Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/piyushg-07/blogzen-opensource
A collection of resources categorised by tech domains, languages, expertise and much more. Blogzen gives you a quick access to all the resources that you could need at a single place, with a click!
https://github.com/piyushg-07/blogzen-opensource
beginner-friendly gssoc gssoc24 open-source
Last synced: 3 days ago
JSON representation
A collection of resources categorised by tech domains, languages, expertise and much more. Blogzen gives you a quick access to all the resources that you could need at a single place, with a click!
- Host: GitHub
- URL: https://github.com/piyushg-07/blogzen-opensource
- Owner: piyushg-07
- License: other
- Created: 2023-11-26T18:57:52.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-08-12T16:05:06.000Z (6 months ago)
- Last Synced: 2025-01-15T00:15:21.578Z (10 days ago)
- Topics: beginner-friendly, gssoc, gssoc24, open-source
- Language: CSS
- Homepage: https://main--blogzen-opensource.netlify.app/
- Size: 1.93 MB
- Stars: 104
- Watchers: 2
- Forks: 238
- Open Issues: 61
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README

## Blogzen_Open-Source
[](https://github.com/piug-07/blogzen-OpenSource/issues)
[](https://github.com/piug-07/blogzen-OpenSource/pulls)
[](https://github.com/piug-07/blogzen-OpenSource)
[](https://github.com/piug-07/blogzen-OpenSource)
[](https://github.com/piug-07/blogzen-OpenSource)
[](https://github.com/piug-07/blogzen-OpenSource)
An Open-Source Project & collection of resources categorised by tech domains, languages, expertise and much more. Blogzen gives you a quick access to all the resources that you could need at a single place, within a click!
## Technology Stack used:




- **Frontend**: HTML5, CSS3, JavaScript
- **IDE**: VS Code
- **Version Control**: Git and GitHub
## Our Contributors !! ✨
### Thanks to these wonderful people: ✨
## Get Started
### Demo 🎥
#### Website for this repository : [Blogzen Live Link](https://main--blogzen-opensource.netlify.app)
#### Figma Link of this repository : [Blogzen](https://www.figma.com/file/lTsgJbWw8MRxWLa3c0PwWh/Blog-Project?type=design&node-id=0%3A1&t=9fkc7cb59hN4TlHW-1)
### Steps for Contributing
Frontend
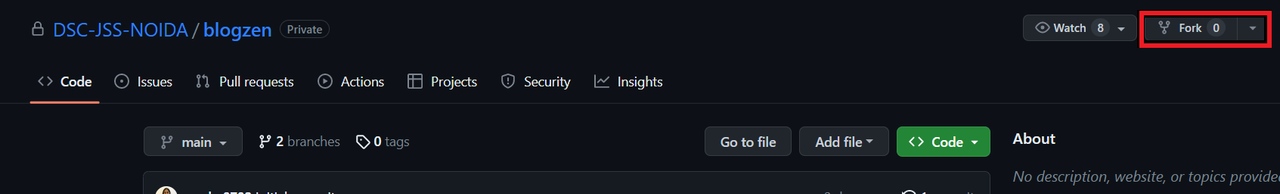
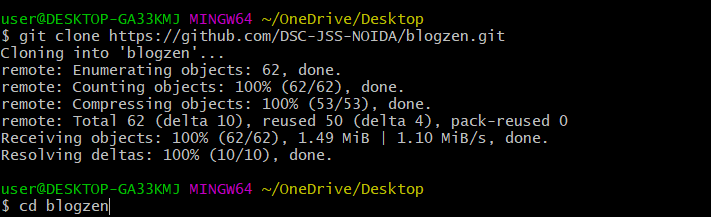
- Fork and clone the Repo by typing the following commands in the terminal
```
$ git clone https://github.com//blogzen.git
$ cd blogzen
```
- Now to add your resource to website, add an object with keys same as listed in existing objects in the file.
- Save and commit your code.
- Push to your fork of the repository , navigate to original repository and make a pull request.
[](https://postimg.cc/BXXJkpyf)
[](https://postimg.cc/CRR13h3L)
- Make changes to the code(for ex- add an update route)
- Stage your changes using:
```
$ git add .
```
- Commit your changes using:
```
$ git commit -m "add any comment"
```
- Push the changes to the forked repository using:
```
$ git push
```
- Navigate to the original repository and make a pull request
```
Showing Your Remotes
$ git remote
$ git remote -v
```
Adding Remote Repositories
```
git remote add upstream https://github.com/piug-07/blogzen.git
```
Pulling from Your Remote
```
$ git pull upstream main
```
## Design
- The Prospective design of this project is here [Blogzen - Flutter](https://www.figma.com/file/lTsgJbWw8MRxWLa3c0PwWh/Blog-Project?type=design&node-id=0%3A1&t=9fkc7cb59hN4TlHW-1)
## Resources
- **Git and Github**: [Git and Github for Beginners](https://www.youtube.com/watch?v=RGOj5yH7evk)
- **Frontend**: [Frontend development for Beginners](https://www.youtube.com/playlist?list=PL9ooVrP1hQOH2k1SANK5rvq_EAgUKTPoK)
#### Happy?? Star ⭐ this Repo. 🤩
[](https://github.com/piug-07/blogzen-OpenSource)
[](https://github.com/piug-07/blogzen-OpenSource)
[](https://github.com/piug-07/blogzen-OpenSource)
[](https://github.com/piug-07/blogzen-OpenSource)
> Made By Piyush with ❤️
## License
Licensed under the [MIT license](LICENSE).