https://github.com/piccolo-orm/piccolo_theme
A clean and modern Sphinx theme.
https://github.com/piccolo-orm/piccolo_theme
documentation-theme hacktoberfest piccolo sphinx sphinx-theme theme
Last synced: 10 months ago
JSON representation
A clean and modern Sphinx theme.
- Host: GitHub
- URL: https://github.com/piccolo-orm/piccolo_theme
- Owner: piccolo-orm
- License: mit
- Created: 2022-02-08T22:32:29.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-08-25T14:48:42.000Z (over 1 year ago)
- Last Synced: 2025-01-31T23:03:53.209Z (11 months ago)
- Topics: documentation-theme, hacktoberfest, piccolo, sphinx, sphinx-theme, theme
- Language: SCSS
- Homepage: https://piccolo-theme.readthedocs.io/en/latest/
- Size: 3.68 MB
- Stars: 96
- Watchers: 5
- Forks: 10
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README
# Piccolo Theme
[](https://piccolo-theme.readthedocs.io/en/latest/?badge=latest)
[](https://pypi.org/project/piccolo-theme/)
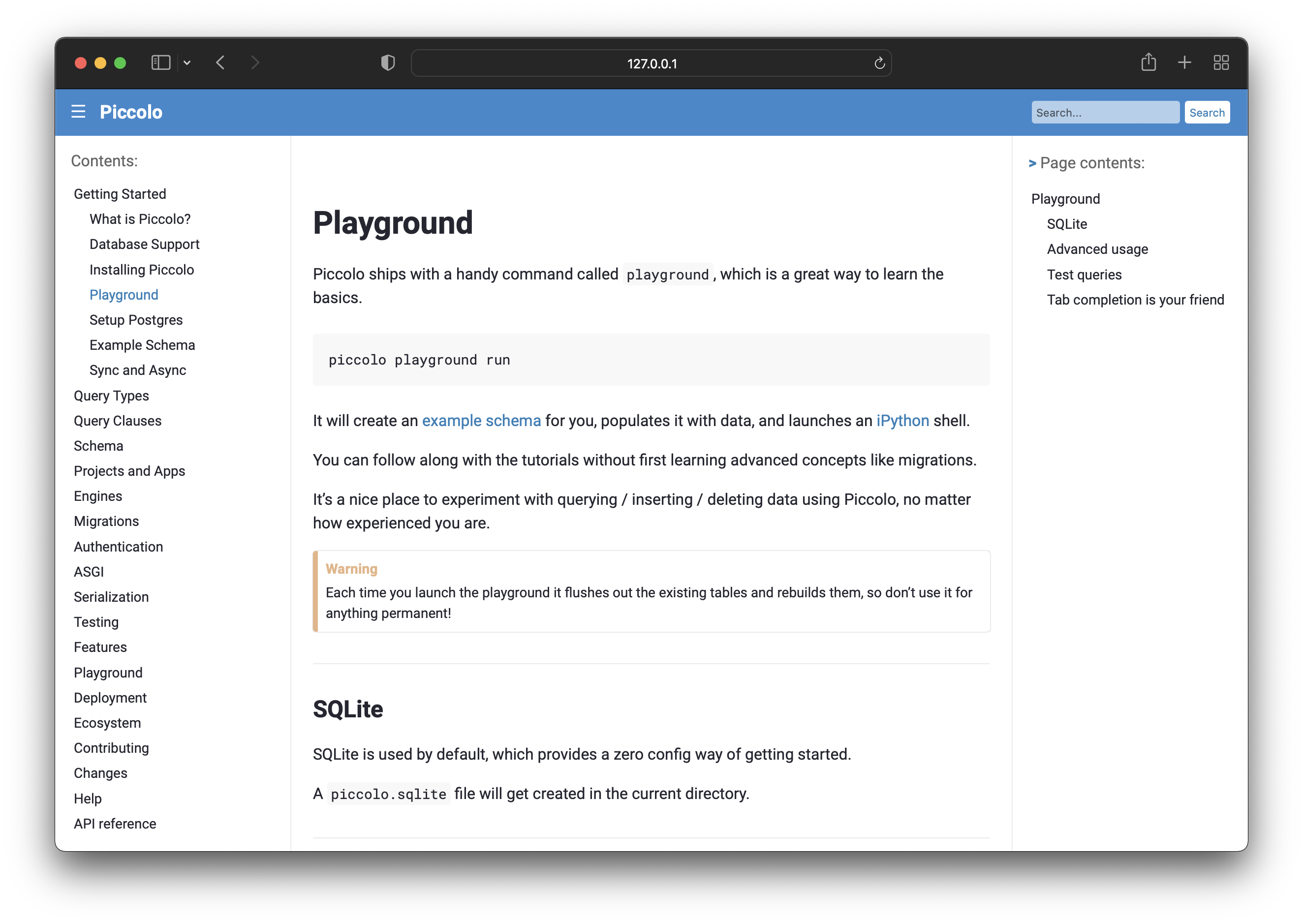
A clean and modern Sphinx theme.

