https://github.com/pixelscommander/viraljs
Express.JS middleware to enable P2P distribution for your app. Your decentralized CDN made easy.
https://github.com/pixelscommander/viraljs
expressjs nodejs p2p webrtc
Last synced: 9 months ago
JSON representation
Express.JS middleware to enable P2P distribution for your app. Your decentralized CDN made easy.
- Host: GitHub
- URL: https://github.com/pixelscommander/viraljs
- Owner: PixelsCommander
- Created: 2015-10-05T17:45:14.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2016-08-10T10:24:48.000Z (over 9 years ago)
- Last Synced: 2025-04-04T13:13:40.700Z (9 months ago)
- Topics: expressjs, nodejs, p2p, webrtc
- Language: JavaScript
- Homepage:
- Size: 3.6 MB
- Stars: 961
- Watchers: 42
- Forks: 51
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

ExpressJS middleware for P2P Web apps distribution
==================================================
To reduce server load, latency and establish self-maintainable CDN based on your users browsers.
[](https://gitter.im/PixelsCommander/ViralJS?utm_source=badge&utm_medium=badge&utm_campaign=pr-badge&utm_content=badge)
- [Website](http://pixelscommander.github.io/Viral.JS/)
- [Demo](http://pixelscommander.com:3000)
- [Article about](http://pixelscommander.com/en/interactive-revolution/what-is-beyond-isomorphic/)
Installing from NPM
-------------------
`npm -i viraljs`
How to use?
-----------
```js
var ViralContainer = require('viraljs');
var viralContainer = new ViralContainer();
myExpressApp.use(viralContainer.middleware);
```
Isomorphism blurred boundaries between server and client. The only difference between them currently is server\`s ability to distribute application to clients. What if we go further enabling client to do this? What if we erase boundaries between server and client completely? In this case every client which got application\`s code becomes it`s distributor or carrier. And drawing the analogy with spreading microorganisms in the nature this technique perfectly matches “**viral JavaScript**“ naming.
Motivation
----------
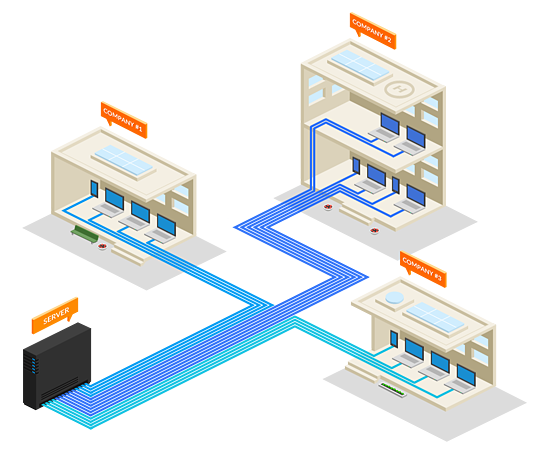
P2P content distribution allows to reduce server load and decrease network latency since peering could be setup in the way content to be delivered from the nearest peer available. For example after hitting corporative network application will be delivered inside of it using high speed internal channels without creating a load on company`s internet channel.

Traditional app distribution. Server sends package many times, corporative internet channels are loaded appropriately

In case of P2P distribution application hits corporative network once and then is distributed using high speed internal network. This reduces server load and corporative internet channel load
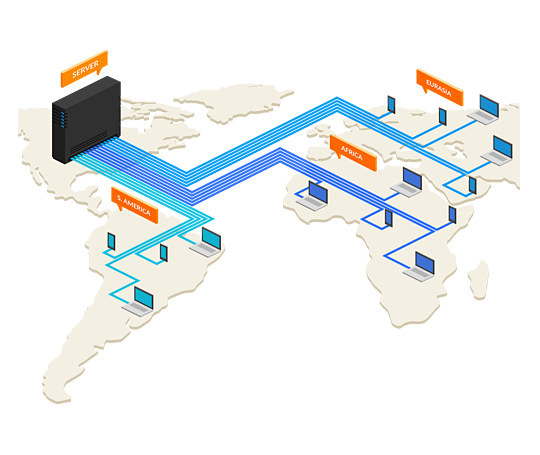
Or another case – once application got from USA to Europe it is delivered inside of European networks only without creating transatlantic traffic.

It takes a lot of transatlantic trips to transmit an app when doing it in a traditional way

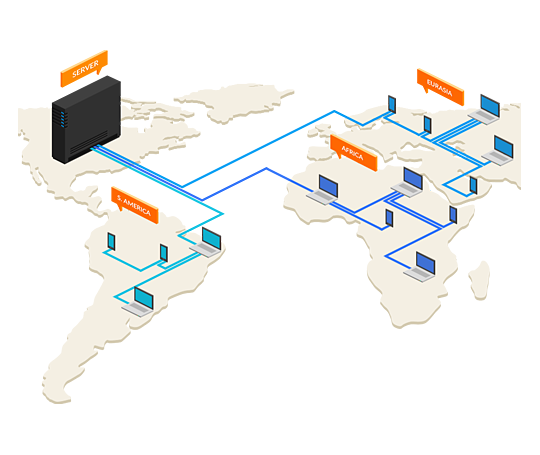
P2P allows to reduce number of transcontinental transfers and reduce server load
By distributing application via P2P you create a self-establishing and self-evolving CDN which moves data closer to client.
Bug tracker
-----------
Have a bug? Please create an issue here on GitHub!
https://github.com/PixelsCommander/ViralJS/issues
License
-------
MIT: http://mit-license.org/
Copyright 2015 Denis Radin aka [PixelsCommander](http://pixelscommander.com)