Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pinatacloud/pinata-theme-vscode
A VSCode theme that uses the Pinata colorscheme
https://github.com/pinatacloud/pinata-theme-vscode
Last synced: 17 days ago
JSON representation
A VSCode theme that uses the Pinata colorscheme
- Host: GitHub
- URL: https://github.com/pinatacloud/pinata-theme-vscode
- Owner: PinataCloud
- Created: 2024-11-21T13:01:40.000Z (about 1 month ago)
- Default Branch: main
- Last Pushed: 2024-11-22T02:00:18.000Z (about 1 month ago)
- Last Synced: 2024-11-22T02:26:41.437Z (about 1 month ago)
- Size: 9.77 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
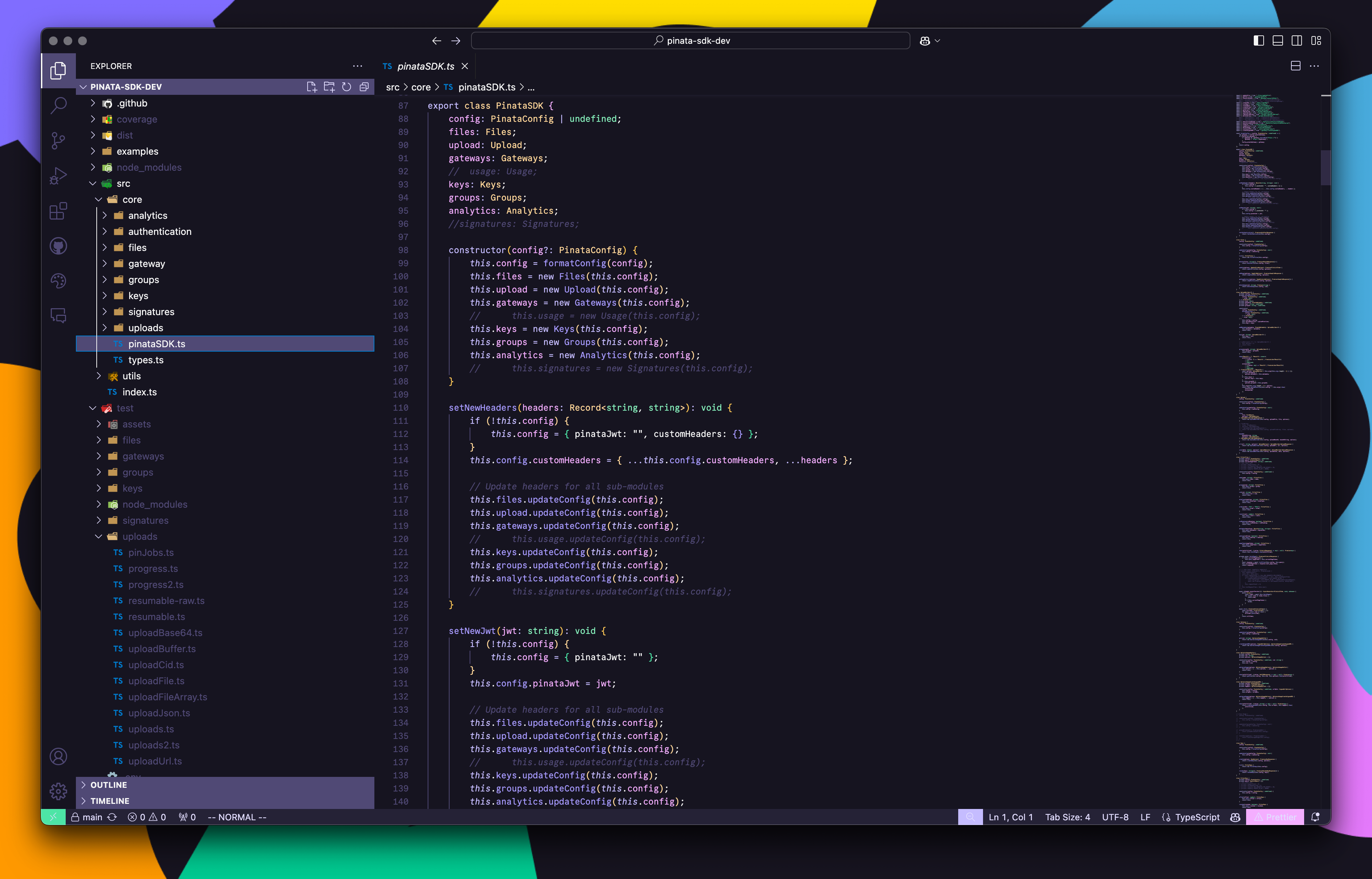
# Pinata Theme for VSCode

Welcome to the official theme for [Pinata](https://pinata.cloud)! 🎉
This theme follows the Pinata design system, providing a pleasing and whimsical experience for your editor. Simply install the extension to start using!

[Learn more about Pinata](https://pinata.cloud)
## Pinata Base16
We use a Base16 color scheme system to define colors, which helps make it portable to other systems.
| Color | Name | Hex |
|-------|------|-----|
|  | base00 (base) | #161420 |
|  | base01 (surface 0) | #252236 |
|  | base02 (surface 1) | #504975 |
|  | base03 (surface 2) | #504975 |
|  | base04 (surface 3) | #e2ddff |
|  | base05 (text) | #f6f6f6 |
|  | base06 (rose quartz) | #fbe4ff |
|  | base07 (fog) | #e2ddff |
|  | base08 (cotton candy) | #f4aeff |
|  | base09 (saffron mango) | #f9c455 |
|  | base0A (grandis) | #ffd699 |
|  | base0B (shamrock) | #4de5a6 |
|  | base0C (magic mint) | #85eeba |
|  | base0D (lavender) | #a79aff |
|  | base0E (pale violet) | #c5bcff |
|  | base0F (blush) | #f7c9ff |