## Docs
See [Read the docs](https://piccolo-theme.readthedocs.io/en/latest/).
## Typography
Roboto is used for the body copy, and Roboto Mono for code snippets. As these
fonts belong to the same family, they look nice together. Both of them are
also highly legible on small screens.
We use bold, easy to read headers.
**Note** - this isn't a Material Design theme. The aim is to create a nice
theme, with our own aesthetic preferences, rather than implementing Google's
Material Design spec.
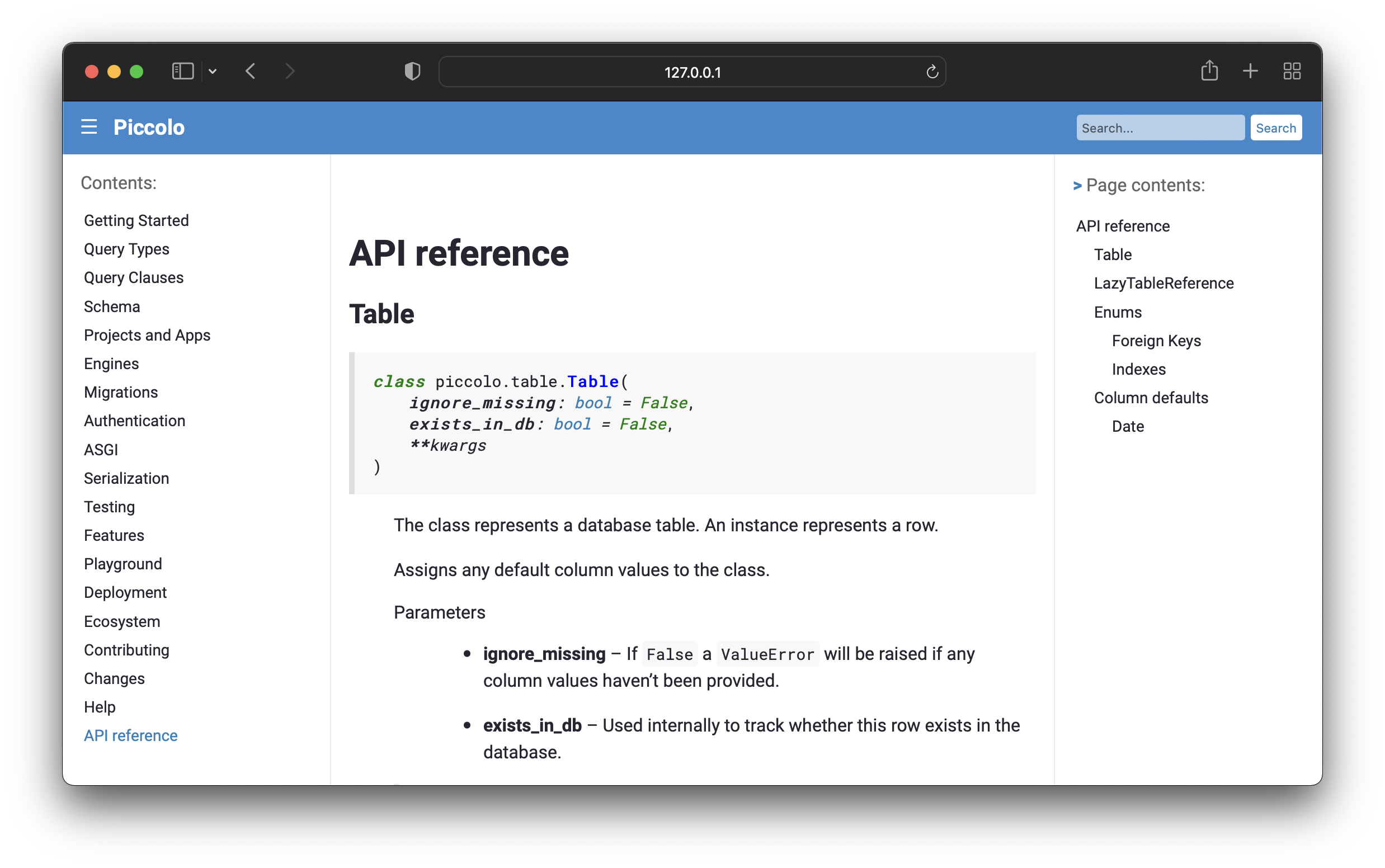
## Code docs
We make your autodoc code snippets nice and legible:

This even works for C and C++ files via [breathe](https://breathe.readthedocs.io/en/latest/).
