Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pitr/gemini-ios
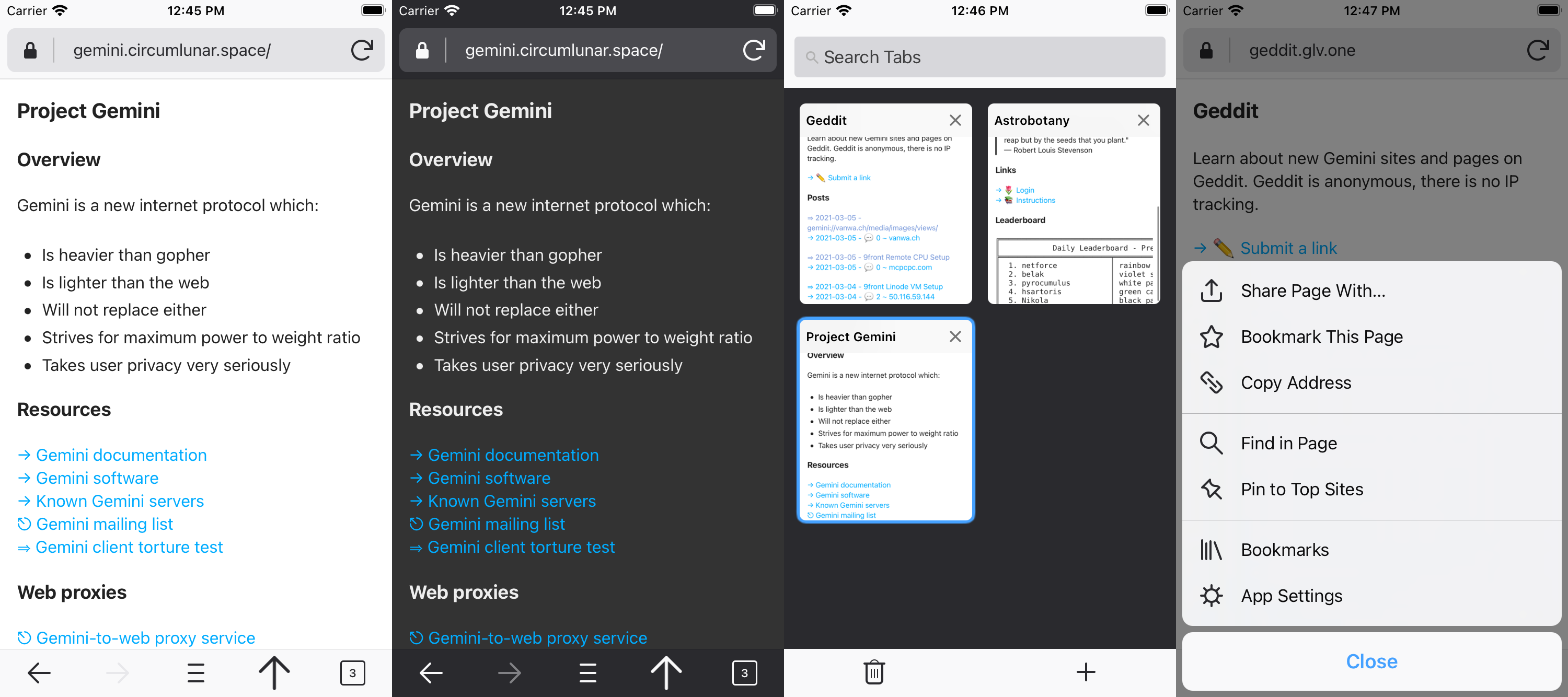
Elaho - iOS browser for Gemini protocol
https://github.com/pitr/gemini-ios
gemini swift xcode
Last synced: 2 months ago
JSON representation
Elaho - iOS browser for Gemini protocol
- Host: GitHub
- URL: https://github.com/pitr/gemini-ios
- Owner: pitr
- License: mpl-2.0
- Created: 2020-05-23T18:08:01.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-11-26T10:35:23.000Z (about 1 year ago)
- Last Synced: 2024-11-15T00:35:16.732Z (3 months ago)
- Topics: gemini, swift, xcode
- Language: Swift
- Homepage:
- Size: 164 MB
- Stars: 118
- Watchers: 6
- Forks: 6
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-gemini - Elaho - full featured Gemini protocol browser for iOS. (Clients / Graphical)
README

# Elaho (Gemini for iOS) - DEPRECATED
A [Project Gemini](https://gemini.circumlunar.space/) browser.
Supports latest Gemini standard, including:
- all status codes
- input (including sensitive input)
- client certificates
- all of text/gemini
Built on a fork of an open source [Firefox Browser for iOS](https://github.com/mozilla-mobile/firefox-ios), inheriting the following features:
- tabs
- bookmarks
- history
- customizable search engines
- share extension
- etc
~~Download on [the App Store](https://apps.apple.com/app/id1514950389)~~ (no longer available). Supports iOS 12.0 and above.

## Building Requirements
* [Relatively recent Xcode](https://apps.apple.com/app/xcode/id497799835)
* [Carthage](https://github.com/Carthage/Carthage)
* [Node.js](https://nodejs.org/) (to build user scripts)
### Building the code
1. Install the latest [Xcode developer tools](https://developer.apple.com/xcode/downloads/) from Apple.
1. Install Node.js
```shell
brew update
brew install node
```
1. Clone the repository:
```shell
git clone https://github.com/pitr/gemini-ios
```
1. Build User Scripts:
```shell
cd gemini-ios
sh ./bootstrap.sh
```
1. Open `Client.xcodeproj` in Xcode.
1. Build the `Gemini` scheme in Xcode.
#### Building User Scripts
User Scripts (JavaScript injected into the `WKWebView`) are compiled, concatenated and minified using [webpack](https://webpack.js.org/). User Scripts to be aggregated are placed in the following directories:
```
/Client
|-- /Frontend
|-- /UserContent
|-- /UserScripts
|-- /AllFrames
| |-- /AtDocumentEnd
| |-- /AtDocumentStart
|-- /MainFrame
|-- /AtDocumentEnd
|-- /AtDocumentStart
```
This reduces the total possible number of User Scripts down to four. The compiled output from concatenating and minifying the User Scripts placed in these folders resides in `/Client/Assets` and are named accordingly:
* `AllFramesAtDocumentEnd.js`
* `AllFramesAtDocumentStart.js`
* `MainFrameAtDocumentEnd.js`
* `MainFrameAtDocumentStart.js`
To simplify the build process, these compiled files are checked-in to this repository. When adding or editing User Scripts, these files can be re-compiled with `webpack` manually. This requires Node.js to be installed and all required `npm` packages can be installed by running `npm install` in the root directory of the project. User Scripts can be compiled by running the following `npm` command in the root directory of the project:
```
npm run build
```