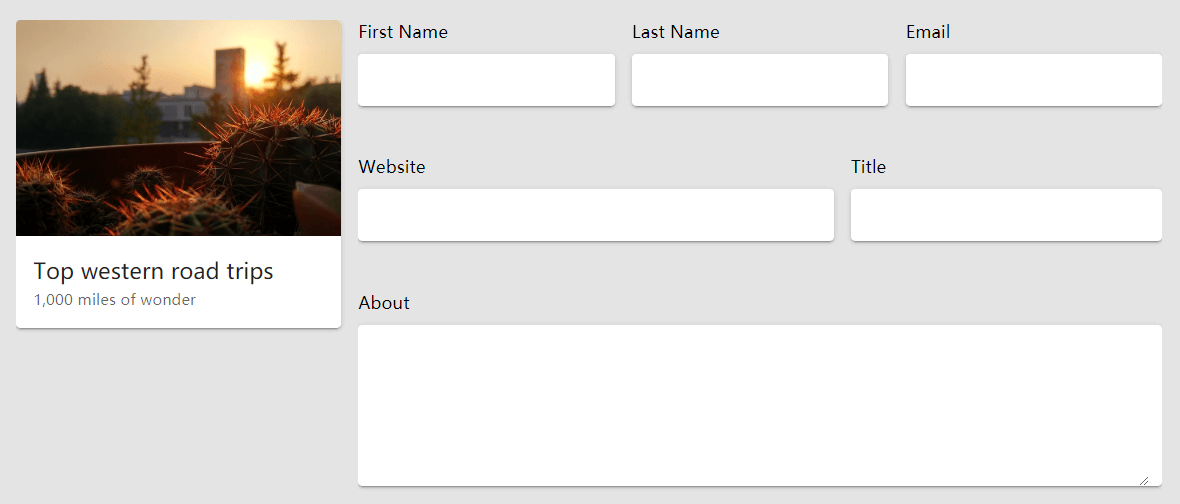
It includes 3 components: Row, Col, BreakRow. Follow is a demo with Vuetify:

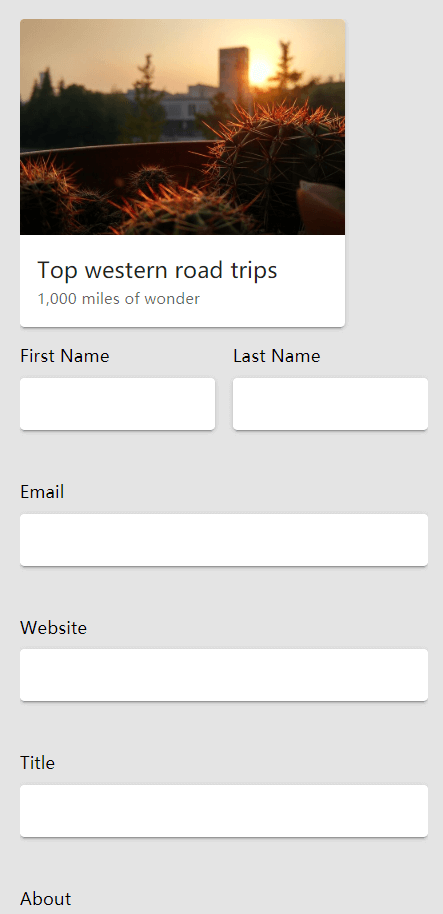
In small screen: 
It is easy:
```html
First Name
Last Name
Email
Website
Title
About
```
## Demo 2: Responsive card list with gutter

```html
```
## License
[MIT](http://opensource.org/licenses/MIT)