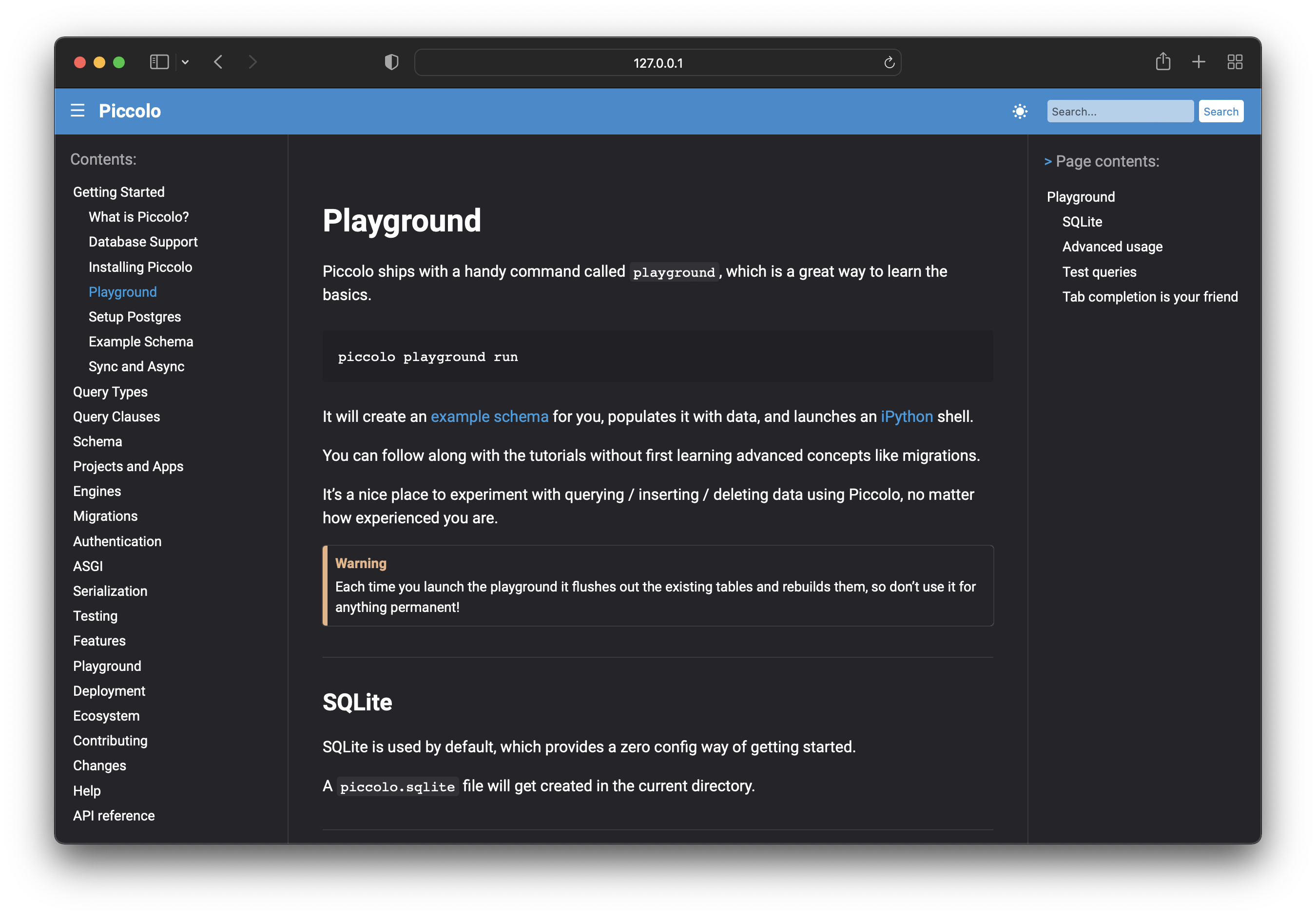
## Dark mode, and darkest mode!
We have a gorgeous dark mode 🥷:

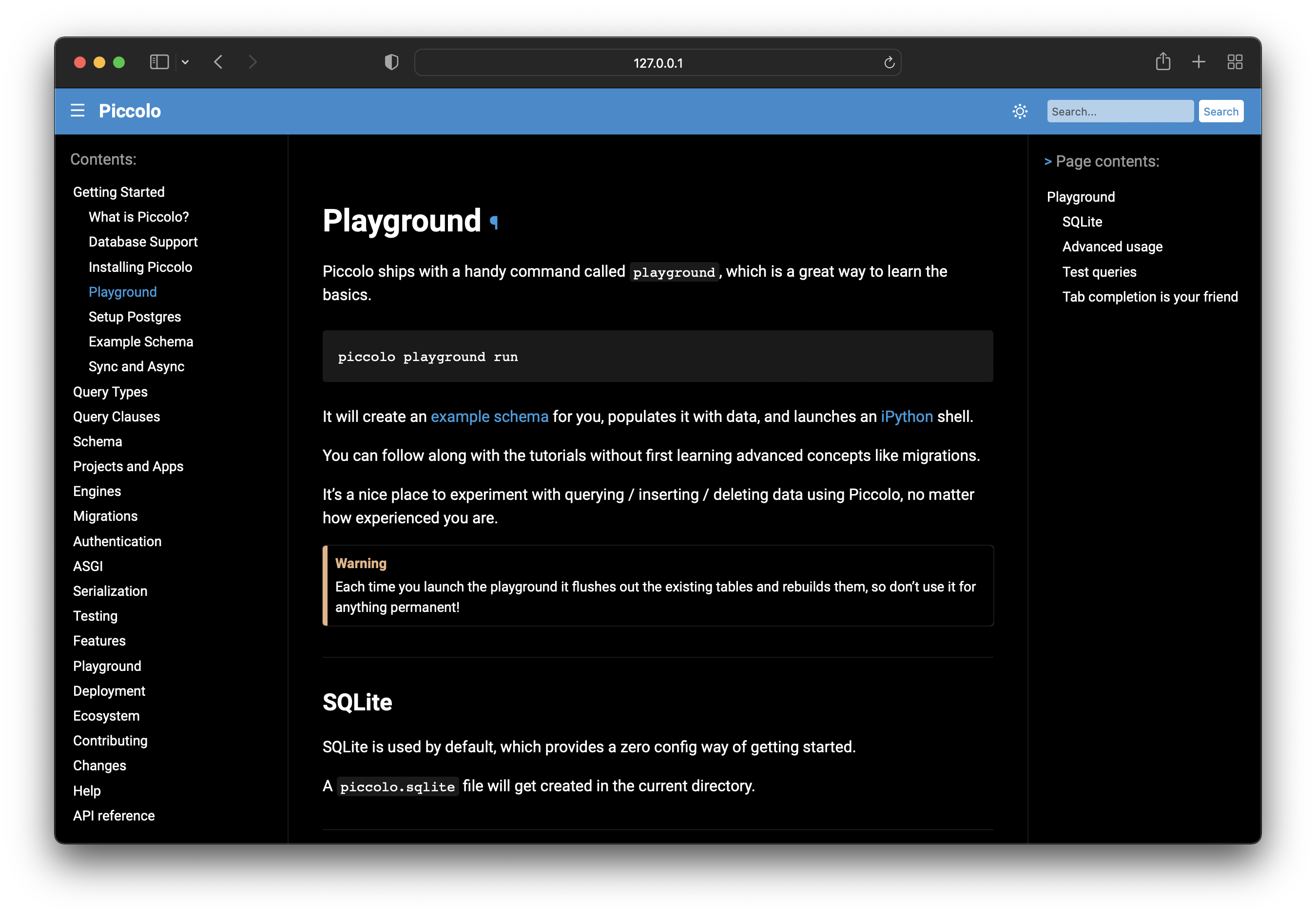
And for users with OLED displays, we have the 'darkest' mode - where the
backgrounds are pure black 🧛♂️:

## Other design features
* Optimised for mobile and web.
* A header bar gives the design a splash of colour.
* Simple but elegant design.
## Contributing
### Building styles
In the root of the project:
```
npm install -g sass
```
Then:
```
./scripts/build-styles.sh
```
## Used by
Here are some awesome projects using our theme. We welcome PRs to extend the list:
* [Cyclone DDS Python: Python binding for Eclipse Cyclone DDS](https://cyclonedds.io/docs/cyclonedds-python/latest/)
* [bitstring: A Python module to help make the creation and analysis of all types of bit-level binary data as simple and efficient as possible](https://bitstring.readthedocs.io/en/stable/#)
* [Lance: Modern columnar data format for ML](https://lancedb.github.io/lance/)