https://github.com/pinkhominid/wc-responsive-container
Web component to allow an author to control styling based on the size of a containing element rather than the size of the user’s viewport
https://github.com/pinkhominid/wc-responsive-container
component container layout media queries query responsive wc web webcomponents
Last synced: 6 months ago
JSON representation
Web component to allow an author to control styling based on the size of a containing element rather than the size of the user’s viewport
- Host: GitHub
- URL: https://github.com/pinkhominid/wc-responsive-container
- Owner: pinkhominid
- License: mit
- Created: 2020-05-23T22:36:24.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-03-05T15:14:24.000Z (over 2 years ago)
- Last Synced: 2024-11-15T23:32:44.299Z (7 months ago)
- Topics: component, container, layout, media, queries, query, responsive, wc, web, webcomponents
- Language: HTML
- Size: 1.48 MB
- Stars: 3
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# wc-responsive-container
Web component to allow an author to control styling based on the size of a containing element rather than the size of the user’s viewport.
An implementation based on Philip Walton's [Responsive Components: a Solution to the Container Queries Problem](https://philipwalton.com/articles/responsive-components-a-solution-to-the-container-queries-problem/) using custom elements and resize observer.

## Why?
If a container is within a dynamic app layout that can affect the container size, e.g. layout has closable drawers, it becomes difficult to encapsulate and localize the responsive logic within the container. Media queries as they exist today fall short. [Container queries](https://wicg.github.io/container-queries/) are a long desired CSS feature that could help, but unfortunately progress has stalled.
## Install
```js
npm i wc-responsive-container
```
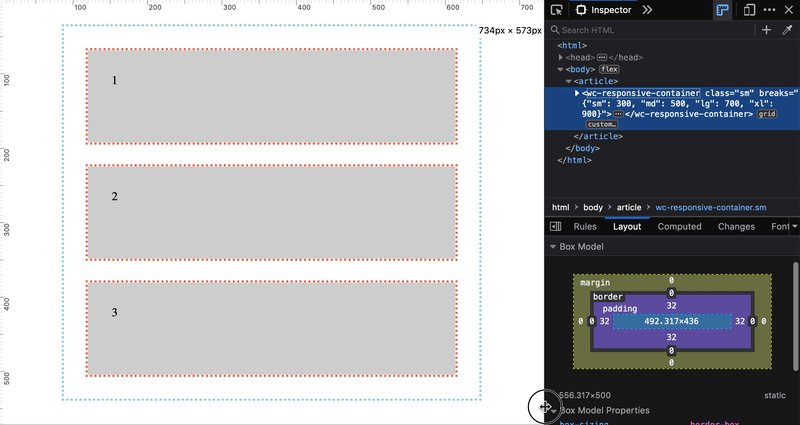
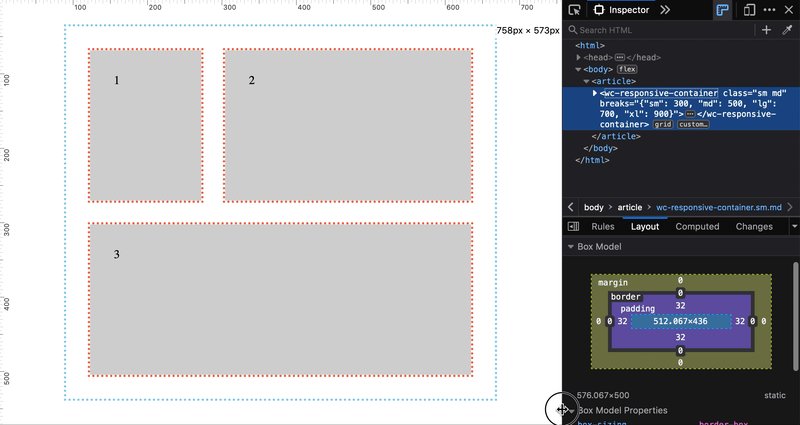
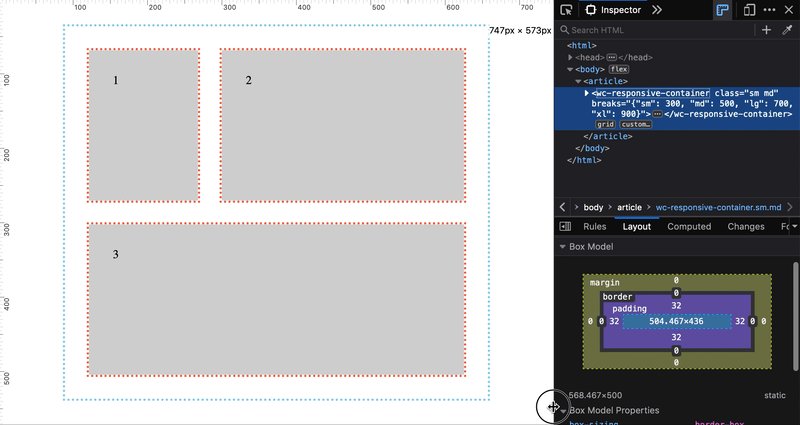
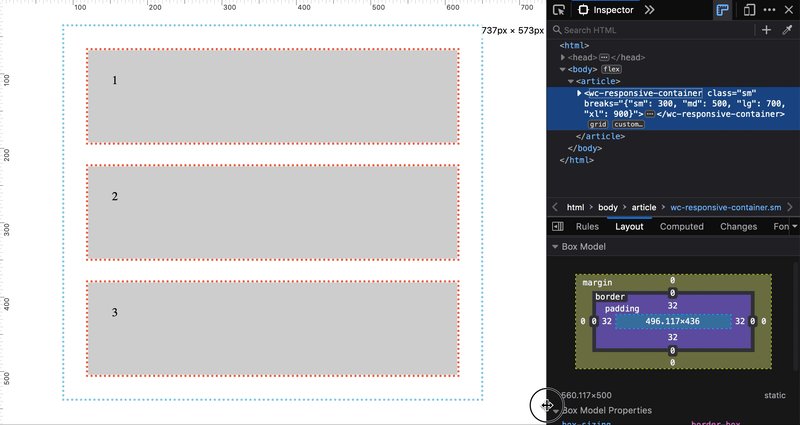
## Example
```html
* {
box-sizing: border-box;
}
body {
margin: 0;
min-height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
article {
width: 76%;
height: 500px;
}
section {
background-color: lightgray;
outline: 3px dotted tomato;
padding: 2rem;
}
wc-responsive-container {
min-height: 100%;
display: grid;
grid-gap: 2rem;
padding: 2rem;
outline: 3px dotted skyblue;
}
wc-responsive-container.md {
grid-template-columns: repeat(3, 1fr);
}
wc-responsive-container.md > [md-colspan="2"] {
grid-column: span 2;
}
wc-responsive-container.md > [md-colspan="3"] {
grid-column: span 3;
}
// Using @web/dev-server or your favorite bundler...
import 'wc-responsive-container';
1
2
3
```