Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/pixlwave/waveform
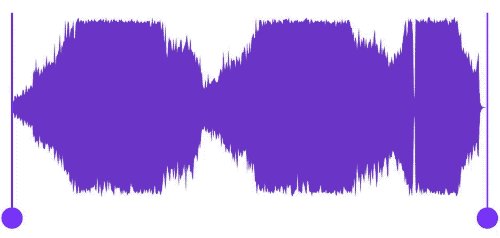
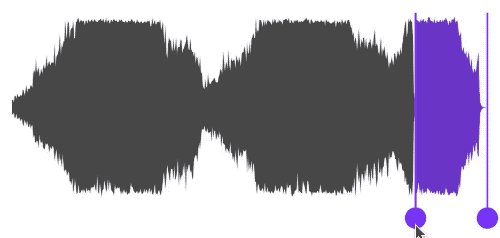
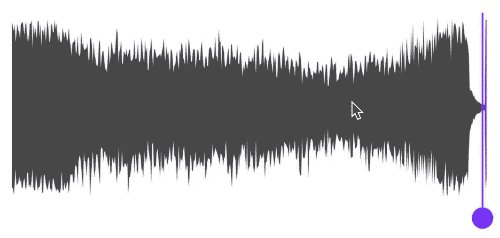
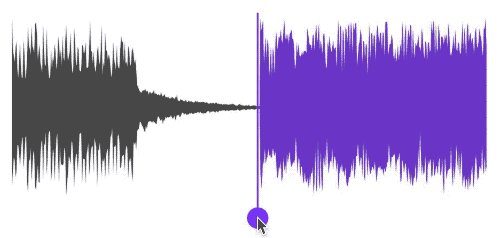
An interactive audio waveform made with SwiftUI.
https://github.com/pixlwave/waveform
avfoundation swiftui swiftuijam waveform
Last synced: 4 months ago
JSON representation
An interactive audio waveform made with SwiftUI.
- Host: GitHub
- URL: https://github.com/pixlwave/waveform
- Owner: pixlwave
- License: mit
- Created: 2021-02-19T17:29:05.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2024-02-29T08:10:36.000Z (11 months ago)
- Last Synced: 2024-10-08T00:48:10.533Z (4 months ago)
- Topics: avfoundation, swiftui, swiftuijam, waveform
- Language: Swift
- Homepage:
- Size: 35.9 MB
- Stars: 76
- Watchers: 3
- Forks: 12
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Waveform
A SwiftUI Package to display an interactive waveform of an audio file.

The project is currently in a very early stage having been created as part of SwiftUI Jam 2021. Code from the end of the Jam will be in the [swiftuijam](https://github.com/pixlwave/Waveform/tree/swiftuijam) branch.
## Installation
To include it in your Xcode project click `File | Swift Packages | Add Package Dependency…` and enter the following url:
```
https://github.com/pixlwave/Waveform
```
For now, you'll need to select `Branch` and ensure it's set to `main` until v0.1.0 is released.
## Usage

To use Waveform create a `WaveformGenerator` object with your audio file:
```swift
let audioFile = try! AVAudioFile(forReading: URL))!
let generator = WaveformGenerator(audioFile: audioFile) // this generator object is observable
```
And then pass this to a `Waveform` along with a selection range if you need this:
```swift
var body: some View {
Waveform(generator: generator, selectedSamples: $selection, selectionEnabled: .constant(true))
}
```
The colour scheme can be customised via the standard colour modifiers:
```swift
Waveform(generator: generator, selectedSamples: $selection, selectionEnabled: .constant(true))
.foregroundColor(waveformColor)
.background(backgroundColor)
.accentColor(selectionColor)
```
## Caveats
- More work is required on optimisation for acceptable performance on older devices.
- Any audio file you use is loaded into memory in the `WaveformGenerator`. For now it would be worth watching your app's memory usage until this is addressed.